
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: เชื่อมต่อสายไฟ
- ขั้นตอนที่ 2: MU Vision Sensor III
- ขั้นตอนที่ 3: การเขียนโปรแกรม Micro:bit ผ่าน Makecode
- ขั้นตอนที่ 4: เริ่มต้น MU Vision Sensor
- ขั้นตอนที่ 5: เพิ่มรหัสเพื่อประมวลผลผลการตรวจจับ
- ขั้นตอนที่ 6: แสดงผลบน LED Matrix
- ขั้นตอนที่ 7: ตรรกะของเกม
- ขั้นตอนที่ 8: เพิ่ม Life Bar
- ขั้นตอนที่ 9: เพิ่มเพลง
- ขั้นตอนที่ 10: สรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

คุณเคยเล่น "Guess the Number" หรือไม่? นี่เป็นเครื่องมินิเกมที่สร้างง่ายมากที่จะเล่น "เดาหมายเลข" กับคุณ เราออกแบบโครงการ DIY นี้เพื่อส่งเสริมการเล่นทางกายภาพและช่วยให้เด็กเรียนรู้การเขียนโปรแกรม ใช้เซ็นเซอร์ MU Vision เพื่อตรวจจับบัตรตัวเลข โดยผู้เล่นจะพยายามเดาหมายเลขสุ่มที่เครื่องได้เลือกไว้
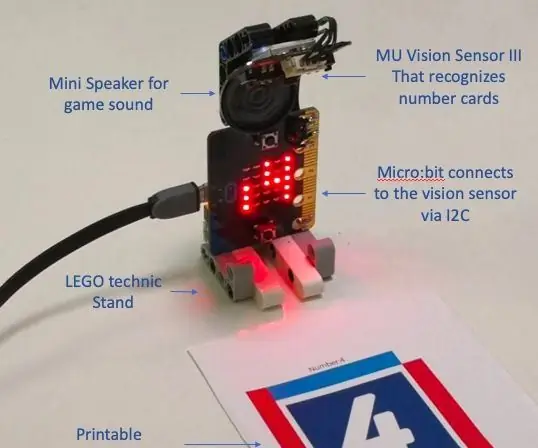
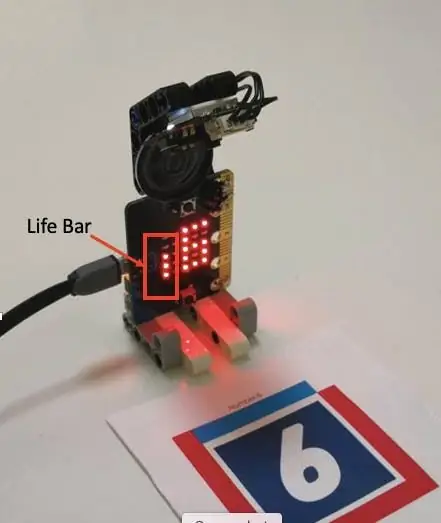
ภาพนี้อธิบายการตั้งค่าทั้งหมด
วิชันเซนเซอร์ MU ที่สามารถจดจำหมายเลขที่พิมพ์ได้นั้นเชื่อมต่อกับ Micro:bit ผ่านบัส I2C บอร์ด PCB สองตัวและลำโพงถูกยึดเข้าด้วยกันโดยใช้ขาตั้งที่สร้างขึ้นจากชิ้นส่วนทางเทคนิคของ LEGO เพื่อให้กล้องมองลงมาที่มุม 45 องศา ตรวจสอบให้แน่ใจว่าไม่มีสิ่งใดมาขวางมุมมองของกล้องที่ด้านหน้าของ Micro:bit ซึ่งเครื่องเล่นจะแสดงหมายเลขบัตรไปที่เครื่อง
เสบียง
บอร์ด BBC micro:bit
×1
Morpx MU Vision Sensor III
×1
LEGO Technic Pieces
×1 Pimoroni พิน:บิต ×1
ลำโพง: 0.25W, 8 โอห์ม
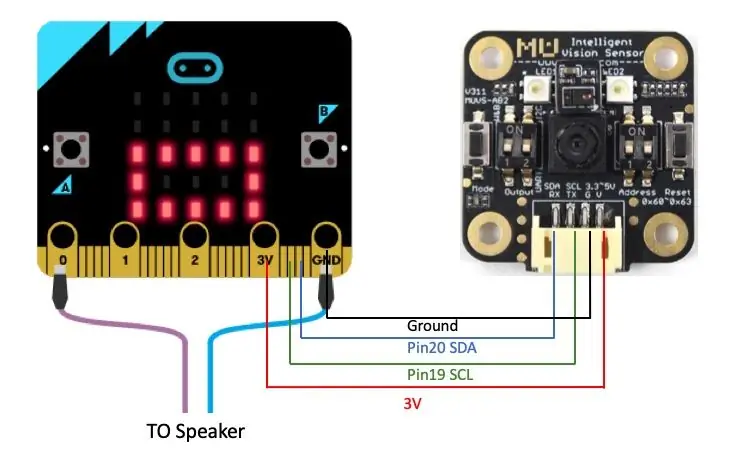
ขั้นตอนที่ 1: เชื่อมต่อสายไฟ

