
สารบัญ:
- ขั้นตอนที่ 1: อุปกรณ์และเครื่องมือ
- ขั้นตอนที่ 2: แถบ LED
- ขั้นตอนที่ 3: แนบตัวเชื่อมต่อ JST และตัวเก็บประจุ
- ขั้นตอนที่ 4: พาวเวอร์ซัพพลาย
- ขั้นตอนที่ 5: การกระจายอำนาจ
- ขั้นตอนที่ 6: ข้อมูล
- ขั้นตอนที่ 7: บิตฮาร์ดแวร์ล่าสุด…
- ขั้นตอนที่ 8: ตั้งค่าซอฟต์แวร์ Fadecandy
- ขั้นตอนที่ 9: Fadecandy Server
- ขั้นตอนที่ 10: การแก้ไขปัญหา
- ขั้นตอนที่ 11: การประมวลผล
- ขั้นตอนที่ 12: การทำแผนที่พิกเซล
- ขั้นตอนที่ 13: กดปุ่มเล่นในการประมวลผล
- ขั้นตอนที่ 14: ตัวอย่างเพิ่มเติม… เวลาให้คุณทดลอง
- ขั้นตอนที่ 15: ขอบคุณสำหรับการอ่าน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




อะไร
นี่คือการสอนทีละขั้นตอนเกี่ยวกับวิธีการใช้ Fadecandy และการประมวลผลเพื่อควบคุม LED ที่กำหนดแอดเดรสได้ Fadecandy เป็นไดรเวอร์ LED ที่สามารถควบคุมได้สูงสุด 8 แถบ 64 พิกเซล (คุณสามารถเชื่อมต่อ Fadecandys หลายตัวกับคอมพิวเตอร์เครื่องเดียวเพื่อเพิ่มสิ่งนี้) การประมวลผลคือภาษาโปรแกรมที่ใช้ในการสร้างภาพ คุณมีผ้าใบเหมือนใน Photoshop หรือ Paint แต่แทนที่จะวาดด้วยเมาส์ คุณวาดโดยการเขียนโค้ด Fadecandy และการประมวลผลทำงานร่วมกัน คุณเขียนโค้ดที่วาง LED ไว้บนผืนผ้าใบการประมวลผล จากนั้นสิ่งที่คุณวาดในการประมวลผลจะแสดงขึ้นบน LED เหล่านั้นในแบบเรียลไทม์ ทำไม
มีหลายวิธีในการควบคุม LED ฉันชอบ Fadecandy เพราะมันราคาถูกในการเริ่มต้น และคุณสามารถควบคุมไฟ LED ของคุณได้จำนวนมากด้วยวิธีที่มองเห็นได้ชัดเจนโดยใช้การประมวลผล การประมวลผลยังสามารถเชื่อมต่อกับสิ่งต่าง ๆ เช่น Kinect, Arduino, กล้องหรือแม้แต่เพียงแค่ อินพุตเมาส์/คีย์บอร์ด ดังนั้นจึงมีขอบเขตมากมายที่จะทำให้สิ่งต่างๆ โต้ตอบได้ How
โครงการนี้มีสามส่วน
1. ฮาร์ดแวร์ ดูว่าทุกอย่างเชื่อมต่อทางกายภาพเข้าด้วยกันอย่างไร ประสานสิ่งต่าง ๆ เปิดใช้งานแถบ LED
2. ซอฟต์แวร์: FadecandyFadecandy ทำงานโดยเรียกใช้เซิร์ฟเวอร์บนเครื่องของคุณ - ติดตั้งได้ง่ายมาก
3. ซอฟต์แวร์: การประมวลผล ดูวิธีวาง LED บนผืนผ้าใบ และใช้ตัวอย่างเพื่อดูภาพเคลื่อนไหวบน LED ของคุณระดับ
ฉันพยายามเขียนบทช่วยสอนของฉันในลักษณะที่คนที่ไม่มีประสบการณ์เลย อย่างน้อยก็สามารถสนุกกับการอ่านได้ ด้วยสิ่งนี้ ฉันจะทำทุกอย่างทีละขั้นตอน ดังนั้นมันจึงเหมาะสำหรับผู้เริ่มต้นที่จะทำตามและทำเอง ฉันจะไม่ลงรายละเอียดเกี่ยวกับการประมวลผล - หากคุณต้องการพัฒนาทักษะการประมวลผลและสร้างแอนิเมชั่นขั้นสูง คุณอาจต้องการดูบทแนะนำสำหรับสิ่งนั้นโดยเฉพาะ - ฉันแนะนำช่อง YouTube ของ Daniel Shiffman
โครงการนี้รวมถึงการบัดกรี ฉันไม่ได้เขียนคำแนะนำโดยละเอียดสำหรับผู้เริ่มบัดกรี มีบทช่วยสอนอื่นๆ มากมายสำหรับเรื่องนี้
โปรเจ็กต์นี้เกี่ยวข้องกับไฟฟ้าแรงสูง (เมื่อต่อสายไฟหลักเข้ากับแหล่งจ่ายไฟ) ดังนั้นโปรดใช้ความระมัดระวังและอย่าให้เด็กทำสิ่งนี้เพียงลำพัง รหัสทั้งหมดของรหัส (Arduino และการประมวลผล) อยู่ใน github ของฉันที่นี่
ขั้นตอนที่ 1: อุปกรณ์และเครื่องมือ



นี่คือรายการทั้งหมดที่คุณต้องการเพื่อสร้างโครงการนี้:
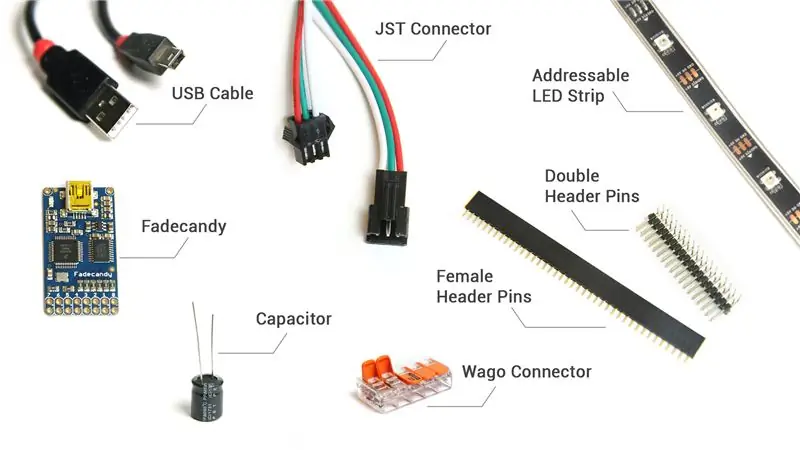
อะไหล่
- ไฟ LED แสดงตำแหน่งได้ (US Amazon | UK Amazon) ฉันใช้แถบ LED ws2812b มีตัวแปรสองสามตัวที่คุณสามารถเลือกได้ การเคลือบผิว: คุณสามารถซื้อแถบ LED ธรรมดาที่ไม่มีการเคลือบได้เลย แต่จะไม่สามารถกันน้ำได้ หรือคุณสามารถซื้อในเคสซิลิโคนที่ยืดหยุ่นได้ซึ่งได้รับการจัดอันดับ IP67 ซึ่งหมายความว่ามีการปิดผนึกอย่างสมบูรณ์และกันน้ำได้ สีของ backing: แถบมีสีดำและสีขาว หากคุณไม่ต้องการปิดแถบ LED ของคุณด้วยตัวกระจายสัญญาณ ให้พิจารณาว่าตัวไหนดูดีที่สุด จำนวน LEDs: มาตรฐานคือ 30, 60 หรือ 144 LEDs ต่อเมตร ฉันใช้ 30LED ต่อเมตร แต่ฉันเชื่อมโยงกับ 60 เนื่องจากใช้บ่อยกว่า อื่นๆ: คุณยังสามารถซื้อ ws2812b เป็นสตริง (US Amazon | UK Amazon) แทนแถบได้ พวกเขาทำงานในลักษณะเดียวกัน ดังนั้นขึ้นอยู่กับคุณว่าจะใช้แบบไหน!
- Fadecandy (สหรัฐอเมริกาอเมซอน | สหราชอาณาจักรอเมซอน)
- สาย USB เพื่อเชื่อมต่อ Fadecandy กับคอมพิวเตอร์ (US Amazon | UK Amazon)
- หมุดหัวคู่ (US Amazon | UK Amazon)
- ตัวเก็บประจุ (US Amazon | UK Ebay)
-
แหล่งจ่ายไฟ 5V (US Amazon | UK Amazon) แหล่งจ่ายไฟนี้ที่ฉันเชื่อมโยงกับจะจ่ายไฟ 512 LED (มูลค่า Fadecandy หนึ่งอัน)
- ปลั๊ก (US Amazon | UK Amazon) คุณสามารถใช้สายปลั๊กแบบเก่าหรือหากไม่มี สายกาต้มน้ำก็เป็นตัวเลือกที่ดี
- ตัวเชื่อมต่อ JST แบบ 3 ขา (US Amazon | UK Amazon) คุณต้องมีหนึ่งคู่ต่อแถบ (ดังนั้น 8 ต่อหนึ่งมูลค่าของ Fadecandy)
- สายเคเบิล 12-AWG (US Ebay | UK Ebay) สายเคเบิลหนานี้จะนำพลังงานจากแหล่งจ่ายไฟไปยังขั้วต่อบางตัวที่แยกออกเป็นแถบต่างๆ ทั้งหมด
- สายเคเบิล 24-AWG (US Ebay | UK Ebay) สายเคเบิลที่บางกว่านี้จะนำพลังงานไปยังแถบ LED แต่ละเส้น
- ตัวเชื่อมต่อ Wago (US Amazon | RS Components สหราชอาณาจักร)
- สิ่งเหล่านี้จะแยกพลังงานจากแหล่งจ่ายไฟหนึ่งไปยังหลายแถบ พวกเขามาในแพ็ค 10 ซึ่งเพียงพอสำหรับ Fadecandy หนึ่งอัน
วัสดุสิ้นเปลือง
- ซิลิโคน RTV (US Amazon | UK Amazon)
- ความร้อนหดตัว (US Amazon | UK Amazon)
- ฮีทซิงค์แบบใส ~10 มม. (US Amazon | UK Amazon)
- ประสาน (US Amazon | UK Amazon)
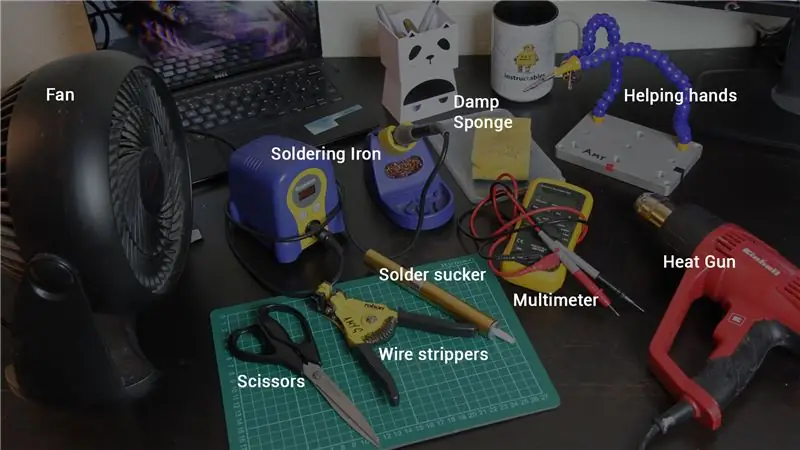
เครื่องมือ
- หัวแร้ง (US Amazon | UK Amazon)
- เครื่องปอกสายไฟ (US Amazon | UK Amazon)
- ไขควง
- กรรไกร
- มือช่วย (ไม่จำเป็น)
- เครื่องดูดประสาน (ไม่จำเป็น)
ขั้นตอนที่ 2: แถบ LED

