
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


โปรเจ็กต์นี้ได้รับแรงบันดาลใจจากไฟป่าลึกลับใน Game of Thrones ของเหลวสีเขียว ซึ่งเมื่อจุดไฟ จะระเบิดเป็นเปลวไฟสีเขียว โครงการเน้นการใช้แถบ LED RGB SMD5050 สำหรับเอฟเฟกต์สีที่กำหนดเอง วัตถุแก้วสามชิ้นติดตั้งแถบไฟ LED RGB หกดวงแต่ละอัน Arduino Uno สร้างไฟเหมือนรูปแบบริบหรี่สำหรับไฟ จำเป็นต้องใช้ไฟ LED RGB เพื่อสร้างรูปแบบการไล่ระดับสีตั้งแต่สีเขียวเข้มไปจนถึงสีเขียวสดใสไปจนถึงสีขาวที่สว่างที่สุด ไฟ LED สีเขียวธรรมดาไม่เพียงพอ แต่ต้องใช้ส่วนประกอบสีแดงและสีน้ำเงินเพื่อสร้างสีขาวสว่าง เป็นโบนัส ฮาร์ดแวร์นี้สามารถผลิตสีอื่นๆ ได้ วัตถุที่เป็นแก้วจำเป็นต่อการหักเหของแสงและปิดบังแหล่งกำเนิดแสงจริง เช่น แถบ LED RGB SMD5050 ขนาดเล็กที่ดูมีเทคนิคมาก
แนวคิดสามารถขยายไปยังวัตถุได้มากเท่าที่คุณต้องการและชุดสีแบบไดนามิกที่คุณต้องการ คำแนะนำนี้อธิบายวิธีที่ฉันใช้การตั้งค่ากับวัตถุแก้วสามชิ้นด้วยโทนสีต่อไปนี้ โครงการไฟป่ามีให้เห็นในวิดีโอแนะนำ โครงร่างที่เหลือมีให้เห็นในวิดีโอในหน้าขั้นตอนที่ 6 ของคำแนะนำนี้
- ไฟป่า. Game of Thrones เป็นแรงบันดาลใจให้เกิดไฟเหมือนปรากฏการณ์
- ยูนิคอร์น Attractor ปรากฏการณ์ที่เลือนลางผ่านสีรุ้ง
- กะพริบตา การเปลี่ยนสีแบบสุ่มในสองความเร็วที่แตกต่างกัน
- เลือนหายไป. การเปลี่ยนสีแบบสุ่มอย่างราบรื่นในสองความเร็วที่แตกต่างกัน
- สีสันแห่งชีวิต ระบายสีวัตถุของคุณด้วยแสงที่สั่นเบา ๆ รอบ ๆ สีหนึ่ง ๆ
- เทียน. ให้ไฟ LED ของคุณเลียนแบบเปลวไฟเทียนธรรมชาติ
การตั้งค่า
ในการตั้งค่าพื้นฐาน คุณจะเลื่อนดูชุดสีทั้งหกแบบได้ด้วยการคลิกเพียงปุ่มเดียว การดับเบิลคลิกจะเลื่อนไปภายในชุดสีหนึ่งจากการตั้งค่าหนึ่งไปยังอีกการตั้งค่าหนึ่ง หากมี คุณสามารถเพิ่มการตั้งค่าสีได้โดยการแก้ไขโปรแกรม Arduino
ในเวอร์ชันเพิ่มเติมในอนาคต ปุ่มจะถูกแทนที่ด้วยบอร์ด ESP8266 ซึ่งจะเชื่อมต่อกับหน้าเว็บซึ่งจะควบคุมรูปแบบสี ในทางกลับกันหน้าเว็บสามารถควบคุมได้ด้วยเบราว์เซอร์ของอุปกรณ์มือถือ สิ่งนี้ทำให้ปรับเปลี่ยนสิ่งต่าง ๆ ได้หลากหลายมากขึ้น:
