
สารบัญ:
- ขั้นตอนที่ 1: ออกแบบ
- ขั้นตอนที่ 2: เครื่องมือและวัสดุงานไม้
- ขั้นตอนที่ 3: การสร้างโมดูลควบคุม
- ขั้นตอนที่ 4: เครื่องมือและวัสดุอิเล็กทรอนิกส์
- ขั้นตอนที่ 5: การเดินสายโมดูลควบคุม
- ขั้นตอนที่ 6: รหัสคอนโทรลเลอร์
- ขั้นตอนที่ 7: การตั้งค่า Raspberry PI
- ขั้นตอนที่ 8: แสดงการสร้างโมดูล
- ขั้นตอนที่ 9: เสร็จสิ้น
- ขั้นตอนที่ 10: แสดงส่วนประกอบโมดูล
- ขั้นตอนที่ 11: แสดงการเดินสายโมดูล
- ขั้นตอนที่ 12: การประกอบขั้นสุดท้ายและความคิด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ลูกชายสองคนของฉันและฉันต้องการสร้างเครื่องอาร์เคด แต่เราไม่สามารถตัดสินใจได้ว่าจะสร้างแบบใดระหว่างตู้แบบตั้งพื้นแบบเต็มรูปแบบ แบบบาร์ท็อป หรือคอนโซลแบบแท่งไฟสำหรับเสียบเข้ากับทีวี ในที่สุดก็เกิดขึ้นกับเราว่าเราสามารถสร้างทั้งสามเป็นโซลูชันแบบแยกส่วนด้วยโมดูลที่สามารถใช้แยกกันหรือรวมกันได้ตามต้องการ
เนื่องจากการออกแบบที่เรียบง่ายและการเลือกส่วนประกอบ จึงทำให้โครงสร้างนี้มีราคาไม่แพงนักเมื่อเทียบกับโปรเจ็กต์เครื่องเกมอาร์เคดในบ้านหลายๆ โครงการ และคุณควรจะสามารถบรรลุผลงานได้ในราคาต่ำกว่า 200 ยูโร/ดอลลาร์สำหรับวัสดุ ฉันมีวัสดุงานไม้และอุปกรณ์อิเล็กทรอนิกส์ส่วนใหญ่อยู่แล้ว ดังนั้นฉันจึงใช้เงินไปไม่ถึง 100 ยูโร
ขั้นตอนที่ 1: ออกแบบ



แนวคิดการออกแบบพื้นฐานคือระบบอาร์เคดสำหรับผู้เล่นสองคนที่ประกอบด้วยชุดโมดูลอิสระที่แต่ละส่วนมีฟังก์ชันเฉพาะและเสริมซึ่งกันและกันเมื่อประกอบเข้าด้วยกัน
- โมดูลควบคุมประกอบด้วยตัวควบคุมและอุปกรณ์อิเล็กทรอนิกส์ควบคุมทั้งหมด รวมทั้งตัวควบคุม USB โมดูลนี้อาจใช้ตัวควบคุมรูปแบบแท่งต่อสู้ที่เชื่อมต่อกับคอนโซลหรือ Raspberry PI
- โมดูลแสดงผลประกอบด้วยจอแสดงผลและ Raspberry PI (หรือ SBC ที่คุณเลือก) และอาจใช้แบบสแตนด์อโลนเป็นคอมพิวเตอร์ "all-in-one" หรือเชื่อมต่อกับโมดูลควบคุมเพื่อสร้างหน่วยอาร์เคดแบบบาร์ท็อป
- Stand Module ทำหน้าที่เป็นหน่วยเก็บข้อมูลในโหมดสแตนด์อโลน และเมื่อรวมกับบาร์ท็อปจะสร้างเครื่องอาร์เคดแบบยืนขึ้นที่สมบูรณ์
เราพยายามรักษาการออกแบบให้เรียบง่ายและใช้งานได้จริงมากที่สุด โดยนำการออกแบบจากยุค 70 และ 80 ในยุควินเทจ - เกมบนโต๊ะ และหลีกเลี่ยงองค์ประกอบที่ไม่ทำงาน เช่น กระโจมไฟส่องสว่างและ T-molding ที่พบในตู้จำนวนมาก แน่นอน คุณสามารถปรับเปลี่ยนการออกแบบเพื่อเพิ่มองค์ประกอบเหล่านี้ได้หากต้องการ
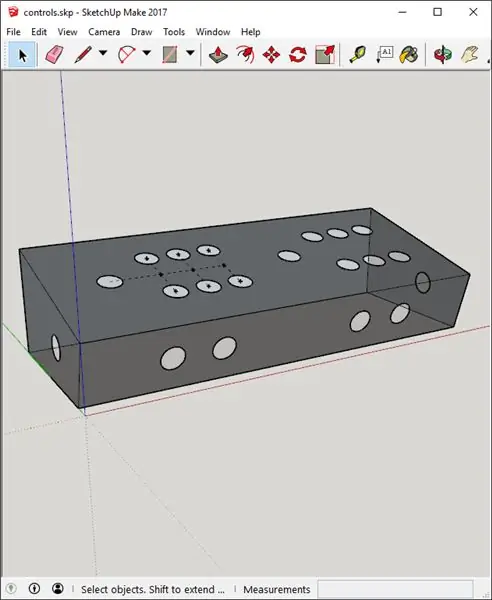