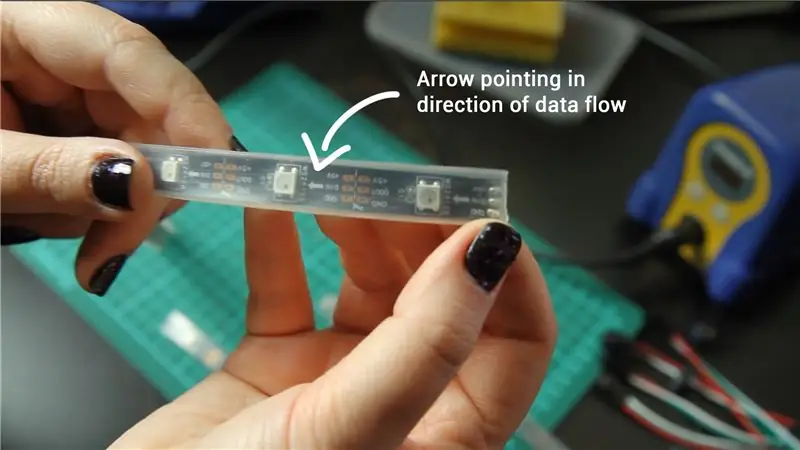
แต่ละแถบ LED จะต้องเชื่อมต่อกับพลังงาน กราวด์ และข้อมูล มีลูกศรพิมพ์บนแถบซึ่งแสดงทิศทางที่ข้อมูลต้องไหล
แถบ LED แต่ละแถบต้องการขั้วต่อ JST และตัวเก็บประจุที่ต่ออยู่
ตัวเชื่อมต่อ:
ขั้วต่อ JST มี 3 พิน/สายเคเบิล - อย่างละตัวสำหรับการจ่ายไฟ กราวด์ และข้อมูล ความสามารถในการถอดหรือเปลี่ยนแถบนั้นมีประโยชน์ในหลายกรณี หากคุณมั่นใจว่าคุณไม่ต้องการถอดหรือเปลี่ยนแถบของคุณอย่างง่ายดาย คุณสามารถบัดกรีสายเคเบิลแทนได้ แต่ฉันขอแนะนำอย่างยิ่งให้มีตัวเชื่อมต่อ
ตัวเก็บประจุ:
หากมีกระแสไฟกระชาก (อาจเกิดขึ้นได้เมื่อคุณเปิดแหล่งจ่ายไฟครั้งแรก) ตัวเก็บประจุจะป้องกันไฟ LED ดวงแรกในแถบของคุณไม่ให้เสียหาย
สายเคเบิล:
หากคุณกำลังวางแผนการติดตั้ง LED คุณจะต้องคิดว่าจะวางแถบ พาวเวอร์ซัพพลาย และ Fadecandy ของคุณอย่างไร เพื่อให้แน่ใจว่าการเชื่อมต่อของคุณจะเข้าถึงได้ทั้งหมด คุณจะต้องเพิ่มความยาวสายเคเบิลบางส่วน
คุณสามารถบัดกรีสายเคเบิลเข้ากับแถบ LED จากนั้นบัดกรีตัวเชื่อมต่อ JST กับปลายอีกด้านของสายเคเบิล หรือคุณอาจบัดกรีตัวเชื่อมต่อ JST เข้ากับแถบโดยตรง และเพิ่มความยาวสายเคเบิลเข้ากับแหล่งจ่ายไฟ/ด้าน Fadecandy แทน ทั้งหมดจะขึ้นอยู่กับเค้าโครงและแผนการติดตั้งของคุณ
สายเคเบิลที่ต่อสายไฟ/กราวด์กับแถบเดียวสูงสุด 64 พิกเซลสามารถเป็นสาย 24AWG ได้ 24AWG ยังเพียงพอสำหรับการเชื่อมต่อข้อมูล ใช้สายเคเบิลสีต่างๆ สำหรับการจ่ายไฟ/ข้อมูล/กราวด์ ซึ่งเป็นสีที่เหมาะสมกับขั้วต่อ JST ของคุณ
ฉันแค่จะบัดกรีตัวเชื่อมต่อ JST เข้ากับแถบโดยตรง และไม่เพิ่มส่วนขยายของสายเคเบิลใดๆ เนื่องจากฉันไม่เกี่ยวข้องกับเลย์เอาต์ในบทช่วยสอนนี้
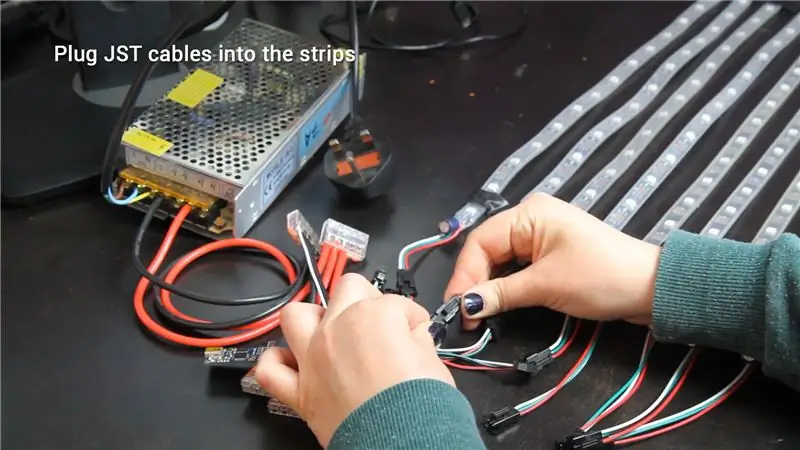
ขั้นตอนที่ 3: แนบตัวเชื่อมต่อ JST และตัวเก็บประจุ



