
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



โปรเจ็กต์นี้เพิ่มการหมุนที่ไม่เหมือนใครบนภาพพิมพ์แคนวาสมาตรฐาน ฉันตั้งโปรแกรมใน 4 โหมดแสงที่แตกต่างกัน แต่คุณสามารถเพิ่มได้มากขึ้น โหมดจะเปลี่ยนไปทุกครั้งที่คุณปิดและเปิดใหม่ แทนที่จะมีปุ่มแยกต่างหากเพื่อลดความเสียหายให้กับเฟรม แบตเตอรี่ควรใช้งานได้นานกว่า 50 ชั่วโมง - ฉันไม่แน่ใจจริงๆ แต่ฉันได้ทำโปรเจ็กต์ที่คล้ายกันนี้ให้เพื่อนและใช้ไฟมากกว่า 5 เท่าและใช้งานได้นานกว่า 20 ชั่วโมงสำหรับแบตเตอรี่ชุดเดียว
วัสดุ
- ภาพพิมพ์แคนวาสที่มีพื้นที่ใช้งานได้ - ฉันสั่งซื้อของฉันจาก https://www.easycanvasprints.com เพราะพวกเขามีราคาที่ดีและเปิดด้านหลัง เฟรมที่หนาขึ้น 1.5 นิ้วนั้นสมบูรณ์แบบและให้พื้นที่ฉันมากในการงอสายไฟเบอร์ออปติก นอกจากนี้ คุณต้องการภาพที่ให้พื้นที่ที่ใช้งานได้ 3" x 8" สำหรับก้อนแบตเตอรี่ ไมโครคอนโทรลเลอร์ และแถบ LED
- ไฟแถบ LED - ฉันใช้แถบ LED แบบระบุตำแหน่งได้ WS2812 อย่ากลัวไปเลย พวกมันใช้งานง่ายมากกับไลบรารี FastLED หรือ Neopixel! คุณยังสามารถใช้แถบ LED มาตรฐานใดๆ ก็ได้ คุณจะไม่สามารถควบคุมแต่ละส่วนแสงแยกกันได้หากไม่มีการเดินสายเพิ่มเติม
- ไมโครคอนโทรลเลอร์ - ฉันใช้ Arduino Uno แต่คุณสามารถใช้อะไรก็ได้สำหรับโครงการนี้
- ชุดแบตเตอรี่ - ฉันสั่งซื้อเครื่องนี้จาก eBay (จากประเทศจีน) และมีชื่อว่า "6 x 1.5V AA 2A CELL Battery Batteries Holder"
- สายไฟเบอร์ออปติก - สั่งซื้อจากจีนบน eBay อีกครั้ง - "PMMA Plastic Fiber Optic Cable End Grow Led Light DIY Decor" หรือ "PMMA End Glow Fiber Optic Cable for Star Ceiling Light Kit" ฉันใช้ขนาด 1 มม. และ 1.5 มม. ฉันแนะนำให้ใช้ที่เล็กกว่านั้นจริงๆ