คุณจะต้องเชื่อมต่อ 6 สาย ลำโพงมีสายไฟสองเส้นเชื่อมต่อกับพิน "0" และ "GND" ของ Micro:bit เซ็นเซอร์ MU Vision มีสายไฟ 4 เส้นเชื่อมต่อกับบัส I2C -- 3V, พิน 19 (SCL), พิน 20 (SDA) และ GND ในภาพ เราเพียงแค่บัดกรีสายไฟเข้ากับคอนแทคแพด Micro:bit คุณยังสามารถใช้หนึ่งในบอร์ดฝ่าวงล้อมสำหรับ micro:bit เพื่อเชื่อมต่อสายไฟ
ขั้นตอนที่ 2: MU Vision Sensor III

เซ็นเซอร์ MU Vision เป็นโมดูล AI หลักที่จดจำหมายเลขบัตรต่างๆ มีพอร์ตเอาต์พุต I2C ที่สามารถใช้เชื่อมต่อกับ Micro:bit (พิน 19 และพิน 20) หมายเหตุ:
1. ในการเชื่อมต่อกับ Micro:bit สวิตช์ DIP ด้านซ้ายของเซ็นเซอร์วิชัน 2 จำเป็นต้องตั้งค่าเป็น "เปิด" เพื่อใช้โหมด I2C
2. วิชันเซนเซอร์ถูกติดตั้งกลับหัว (ขั้วต่อเซนเซอร์หันเข้าหาเครื่องเล่น) เพื่อที่ว่าเมื่อผู้เล่นยื่นบัตรหมายเลขไปที่เครื่อง จะเป็น "ส่วนหน้า" จากมุมมองของผู้เล่น
ขั้นตอนที่ 3: การเขียนโปรแกรม Micro:bit ผ่าน Makecode


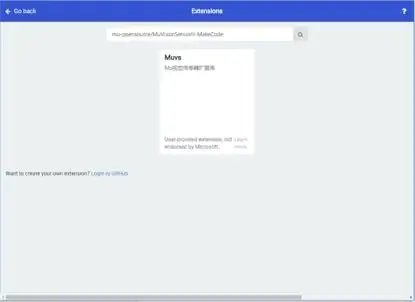
คุณสามารถตั้งโปรแกรมเครื่องโดยใช้ MakeCode คุณสามารถตั้งโปรแกรม Micro:bit ได้ทั้งใน Javascript หรือในบล็อกโค้ด เพื่อให้ง่าย เราใช้การเขียนโปรแกรมบล็อกเพื่อแสดงที่นี่1. นำเข้าไลบรารี MUVisionSensorIII โดยเลือก "ขั้นสูง" -> "ส่วนขยาย" และพิมพ์ "mu-opensource/MuVisionSensorIII-MakeCode" ในช่องค้นหา เลือกส่วนขยาย "Muvs" จากผลลัพธ์
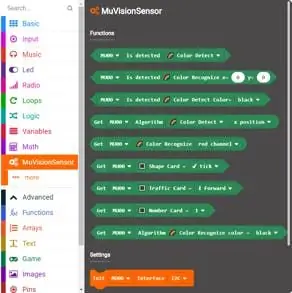
ตอนนี้คุณจะพบบล็อก MuVisionSensor แบบนี้
ขั้นตอนที่ 4: เริ่มต้น MU Vision Sensor