ฉันตัดสินใจเลือกเลย์เอาต์ปุ่มที่ค่อนข้างคลาสสิกซึ่งดูเหมือนฉันจะจำได้จากเกมสมัยเด็กๆ ด้วยคลัสเตอร์ปุ่ม "หกตรง" ข้างจอยสติ๊กแต่ละอัน (StreetFighter2 FTW) ฉันวางปุ่ม Start และ Select ไว้ที่แผงด้านหน้าเพื่อรองรับการจำลองคอนโซลรวมถึงหน้าที่ป้อนเหรียญและการเลือกผู้เล่น ฉันยังวางปุ่มที่แต่ละด้านสำหรับเกมพินบอล แน่นอน คุณมีอิสระที่จะปรับเปลี่ยนการออกแบบตามรสนิยมของคุณเอง แทร็กบอล สปินเนอร์ถ่วงน้ำหนัก ฯลฯ
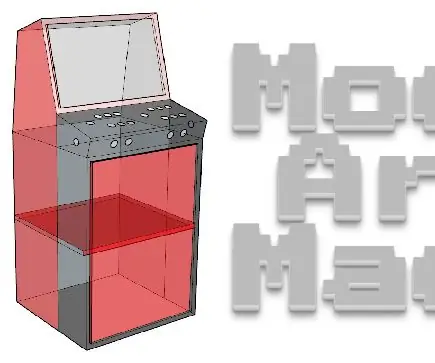
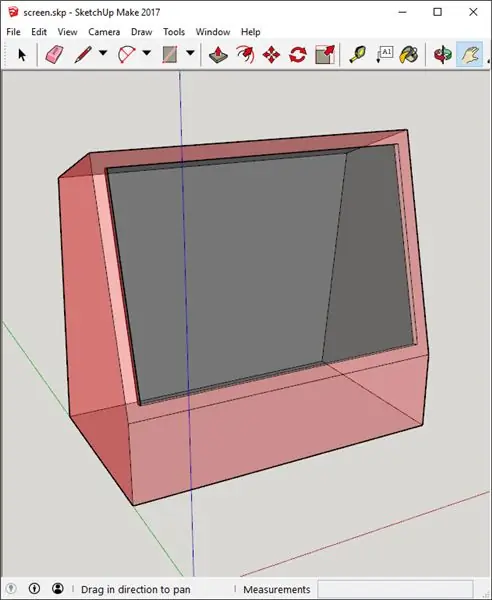
ฉันวาดภาพร่างแนวคิดคร่าวๆ เบื้องต้นของยูนิตแบบแท่งบนกระดาษ จากนั้นจึงสร้างแบบจำลองมาตราส่วนที่ถูกต้องใน SketchUp - ดูไฟล์ที่แนบมาสำหรับแต่ละโมดูลและชุดค่าผสม
ฉันพิจารณาขนาดรอบจอภาพไวด์สกรีนขนาด 19 นิ้วที่ฉันซื้อมือสองมาในราคา €10 ส่งผลให้ตู้โดยรวมกว้าง 500 มม. เหลือระยะการเล่นประมาณ 30 มม. ในกรณีที่ต้องเปลี่ยนจอภาพ
ตรวจสอบไฟล์ SketchUp สำหรับการวัดที่แน่นอนในทุกขนาด เมื่อตัดแผงหรือรูที่เฉพาะเจาะจง ฉันใช้เครื่องมือวัดเทปใน SketchUp เพื่อวัดขนาดในแบบจำลองก่อนที่จะทำเครื่องหมายการตัดบนวัสดุก่อสร้าง
ขั้นตอนที่ 2: เครื่องมือและวัสดุงานไม้
คำเตือน: ใช้ความระมัดระวังและอุปกรณ์ความปลอดภัยที่เหมาะสมเมื่อใช้งานเครื่องมือไฟฟ้า
เครื่องมือ
- ไขควงและสกรู
- โต๊ะเลื่อยหรือเลื่อยวงเดือน
- จิ๊กซอว์
- ดอกสว่านและดอกสว่านอื่นๆ รวมทั้งเลื่อยเจาะรูขนาด 28 มม. สำหรับปุ่ม
- กระดาษทราย
- เราเตอร์และบิตมุมมน
วัสดุ
- แผ่น MDF 19 มม. (3/4")
- แผ่น MDF 6 มม. (3/4")
- วงเล็บเหลี่ยม (ฉันใช้พลาสติกที่มีประโยชน์จริง ๆ - ดูรูปการก่อสร้าง)
- ฟิลเลอร์ไม้
- ทาสี (ดูรายละเอียดขั้นตอน "เสร็จสิ้น" ในภายหลัง)
ขั้นตอนที่ 3: การสร้างโมดูลควบคุม




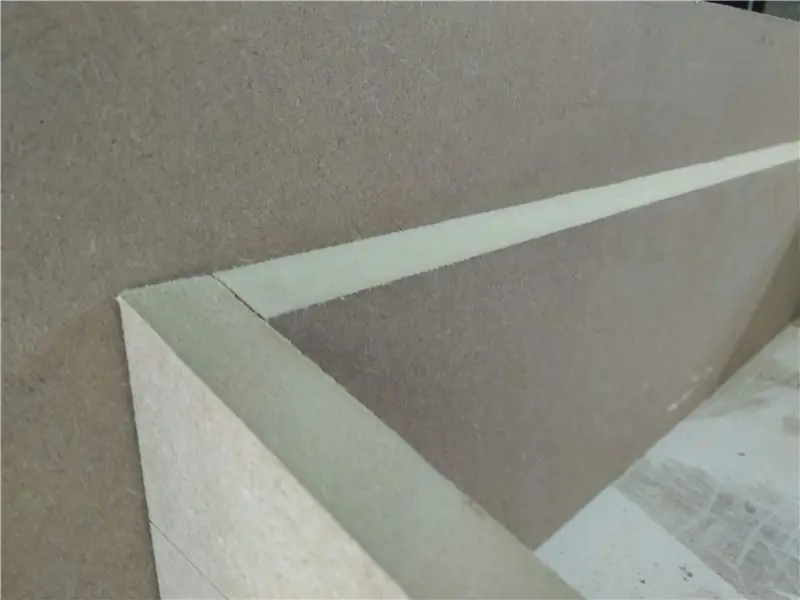
ฉันเริ่มโมดูลควบคุมโดยการตัดด้านข้างออกจาก MDF 19 มม. ตามขนาดจากโมเดล SketchUp
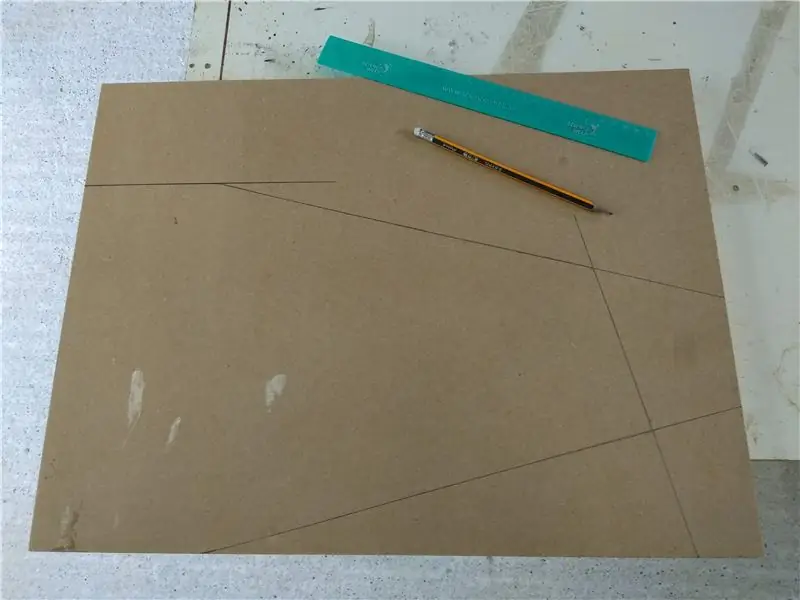
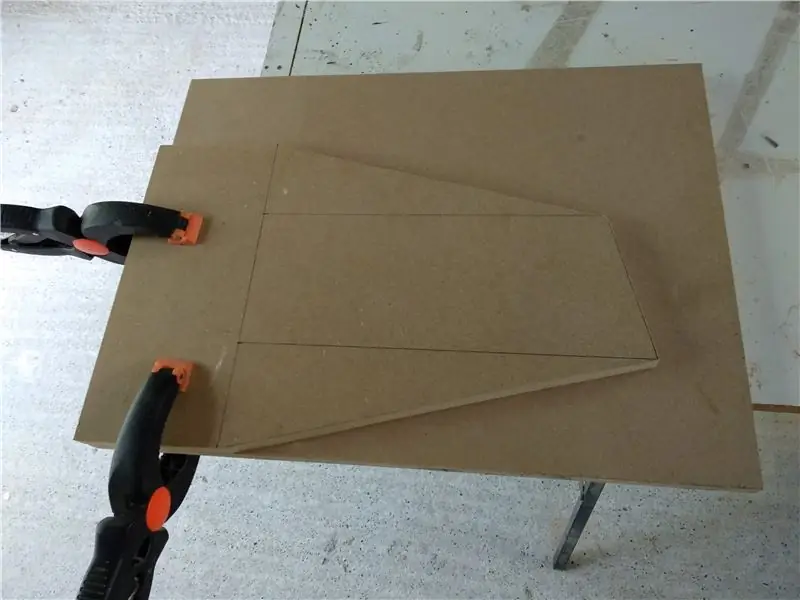
ต่อไปฉันตัดแผงด้านหน้าและด้านหลัง ฉันทำเครื่องหมายมุมเอียงบนแผงเหล่านี้โดยวางให้ชิดด้านข้างและทำเครื่องหมายมุมด้วยดินสอแล้วต่อเครื่องหมายที่ด้านใดด้านหนึ่งด้วยขอบตรง จากนั้นฉันก็ตัดมันด้วยสายตาในโต๊ะเลื่อยและจบด้วยกระดาษทราย ฉันค่อนข้างแน่ใจว่ามีวิธีที่ดีกว่าในการทำเช่นนี้ด้วยเครื่องมือและ/หรือทักษะที่ดีขึ้น แต่วิธีนี้ใช้ได้ผลดีสำหรับความต้องการของฉันและใช้เวลาไม่นาน
จากนั้นฉันก็ตัดรูปุ่มด้านหน้าและด้านข้างออก แล้วต่อแผงทั้งหมดเข้าด้วยกันด้วยวงเล็บมุมและสกรู ตอนแรกฉันวางแผนที่จะใช้กาว แต่การทดสอบของฉันด้วยการติดกาวที่คมตัดของ MDF ดูเหมือนจะบ่งชี้ว่าสิ่งนี้จะไม่แข็งแรงพอ นอกจากนี้ ฉันมีวงเล็บหลายอันที่ฉันนำกลับมาใช้ใหม่จากโปรเจ็กต์เก่า;)