- สวิตช์เปิด/ปิด - "SPDT เปิด/เปิดสวิตช์สลับขนาดเล็ก 2 ตำแหน่ง"
- คลิปหนีบสายไฟ - ช่วยให้สายไฟเบอร์ออปติกดูเป็นระเบียบเรียบร้อย
- แผ่นโฟม, สายต่อแกนแข็ง, ท่อหดความร้อน
เครื่องมือ
- Dremel - ใช้สำหรับวางสวิตช์เปิด/ปิดในกรอบรูป อาจทำได้ด้วยการฝึกซ้อมและเรื่องใหญ่ๆ แต่ฉันไม่แนะนำ
- หัวแร้ง - ต่อสายไฟเข้ากับแถบ LED
- ปืนกาวร้อน - แท้จริงทุกขั้นตอนของโครงการนี้
- เข็มเย็บผ้าขนาดใหญ่ - สำหรับเจาะรูผ่านผ้าใบและแผ่นโฟมสำหรับไฟ
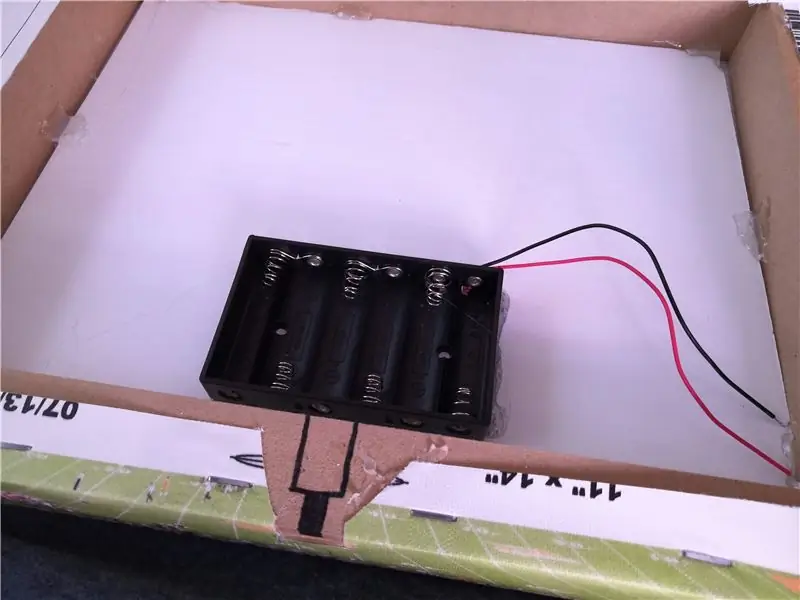
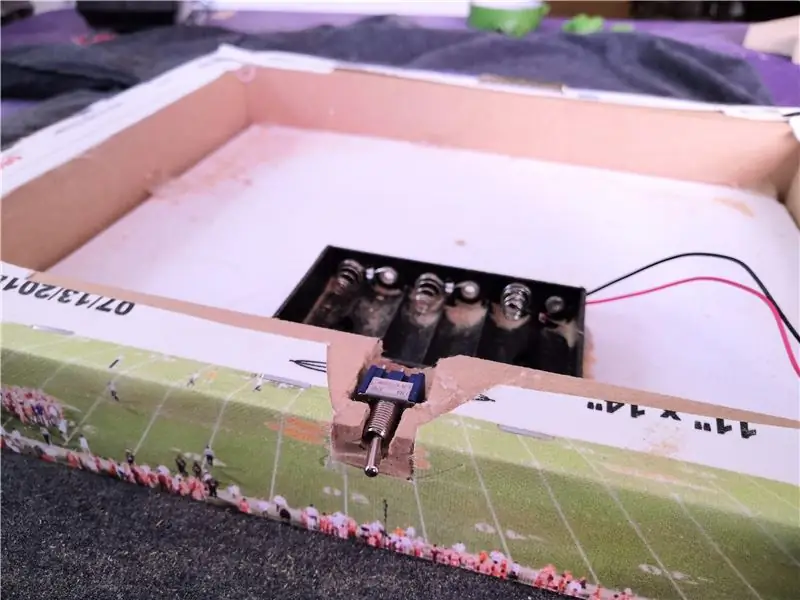
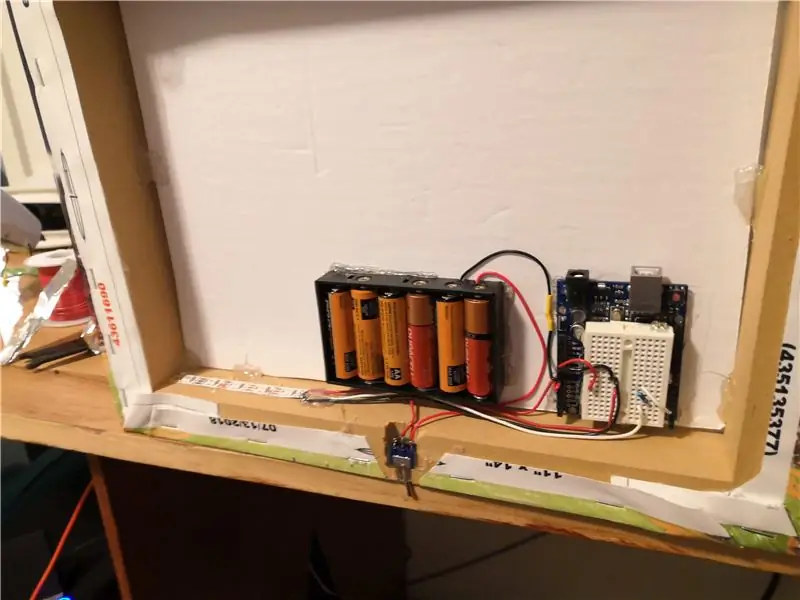
ขั้นตอนที่ 1: แผ่นโฟม ชุดแบตเตอรี่ และสวิตช์เปิด/ปิด


ก่อนสิ่งอื่นใด คุณต้องติดแผ่นโฟมที่ด้านหลังของภาพพิมพ์แคนวาส สิ่งนี้ทำให้เรามีพื้นผิวที่มั่นคงสวยงามเพื่อยึดติดทุกอย่างและช่วยยึดสายไฟเบอร์ออปติกให้เข้าที่ เพียงใช้มีดหรือเครื่องตัดกล่องเพื่อตัดแผ่นโฟมให้ได้ขนาดที่เหมาะสม แล้วติดกาวร้อนในหลายๆ ที่ ฉันแนะนำให้ใช้แผ่นโฟมสีดำเพื่อไม่ให้แสงไหลผ่านได้มาก
ฉันใช้ดอกเดรเมลที่ดูเหมือนดอกสว่านทั่วไป แต่จริงๆ แล้วเหมาะสำหรับการถอดวัสดุออก เป็นหนึ่งในบิตที่ควรมาพร้อมกับเดรเมล ใช้ลมอัดกระป๋องเพื่อกำจัดขี้เลื่อยออกจากเดรเมล
กาวร้อนทุกอย่างเข้าที่ ตรวจสอบให้แน่ใจว่าได้ใส่ก้อนแบตเตอรี่ไว้อย่างดีเพราะต้องใช้แรงเล็กน้อยในการใส่/ถอดแบตเตอรี่ และคุณไม่ต้องการให้ที่ใส่แบตเตอรี่ไปทุกที่
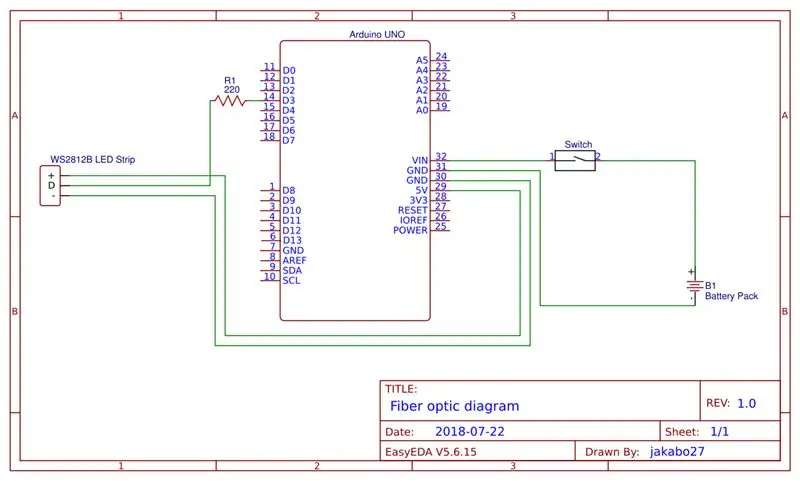
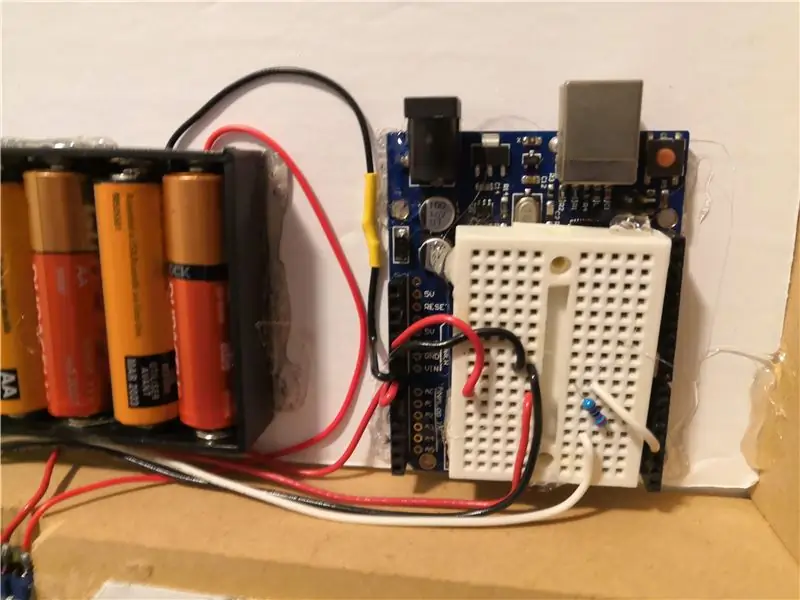
ขั้นตอนที่ 2: ไมโครคอนโทรลเลอร์และวงจร