เตรียมสตริป
ตัดแถบ LED ของคุณให้มีความยาว (สูงสุด 64 พิกเซลต่อแถบ)
หาปลายด้านขวาที่มีลูกศรชี้เข้าด้านใน ตัดฝากันน้ำออกเล็กน้อยเพื่อให้คุณเห็นหน้าสัมผัสทั้งสาม มีป้ายกำกับ 5V, GND และ Data In (หากผู้ติดต่อมีป้ายกำกับว่า Data Out แสดงว่าคุณมีจุดสิ้นสุดที่ไม่ถูกต้อง)
ประสานบนตัวเชื่อมต่อ JST และตัวเก็บประจุ
นี่อาจดูยุ่งนิดหน่อย แต่ฉันได้พบวิธีที่ดีที่สุดที่จะทำคือการละลายหยดเล็ก ๆ ของบัดกรีบนหน้าสัมผัสทั้งสามแต่ละอัน จากนั้นบัดกรีบนตัวเชื่อมต่อ JST และจากนั้นตัวเก็บประจุ
ใช้ขั้วต่อ JST ตัวเมียเพื่อต่อเข้ากับแถบด้านข้าง ขั้วต่อ JST มี 3 สาย หนึ่งเส้นสำหรับหน้าสัมผัสแต่ละเส้นบนแถบ โดยปกติสายเคเบิลจะเป็นสีแดง เขียว และขาว หรือแดง เขียว และดำ ใช้สีแดงเป็นพลังงาน สีเขียวสำหรับข้อมูล และสีขาว/ดำสำหรับพื้น
การตัดขาของคาปาซิเตอร์ให้สั้นจะช่วยให้เข้าที่ ด้านหนึ่งของตัวเก็บประจุมีสัญลักษณ์ลบ ขาด้านนี้เชื่อมต่อกับหน้าสัมผัส GND และขาอีกด้านเชื่อมต่อกับหน้าสัมผัส 5V
ปิดผนึกแถบ
ตัดชิ้นส่วนของฟิล์มหดแบบใสซึ่งจะปิดส่วนที่เปิดออกและซ้อนทับกับฝาครอบกันน้ำที่มีอยู่ได้มาก เสียบไว้เหนือแถบ (คุณสามารถทำได้ก่อนที่จะต่อตัวเชื่อมต่อ/ตัวเก็บประจุ JST หรือเพียงแค่เลื่อนจากปลายอีกด้าน) และวางไว้ข้างๆ ชิ้นส่วนที่เปิดออก
ใส่ซิลิโคน RTV จำนวนมากลงบนหน้าสัมผัสและรอบๆ ฝาครอบกันน้ำที่มีอยู่โดยตรง รวมทั้งที่ด้านหลังของแถบ เลื่อนแผ่นซิลิโคนใสหดด้วยความร้อน ระเบิดด้วยปืนความร้อนจนความร้อนหดตัวหดตัว
ซิลิโคนค่อนข้างเลอะเทอะ อย่าลืมล้างมือหากโดนผิวหนัง พิจารณามีหนังสือพิมพ์หรือบางสิ่งบางอย่างบนพื้นผิวการทำงานของคุณ
ทำซ้ำสำหรับแถบ LED ทั้ง 8 แถบของคุณ
ขั้นตอนที่ 4: พาวเวอร์ซัพพลาย



คุณจะต้องต่อปลั๊กเข้ากับแหล่งจ่ายไฟของคุณ ฉันได้รวมคำแนะนำสำหรับปลั๊ก UK และ US แล้ว
เตรียมปลั๊ก
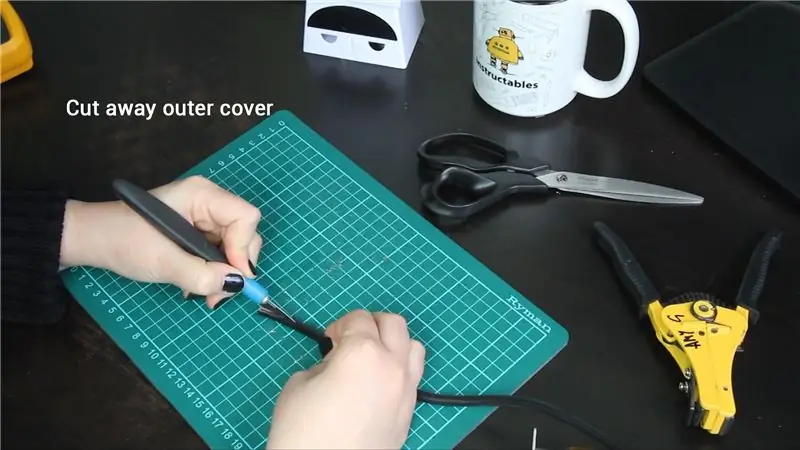
ตัดสายเคเบิลให้ห่างจากปลายปลั๊กพอสมควร ใช้มีดสแตนเลย์ดึงสายด้านนอกออกอย่างระมัดระวัง คุณควรหาสายเคเบิลสามเส้นข้างใน ดึงสายเคเบิลแต่ละเส้นออกประมาณหนึ่งเซนติเมตร
ในปลั๊กของสหราชอาณาจักร คุณสามารถสันนิษฐานได้ว่า: แถบสีเหลือง/สีเขียว - GroundBrown - LiveBlue - สีกลาง
ในปลั๊กของสหรัฐฯ คุณสามารถสันนิษฐานได้ว่า: สีเขียว - GroundBlack - LiveWhite - Neutral
เพื่อให้แน่ใจว่าปลั๊กของคุณต่อสายอย่างที่คาดไว้ คุณสามารถใช้มัลติมิเตอร์ตรวจสอบได้
ตรวจสอบสายเคเบิลด้วยมัลติมิเตอร์
สหราชอาณาจักร:ดูที่หมุดเสียบ โดยหมุดเดียวอยู่ด้านบน หมุดบนคือ Earth ด้านล่างซ้ายคือ Live ด้านล่างขวาคือ Neutral หมุดยังทำเครื่องหมายด้วยตัวอักษร E, L และ N บนปลั๊กส่วนใหญ่
สหรัฐอเมริกา:ดูที่หมุดเสียบ โดยมีขาเดียวอยู่ด้านล่าง หมุดด้านล่างคือ Earth ด้านซ้ายบนคือ Live ด้านขวาบนคือ Neutral หมุดยังทำเครื่องหมายด้วยตัวอักษร E, L และ N บนปลั๊กส่วนใหญ่
ทั้งสอง: ตั้งค่ามัลติมิเตอร์ของคุณเป็นโหมดต่อเนื่อง แตะขามัลติมิเตอร์เข้าด้วยกันเพื่อตรวจสอบว่าทำงานหรือไม่ คุณควรได้ยินเสียงบี๊บ ตอนนี้ให้แตะขาปลั๊กตัวใดตัวหนึ่งแล้วเริ่มด้วยกราวด์ ตอนนี้ให้แตะขาอีกข้างหนึ่งเข้ากับสายเคเบิลที่คุณคาดว่าจะเป็นสายกราวด์ (สีเหลือง/สีเขียวในสหราชอาณาจักร สีเขียวในสหรัฐอเมริกา) คุณควรได้ยินเสียงบี๊บ แสดงว่ามีการเชื่อมต่ออย่างต่อเนื่องระหว่างง่ามทั้งสอง ตรวจสอบการเชื่อมต่อสดและเป็นกลาง
ติดปลั๊ก
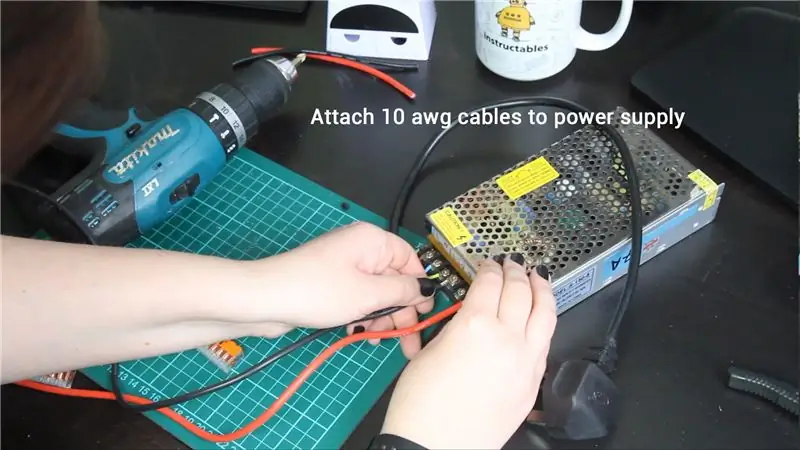
คลายสกรูที่ติดฉลากว่ากำลัง กราวด์ และใช้งานบนแหล่งจ่ายไฟ อาจมีเครื่องหมาย L และ N แล้วมีสัญลักษณ์พื้น เสียบสายเคเบิลที่เหมาะสมถัดจากสกรูแล้วขันให้แน่นอีกครั้ง ปรับแรงดันไฟฟ้าขาเข้า
ที่ใดที่หนึ่งบน/ภายในแหล่งจ่ายไฟ อาจมีสวิตช์ที่ให้คุณเปลี่ยนแรงดันไฟฟ้าอินพุตจาก 110V เป็น 220V ได้ ดังนั้นตรวจสอบให้แน่ใจว่าได้ตั้งค่าไว้อย่างถูกต้อง (มีแนวโน้มว่าจะเป็น 220V ในสหราชอาณาจักรและ 110V ในสหรัฐอเมริกา)
ในอุปกรณ์จ่ายไฟของฉัน สวิตช์อยู่ข้างใน และคุณจะต้องใช้ไขควงบาง ๆ หรือบางอย่างเพื่อเข้าถึงมัน ปรับแรงดันไฟขาออก
เสียบปลั๊กไฟของคุณ โดยปกติจะมีไฟแสดงสถานะเพื่อแสดงว่าเปิดอย่างถูกต้อง
ตอนนี้คุณสามารถตรวจสอบแรงดันไฟฟ้าที่คุณได้รับจากพินเอาต์พุตสองตัว เปลี่ยนมัลติมิเตอร์ของคุณเป็นโหมดแรงดันไฟฟ้ากระแสตรง (V ที่มีเส้นตรง/เส้นประ ไม่ใช่เส้นหยัก) แตะขาข้างหนึ่งเข้ากับสกรูตัว V และอีกข้างหนึ่งเข้ากับสกรู V+ มัลติมิเตอร์ควรแสดงแรงดันไฟฟ้าใกล้กับ 5V
ใช้ไขควงหมุนสกรูปรับจนแรงดันไฟ 5V
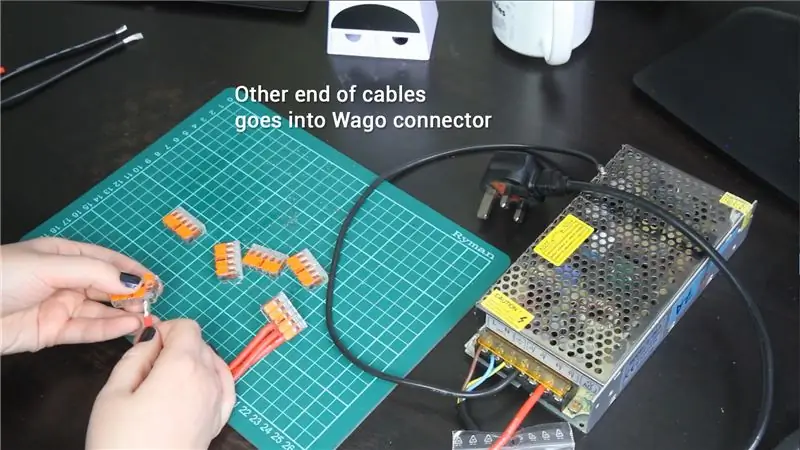
ขั้นตอนที่ 5: การกระจายอำนาจ



อุปกรณ์จ่ายไฟ 5V ส่วนใหญ่จะมีเอาต์พุตหนึ่งหรือสองเอาต์พุต แต่เราจำเป็นต้องจ่ายไฟ 8 แถบ
ตัวเชื่อมต่อ Wago
ฉันใช้ตัวเชื่อมต่อ Wago เพื่อจ่ายไฟ ขั้วต่อเล็กๆ เหล่านี้มีหลายช่องสำหรับเสียบสายเข้า ช่องเสียบทั้งหมดเชื่อมต่อถึงกัน ดังนั้นจึงเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อสายเคเบิลจำนวนมากเข้าด้วยกันโดยไม่ต้องบัดกรี
มีหลายขนาด (2 ทาง, 3 ทาง, 5 ทาง)
พลังสู่วาโกส
ตรวจสอบให้แน่ใจว่าไม่ได้เสียบปลั๊กไฟของคุณในขณะที่คุณทำส่วนนี้
ใช้สายเคเบิล 10awg สองเส้น หนึ่งเส้นสำหรับกราวด์ (สีดำ) และอีกอันสำหรับสายไฟ (สีแดง)
ความยาวของสายเคเบิลที่ต้องการจะขึ้นอยู่กับรูปแบบการติดตั้งของคุณ ฉันพบว่ามันใช้งานได้ค่อนข้างดีในการเก็บอุปกรณ์จ่ายไฟทั้งหมดไว้บนพื้นในที่เดียว จากนั้นจึงใช้สายเคเบิลยาว 10awg ที่ยื่นออกไปใกล้กับบริเวณที่มีสายไฟ และจ่ายไฟออกไปที่นั่น แม้ว่าแหล่งจ่ายไฟจะมีเอาต์พุต 2 ช่อง แต่ฉันพบว่ามันเป็นระเบียบและถูกกว่าแค่ใช้เอาต์พุตเดียวเมื่อสาย 10awg เหล่านี้ต้องยาว มิฉะนั้นคุณจะเพิ่มจำนวนสายเคเบิลหนา 10awg ที่คุณต้องซื้อและเก็บให้เรียบร้อยเป็นสองเท่า
ถอดปลายด้านหนึ่งของสายแต่ละเส้นออกประมาณ 1 ซม. แล้วต่อเข้ากับแหล่งจ่ายไฟโดยใช้สกรูเหมือนกับที่คุณทำกับปลั๊ก
ดึงปลายอีกด้านของสายเคเบิลแต่ละเส้นออกประมาณ 1.25 ซม. แล้วเสียบสายไฟเข้ากับขั้วต่อ Wago แบบ 3 ทางเดียว และต่อกราวด์ลงในขั้วต่อ Wago 5 ทาง (หรือจะใช้คอนเนคเตอร์ 5 ทางก็ได้ครับ เหลือช่องสำรองอีกนิดหน่อย)
จากนั้นใช้สายเคเบิล 10awg สีแดงแบบสั้นสองเส้น และใช้สายเคเบิลขนาด 10awg สีดำแบบสั้นสองเส้น ดึงปลายแต่ละด้านออก 1.25 ซม. และต่อขั้วต่อ Wago ที่มีอยู่เข้ากับขั้วต่อ 5 ทางอีกสี่ตัว (ดูแผนภาพที่แนบมาเพื่อความกระจ่าง)
พลังจาก Wagos (ถึงแถบ)
อีกครั้ง การออกแบบที่แน่นอนที่นี่จะขึ้นอยู่กับเลย์เอาต์การติดตั้งของคุณ ฉันเคยพูดไปแล้วว่าคุณอาจต้องการเพิ่มความยาวสายเคเบิลให้กับแถบ LED ของคุณ หรือคุณอาจต้องการเพิ่มความยาวให้กับด้านการกระจายพลังงาน หากคุณกำลังเพิ่มสายเคเบิลที่นี่ ให้บัดกรีสายเคเบิลความยาว 24awg เข้ากับขั้วต่อ JST ของคุณและตรวจสอบให้แน่ใจว่าได้ลดความร้อนลงแล้ว
จากนั้นดึงปลายสายเหล่านั้น หรือปลายขั้วต่อ JST และดึงสายไฟและสายกราวด์ออกอย่างน้อย 1.5 ซม.
ระหว่างขั้วต่อ 5 ทางสี่ช่องที่คุณเชื่อมต่อกับแหล่งจ่ายไฟ คุณควรมีช่องเสียบไฟว่างแปดช่อง และช่องว่างแปดช่องสำหรับกราวด์ เสียบสายเคเบิลที่เหมาะสมทั้งหมดเข้าที่
ทำไมบางครั้งเราใช้สาย 10awg และบางครั้ง 24awg?
เกจสายเคเบิลที่แตกต่างกันนั้นเป็นเพราะกระแสไฟฟ้าในส่วนต่าง ๆ ของวงจรมีปริมาณต่างกัน
มาจากแหล่งจ่ายไฟโดยตรง 512 LEDs ทั้งหมดที่มีความสว่างสีขาวเต็มรูปแบบสามารถวาดได้ถึง ~ 30A ใช้สายเคเบิลหนา 10awg เพื่อส่งกระแสนั้น
เมื่อเราแยกพลังงานออกเป็นแถบต่างๆ แล้ว แต่ละอันดึงได้ถึง ~3.5A เท่านั้น ดังนั้นเราจึงสามารถใช้สายเคเบิลที่บางกว่าได้ ซึ่งประมาณ 24awg ก็ใช้งานได้ดี
หากคุณใช้สายเคเบิลที่บางเกินไป สายเคเบิลอาจร้อนขึ้นและเป็นอันตรายเนื่องจากสารเคลือบอาจเริ่มละลายและอาจทำให้วงจรไฟฟ้าลัดวงจรได้
ความยาวของสายเคเบิลก็สร้างความแตกต่างเช่นกัน หากคุณใช้สายเคเบิลซึ่งใช้ได้ในระยะทางสั้น ๆ แต่บางเกินไปในระยะไกล - จะไม่ร้อนขึ้น แต่อาจหมายถึงแรงดันไฟฟ้าลดลงเมื่อถึงเวลาที่ LED หมายความว่าจะ ไม่สว่างขึ้นดี
เครื่องมือนี้สามารถช่วยคุณค้นหามาตรวัดสายเคเบิลที่คุณต้องการ
ขั้นตอนที่ 6: ข้อมูล