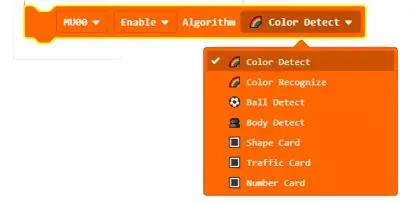
2. การเริ่มต้นของ MU Vision Sensor ในบล็อกการเริ่มต้นและตั้งค่าให้ใช้บัส I2C
และเพิ่มอัลกอริธึมบัตรหมายเลข
ขั้นตอนที่ 5: เพิ่มรหัสเพื่อประมวลผลผลการตรวจจับ

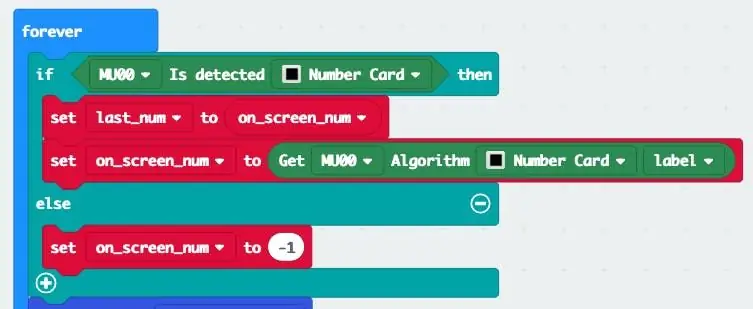
ใน Forever loop ให้เพิ่มโค้ดเพื่อประมวลผลผลการตรวจจับจาก MU Vision Sensor
ขั้นตอนที่ 6: แสดงผลบน LED Matrix

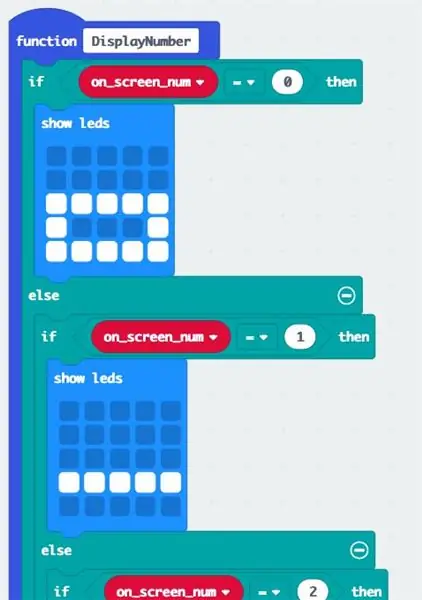
เราใช้ฟังก์ชันแบบกำหนดเองเพื่อแสดงผลการรู้จำตัวเลข หมายเหตุ: เนื่องจากเราวาง Micro:bit ในแนวตั้ง ตัวเลขบนจอแสดงผล LED จึงต้องหมุน 90 องศา
ขั้นตอนที่ 7: ตรรกะของเกม