ฉันวางสวิตช์ไฟก่อน Arduino UNO เพื่อที่ว่าเมื่อคุณสลับสวิตช์จะไม่มีอะไรใช้พลังงานจากชุดแบตเตอรี่ วิธีนี้จะช่วยให้แบตเตอรี่ใช้งานได้นานที่สุดเมื่อไม่ได้เปิดโปรเจ็กต์ บอร์ด Arduino นั้นไม่ดีในการจัดการพลังงาน - ใช้กระแสไฟมากหากเปิดอยู่แม้ว่าจะไม่ได้ทำอะไรเลยก็ตาม
เสียบขั้วบวกของชุดแบตเตอรี่เข้ากับ VIN (อินพุตแรงดันไฟฟ้า) ของไมโครคอนโทรลเลอร์ เพื่อให้ใช้ตัวควบคุมแรงดันไฟฟ้าในตัวของคอนโทรลเลอร์เพื่อลดแรงดันไฟฟ้าลงเหลือ 5V ที่ต้องการ หากเราเปิดไฟให้มากขึ้น เราอาจต้องใช้ตัวควบคุมแรงดันไฟฟ้าของเราเอง แต่ UNO ควรจะสามารถจัดการกับไฟ LED ได้ 5 ดวง
ฉันใช้ตัวต้านทานระหว่างเอาต์พุตข้อมูลและแถบ LED เพื่อทำให้สัญญาณราบรื่น - หากไม่มีตัวต้านทาน คุณอาจได้รับพิกเซลกะพริบแบบสุ่ม ขนาดของตัวต้านทานไม่สำคัญ สิ่งใดระหว่าง50Ωถึง400Ωควรใช้งานได้
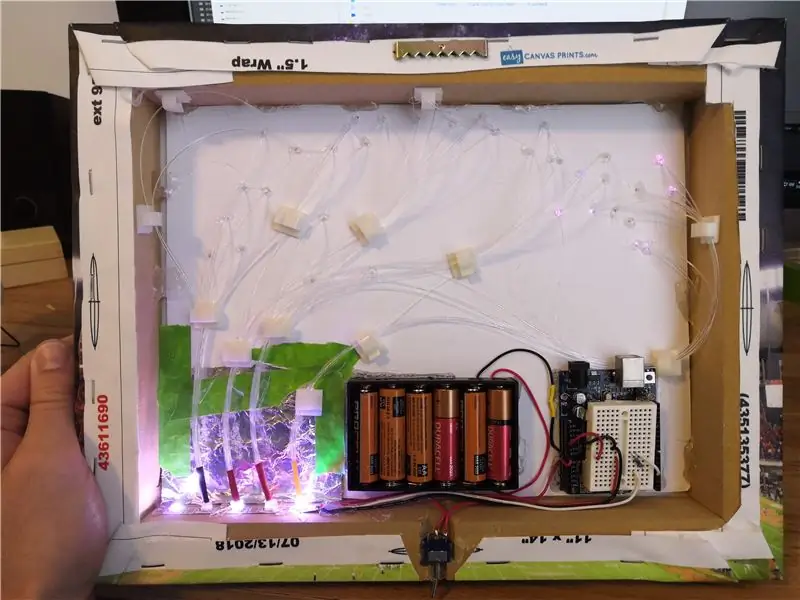
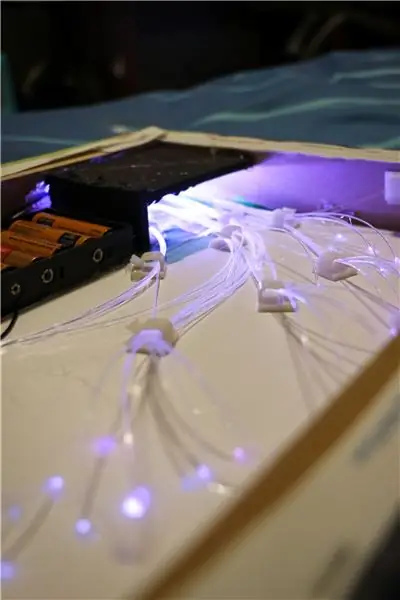
ขั้นตอนที่ 3: ไฟใยแก้วนำแสง




หลังจากการลองผิดลองถูก ในที่สุดฉันก็พบวิธีที่ดีในการนำเส้นใยแก้วนำแสงผ่านผืนผ้าใบ
- ใช้เข็มเย็บผ้าที่ใหญ่ที่สุดที่คุณต้องเจาะรูผ่านด้านหน้าผ้าใบและแผ่นโฟม ฉันแนะนำให้เจาะทุกรูที่คุณต้องการในตอนเริ่มต้นเพื่อให้คุณสามารถพลิกดูและดูว่าคุณสามารถ/ไม่สามารถใส่คลิปการจัดสายเคเบิลของคุณได้
- หยิบคีมปากแหลมคู่หนึ่งแล้วคว้าเส้นใยแก้วนำแสงจากปลายไม่ถึงหนึ่งเซนติเมตร
- เจาะเส้นใยแก้วนำแสงผ่านรูที่คุณทำด้วยเข็ม
- ร้อยเกลียวผ่านคลิปพลาสติกต่างๆ ไปยังจุดที่ยาวเกินความจำเป็นเล็กน้อย - เราจะตัดมันในภายหลัง
- ด้วยปืนกาวร้อนของคุณในการตั้งค่าอุณหภูมิต่ำ (หากมีตัวเลือกนั้น) ให้วางกาวร้อนลงบนเส้นใยไฟเบอร์ออปติกที่มันจะทะลุผ่านแผ่นโฟม หรือคุณสามารถใช้สิ่งที่ไม่มีรสนิยมที่ดีสีน้ำเงินนั้นได้ กาวร้อนจะทำให้เกลียวเสียรูปเล็กน้อย แต่ดูเหมือนจะไม่ยุ่งกับคุณภาพด้านการมองเห็นมากนัก
