
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

Arduino 16x2 Liquid Crystel Display ใช้การจัดรูปแบบที่เรียบง่ายเพื่อให้การแสดงข้อความเป็นเรื่องง่ายและมีประโยชน์
เสบียง
- บอร์ด Arduino หรือ Genuino
- จอ LCD
- ส่วนหัวของพินเพื่อประสานกับหมุดแสดงผล LCD
- โพเทนชิโอมิเตอร์ 10k โอห์ม
- ตัวต้านทาน 220 โอห์ม
- สายต่อ
- เขียงหั่นขนม
ขั้นตอนที่ 1: เชื่อมต่อสายไฟของคุณ


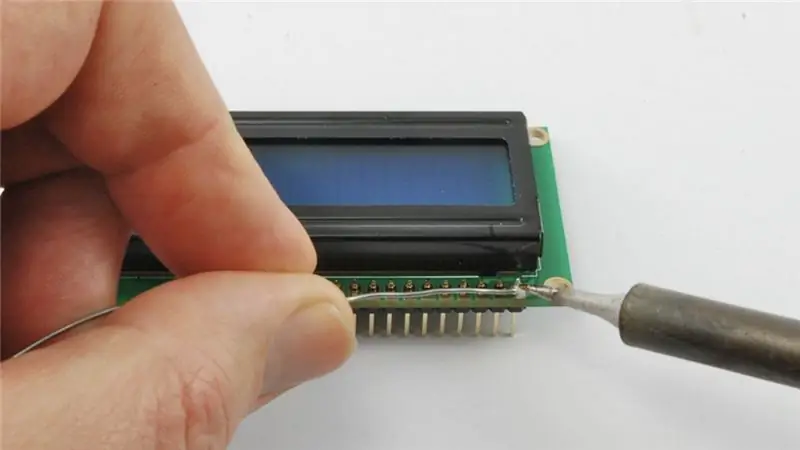
ก่อนเดินสายหน้าจอ LCD กับบอร์ด Arduino ของคุณ คุณควรประสานแถบส่วนหัวของพินเข้ากับขั้วต่อจำนวน 14 พินของหน้าจอ LCD ดังที่คุณเห็นในภาพด้านบน เพื่อต่อหน้าจอ LCD ของคุณเข้ากับบอร์ดของคุณ
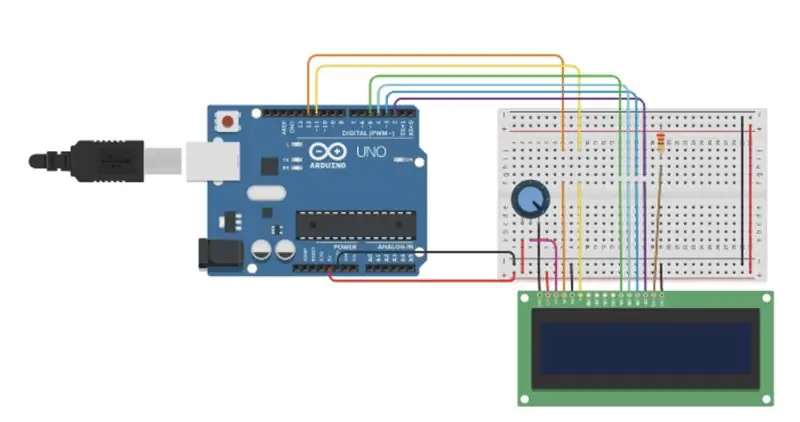
จากนั้นใส่หน้าจอ LDC ลงใน Bread Board เพื่อให้เข้าถึงหมุดและตัวนำไฟฟ้าได้ง่าย ทำตามไดอะแกรมเพื่อเชื่อมโยงโครงการของคุณ
วงจร: * ขา LCD RS ถึงพินดิจิตอล 12
* LCD เปิดใช้งานพินกับพินดิจิตอล 11
* ขา LCD D4 เป็นขาดิจิตอล 5
* ขา LCD D5 เป็นขาดิจิตอล 4
* ขา LCD D6 เป็นขาดิจิตอล 3
* ขา LCD D7 เป็นขาดิจิตอล 2
* ขา LCD R / W ลงกราวด์
* LCD VSS ปักหมุดลงกราวด์
* ขา LCD VCC ถึง 5V
* ตัวต้านทาน 10K: สิ้นสุดที่ +5V และกราวด์: ปัดน้ำฝนไปที่ LCD VO pin
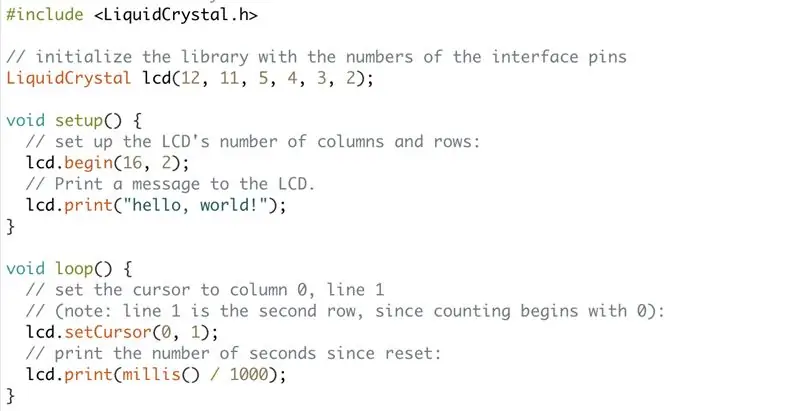
ขั้นตอนที่ 2: รหัส