- กำหนดความเร็วและทิศทางของการเปลี่ยนแปลง
- กำหนดสีให้เทียนริบหรี่
- ตั้งค่าความสว่างและความอิ่มตัวของสี
คำแนะนำนี้เน้นที่การตั้งค่าพื้นฐานซึ่งรวมถึงปุ่มกดเป็นส่วนต่อประสานผู้ใช้เท่านั้น
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- แถบไฟ LED RGB ราคาถูก ซึ่งคุณสามารถตัดเป็นแถบที่สั้นลงได้
- หน่วยจ่ายไฟโดยเฉพาะ 12 V 1.5 A ที่มาพร้อมกับแถบ LED RGB
- Arduino UNO หรือเทียบเท่า
- สอง ULN2803AP IC:s
- กดปุ่มง่ายๆ
- เขียงหั่นขนม Perma-Proto
- ลวด
- กล่องใส่อุปกรณ์อิเล็กทรอนิกส์
- วัตถุแก้วบางส่วนที่จะจุดไฟด้วยแถบ LED RGB
- เครื่องมือ (คีมปอกสายไฟ หัวแร้ง หัวแร้ง…)
แถบนำ
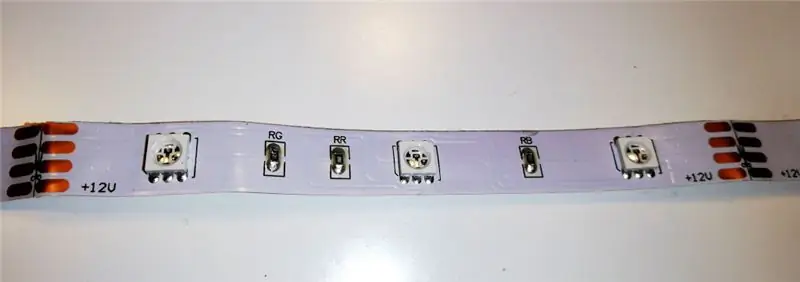
ฉันซื้อแถบไฟ LED ราคาถูก ซึ่งประกอบด้วย LED RGB SMD จำนวน 90 ดวง หน่วยขนาดเล็กขับไฟ LED เปลี่ยนสี ตัวเครื่องถูกควบคุมด้วยรีโมท และแถบสามารถเปลี่ยนสีได้หลายวิธี แต่แถบทั้งหมดมีสีเดียวกัน สิ่งที่สนุกคือคุณสามารถตัดแถบเป็นแถบเล็ก ๆ ที่มีไฟ LED rgb เพียงสามดวงในแต่ละแถบ แต่ละแถบไม่ว่าจะนานแค่ไหน จะต้องได้รับพลังงาน 12 V แต่ละส่วนของไฟ LED rgb สามดวงมีชุดตัวต้านทานของตัวเองเพื่อดูแลแรงดันไฟฟ้าตกสำหรับไฟ LED คุณต้องจ่ายไฟเพียง 12 โวลต์และแอมแปร์ที่เพียงพอ อืม มิลลิแอมแปร์ สำหรับโครงการนี้ ฉันใช้แถบไฟ LED สามแถบ ซึ่งแต่ละแถบมี 6 ยูนิต และยูนิตจ่ายไฟ 12 V 1.0 A ไม่จำเป็นต้องใช้ชุดควบคุมและรีโมทคอนโทรล
ULN2803AP
ไฟ LED ตัวเดียวต้องการกระแสไฟเพียงเล็กน้อย โดยปกติคุณสามารถจุดไฟ LED ได้โดยตรงจากขาข้อมูล Arduino ตราบใดที่คุณมีตัวต้านทานที่ลดขาข้อมูล 5 V เป็น 3 V สำหรับ LED แต่ LED RGB SMD5050 หนึ่งดวงประกอบด้วยไฟ LED สามดวง ได้แก่ สีแดง สีเขียว และสีน้ำเงิน และสำหรับโครงการนี้ ฉันใช้แถบ LED RGB SMD5050 จำนวน 6 แถบ หนึ่งขาข้อมูลของ Arduino Uno ควบคุม LED 6 ดวง เท่านั้นที่จะขนมปังปิ้งขาข้อมูลถ้าไฟ LED จะมาจากขาข้อมูล แต่จะมีพินข้อมูลดังกล่าวใน alles เก้าอันและแน่นอนว่าจะมีกระแสมากเกินไปสำหรับ Arduino นั่นคือเหตุผลที่ ULN2803AP เริ่มทำงาน ULN2803AP เป็นชิปรวมที่มีทรานซิสเตอร์ดาร์ลิงตัน 8 ตัว ฉันต้องการ 9 ดังนั้นฉันจึงใช้ชิป ULN2803AP สองตัว นั่นทำให้ฉันมีทรานซิสเตอร์สำรอง 7 ตัว ถ้าฉันต้องการขยายโครงการเพื่อพูดห้าวัตถุ
ไฟ LED ดวงเดียวภายใน RGB SMD5050 LED ดึง 20 mA หกตัวจะหมายถึง 120 mA หนึ่งพิน (หนึ่งทรานซิสเตอร์ดาร์ลิงตัน) ใน ULN2803 สามารถจม 500 mA แต่ทั้งชิปสามารถรองรับความร้อนสูงสุด 1.44 W ที่เกิดจากกระแสไฟ 120 mA สร้าง 0.144 W. ฉันกำลังใส่ห้าบรรทัดบนหนึ่งในชิป ULN2803 และสี่บรรทัดบนอื่น ๆ นั่นคือ 0.72 W บนชิปตัวหนึ่งและ 0.58 W บนชิปอีกตัวหนึ่ง ดังนั้นฉันควรจะไม่เป็นไร การใช้ ULN2803 ทั้ง 8 บรรทัดที่มี 120 mA ในแต่ละบรรทัดจะทำให้ชิปอุ่นขึ้นด้วย 1.2 W มันจะร้อนขึ้น แต่ก็ยังทนได้
อธิบายง่ายๆ ว่าแถบ LED RGB SMD ได้รับ 12 V จากแหล่งพลังงาน จากแถบ LED กระแสจาก LEDS สามสีแต่ละสีจะไปยังพินของตัวเองใน ULN2803AP และต่อไปยัง GND วงจรปิดและไฟ LED จะสว่างขึ้น แต่ ULN2803AP ถูกเปิด/ปิดโดยสัญญาณข้อมูล 5 V จาก Arduino สัญญาณเหล่านี้จะดึงเพียงไม่กี่มิลลิแอมป์จาก Arduino
วัตถุแก้วและแถบ LED
ฉันมีวัตถุแก้วแปลก ๆ เหล่านี้ซึ่งมีไว้สำหรับไฟชา ฉันตัดแผ่นจากท่อนซุงเบิร์ชเพื่อให้พวกมันตั้งได้และมีบางอย่างสำหรับติดแถบไฟ LED ฉันพับแถบเพื่อทำเป็นวงแหวน โดยที่หน่วย LED แต่ละดวงหงายขึ้น ระวังรอยพับ จะได้ไม่บาดเส้น
ขั้นตอนที่ 2: คำแนะนำสำหรับผู้ใช้
อุปกรณ์จะมีส่วนต่อประสานผู้ใช้ที่เรียบง่าย โดยจะเปิดเครื่องโดยเสียบปลั๊กไฟเข้ากับเต้ารับที่ผนัง และเริ่มด้วยโทนสีแรกซึ่งก็คือไฟป่า มันปิดโดยการถอดปลั๊ก การคลิกปุ่มจะไปยังชุดสีถัดไป การดับเบิลคลิกจะเลื่อนไปตามโครงร่างย่อยของชุดสีแต่ละแบบ ฉันจะใช้ชุดรูปแบบสีต่อไปนี้:
- ไฟป่า. Game of Thrones เป็นแรงบันดาลใจให้เกิดไฟเหมือนปรากฏการณ์ที่เปลวไฟสีเขียวเดินทางจากวัตถุแก้วหนึ่งไปยังอีกวัตถุหนึ่ง เอฟเฟกต์นี้จะดูงดงามที่สุดเมื่อวางวัตถุแก้วในแนวตั้งเข้าหากัน สามแผนงานย่อยที่แตกต่างกันถูกนำมาใช้กับจังหวะของเปลวไฟที่แตกต่างกัน
- ยูนิคอร์น Attractor ปรากฏการณ์ที่เลือนลางผ่านสีรุ้ง การซีดจางเกิดขึ้นในลักษณะการหมุน เช่นเดียวกับแต่ละสีจะเคลื่อนจากวัตถุแก้วหนึ่งไปยังอีกชิ้นหนึ่ง แบบแผนย่อยจะมีความเร็วที่แตกต่างกันของการเฟด
- กะพริบตา การเปลี่ยนสีแบบสุ่มในสองความเร็วที่แตกต่างกัน แบบแผนย่อยจะมีจานสีที่แตกต่างกัน (เฉพาะสีที่อิ่มตัวเต็มที่ สีอิ่มตัวครึ่งหนึ่ง สีจากเพียงครึ่งหนึ่งของวงกลมสี)
- เลือนหายไป. การเปลี่ยนสีแบบสุ่มอย่างราบรื่นในสองความเร็วที่แตกต่างกัน หัวข้อย่อยที่คล้ายกันใน #3
- สีสันแห่งชีวิต ระบายสีวัตถุของคุณด้วยแสงที่สั่นเบา ๆ รอบ ๆ สีหนึ่ง ๆ รูปแบบย่อยจะกำหนดสีเป็นสีแดง สีส้ม สีเหลือง สีเขียว สีฟ้า สีคราม หรือสีม่วง การสั่นเกิดขึ้นภายในส่วนที่ 10 องศารอบสีที่เลือก วัตถุแก้วทั้งสามมีสีที่เลือกไว้เหมือนกัน แต่วัตถุแต่ละชิ้นมีความถี่การสั่นที่เปลี่ยนแปลงแบบสุ่มของตัวเอง เพื่อให้ทั้งชุดมีสีที่มีชีวิตชีวา
-
เทียน. ให้ไฟ LED ของคุณเลียนแบบเปลวไฟเทียนธรรมชาติ สามโครงการย่อย:
- "ใจเย็นที่สุด"
- "หน้าต่างที่เปิดอยู่ที่ไหนสักแห่ง"
- "มันเป็นคืนที่มืดและพายุ"
ขั้นตอนที่ 3: คำสองสามคำเกี่ยวกับสี RGB
ในส่วนนี้ ฉันจะพูดถึงมุมมองของฉันเกี่ยวกับปริภูมิสี RGB คุณสามารถข้ามส่วนนี้ไปได้ค่อนข้างดี ฉันแค่ให้ข้อมูลเบื้องหลังว่าทำไมฉันถึงปฏิบัติกับสีของไฟ LED RGB เหมือนที่ฉันทำ
ดังนั้น RGB LED จึงมีเพียงแสงสีแดง สีเขียว และสีน้ำเงินเท่านั้น การผสมสิ่งเหล่านี้จะสร้างสีทั้งหมดที่ดวงตามนุษย์สามารถจดจำได้ (เกือบ) ปริมาณของแต่ละส่วน - แดง เขียว หรือน้ำเงิน - อยู่ในโลกดิจิทัลโดยปกติกำหนดด้วยตัวเลขตั้งแต่ 0 ถึง 255 สีที่อิ่มตัวอย่างสมบูรณ์ต้องการหนึ่งในองค์ประกอบสีที่เป็นศูนย์ และองค์ประกอบหนึ่งสีเป็น 255 ในนี้ รู้สึกว่าเรามีสีที่อิ่มตัวต่างกันเพียง 1530 สีในโลกดิจิตอลของเรา