- ตัดเกลียวออกจากผืนผ้าใบเล็กน้อยโดยใช้คีมตัดลวด
ในการเร่งกระบวนการ คุณสามารถจิ้มเส้นใยหลายๆ เส้นเป็นแถวก่อนทำกาวร้อน โดยทั่วไปแล้วควรอยู่ในตำแหน่งของคุณเอง
ระวังอย่าหักหรือบีบเส้นใยแก้วนำแสงบนโต๊ะ เพราะมันจะหักและถ้ามันทำให้เส้นใยสั้นเกินไป คุณจะต้องเสียใจและต้องทำใหม่ ใช้ก้อนแบตเตอรี่เป็นตัวถ่วงเพื่อให้คุณสามารถวางกรอบรูปไว้บนโต๊ะได้ไม่ถึงครึ่ง
เนื่องจากฉันใช้แผ่นโฟมสีขาวแทนสีดำจึงมีแสงส่องผ่านเข้ามามากเมื่อไฟ LED เปิดอยู่ เพื่อแก้ไข ฉันได้ติดเทปอลูมิเนียมฟอยล์ระหว่างไฟและผ้าใบ
ใช้ท่อหดด้วยความร้อนเพื่อเก็บมัดเส้นใยแก้วนำแสงไว้ด้วยกัน
- ตัดเกลียวสำหรับมัดให้มีความยาวเท่ากันโดยประมาณ
- ใส่ส่วนผ่านท่อหดความร้อน
- ใช้ปืนความร้อนหรือหัวแร้งเพื่อทำให้หดตัว หากคุณกำลังใช้หัวแร้ง ปล่อยให้ด้านข้างของเตารีดแตะท่อเบา ๆ แล้วท่อจะหดตัว ไม่ควรละลายท่อเพราะออกแบบให้ร้อนเพียงเล็กน้อย
ในที่สุดฉันก็ใช้กาวร้อนติดปลายมัดกับไฟ LED แต่ละดวง ฉันใช้กาวร้อนจำนวนมากเพื่อให้เส้นใยได้รับแสงจากไดโอดสีแดง/เขียว/น้ำเงินแต่ละตัวในแสง - เมื่อเส้นใยอยู่ใกล้กับแสงจริงๆ จะมีสี "ขาว" (ซึ่งจริงๆ แล้วเป็นสีแดง เขียว และน้ำเงิน) จากนั้นเส้นใยบางเส้นจะเป็นสีแดงและบางส่วนจะเป็นสีเขียวแทนที่จะเป็นสีขาวทั้งหมด สิ่งนี้สามารถปรับปรุงได้โดยใช้กระดาษแผ่นหนึ่งหรืออย่างอื่นเพื่อกระจาย แต่กาวร้อนก็ใช้ได้ดีพอสำหรับฉัน
ขั้นตอนที่ 4: การเขียนโปรแกรม
ในการเขียนโปรแกรมนี้ฉันใช้ threelibraries
FastLED - ไลบรารีที่ยอดเยี่ยมสำหรับการควบคุมแถบ LED WS2812 (และแถบ LED ที่สามารถระบุตำแหน่งได้อื่น ๆ อีกมากมาย) -