ฉันยังปัดเศษขอบด้านหน้าด้านบนในขั้นตอนนี้โดยใช้เราเตอร์ที่มีบิตปัดเศษมุม สิ่งนี้ทำให้โมดูลดูดีขึ้นและรู้สึกสบายขึ้น และกวาดขอบที่แข็งซึ่งมือของคุณวางตามธรรมชาติข้างปุ่มควบคุม
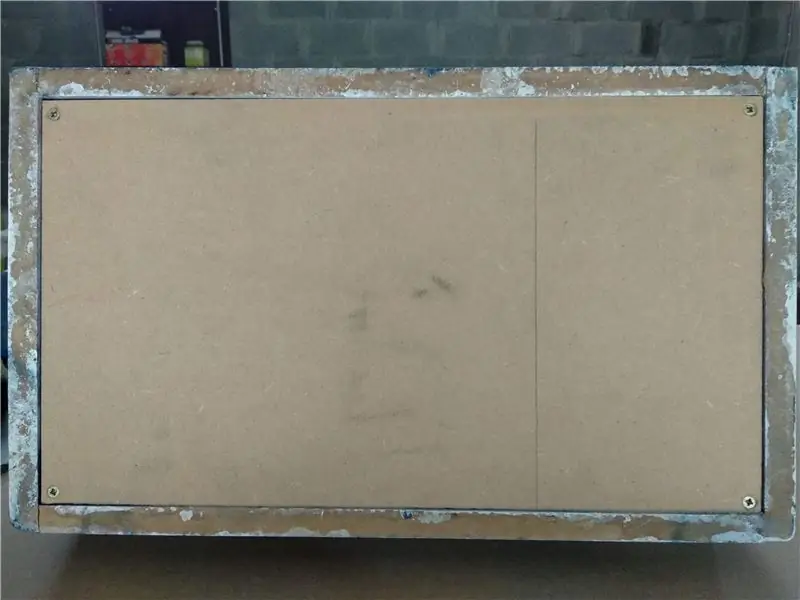
ต่อไปฉันตัดด้านบนและด้านล่างออกจาก MDF 6 มม. ฉันเอียงแผงด้านบนเช่นเดียวกับแผงด้านหน้าและด้านหลังเพื่อให้แน่ใจว่าพอดีและการตกแต่งที่ไร้รอยต่อ ฉันไม่ได้เอียงแผงด้านล่างเพราะฉันไม่ได้วางแผนที่จะเติมและทาสี แต่ฉันจะใช้มันเป็นแผงการเข้าถึงการบำรุงรักษา ฉันเจาะรูสกรูและเจาะรูที่เข้าชุดกันในวงเล็บมุม
จากนั้นฉันก็ถอดแผงด้านหลังออกและตัดเป็นรูขนาดใหญ่สำหรับการเข้าถึงสาย USB และ Raspberry PI เป็นประจำ
ในที่สุดฉันก็ตัดปุ่มแผงด้านบนและรูจอยสติ๊กแล้วประกอบใหม่ ฉันไม่ได้แก้ไขแผงด้านบนให้เข้าที่ในขั้นตอนนี้ เนื่องจากฉันต้องการให้มันหลวมระหว่างกระบวนการเดินสาย
ขั้นตอนที่ 4: เครื่องมือและวัสดุอิเล็กทรอนิกส์
หมายเหตุ: รายการนี้จำเป็นเฉพาะในกรณีที่คุณต้องการใช้อุปกรณ์อิเล็กทรอนิกส์อย่างเต็มที่ คุณสามารถและน่าจะได้รับสิ่งนี้ทั้งหมดโดยเป็นส่วนหนึ่งของชุดปลั๊กแอนด์เพลย์ (เช่นนี้) และหลีกเลี่ยงการบัดกรีและการเดินสายแบบกำหนดเองทั้งหมด เมื่อทำสิ่งนี้ไปแล้ว "ทางยาก" ฉันจะลงเส้นทางคิทอย่างแน่นอนถ้าฉันทำตู้อีก
เครื่องมือ
- มัลติมิเตอร์/เครื่องทดสอบการเชื่อมต่อ
- หัวแร้ง
- เครื่องตัดลวด
- เครื่องมือจีบ (ฉันเพิ่งใช้เครื่องตัดลวด)
วัสดุ
- Arduino Leonardo/Pro Micro พร้อมโปรไฟล์จอยสติ๊ก USB HID (ฉันใช้โคลนราคาถูก)
- ฮับ USB
- จอยสติ๊กและปุ่มอาเขต
- ขั้วต่อจีบเพื่อให้ตรงกับจอยสติ๊กและปุ่มที่คุณเลือก
- 2x เขียงหั่นขนมขนาดเล็ก
- สายเชื่อมต่อ (ฉันใช้สายจัมเปอร์ดูปองท์เป็นหลัก)
- อิเล็กทรอนิคส์บัดกรี (ยังคงมีแกนขัดสนแกนเดิมของฉันจากวิทยาลัย)
- ท่อหดความร้อน
ขั้นตอนที่ 5: การเดินสายโมดูลควบคุม



อีกครั้ง ฉันขอแนะนำให้พิจารณาชุดอุปกรณ์ Plug and Play แทนวิธีการที่ระบุไว้ที่นี่ ปฏิบัติตามแนวทางนี้หากคุณ:
A. ต้องการควบคุมรหัสจัดการปุ่มระดับต่ำอย่างเต็มรูปแบบ
B. สนุกกับการบัดกรีและการเดินสายแบบกำหนดเอง (ใครไม่ชอบ)
ค. มีเครื่องมือและอะไหล่อยู่แล้ว และ/หรือต้องการประหยัดเงินได้บ้าง
ง. ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้หรือเพียงแค่ฝึกฝน
แรงจูงใจส่วนตัวของฉันมาจากส่วนผสมข้างต้น ตกลง นี่คือวิธีการเดินสาย:
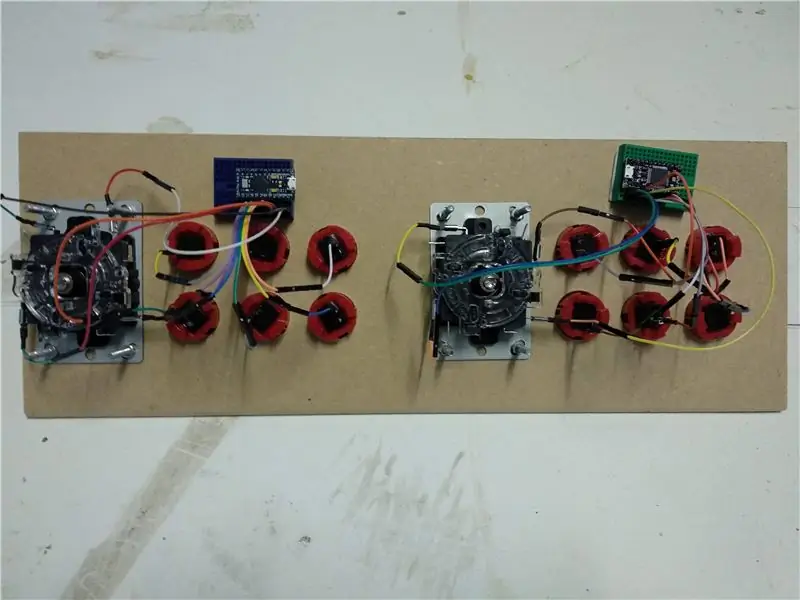
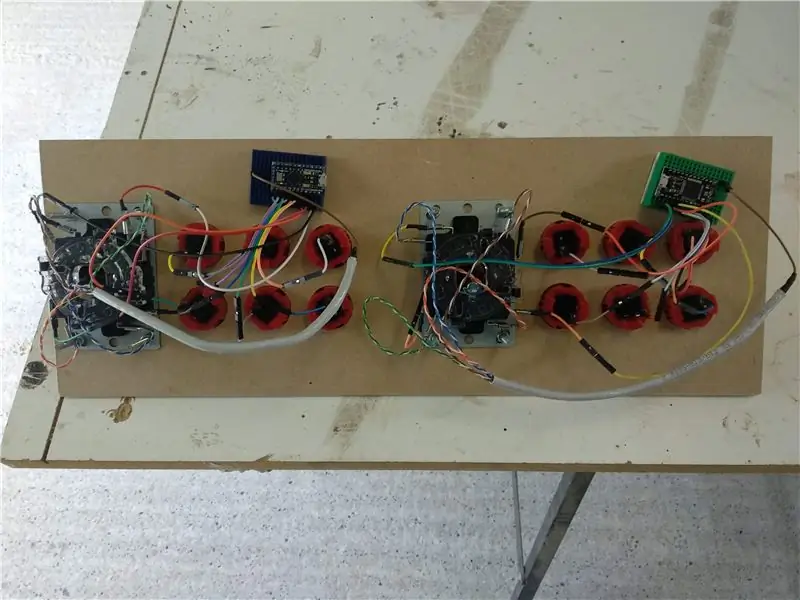