หากคุณต้องเชื่อมต่อตัวเชื่อมต่อ JST ในตอนนี้ แถบ LED ของคุณก็จะจ่ายไฟมาให้ แต่ไม่มีอะไรจะสว่างขึ้นเพราะแถบเหล่านี้ต้องบอกว่าเป็นสีอะไร เราจำเป็นต้องตั้งค่าการเชื่อมต่อข้อมูลกับ Fadecandy ซึ่งจะให้คำแนะนำเหล่านี้แก่พวกเขา
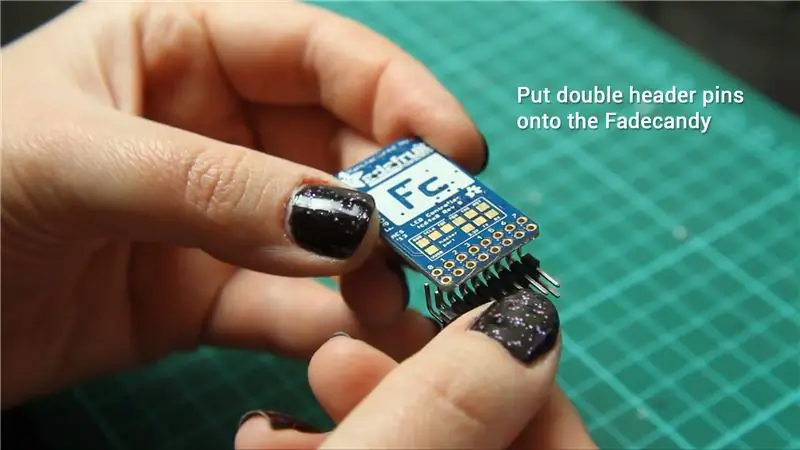
เตรียมฟาเดแคนดี้
บัดกรีหมุดสองหัวแรกเข้ากับ Fadecandy ดันด้านสั้นของหมุดส่วนหัวผ่านรูแล้วพลิก Fadecandy เพื่อให้มองเห็นส่วนที่ยื่นออกมา
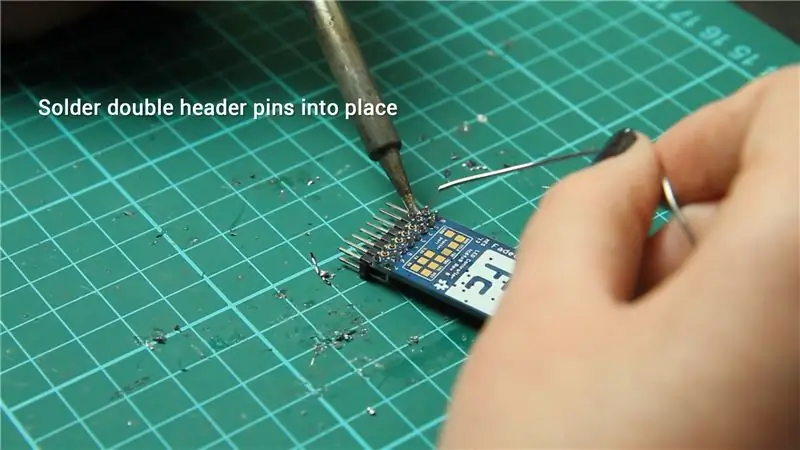
ประสานหมุดทั้ง 16 อันทีละอันอย่างระมัดระวัง ตรวจสอบให้แน่ใจว่าคุณไม่ได้เชื่อมต่อพินสองพินเข้าด้วยกันโดยไม่ได้ตั้งใจ (อันที่จริงหมุดกราวด์ทั้งหมดเชื่อมต่อกัน แต่เพื่อความเรียบร้อยเราอาจประสานหมุดส่วนหัวทั้งหมดได้เช่นกัน)
หมุดส่วนหัวตัวเมียเป็นตัวเชื่อมต่อ
การใช้หมุดส่วนหัวของตัวเมียเพื่อเสียบเข้ากับหมุดส่วนหัวคู่ของตัวผู้หมายความว่า Fadecandy สามารถถอดหรือเปลี่ยนได้อย่างง่ายดาย
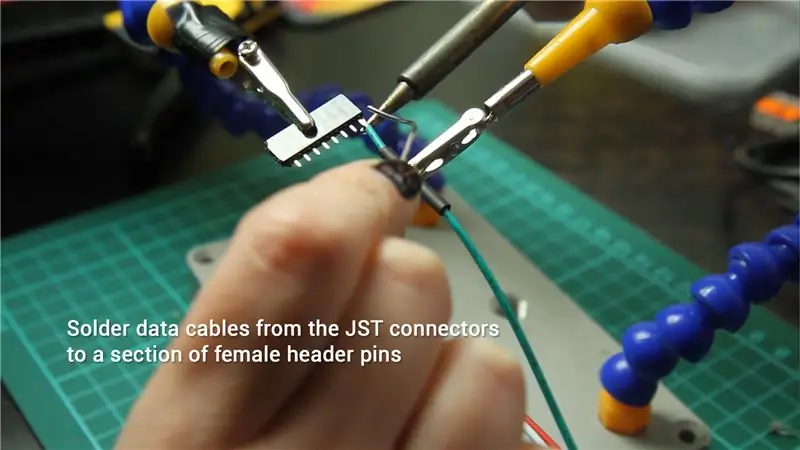
ตัดส่วนของหมุดส่วนหัวตัวเมีย 8 อัน นำสายเคเบิลข้อมูลแต่ละเส้นจากขั้วต่อ JST ตัวผู้ (หรือหากคุณกำลังขยายสายเคเบิลที่ด้านนี้ สำหรับเลย์เอาต์การติดตั้งของคุณ ให้ทำก่อน) จากนั้นเลื่อนชิ้นส่วนความร้อนที่หดไว้เหนือสายเคเบิลแล้วประสานเข้ากับหมุดทั้ง 8 ตัว เมื่อบัดกรีเสร็จแล้ว ให้เลื่อนความร้อนที่หดตัวลงแล้วเป่าด้วยปืนความร้อน ตอนนี้สามารถเสียบเข้ากับหมุดข้อมูลของ Fadecandy ได้แล้ว
เนื่องจากหมุดกราวด์ทั้ง 8 อันของ Fadecandy นั้นเชื่อมต่อกันจริง ๆ เราจึงต้องกราวด์เพียงอันเดียว ตัดหมุดส่วนหัวตัวเมียส่วนสั้นๆ อีกอันออก - มันอาจจะกว้าง 8 พินเช่นกัน แม้ว่าเราจะใช้พินเพียงอันเดียว การตัดให้ได้ความกว้าง 8 พินจะทำให้แข็งแกร่งขึ้นและจัดการได้ง่ายขึ้น บัดกรีสายเคเบิล 24awg หนึ่งชิ้นเข้ากับหมุดส่วนหัวตัวเมียตัวใดตัวหนึ่งและความร้อนหดตัว เชื่อมต่อสิ่งนี้กับหมุดกราวด์บน Fadecandy
เชื่อมต่อปลายอีกด้านของสายกราวด์นี้เข้ากับช่องเสียบอะไหล่ในขั้วต่อ Wago ที่ต่อสายดินของคุณ
ฉลากและความเป็นระเบียบเรียบร้อย
คุณอาจต้องการติดฉลากสายเคเบิลของคุณ ณ จุดนี้ อีกครั้งขึ้นอยู่กับโครงสร้างและเลย์เอาต์ของการติดตั้งของคุณ คุณอาจต้องการคิดเกี่ยวกับการสร้างที่อยู่อาศัยบางประเภทสำหรับขั้วต่อ Wago เพื่อไม่ให้แขวนอยู่ ก่อนหน้านี้ฉันเคยทำแผ่นไม้อัดเล็กน้อยและติดกาว Wagos ด้วยความร้อน
ขั้นตอนที่ 7: บิตฮาร์ดแวร์ล่าสุด…


นั่นคือฮาร์ดแวร์ทั้งหมดที่ติดตั้ง เพียงไม่กี่บิตสุดท้าย:
เสียบตัวเชื่อมต่อ JST ทั้งหมดเข้าด้วยกัน
เสียบปลั๊กไฟ.
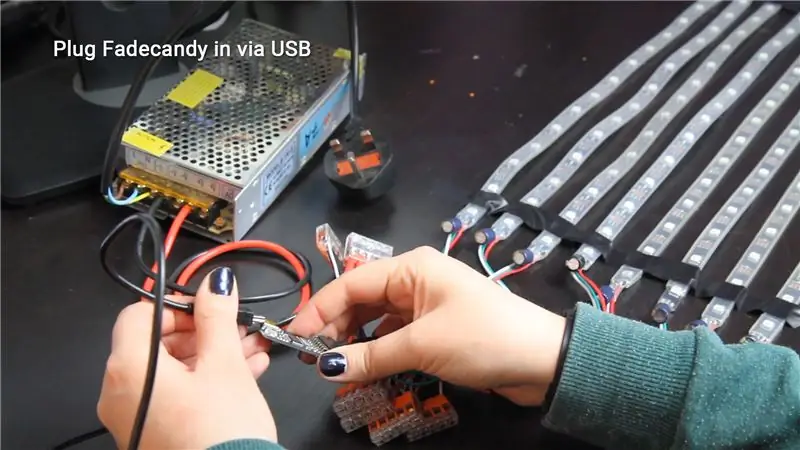
เสียบ Fadecandy เข้ากับแล็ปท็อปของคุณผ่าน USB
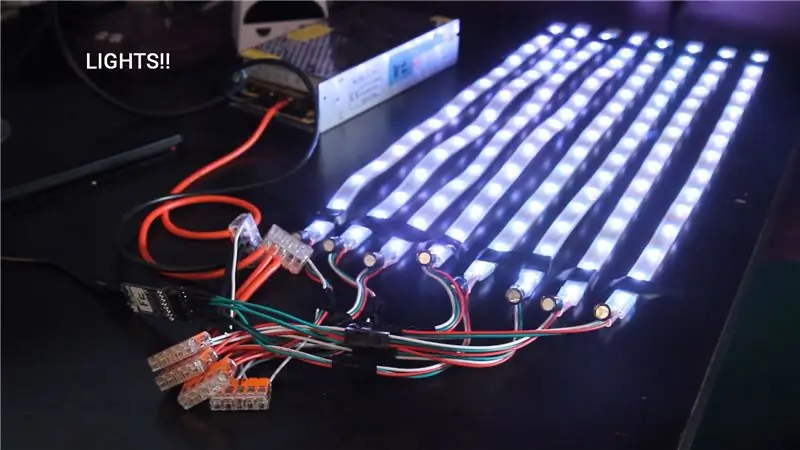
เอาล่ะมาจุดไฟกันดีกว่า!
คำแนะนำและภาพหน้าจอของฉันจะเน้นไปที่ Windows แต่สิ่งต่างๆ ควรจะทำงานในลักษณะเดียวกันบน Mac
ขั้นตอนที่ 8: ตั้งค่าซอฟต์แวร์ Fadecandy