#รวม
// เริ่มต้นไลบรารีด้วยหมายเลขของพินอินเทอร์เฟซ LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
การตั้งค่าเป็นโมฆะ () {// ตั้งค่าจำนวนคอลัมน์และแถวของ LCD: lcd.begin (16, 2); // พิมพ์ข้อความไปยัง LCD lcd.print("สวัสดีชาวโลก!"); }
void loop() {// ตั้งค่าเคอร์เซอร์ไปที่คอลัมน์ 0, บรรทัดที่ 1 // (หมายเหตุ: บรรทัดที่ 1 คือแถวที่สอง เนื่องจากการนับเริ่มต้นด้วย 0): lcd.setCursor(0, 1); // พิมพ์จำนวนวินาทีตั้งแต่รีเซ็ต: lcd.print(millis() / 1000); }
ขั้นตอนที่ 3: เสร็จสิ้น

ทำได้ดี. ทำการทดลองต่อไปจนกว่าคุณจะมีความรู้เพียงพอกับแต่ละพื้นที่แสดงผลเพื่อเขียนโค้ดเกมของคุณเอง
แนะนำ:
เกม Arduino จอแสดงผล LED แบบอินไลน์: 7 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino จอแสดงผล LED แบบอินไลน์: หรือที่รู้จักว่าระบบเกมแสดงบันได LED Attiny-85 ที่ติดตั้งฮาร์ดแวร์และซอฟต์แวร์เพื่อเล่นแอ็กชัน "วิดีโอ" เกมบนจอแสดงผล LED แบบอินไลน์ มีจอแสดงผลแลดเดอร์ LED 12 ดวงแบบมัลติเพล็กซ์ และรองรับอินพุตปุ่มสูงสุด 6 ปุ่มและออปติ
ต่อเนื่อง - จอแสดงผล LED Art แบบสโลว์โมชั่น: 22 ขั้นตอน (พร้อมรูปภาพ)

Continuum - จอแสดงผล LED Art แบบสโลว์โมชั่น: Continuum คือการแสดงผลงานศิลปะแบบไลท์อาร์ตที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB ในจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีการคำนวณสีที่ไม่ซ้ำกันในแต่ละการอัปเดต สไลเดอร์ด้านข้าง
จอแสดงผล LED Arduino พร้อมการควบคุม Bluetooth: 11 ขั้นตอน

Arduino LED Display พร้อมการควบคุมด้วย Bluetooth: ในคำแนะนำนี้ เราจะสร้างจอแสดงผล LED Matrix ขนาด 32X8 ที่จะมีฟังก์ชันในการเปลี่ยนข้อความด้วยสมาร์ทโฟนของเราแบบเรียลไทม์ และจะสร้างแอปของเราเองโดยใช้ MIT App Inventor ดังนั้น เพื่อนๆ มาเริ่มกันที่
จอแสดงผล LED Matrix แบบเลื่อน 48 X 8 โดยใช้ Arduino และ Shift Registers: 6 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผลเมทริกซ์ LED แบบเลื่อนได้ 48 X 8 โดยใช้ Arduino และ Shift Registers: สวัสดีทุกคน! นี่เป็นคำสั่งแรกของฉันและมันคือทั้งหมดที่เกี่ยวกับการสร้างเมทริกซ์ LED การเลื่อนที่ตั้งโปรแกรมได้ 48 x 8 โดยใช้ Arduino Uno และการลงทะเบียนกะ 74HC595 นี่เป็นโครงการแรกของฉันกับบอร์ดพัฒนา Arduino มันเป็นความท้าทายที่มอบให้กับม
จอแสดงผล LED RGB 64 พิกเซล - Arduino Clone อื่น: 12 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล LED RGB 64 พิกเซล - Arduino Clone อื่น: จอแสดงผลนี้ใช้เมทริกซ์ LED RGB ขนาด 8x8 เพื่อวัตถุประสงค์ในการทดสอบ มันถูกเชื่อมต่อกับบอร์ด Arduino มาตรฐาน (Diecimila) โดยใช้ 4 shift register หลังจากทำให้มันใช้งานได้ฉันก็เปอร์เซ็นมันบน PCB ที่ยอดเยี่ยม shift register กว้าง 8 บิต และ