ขั้นแรก ฉันทำสายอะแดปเตอร์เพื่อเชื่อมต่อตัวเชื่อมต่อ crimp บนปุ่มเข้ากับสายตัวเชื่อมต่อ Dupont ฉันสร้างสิ่งเหล่านี้สำหรับไมโครสวิตช์ในแต่ละปุ่มและสี่ปุ่มในแต่ละจอยสติ๊ก ตะโกนออกไปนอกกฎหมาย Larry เพื่อขุดออกในสายการผลิตสำหรับสิ่งเหล่านี้
จากนั้นฉันก็ใช้สายเคเบิลแบบกำหนดเองเหล่านี้เพื่อเชื่อมต่อปุ่มและจอยสติ๊กเพื่อป้อนพินบนไมโครคอนโทรลเลอร์แต่ละตัวผ่านเขียงหั่นขนม
NB: ในการออกแบบนี้มีไมโครคอนโทรลเลอร์แยกต่างหากและด้วยเหตุนี้สาย USB สำหรับผู้เล่นแต่ละคน แบ่งไมโครสวิตช์จอยสติ๊กและปุ่มตามลำดับระหว่างกัน และต่อปุ่มพินบอลทั้งสองเข้ากับไมโครคอนโทรลเลอร์เดียวกัน ตรวจสอบภาพถ่ายที่แสดงความคืบหน้าของขั้นตอนการเดินสายหากคุณติดขัด
ต่อไปฉันต้องเพิ่มสายเพื่อส่งสัญญาณไปยังไมโครสวิตช์แต่ละตัวซึ่งจะส่งสัญญาณกลับไปยังพินอินพุตไมโครคอนโทรลเลอร์เมื่อกดปุ่ม ฉันใช้สายบิดเกลียว 4 คู่ในสายเคเบิล Cat 5e บางสายเพื่อส่งสัญญาณไปยังจอยสติ๊กโดยการบัดกรีพวกมันทั้งหมดเข้าด้วยกันที่ปลายด้านหนึ่งและต่อสายตัวเชื่อมต่อ Dupont ที่เชื่อมต่อกับพินสัญญาณบนไมโครคอนโทรลเลอร์
ฉันทำสายเคเบิลแบบเดซี่เชนเล็กๆ สำหรับแต่ละกลุ่มปุ่มทั้ง 6 ปุ่ม และสุดท้ายก็ใช้สายอะแดปเตอร์แบบกำหนดเองของฉันที่ปุ่มเริ่ม/เลือก และพินบอลอีกครั้งทั้งหมดต่อสายเข้ากับพินสัญญาณไมโครคอนโทรลเลอร์
การเดินสายไฟไมโครสวิตช์ไปยังไมโครคอนโทรลเลอร์นั้นค่อนข้างตรงไปตรงมา เนื่องจากการใช้มินิเบรดบอร์ดและคอนเน็กเตอร์ดูปองท์ ซึ่งหมายความว่าฉันสามารถย้ายสายไฟไปมาได้อย่างง่ายดายตามความจำเป็น
ขั้นตอนที่ 6: รหัสคอนโทรลเลอร์



รหัสเป็นพื้นฐานสวย ฉันแก้ไขตัวอย่าง gamepad จาก Arduino Joystick Library ที่ยอดเยี่ยม
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการเริ่มต้นใช้งานไลบรารีนั้นได้จากคำแนะนำที่มีประโยชน์นี้
ในตอนท้ายของขั้นตอนนี้ เรามีตัวควบคุมการต่อสู้แบบผู้เล่น 2 คน ดังนั้นเราจึงเฉลิมฉลองด้วย StreetFighter2 สองสามรอบบนแล็ปท็อปของฉัน!
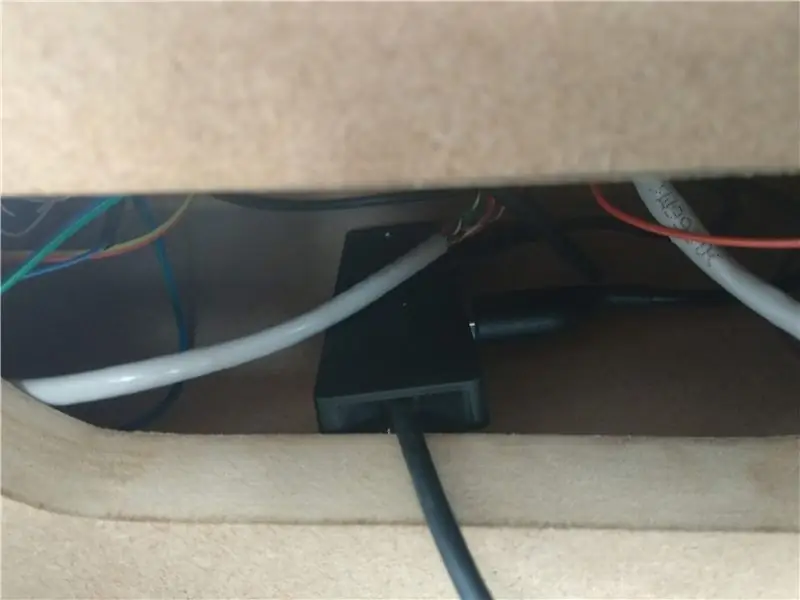
เดิมทีฉันวางแผนที่จะเชื่อมต่อไมโครคอนโทรลเลอร์โดยตรงกับ Raspberry PI ผ่าน USB แต่ขณะทดสอบบนแล็ปท็อป ฉันพบว่าการเชื่อมต่อและถอดตัวเชื่อมต่อ micro USB กับไมโครคอนโทรลเลอร์ผ่านแผงการเข้าถึงนั้นยุ่งมากและในที่สุดฉันก็หยุดทำงาน ขั้วต่อ micro USB จากไมโครคอนโทรลเลอร์ตัวใดตัวหนึ่ง
วิธีแก้ไขคือการรวมฮับ USB ไว้ในโมดูลควบคุม ซึ่งหมายความว่ามีเพียงการเชื่อมต่อเดียวที่เปิดเผยจากโมดูลควบคุม และโซลูชันโดยรวมก็แข็งแกร่งกว่ามาก เมื่อเดินสายเสร็จแล้ว ฉันได้เพิ่มรูสกรูที่ฝังไว้บนแผงด้านบนแล้วขันให้เข้าที่