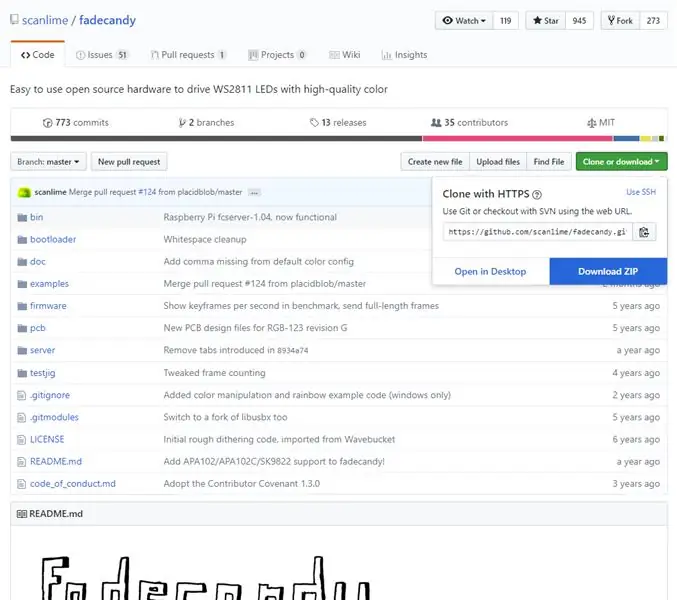
ไปที่ Fadecandy github และดาวน์โหลดไฟล์ zip
เปิดเครื่องรูดทุกอย่าง
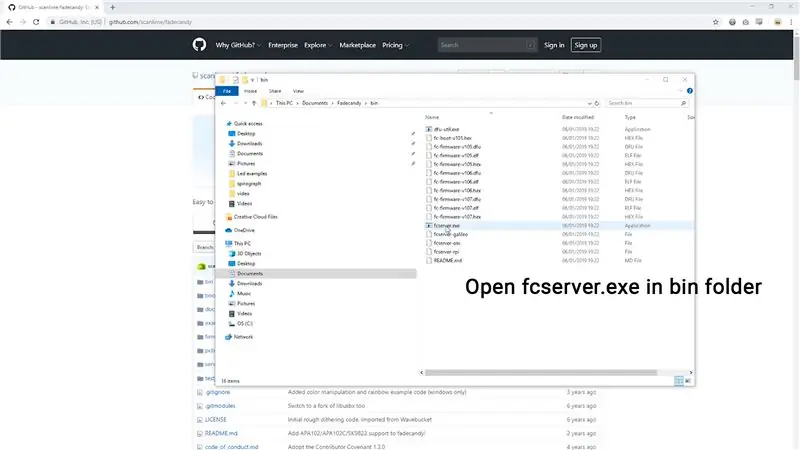
ไปที่ใดก็ได้ที่คุณคลายซิปแล้วเปิดโฟลเดอร์ "bin"
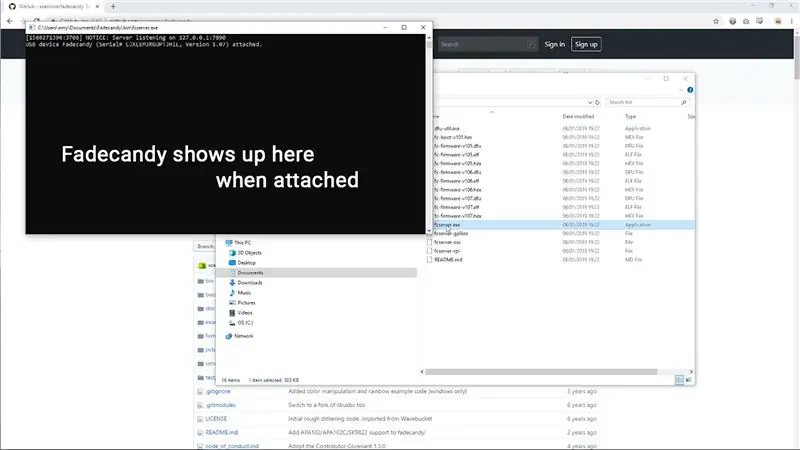
เรียกใช้ fcserver.exe
หน้าต่างจะเปิดขึ้น ควรบอกว่าคุณมีอุปกรณ์ Fadecandy เชื่อมต่ออยู่ นอกจากนี้ยังแจ้งหมายเลขซีเรียลของอุปกรณ์นั้นให้คุณทราบด้วย อย่าปิดหน้าต่างนี้ แค่ย่อให้เล็กสุด คุณต้องเปิดไว้ตลอดเวลาที่คุณใช้ Fadecandy
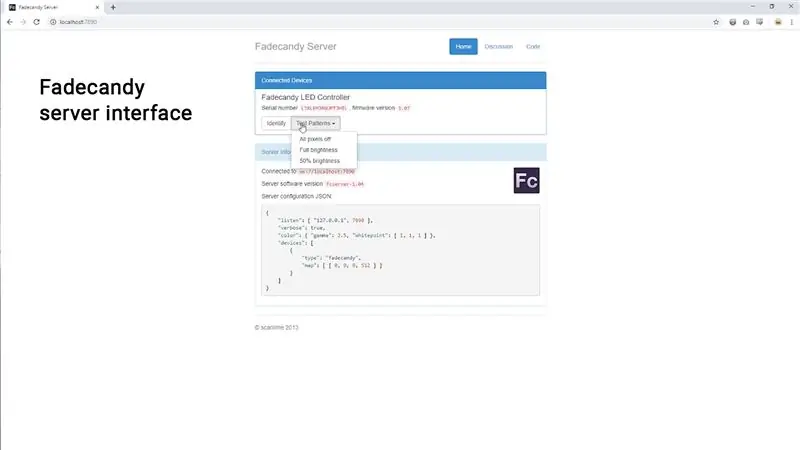
ขั้นตอนที่ 9: Fadecandy Server


ในหน้าต่างเบราว์เซอร์ (เช่น Chrome) ให้ไปที่:
127.0.0.1:7890
คุณควรเห็นอุปกรณ์ที่เชื่อมต่อของคุณที่นี่เช่นกัน
ตอนนี้ ภายใต้อุปกรณ์ที่เชื่อมต่อของคุณ คุณจะเห็นเมนูแบบเลื่อนลงที่ระบุว่ารูปแบบการทดสอบ คุณสามารถใช้เมนูแบบเลื่อนลงนี้เพื่อให้ไฟ LED ของคุณสว่างสูงสุดถึง 50% หรือความสว่างเต็มที่
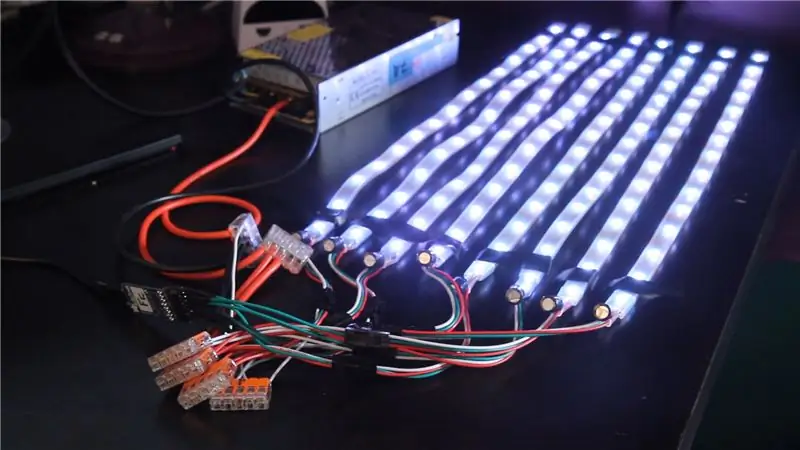
ทำอย่างนั้นเดี๋ยวนี้! ไฟ! เย้!!
ขั้นตอนที่ 10: การแก้ไขปัญหา
ตรวจสอบแถบ LED ของคุณและตรวจสอบให้แน่ใจว่าไฟทั้งหมดของคุณทำงาน
นี่คือเคล็ดลับการแก้ปัญหาบางอย่าง…
แถบหนึ่ง / บางแถบไม่สว่างขึ้น:
เป็นไปได้มากว่าการเชื่อมต่อที่ใดที่หนึ่งไม่ดี ตรวจสอบบัดกรีทั้งหมดของคุณอีกครั้ง เป็นไปได้ว่าไฟ LED ดวงแรกในแถบเสียหาย คุณสามารถลองสลับแถบโดยสลับว่าตัวเชื่อมต่อ JST ใดที่ใช้อยู่ ซึ่งจะช่วยให้คุณแยกปัญหาออกได้
แถบสว่างขึ้นบางส่วนและจากนั้นก็ไม่มีอีกต่อไป:
แถบอาจเสียหาย คุณอาจต้องผ่าตัด ความเสียหายอาจอยู่ที่จุดสิ้นสุดของพิกเซลการทำงานสุดท้ายหรือในพิกเซลที่แตกครั้งแรก ดังนั้น… ตัดพิกเซลการทำงานสุดท้ายและพิกเซลที่แตกแรกออก และประสานพิกเซลใหม่สองอันเข้าที่
แถบทั้งหมดเป็นสีส้ม/แดงแทนที่จะเป็นสีขาว:
ฉันพบว่าหากแถบไม่ได้รับพลังงานที่เหมาะสม พวกเขาจะดึงกระแสเล็กน้อยผ่านการเชื่อมต่อ usb - เพียงพอที่จะทำให้พวกมันสว่างเป็นสีแดง ตรวจสอบอีกครั้งว่าแหล่งจ่ายไฟเปิดอยู่ และตรวจสอบการเชื่อมต่อที่นั่น
แถบสีขาวในตอนเริ่มต้นแต่จางเป็นสีส้ม: ไม่น่าจะเกิดขึ้นได้หากคุณใช้แหล่งจ่ายไฟที่ฉันเชื่อมต่อ แต่อาจเกิดขึ้นได้หากคุณใช้แหล่งจ่ายไฟที่ไม่แรงพอ
ไม่มีแถบใดสว่างขึ้น:
หาก Fadecandy ไม่เป็นที่รู้จักและแสดงขึ้น คุณอาจมีปัญหาเกี่ยวกับไดรเวอร์บางอย่าง หากคุณได้รับข้อความแสดงข้อผิดพลาดในหน้าต่างคอนโซล แสดงว่า Google และค้นหาคำแนะนำ
หาก Fadecandy แสดงขึ้นแต่ไม่มีอะไรสว่างขึ้น ให้ตรวจสอบการเชื่อมต่อทั้งหมดของคุณอีกครั้ง
ขั้นตอนที่ 11: การประมวลผล