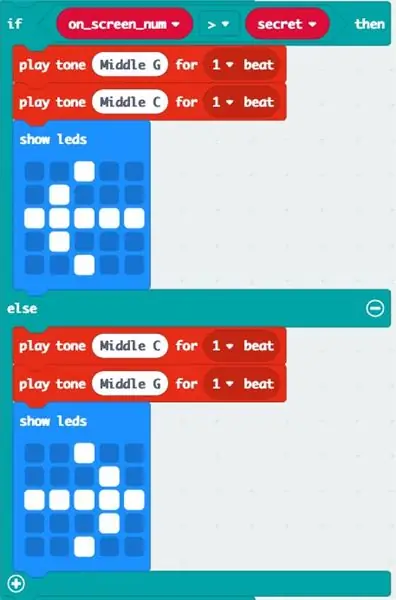
คุณสามารถตั้งโปรแกรม micro:bit เพื่อให้คำแนะนำเล็กน้อยสำหรับหมายเลขลับ
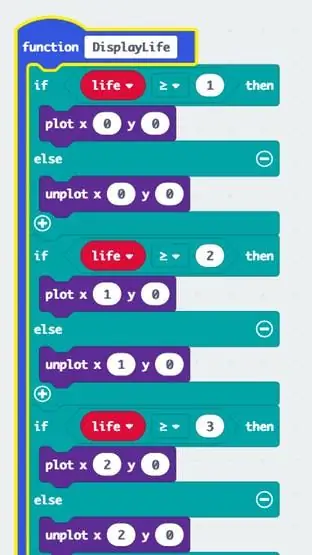
ขั้นตอนที่ 8: เพิ่ม Life Bar


คุณยังสามารถเติมชีวิตให้กับเกมเพื่อความสนุกอีกเล็กน้อย เราใช้คอลัมน์ด้านซ้ายของเมทริกซ์ LED เพื่อแสดง "แถบชีวิต"
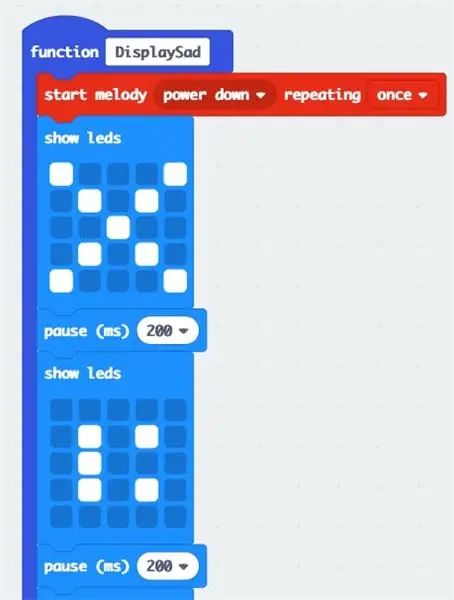
ขั้นตอนที่ 9: เพิ่มเพลง

แค่นั้นแหละ. เนื่องจากเหตุผลด้านพื้นที่ โค้ดทั้งหมดไม่แสดงในรูปด้านบน คุณสามารถค้นหารหัสเต็มได้ที่นี่
ขั้นตอนที่ 10: สรุป
บทช่วยสอนนี้จะสอนวิธีสร้างเครื่องมินิเกมโดยใช้ Micro:bit และ MU Vision Sensor ด้วยความช่วยเหลือของการจดจำภาพจาก MU Vision Sensor คุณสามารถสร้างเกม "การเล่นทางกายภาพ" ที่คล้ายกันมากมายบนแพลตฟอร์ม Micro:bit
แนะนำ:
"ไฮไฟว์" หุ่นยนต์ Cardboard Micro:bit: 18 ขั้นตอน (พร้อมรูปภาพ)

"ไฮไฟว์" หุ่นยนต์ Cardboard Micro:bit: ติดอยู่ที่บ้าน แต่ยังต้องการไฮไฟว์ใครสักคน? เราสร้างหุ่นยนต์ตัวน้อยที่เป็นมิตรด้วยกระดาษแข็งและ micro:bit พร้อมด้วย Crazy Circuits Bit Board และทั้งหมดที่เธอต้องการจากคุณคือการไฮไฟว์เพื่อให้ความรักที่เธอมีต่อคุณมีชีวิตอยู่ ถ้าคุณชอบ
วิธีเรียกใช้เซอร์โวมอเตอร์โดยใช้ Moto:bit ด้วย Micro:bit: 7 ขั้นตอน (พร้อมรูปภาพ)