วิธีหนึ่งในการสร้างแบบจำลองพื้นที่ RGB คือลูกบาศก์ จุดยอดหนึ่งของลูกบาศก์เป็นสีดำ จากจุดยอดนั้น เราสามารถเดินทางไปตามขอบสีแดง น้ำเงิน หรือเขียว จุดใดๆ ในลูกบาศก์เป็นสีที่กำหนดโดยพิกัดสีแดง สีเขียว และสีน้ำเงิน การเดินทางไปยังจุดยอดที่ห่างไกลจากจุดยอดสีดำ เรามาถึงจุดยอดสีขาว การเพ่งความสนใจไปที่จุดยอดทั้งหกโดยไม่รวมจุดสีดำและจุดสีขาว เราสามารถสร้างเส้นทางที่ตัดผ่านจุดยอดทั้งหกโดยไปตามขอบ แต่ละขอบมี 256 จุดหรือสี จุดยอดแต่ละจุดจะถูกใช้ร่วมกันโดยสองขอบ ดังนั้นจำนวนจุดทั้งหมดคือ 6 * 255 = 1530 ตามเส้นทางนี้จะสำรวจสีที่อิ่มตัวทั้งหมด 1530 สีในสเปกตรัมสี หรือสายรุ้ง จุดยอดเป็นตัวแทนของสีแดง เหลือง เขียว ฟ้า น้ำเงิน และม่วงแดง
จุดอื่นในลูกบาศก์แสดงถึงสีที่ยังไม่อิ่มตัวเต็มที่
- จุดใดจุดหนึ่งอยู่ภายในลูกบาศก์ ซึ่งหมายความว่าพิกัดสีแดง สีเขียว และสีน้ำเงินทั้งหมดต่างจากศูนย์ ลองนึกถึงเส้นทแยงมุมจากจุดยอดสีดำไปจนถึงจุดยอดสีขาวว่าเป็นเส้นของเฉดสีเทาทั้งหมด และ "สีที่ยังไม่อิ่มตัวเต็มที่" ทั้งหมดภายในลูกบาศก์จะซีดจางจากความอิ่มตัวเต็มที่ที่ขอบไปยัง "ความอิ่มตัวของสีเป็นศูนย์" ในแนวทแยงนี้
- หรือจุดนั้นอยู่บนพื้นผิวระนาบหนึ่งในสามของลูกบาศก์ที่สัมผัสกับจุดยอดสีดำ สีดังกล่าวถือว่าอิ่มตัวเต็มที่ แต่เข้มขึ้น ยิ่งคุณเข้มขึ้นเท่าใด มันก็จะสูญเสียความอิ่มตัวของสีที่รับรู้ได้มากเท่านั้น
แทนที่จะมีเส้นทาง 6 ขอบรอบๆ ลูกบาศก์ที่อธิบายสีที่อิ่มตัวทั้งหมด เราสามารถวาง 1530 สีเหล่านี้ในวงกลม โดยที่เรามี 255 สีที่ต่างกันในเซกเตอร์ 60 องศา - เช่นเมื่อจางจากสีแดงเป็นสีเหลืองโดยการเพิ่มสีเขียวลงไป. การลากผ่านทุกสีในวงกลมสีเปรียบเสมือนการเลื่อนตัวควบคุมสีสามตัว ทีละตัว ในขณะที่อีกสองสีอยู่ในตำแหน่งที่ตรงข้ามกันมากที่สุด เนื่องจากฉันจะใช้วงกลมสีหรือสเปกตรัมสีรุ้ง ในรูปแบบสีบางแบบ ฉันจะกำหนดสี (เฉดสี) เป็นจุดในวงกลมโดยใช้มาตราส่วน 1530 ของฉันเอง:
มาตราส่วน 1530 มาตราส่วน 360 มาตราฐาน
========== ================== สีแดง 0 0 ส้ม 128 30 สีเหลือง 256 60 สีเขียว 512 120 เทอร์ควอยซ์ 768 180 สีน้ำเงิน 1024 240 คราม 1152 270 สีม่วง 1280 300 สีชมพู 1408 330
มาตราส่วน 1530 นี้ช่วยลดความยุ่งยากในการแปลงสีรุ้งเป็นค่าสำหรับไฟ LED RGB
ทำไมต้อง 255 สีในแต่ละส่วน? ทำไมไม่เป็น 256? สีที่ 256 ของสีหนึ่งเป็นสีที่ 1 ของสีส่วนถัดไป คุณไม่สามารถนับสีนั้นได้สองครั้ง
คำสองสามคำเกี่ยวกับ PWM
LED ทั่วไปได้รับการออกแบบมาให้ส่องสว่างที่แรงดันไฟฟ้าที่กำหนด การลดแรงดันไฟฟ้านั้นอาจทำให้ความสว่างลดลง แต่ตัว LED เองไม่ได้ออกแบบมาให้หรี่แสงได้เพียงแค่ลดแรงดันไฟฟ้าลง ที่แรงดันไฟฟ้าครึ่งหนึ่งอาจไม่เปิดเลย การหรี่แสงทำได้โดยการสลับระหว่างแรงดันไฟเต็มและแรงดันไฟเป็นศูนย์ ยิ่งการสับเปลี่ยนเร็วขึ้นเท่าใด สายตามนุษย์ก็จะยิ่งกะพริบน้อยลงเท่านั้น หากไฟ LED เปิดอยู่ครึ่งเวลาและปิดลงครึ่งหนึ่ง ดวงตาของมนุษย์จะรับรู้แสงราวกับว่ามันส่องสว่างด้วยเอฟเฟกต์ LED ที่สว่างเต็มที่ครึ่งหนึ่ง การปรับอัตราส่วนระหว่างเวลาของเอฟเฟกต์เต็มที่และเวลาของเอฟเฟกต์เป็นศูนย์คือสิ่งที่เกี่ยวกับการหรี่ไฟ LED นี่คือ PWM หรือการมอดูเลตความกว้างพัลส์
แถบ LED RGB SMD LED ราคาถูกที่ฉันซื้อสำหรับโครงการนี้มีอุปกรณ์ที่ดูแล PWM ในโครงการนี้ ฉันสร้าง PWM ด้วย Arduino UNO แทน ปริภูมิสี RGB ที่มักใช้ในหน้าจอคอมพิวเตอร์เป็นโครงสร้างเชิงทฤษฎี โดยที่ใครๆ ก็นึกภาพว่าแต่ละช่องสีมีค่าตั้งแต่ 0 ถึง 255 และความส่องสว่างของช่องสัญญาณจะเป็นไปตามค่าเชิงเส้น การ์ดแสดงผลของคอมพิวเตอร์อาจชดเชยคำย่อจากความคาดหวังเชิงเส้นนี้ที่ไฟ LED จริงอาจมี ไม่ว่าไฟ LED SMD ที่ใช้ในโครงการนี้จะเป็นไปตามค่า PWM ที่ใช้เป็นเส้นตรงหรือไม่นั้นไม่อยู่ในขอบเขตของโครงการนี้ ค่า PWM 255 จะสร้างแสงที่สว่างที่สุด แต่ค่า 128 อาจไม่สามารถรับรู้ความสว่างได้เท่ากับครึ่งหนึ่งของความสว่าง 255 และ 192 อาจไม่ถูกมองว่าเป็นความสว่างตรงกลาง 255 และ 128