ตอนนี้ไฟ LED ของคุณได้รับพลังงานแล้ว และคุณสามารถควบคุมได้โดยใช้คอมพิวเตอร์ของคุณ แต่สิ่งเดียวที่คุณสามารถทำได้จากอินเทอร์เฟซ Fadecandy คือเปิดและปิด
มาประมวลผลกันเถอะ เราจะได้ทำอะไรเจ๋งๆ กันเถอะ ดาวน์โหลดการประมวลผล
ดาวน์โหลดการประมวลผลจากที่นี่
ฉันจะไม่ลงรายละเอียดมากมายเกี่ยวกับวิธีการเขียนโค้ดสำหรับการประมวลผล เพราะมีสถานที่ออนไลน์มากมายให้เรียนรู้อยู่แล้ว และมันเป็นหัวข้อทั้งหมดของมันเอง
ฉันจะแสดงวิธีปรับหนึ่งในตัวอย่างการประมวลผลที่มาพร้อมกับ Fadecandy เป็นแถบที่คุณทำไว้ที่นี่ คุณสามารถดาวน์โหลดโค้ดตัวอย่างของฉันได้ที่นี่
ขั้นตอนที่ 12: การทำแผนที่พิกเซล



Fadecandy ให้คุณ "แมป" (หรือจัดวาง) ไฟ LED ของคุณบนผืนผ้าใบการประมวลผล โดยปกติคุณต้องการจัดวางในลักษณะเดียวกับที่วางไว้ในชีวิตจริง
เมื่อคุณวาดบางอย่างในการประมวลผล สิ่งนั้นจะแสดงบนไฟ LED แบบเรียลไทม์
รับไฟล์
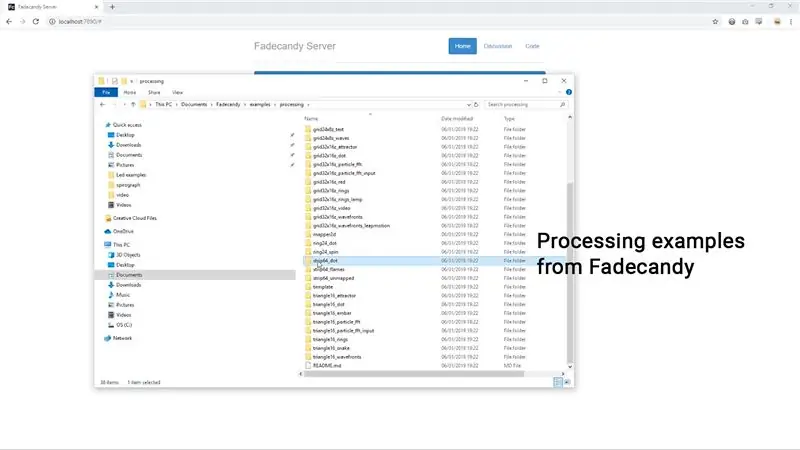
ในไฟล์ Fadecandy ที่คุณดาวน์โหลด ไปที่:Fadecandy > ตัวอย่าง > กำลังประมวลผล
คัดลอกหนึ่งในโฟลเดอร์ตัวอย่าง strip64 แล้ววางที่ใดก็ตามที่คุณเก็บไฟล์การประมวลผลไว้
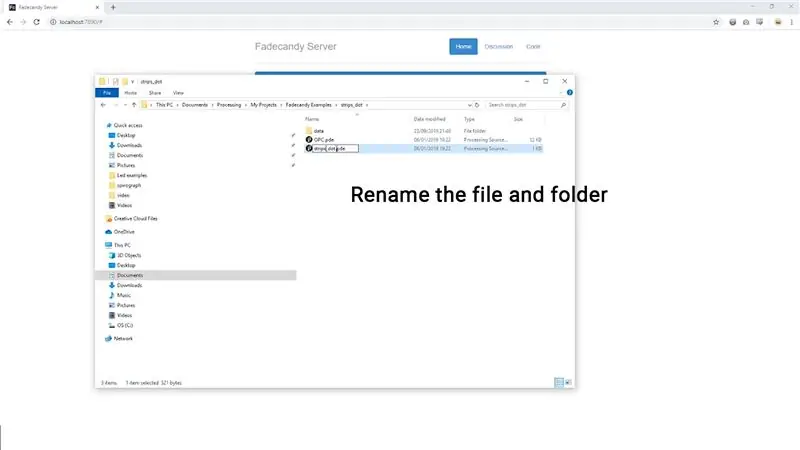
ตัวอย่างนี้มีการจับคู่สำหรับแถบ 64 พิกเซลหนึ่งแถบ เปลี่ยนชื่อโฟลเดอร์และไฟล์.pde ภายใน เพื่อให้มีคำว่า "แถบ" แทน
การทำแผนที่
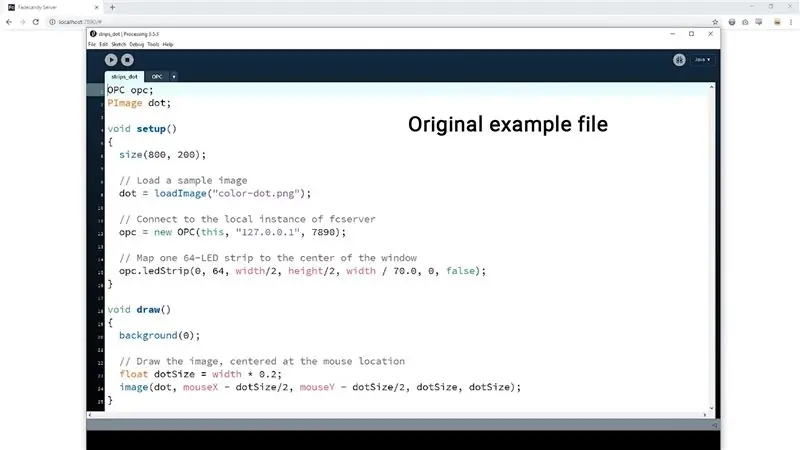
เปิดไฟล์. ดูบรรทัดเหล่านี้ในส่วนการตั้งค่า:
// แมปแถบ 64-LED หนึ่งแถบไปที่กึ่งกลางของ windowopc.ledStrip(0, 64, width/2, height/2, width / 70.0, 0, false);
นี่คือบรรทัดที่สร้างแถบ 64 พิกเซลหนึ่งแถบ แต่ละสิ่งที่เขียนระหว่างจุลภาคเป็นพารามิเตอร์ของแถบนั้น ดูแผนภาพที่แนบมาซึ่งแสดงให้เห็นว่าแต่ละรายการคืออะไร (อยู่ในความคิดเห็นในรหัสของฉันด้วย)
เราสามารถใช้การวนซ้ำเพื่อสร้างแถบ 8 แถบละ 15 พิกเซล ลบสองบรรทัดนั้นออกแล้วแทนที่ด้วยสิ่งนี้:
// แมป 8 แถบละ 15 พิกเซลสำหรับ (int i = 0; i <8; i++){
opc.ledStrip(i*64, 15, width/2, i*15 + 30, 15, 0, false);
}
การทำแผนที่ของคุณ
หากคุณมีจำนวนพิกเซลต่างกันในแต่ละแถบ หรือคุณต้องการจัดวางแถบของคุณให้แตกต่างออกไป คุณจะต้องแก้ไขโค้ดนี้ ใช้ไดอะแกรมที่แนบมาหรือความคิดเห็นในโค้ดที่อธิบายว่าโค้ดการแมปแต่ละบิตมีไว้ทำอะไรเพื่อสร้างโค้ดที่คุณต้องการ
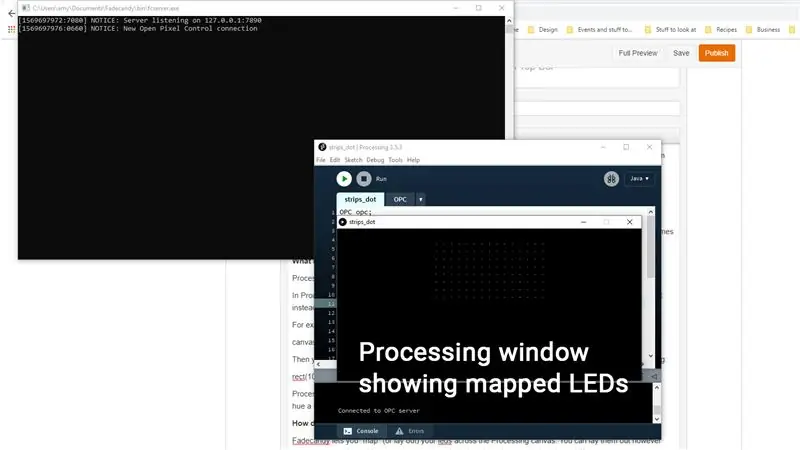
ขั้นตอนที่ 13: กดปุ่มเล่นในการประมวลผล