gamepad.ino
| // ตัวอย่างแป้นเกมอย่างง่ายที่สาธิตวิธีอ่าน Arduino ห้าตัว |
| // ปักหมุดดิจิทัลและแมปเข้ากับไลบรารี Arduino Joystick |
| // |
| // หมุดดิจิตอลจะต่อสายดินเมื่อกด |
| // |
| // หมายเหตุ: ไฟล์สเก็ตช์นี้ใช้สำหรับ Arduino Leonardo และ |
| // Arduino Micro เท่านั้น |
| // |
| // แก้ไขโค้ดต้นฉบับโดย Matthew Heironimus |
| // 2018-08-11 |
| //-------------------------------------------------------------------- |
| #รวม |
| จอยสติ๊ก_ จอยสติ๊ก; |
| voidsetup() { |
| // เริ่มต้นพินปุ่ม |
| โหมดพิน (2, INPUT_PULLUP); |
| โหมดพิน(3, INPUT_PULLUP); |
| โหมดพิน (4, INPUT_PULLUP); |
| โหมดพิน (5, INPUT_PULLUP); |
| โหมดพิน(6, INPUT_PULLUP); |
| โหมดพิน (7, INPUT_PULLUP); |
| โหมดพิน (8, INPUT_PULLUP); |
| โหมดพิน (9, INPUT_PULLUP); |
| โหมดพิน (10, INPUT_PULLUP); |
| โหมดพิน (16, INPUT_PULLUP); |
| โหมดพิน(20, INPUT_PULLUP); |
| โหมดพิน (21, INPUT_PULLUP); |
| // เริ่มต้น Joystick Library |
| จอยสติ๊ก.begin(); |
| จอยสติ๊ก.setXAxisRange(-1, 1); |
| จอยสติ๊ก.setYAxisRange(-1, 1); |
| } |
| // สถานะสุดท้ายของปุ่ม |
| int lastButtonState[12] = {0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; |
| หมุด int [12] = {2, 3, 4, 5, 6, 7, 8, 9, 10, 16, 20, 21}; |
| โมฆะลูป () { |
| // อ่านค่าพิน |
| สำหรับ (intindex = 0; ดัชนี <12; ดัชนี++) |
| { |
| int currentButtonState = !digitalRead(พิน[ดัชนี]); |
| ถ้า (currentButtonState != lastButtonState[ดัชนี]) |
| { |
| สวิตช์ (หมุด [ดัชนี]) { |
| กรณีที่ 2: // ขึ้น |
| ถ้า (currentButtonState == 1) { |
| จอยสติ๊ก.setYAxis(-1); |
| } อื่น { |
| จอยสติ๊ก.setYAxis(0); |
| } |
| หยุดพัก; |
| กรณีที่ 3: // RIGHT |
| ถ้า (currentButtonState == 1) { |
| จอยสติ๊ก.setXAxis(1); |
| } อื่น { |
| จอยสติ๊ก.setXAxis(0); |
| } |
| หยุดพัก; |
| กรณีที่ 4: // ลง |
| ถ้า (currentButtonState == 1) { |
| จอยสติ๊ก.setYAxis(1); |
| } อื่น { |
| จอยสติ๊ก.setYAxis(0); |
| } |
| หยุดพัก; |
| กรณีที่ 5: // LEFT |
| ถ้า (currentButtonState == 1) { |
| จอยสติ๊ก.setXAxis(-1); |
| } อื่น { |
| จอยสติ๊ก.setXAxis(0); |
| } |
| หยุดพัก; |
| กรณีที่ 6: |
| จอยสติ๊ก.setButton(0, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 7: |
| จอยสติ๊ก.setButton (1, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 8: |