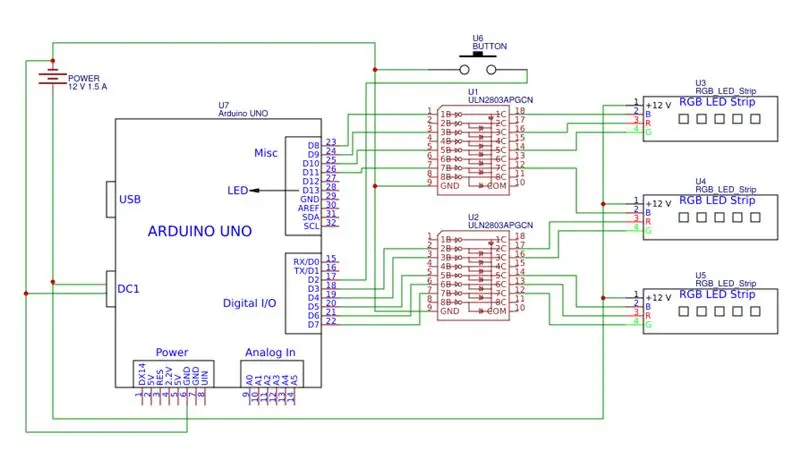
ขั้นตอนที่ 4: แผนผัง

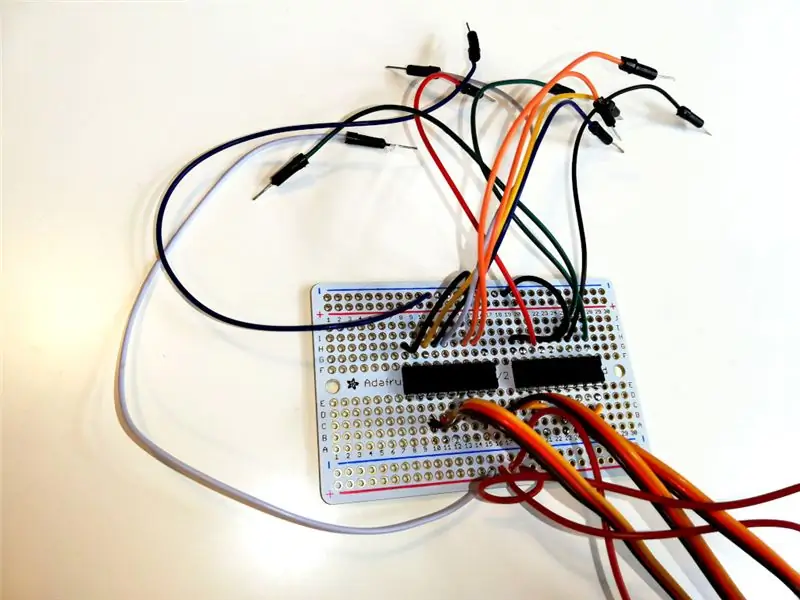
ที่นี่ฉันนำเสนอแผนผังของอุปกรณ์อิเล็กทรอนิกส์ ภาพถ่ายแสดงให้เห็นว่าการเชื่อมต่อของฉันมีลักษณะอย่างไร ฉันบัดกรีชิป สายไฟ และปุ่มบนบอร์ดโปรโตเพอร์ม่าแล้ว จนถึงตอนนี้ ส่วนประกอบต่างๆ เพิ่งเชื่อมต่อกับสายไฟ แต่ฉันปล่อยให้คุณออกแบบวิธีการติดตั้งให้อยู่ในกล่องที่สวยงาม และวิธีวาดสายไฟเข้ากับแถบ LED หากคุณพบสายเคเบิลแบบแบน 4 เส้น ให้ใช้ เพราะแถบ LED หนึ่งเส้นต้องการสายไฟ 4 เส้น ฉันมีสายแบน 3 เส้นเท่านั้น ดังนั้นฉันจึงต้องการลวดเสริม ซึ่งทำให้มันดูน่าเกลียดเล็กน้อย
ขั้นตอนที่ 5: รหัส
รหัสนี้เขียนขึ้นสำหรับ Arduino Uno Uno มีพินที่ใช้ PWM ได้เพียง 6 ตัว แต่ฉันต้องการ 9 อัน ดังนั้นฉันจึงใช้ไลบรารี PWM พิเศษที่เขียนโดย Brett Hagman ต้องติดตั้งใน Arduino IDE ของคุณ
wildfire.ino เป็นไฟล์โปรเจ็กต์หลัก ซึ่งประกอบด้วยฟังก์ชัน setup() และลูป () รวมถึงฟังก์ชันทั่วไปอื่นๆ สำหรับโครงร่างทั้งหมด
wildfire.h เป็นไฟล์ส่วนหัวทั่วไป
ไฟล์โครงร่างต่างๆ สามารถวางเป็นแท็บแยกกันในโครงการได้
ขั้นตอนที่ 6: ในการดำเนินการ


ขั้นตอนที่ 7: การพัฒนาเพิ่มเติม
- แทนที่อินเทอร์เฟซปุ่มเดียวด้วย ESP8266 เพื่อเปิดใช้งานการติดต่อแบบไร้สายกับโทรศัพท์ Android โดยที่อินเทอร์เฟซผู้ใช้เป็นหน้าเว็บสำหรับควบคุมโครงร่าง
- ยังมีไฟ LED RGB SMD จำนวน 70 ดวงที่เหลืออยู่ในแถบที่จะใช้ นั่นคือ 24 แถบมี 3 ในแต่ละอัน อีก 24 ช่องต้องการแนวทางใหม่ มันจะต้องมี Arduino Mega 2560 และชิป ULN2803AP อีกบางตัว อีกทางเลือกหนึ่งคือบอร์ดเซอร์โว 16 ช่องสองช่อง ซึ่งมักใช้สำหรับ LED
- ที่ไม่ได้ใช้ยังเป็นรีโมทคอนโทรลสำหรับแถบ LED ดั้งเดิมและตัวรับสัญญาณอีกด้วย ฉันยังไม่ได้เปิดเครื่องรับ แต่บางทีมันอาจจะใช้ซ้ำได้ เราสามารถปล่อยให้ Arduino จี้ลอจิกและส่งข้อมูลตัวเลขไปยัง Arduino เพื่อควบคุมการแสดงแสง
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