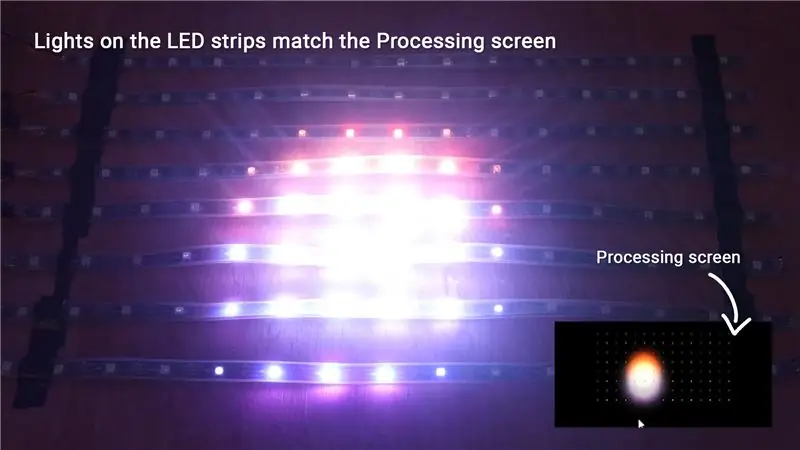
เมื่อคุณกดปุ่มเล่น (ที่ด้านบนซ้ายของการประมวลผล) คุณจะเห็นแถบที่แมปแสดงเป็นจุดสีขาวเล็กๆ บนผืนผ้าใบ
(หากคุณไม่เห็นจุดสีขาว แสดงว่าคุณอาจปิดหน้าต่างเซิร์ฟเวอร์ กลับไปที่ขั้นตอนที่ 8 และตรวจสอบให้แน่ใจว่าคุณมี fcserver.exe ทำงานอยู่)
ภาพเคลื่อนไหวในตัวอย่างที่ฉันใช้เป็นแบบโต้ตอบ เมื่อคุณเลื่อนเมาส์ไปรอบๆ รูปภาพจุดจะตามเคอร์เซอร์ จุดจะปรากฏบนไฟของคุณพร้อมกันด้วย
รหัสแอนิเมชั่น
โค้ดเล็กน้อยที่ทำให้สิ่งนี้เกิดขึ้นคือ:
โมฆะวาด () {
พื้นหลัง(0); float dotSize = กว้าง*0.2; รูปภาพ(จุด, เมาส์X- dotSize/2, mouseY - dotSize -2, dotSize, dotSize);
}
รหัสใดๆ ที่คุณเขียนในส่วนวาดจะแสดงบนไฟ LED
ขั้นตอนที่ 14: ตัวอย่างเพิ่มเติม… เวลาให้คุณทดลอง



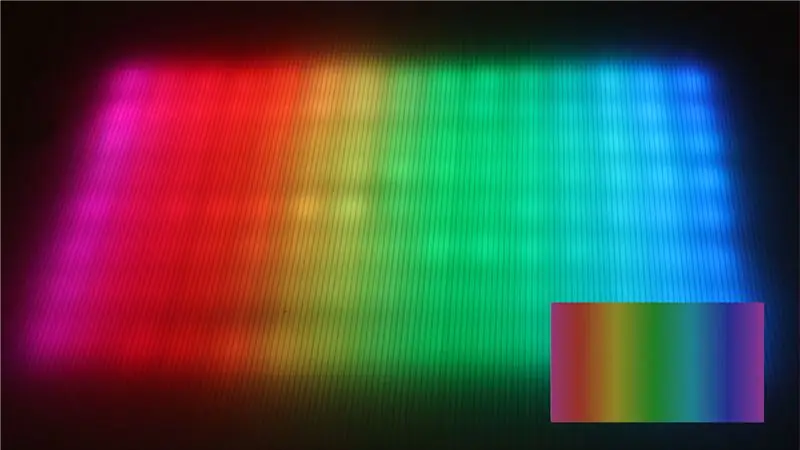
ต่อไปนี้คือตัวอย่างอนิเมชั่นอื่นๆ ที่ฉันสร้างสำหรับแสงเหล่านี้ - รุ้ง หยดแบบสุ่ม และแบบที่ใช้ฟีดกล้อง ทั้งหมดนี้อยู่ใน GitHub ของฉันที่นี่
ฉันใช้แผ่นพลาสติกลูกฟูกเป็นแผ่นกระจายแสง คุณสามารถทดลองกับทุกสิ่งได้!
ฉันขอแนะนำอย่างยิ่งให้เรียนรู้การประมวลผลและสร้างแอนิเมชั่นสำหรับแสงไฟของคุณ! เริ่มต้นได้รวดเร็วและเห็นผลสนุกอย่างรวดเร็ว บทแนะนำของ Dan Shiffman เป็นจุดเริ่มต้นที่ดี
ขั้นตอนที่ 15: ขอบคุณสำหรับการอ่าน


ฉันหวังว่าคุณจะสนุกกับการกวดวิชานี้!
ดูวิดีโอ YouTube ประกอบหากคุณยังไม่ได้ดู
หาฉันออนไลน์:
InstagramYouTubeTwitter
อย่าลังเลที่จะโพสต์คำถามในความคิดเห็นที่นี่หรือบน Youtube และฉันจะพยายามช่วยเหลือ

รองชนะเลิศการประกวดโคมไฟในร่ม
แนะนำ:
FK (Forward Kinematic) ด้วย Excel, Arduino และการประมวลผล: 8 ขั้นตอน

FK (Forward Kinematic) ด้วย Excel, Arduino และการประมวลผล: Forward Kinematic ใช้เพื่อค้นหาค่า End Effector (x, y, z) ในพื้นที่ 3 มิติ
ส่งต่อ Kinematic ด้วย Excel, Arduino และการประมวลผล: 8 ขั้นตอน

Forward Kinematic ด้วย Excel, Arduino และการประมวลผล: Forward Kinematic ใช้เพื่อค้นหาค่า End Effector (x, y, z) ในพื้นที่ 3 มิติ
ปุ่มกด 4x4 พร้อม Arduino และการประมวลผล: 4 ขั้นตอน (พร้อมรูปภาพ)

ปุ่มกด 4x4 พร้อม Arduino และการประมวลผล: ไม่ชอบจอ LCD ใช่ไหม ต้องการทำให้โปรเจ็กต์ของคุณดูน่าสนใจใช่ไหม นี่คือวิธีแก้ปัญหา ในคำแนะนำนี้ คุณจะสามารถปลดปล่อยตัวเองจากความยุ่งยากในการใช้หน้าจอ LCD เพื่อแสดงเนื้อหาจาก Arduino ของคุณ และยังทำให้โครงการของคุณ
วิธีควบคุมไฟ/ไฟบ้านโดยใช้ Arduino และ Amazon Alexa: 16 ขั้นตอน (พร้อมรูปภาพ)

วิธีควบคุมไฟ/ไฟบ้านโดยใช้ Arduino และ Amazon Alexa: ฉันได้อธิบายวิธีควบคุมแสงที่เชื่อมต่อกับ UNO และควบคุมโดย Alexa แล้ว
การแสดงอุณหภูมิและความชื้นและการรวบรวมข้อมูลด้วย Arduino และการประมวลผล: 13 ขั้นตอน (พร้อมรูปภาพ)

การแสดงอุณหภูมิและความชื้นและการรวบรวมข้อมูลด้วย Arduino และการประมวลผล: บทนำ: นี่คือโครงการที่ใช้บอร์ด Arduino เซ็นเซอร์ (DHT11) คอมพิวเตอร์ Windows และโปรแกรมประมวลผล (ดาวน์โหลดฟรี) เพื่อแสดงข้อมูลอุณหภูมิความชื้นในรูปแบบดิจิตอลและ แบบกราฟแท่ง แสดงเวลาและวันที่ และนับเวลา