| จอยสติ๊ก.setButton (2, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 9: |
| จอยสติ๊ก.setButton (3, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 10: |
| จอยสติ๊ก.setButton (4, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 16: |
| จอยสติ๊ก setButton (5, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 20: |
| จอยสติ๊ก setButton (8, currentButtonState); |
| หยุดพัก; |
| กรณีที่ 21: { |
| จอยสติ๊ก setButton (9, currentButtonState); |
| หยุดพัก; |
| } |
| } |
| lastButtonState[ดัชนี] = currentButtonState; |
| } |
| } |
| ล่าช้า(10); |
| } |
ดู rawgamepad.ino โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 7: การตั้งค่า Raspberry PI

ฉันแนะนำ Pi 3 เพื่อประสิทธิภาพสูงสุดของเกมและความเข้ากันได้ แต่ถ้าคุณสนใจเฉพาะเกมรุ่นเก่า อุปกรณ์ที่ใช้พลังงานต่ำกว่าอย่าง Pi Zero ก็ใช้ได้เช่นกัน ฉันใช้ Pi 2 สำรองที่ฉันวางไว้แล้ว
มีแหล่งข้อมูลมากมายบนเว็บที่อธิบายวิธีตั้งค่า Pi หรือ SBC อื่นๆ ที่คุณเลือกด้วยอีมูเลเตอร์และส่วนหน้าที่แตกต่างกัน ฉันใช้และแนะนำ RetroPie เป็นการส่วนตัว และฉันพบว่าวิดีโอเหล่านี้ยอดเยี่ยมมากจาก ETA Prime เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นใช้งานอย่างรวดเร็ว
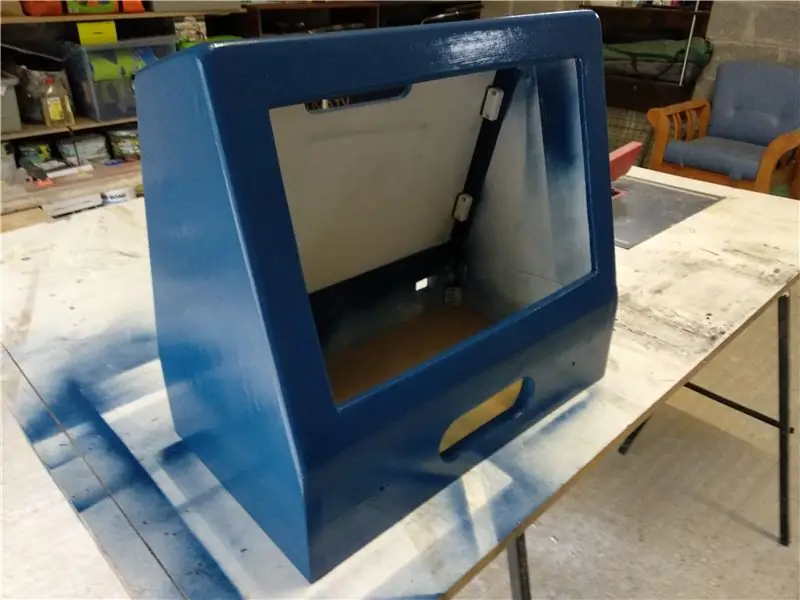
ขั้นตอนที่ 8: แสดงการสร้างโมดูล



ฉันเริ่มสร้างโมดูลการแสดงผลด้วยแผงด้านข้าง ทำเครื่องหมายและตัดส่วนแรกออกจากขนาดที่วัดจากไฟล์ SketchUp โดยใช้เทปวัดเสมือน จากนั้นฉันก็ใช้แผงแรกเป็นเทมเพลตเพื่อทำเครื่องหมายแผงที่สอง
ต่อไปฉันตัดแผงด้านหลังด้านล่างออก ขันสกรูเข้ากับฉากยึดบางมุมแล้วขันเข้ากับแผงด้านข้าง ในขั้นตอนนี้ ฉันตรวจสอบแล้วว่าจอภาพของฉันจะพอดี มันแน่นกว่าที่ฉันคาดไว้เล็กน้อย แต่มีพื้นที่เพียงพอ
จากนั้นฉันก็เพิ่มแผงด้านหน้าด้านล่างและเจาะรูเพื่อให้เข้ากับชุดควบคุม ในการทำเครื่องหมายเหล่านี้ ฉันได้วางชุดควบคุมไว้บนโมดูลแสดงผลและเขียนไว้รอบๆ ด้านในของรูที่มีอยู่ในโมดูลควบคุม
ในขั้นตอนนี้ ฉันสามารถประกอบโมดูลทั้งสองเข้าด้วยกันโดยใช้สลักเกลียวตัวเชื่อมต่อตู้สองตัว ตอนนี้ฉันได้เห็นรูปร่างสุดท้ายของโมดูลบาร์ท็อปที่รวมกันแล้ว!
ขั้นตอนต่อไปคือการกำหนดเส้นทางขอบของแผง สำหรับสิ่งนี้ฉันถอดประกอบเครื่องอีกครั้ง ฉันยังตัดรูสำหรับช่องจ่ายไฟและสวิตช์ออก สำหรับสิ่งนี้ฉันทำเครื่องหมายหลุมก่อนจากนั้นเจาะมุมด้วยบิตไม้เล็ก ๆ และสุดท้ายตัดวัสดุที่เหลือโดยใช้เลื่อยวงเดือน