Arduino Low Power - ฉันไม่รู้ว่าสิ่งนี้ช่วยประหยัดพลังงานได้จริงแค่ไหน แต่มันง่ายมากที่จะนำไปใช้และควรช่วยประหยัดพลังงานเล็กน้อยในฟังก์ชันที่เป็นเพียงแสงสีขาวแล้วล่าช้าไปตลอดกาล
EEPROM - ใช้เพื่ออ่าน/จัดเก็บโหมดปัจจุบันของโครงการ ซึ่งช่วยให้โปรเจ็กต์เพิ่มโหมดสีทุกครั้งที่คุณปิดและเปิดใหม่อีกครั้ง ซึ่งไม่จำเป็นต้องใช้ปุ่มแยกต่างหากในการเปลี่ยนโหมด ไลบรารี EEPROM ได้รับการติดตั้งทุกครั้งที่คุณติดตั้ง Arduino IDE
ฉันยังใช้ภาพสเก็ตช์เพื่อส่องแสงระยิบระยับที่คนอื่นตั้งไว้ โดยจะสุ่มทำให้พิกเซลสว่างขึ้นจากสีพื้นฐานเป็นสีพีคแล้วกลับลงมา https://gist.github.com/kriegsman/88954aae22b03a66… (มันใช้ไลบรารี FastLED ด้วย)
ฉันยังใช้ปลั๊กอิน vMicro สำหรับ Visual Studio ด้วย - นี่เป็น Arduino IDE เวอร์ชันที่ปรับปรุงแล้ว มีฟังก์ชันเติมข้อความอัตโนมัติที่เป็นประโยชน์มากมายและเน้นปัญหาในโค้ดของคุณโดยไม่ต้องคอมไพล์ มีค่าใช้จ่าย 15 ดอลลาร์ แต่คุ้มค่ามากหากคุณจะสร้างโครงการ Arduino มากกว่าหนึ่งโครงการ และจะบังคับให้คุณเรียนรู้เกี่ยวกับ Visual Studio ซึ่งเป็นโปรแกรมที่ทรงพลังอย่างยิ่ง
(ฉันกำลังแนบไฟล์โค้ด.ino ด้วย เพราะโฮสต์ที่สอนได้ของ Github Gist จะทำลายช่องว่างจำนวนมากในไฟล์)
รหัส Arduino ทำงาน 4 โหมดสีบน Arduino UNO สำหรับไฟแถบ LED WS2812B บางตัวโดยใช้ไลบรารี FastLED
| #รวม |
| #รวม |
| #รวม |
| //การตั้งค่า FastLED |
| #defineNUM_LEDS4 |
| #definePIN3//พินข้อมูลสำหรับแถบ LED |
| ไฟ LED CRGB[NUM_LEDS]; |
| //ตั้งค่ากระพริบตา |
| #defineBASE_COLORCRGB(2, 2, 2) //สีพื้นหลังพื้นฐาน |
| #definePEAK_COLORCRGB(255, 255, 255) //กำหนดสีสูงสุดให้กะพริบ |