วิธีเรียกใช้เซอร์โวมอเตอร์โดยใช้ Moto:bit ด้วย Micro:bit: วิธีหนึ่งในการขยายฟังก์ชันการทำงานของ micro:bit คือการใช้บอร์ดชื่อ moto:bit โดย SparkFun Electronics (ประมาณ 15-20 เหรียญสหรัฐ) มันดูซับซ้อนและมีคุณสมบัติมากมาย แต่ก็ไม่ยากที่จะเรียกใช้เซอร์โวมอเตอร์จากมัน Moto:bit ช่วยให้คุณ
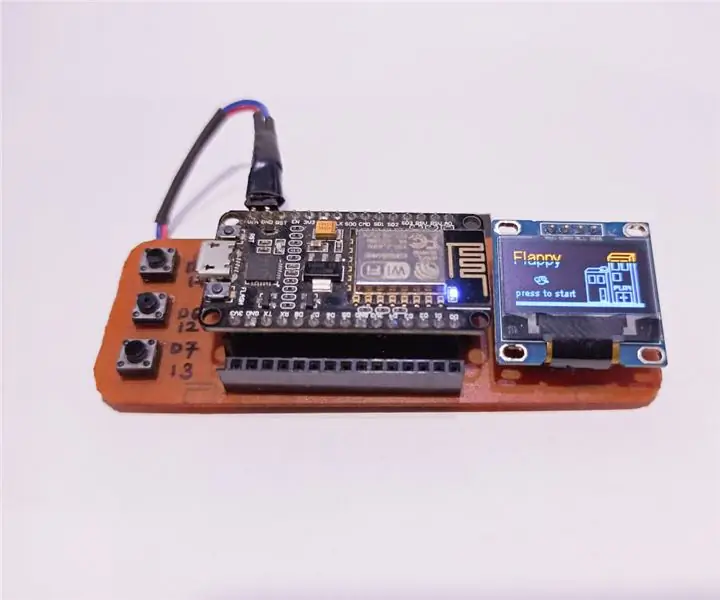
เครื่องเกม Pocket Flappy Bird: 5 ขั้นตอน

เครื่องเกม Pocket Flappy Bird: นี่คือคอนโซลเกมที่ใช้ไมโครคอนโทรลเลอร์ nodemcu esp8266 ที่สามารถเล่นเครื่องปัดนกและเกมอื่น ๆ อีกมากมาย เครื่องนี้ยังสามารถใช้เพื่อสร้าง deauther ตามรหัส spacehuhns ที่ https://github.com/SpacehuhnTech/esp8266_deauther
Micro:Bit Puppet "การส่งข้อความ"!: 5 ขั้นตอน (พร้อมรูปภาพ)

Micro:Bit Puppet "Text Messaging"!: การสื่อสารไร้สายเกือบทั้งหมดของเราใช้คลื่นวิทยุ* รวมถึงการโทรศัพท์ การส่งข้อความ และ WiFi ด้วยตัวส่งและตัวรับวิทยุในตัว ไมโครคอนโทรลเลอร์ Micro:Bit ทำให้ง่ายต่อการสร้างโครงการทุกประเภท
HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino " ที่ " ใช้งานได้ง่าย ": Faultless Way !: 3 ขั้นตอน

HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino "… ที่ " ใช้งานได้ง่าย ": Faultless Way !: After " นาน " ลองเปลี่ยนชื่อเป็น HC - 06 (โมดูลทาส) โดยใช้ " จอภาพอนุกรมของ Arduino โดยไม่มี " สำเร็จ " ฉันพบวิธีง่ายๆ อีกวิธีหนึ่งแล้ว ฉันกำลังแบ่งปันตอนนี้ ! ขอให้สนุกนะเพื่อน