จากนั้นฉันก็ประกอบหน่วยที่ติดกาวแต่ละชิ้นเข้าด้วยกันอีกครั้งในครั้งนี้ เนื่องจากฉันใช้ขายึดด้วย ฉันจึงไม่จำเป็นต้องใช้ที่หนีบเพื่อยึดชิ้นส่วนต่างๆ เข้าด้วยกัน
เมื่ออุปกรณ์อยู่ในรูปแบบสุดท้ายแล้ว ฉันจึงตัดแผงหน้าจอออกและใส่ให้เข้าที่ โดยใช้กระดาษทรายขัดจนกว่ามันจะพอดี เมื่อฉันพอใจกับความพอดี ฉันจึงเปิดมันออกและใช้จิ๊กซอว์เพื่อตัดรูสำหรับจอแสดงผลให้ตรงกับพื้นที่หน้าจอที่มองเห็นได้ การทำเช่นนี้ทำให้ฉันสามารถทดสอบหน้าจอโดยใช้วงเล็บเพื่อยึดจอภาพให้อยู่ในตำแหน่งที่หลวม
ฉันนำโมดูลทั้งสองมารวมกันเพื่อดูว่ามันมีลักษณะอย่างไร จากนั้นจึงติดกาวรอบๆ หน้าจอให้เข้าที่ ในการทำเช่นนี้ ฉันได้เพิ่มแผ่น MDF 6 มม. พิเศษบางส่วนไว้ด้านหลังหน้าจอรอบทิศทาง เพื่อให้แน่ใจว่ามันแข็งแรงและเพื่อหลีกเลี่ยงรอยร้าวในสีในภายหลัง
ขั้นตอนที่ 9: เสร็จสิ้น




เมื่อกาวแห้งสนิทบนโมดูลแสดงผล ฉันจึงใช้สารเติมแต่งไม้กับรอยต่อและรอยตำหนิทั้งหมด และขัดมันด้วยกระดาษทรายเกรดหยาบ
จากนั้นฉันก็เคลือบด้วยพันธะ PVA ที่รดน้ำเป็นชั้นซีลแรก ต่อไป ฉันทาสารเคลือบ PVA หลายชั้นและสีไม้/เหล็กเอนกประสงค์สีขาวที่ฉันพบในโรงรถ
สีเคลือบเริ่มต้นเหล่านี้ทั้งหมดใช้แปรงทาสีขนาด 2 นิ้วปกติ
เมื่อสีรองพื้นแห้ง ฉันทำการขัดเบา ๆ ด้วยกระดาษทรายละเอียด หลังจากนั้นฉันก็เพิ่มสีขาวอีกชั้นหนึ่ง
เมื่อแห้งฉันก็ขัดเบา ๆ อีกครั้งแล้วใช้สีสเปรย์เอนกประสงค์ราคาไม่แพงจากกระป๋องที่ฉันหยิบขึ้นมาที่ร้านฮาร์ดแวร์
ก่อนทำซ้ำขั้นตอนสำหรับโมดูลควบคุม ฉันตัดแผงด้านบนของโมดูลแสดงผลออก แผงนี้มีรูอยู่เพื่อให้ฉันสามารถพกพาโมดูลแสดงผลได้ง่ายขึ้น นอกจากนี้ยังช่วยให้เสียงของลำโพงมอนิเตอร์ในตัวหลุดออกจากเคสได้
ในขั้นตอนนี้ ฉันยังตัดสินใจถอดสกรูออกจากแผงด้านบนของโมดูลควบคุมและติดกาวให้เข้าที่แทน เพื่อให้แน่ใจว่าปลอดภัย ฉันจึงติดกาวในส่วนเสริมพิเศษก่อน
เมื่อทาสีโมดูลควบคุม ฉันใช้เดรเมลเพื่อทำความสะอาดรูกระดุมอย่างต่อเนื่องเพื่อทดสอบขนาดด้วยปุ่มใดปุ่มหนึ่ง ในที่สุดฉันก็ติดน็อตตัวเชื่อมต่อเฟอร์นิเจอร์ที่ด้านหลังของโมดูลควบคุม
ฉันพอใจพอสมควรกับผลลัพธ์ที่ได้เมื่อสิ้นสุดขั้นตอนนี้ เนื่องจากใช้เวลาและความพยายามอย่างมาก มันไม่ได้สมบูรณ์แบบและสามารถปรับปรุงได้หากใช้เวลามากขึ้นในช่วงนี้ ขึ้นอยู่กับระดับของความสำเร็จที่คุณต้องการทำให้สำเร็จว่าขั้นตอนนี้จะใช้เวลานานแค่ไหน
ขั้นตอนที่ 10: แสดงส่วนประกอบโมดูล
- จอไวด์สกรีน 19" พร้อมลำโพง
- Raspberry PI 2 คอมพิวเตอร์บอร์ดเดี่ยว (SBC)
- เคส Raspberry PI 2
- อะแดปเตอร์แปลงไฟ USB 2Amp
- สายไมโครยูเอสบี
- สายสัญญาณเสียง 3.5 มม.