| // จำนวนที่จะเพิ่มสีตามแต่ละวงเมื่อสว่างขึ้น: |
| #defineDELTA_COLOR_UPCRGB(4, 4, 4) |
| // จำนวนที่จะลดสีตามแต่ละลูปเมื่อหรี่ลง: |
| #defineDELTA_COLOR_DOWNCRGB(4, 4, 4) |
| // โอกาสที่แต่ละพิกเซลเริ่มสว่างขึ้น |
| // 1 หรือ 2 = พิกเซลที่สว่างขึ้นทีละน้อย |
| // 10 = จำนวนพิกเซลที่สว่างขึ้นในแต่ละครั้ง |
| #defineCHANCE_OF_TWINKLE2 |
| enum { SteadyDim, GettingBrighter, GettingDimmerAgain }; |
| uint8_t PixelState[NUM_LEDS]; |
| ไบต์รันโหมด; |
| ไบต์ globalBright = 150; |
| ไบต์ globalDelay = 20; //ความเร็วหน่วงเวลากระพริบตา |
| ที่อยู่ไบต์ = 35; //ที่อยู่สำหรับเก็บโหมดการทำงาน |
| voidsetup() |
| { |
| FastLED.addLeds (ไฟ LED, NUM_LEDS); |
| FastLED.setCorrection (TypicalLEDStrip); |
| // FastLED.setMaxPowerInVoltsAndMilliamps (5, maxMilliamps); |
| FastLED.setBrightness(globalBright); |
| //รับโหมดการทำงาน |
| runMode = EEPROM.read (ที่อยู่); |
| //เพิ่มโหมดรัน 1 |
| EEPROM.write (ที่อยู่, โหมดรัน + 1); |
| } |
| โมฆะลูป () |
| { |
| สวิตช์ (โหมดรัน) |
| { |
| //สีขาวล้วน |
| case1: fill_solid(leds, NUM_LEDS, CRGB::White); |
| FastLED.show(); |
| ดีเลย์ฟอร์เอเวอร์(); |
| หยุดพัก; |
| //กระพริบตาช้าๆ |
| กรณีที่ 2: FastLED.setBrightness (255); |
| globalDelay = 10; |
| TwinkleMapPixels(); |
| หยุดพัก; |
| //กระพริบตาเร็วๆ |
| กรณีที่ 3: FastLED.setBrightness (150); |
| globalDelay = 2; |
| TwinkleMapPixels(); |
| หยุดพัก; |
| //รุ้ง |
| กรณีที่ 4: |
| RunRainbow(); |
| หยุดพัก; |
| //ดัชนีอยู่นอกช่วง รีเซ็ตเป็น 2 แล้วเรียกใช้โหมด 1 |
| //เมื่อ Arduino รีสตาร์ท มันจะรันโหมด 2 แต่ตอนนี้รันโหมด 1 |
| ค่าเริ่มต้น: |
| EEPROM.write (ที่อยู่ 2); |
| โหมดรัน = 1; |
| หยุดพัก; |
| } |
| } |
| voidRunRainbow() |
| { |
| ไบต์ *c; |
| uint16_t ผม, เจ; |
| ในขณะที่ (จริง) |
| { |
| สำหรับ (j = 0; j <256; j++) { // 1 รอบของสีทั้งหมดบนล้อ |
| สำหรับ (i = 0; i < NUM_LEDS; i++) { |
| c = ล้อ(((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel(i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show(); |
| ล่าช้า (globalDelay); |
| } |
| } |
| } |
| ไบต์ * ล้อ (ไบต์ WheelPos) { |
| ไบต์คงที่ c[3]; |
| ถ้า (WheelPos <85) { |
| c[0] = WheelPos * 3; |
| c [1] = 255 - WheelPos * 3; |
| ค[2] = 0; |
| } |
| Elseif (WheelPos <170) { |
| WheelPos -= 85; |
| c[0] = 255 - WheelPos * 3; |
| ค [1] = 0; |
| c [2] = WheelPos * 3; |
| } |
| อื่น { |
| WheelPos -= 170; |
| ค[0] = 0; |
| c [1] = WheelPos * 3; |
| c [2] = 255 - WheelPos * 3; |
| } |
| กลับค; |
| } |
| voidTwinkleMapPixels() |
| { |
| InitPixelStates(); |
| ในขณะที่ (จริง) |
| { |
| สำหรับ (uint16_t i = 0; i < NUM_LEDS; i++) { |
| ถ้า (PixelState == SteadyDim) { |
| // พิกเซลนี้ปัจจุบัน: SteadyDim |
| // เราเลยลองสุ่มมาทำให้มันเริ่มสว่างขึ้น |
| ถ้า (สุ่ม8() < CHANCE_OF_TWINKLE) { |
| PixelState = กำลังสว่างขึ้น; |
| } |
| } |
| elseif (PixelState == กำลังสว่างขึ้น) { |
| // พิกเซลนี้ปัจจุบัน: GettingBrighter |
| // ดังนั้นถ้าเป็นสีพีค ให้เปลี่ยนเป็นหรี่ไฟอีกครั้ง |
| ถ้า (ไฟ LED >= PEAK_COLOR) { |