- สาย HDMI
- ซ็อกเก็ตแชสซีหลัก (ประเภทตะกั่วกาต้มน้ำ)
- สายไฟกาต้มน้ำ
- เต้ารับไฟคู่
ขั้นตอนที่ 11: แสดงการเดินสายโมดูล




ขั้นแรก ฉันได้เพิ่มฐานและแผงด้านหลังเข้ากับเปลือกโมดูลการแสดงผล แผงด้านหลังได้รับการยึดเข้าที่โดยใช้ตัวจับแม่เหล็กเพื่อให้สามารถถอดออกเพื่อเข้าถึงส่วนประกอบได้อย่างรวดเร็ว
จากนั้นฉันก็ต่อสวิตช์เปิดปิดเข้ากับเต้ารับไฟฟ้าคู่เพื่อจ่ายไฟให้กับ PI และจอภาพ ฉันบัดกรีสายไฟเข้ากับสวิตช์และหุ้มสายเคเบิลด้วยท่อหดด้วยความร้อน หากคุณรู้สึกไม่สบายใจเกี่ยวกับส่วนนี้โดยสิ้นเชิง ขอความช่วยเหลือจากผู้ผ่านการรับรอง อย่าเสี่ยงกับการเดินสายไฟหลัก
หลังจากที่ฉันยึดสวิตช์เข้ากับเคสอย่างแน่นหนาแล้ว ฉันจึงวางจอภาพไว้ในตำแหน่ง ด้วยการต่อสู้ที่แน่นแฟ้นอยู่แล้ว วงเล็บพลาสติกพิเศษสองสามอันก็จำเป็นสำหรับยึดหน้าจอให้เข้าที่
ต่อไปฉันเสียบอะแดปเตอร์แปลงไฟ USB สำหรับ PI และสายกาต้มน้ำสำหรับจอภาพ สิ่งที่เหลืออยู่คือการเสียบสัญญาณเสียงและวิดีโอเข้ากับจอภาพ
เนื่องจากจอภาพไม่มีช่องต่อ HDMI ฉันจึงใช้อะแดปเตอร์ HDMI เป็น DVI เสียงถูกส่งไปยังลำโพงมอนิเตอร์ในตัวผ่านสายสัญญาณเสียง 3.5 มม. จาก PI เมื่อเปิดแผงด้านหลังและตั้งค่าเสียงสูงสุด ระดับเสียงก็ใช้ได้ แต่ไม่ดัง ฉันอาจเพิ่มลำโพงและเครื่องขยายเสียงขนาดเล็กในการอัพเดทในอนาคต
ในที่สุดฉันก็เสียบฮับ USB เข้ากับ PI และสามารถเริ่มการทดสอบโมดูลการแสดงผลที่ทำงานได้อย่างสมบูรณ์
ขั้นตอนที่ 12: การประกอบขั้นสุดท้ายและความคิด




งานสุดท้ายก่อนการประกอบขั้นสุดท้ายคือการเดินสายไฟใหม่และประกอบโมดูลควบคุมหลังการทาสี สิ่งนี้ดำเนินไปอย่างราบรื่นยกเว้นการหักหนึ่งเส้นที่ต้องบัดกรีใหม่
ก่อนที่จะรวมโมดูลควบคุมและโมดูลการแสดงผล ฉันได้ตัดแผ่นฟิล์มสัมผัสกาวใสสองสามแผ่นออก เพื่อหลีกเลี่ยงไม่ให้ถังเชื่อมต่อเฟอร์นิเจอร์ที่ยื่นออกมาจากโมดูลควบคุมไม่ให้เป็นรอยต่อการทาสีของโมดูลจอแสดงผล
มันเป็นเพียงงานง่าย ๆ ในการวางโมดูลและขันเข้าด้วยกัน ในขั้นตอนนี้ ยูนิตแบบบาร์ท็อปจะสมบูรณ์และพร้อมสำหรับการดำเนินการ ดูเหมือนว่านี่จะเป็นการกำหนดค่าที่ต้องการ ดังนั้นฉันจะไม่ต้องสร้าง Stand Module สักระยะเป็นอย่างน้อย ถ้าฉันทำฉันจะอัปเดตโพสต์นี้ Stand Module ควรจะง่ายที่สุด เป็นตู้เก็บของธรรมดาที่มีรูสลักอยู่ด้านบนเพื่อเชื่อมต่อกับชุดบาร์ท็อป
ฉันมีช่วงเวลาที่ดีในการทำงานกับลูกๆ ในโครงการนี้ เราได้เรียนรู้มากมายและตอนนี้ก็ตั้งตารอที่จะเล่นเกมอาร์เคดและคอนโซลคลาสสิกแบบเก่ามากมายบนเครื่องใหม่ ขอบคุณสำหรับการอ่านและแจ้งให้เราทราบว่าคุณคิดอย่างไรกับโครงการในความคิดเห็น!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