| PixelState = กำลังDimmerAgain; |
| } |
| อื่น { |
| // ไม่เช่นนั้น ก็แค่ทำให้สว่างขึ้น: |
| ไฟ LED += DELTA_COLOR_UP; |
| } |
| } |
| อื่นๆ {// หรี่ลงอีกครั้ง |
| // พิกเซลนี้ปัจจุบัน: GettingDimmerAgain |
| // ดังนั้นหากกลับเป็นสีฐาน ให้เปลี่ยนเป็นสีสลัวคงที่ |
| ถ้า (ไฟ LED <= BASE_COLOR) { |
| ไฟ LED = BASE_COLOR; // รีเซ็ตเป็นสีฐานที่แน่นอน เผื่อว่าเรายิงเกิน |
| PixelState = SteadyDim; |
| } |
| อื่น { |
| // ไม่เช่นนั้น หรี่แสงลงไปเรื่อยๆ: |
| ไฟ LED -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show(); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates() |
| { |
| memset(PixelState, sizeof (PixelState), SteadyDim); // เริ่มต้นพิกเซลทั้งหมดเป็น SteadyDim |
| fill_solid(ไฟ LED, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever() |
| { |
| ในขณะที่ (จริง) |
| { |
| ล่าช้า (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip() { |
| FastLED.show(); |
| } |
| voidsetPixel (พิกเซล int, ไบต์สีแดง, ไบต์สีเขียว, ไบต์สีน้ำเงิน) { |
| // FastLED |
| ไฟ LED[พิกเซล].r = สีแดง; |
| ไฟ LED[พิกเซล].g = สีเขียว; |
| ไฟ LED [พิกเซล].b = สีน้ำเงิน; |
| } |
ดู rawFiberOptic_ClemsonPic.ino โฮสต์ด้วย ❤ โดย GitHub
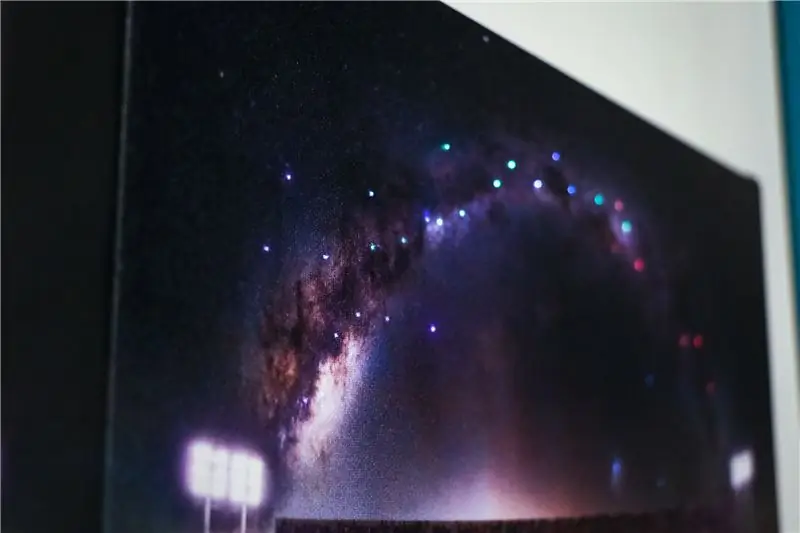
ขั้นตอนที่ 5: ผลิตภัณฑ์ขั้นสุดท้าย



ทาดา! ฉันหวังว่าคำแนะนำนี้จะสร้างแรงบันดาลใจให้คนอื่นทำโครงการที่คล้ายกันของตนเอง ไม่ยากเลยที่จะทำและฉันรู้สึกประหลาดใจที่ยังไม่มีใครทำและเขียนคำแนะนำอย่างละเอียดเกี่ยวกับเรื่องนี้
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
