
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

การวิเคราะห์เชิงคาดการณ์ของเครื่องจักรมีความจำเป็นอย่างยิ่งเพื่อลดเวลาหยุดทำงานของเครื่อง การตรวจสอบอย่างสม่ำเสมอจะช่วยเพิ่มเวลาการทำงานให้กับเครื่องและในทางกลับกันก็ช่วยเพิ่มความทนทานต่อความผิดพลาดอีกด้วย เซ็นเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิแบบไร้สายสามารถช่วยเราวิเคราะห์การสั่นในเครื่องได้ เราได้เห็นในคำแนะนำก่อนหน้านี้ว่าเซ็นเซอร์การสั่นสะเทือนและอุณหภูมิแบบไร้สายรองรับการใช้งานที่แตกต่างกันอย่างไร และช่วยเราในการตรวจจับข้อผิดพลาดและการสั่นสะเทือนที่ไม่สม่ำเสมอในเครื่อง
ในคำแนะนำนี้เราจะใช้ Google Charts เพื่อแสดงภาพข้อมูลเซ็นเซอร์ แผนภูมิของ Google เป็นวิธีการโต้ตอบในการตรวจสอบและวิเคราะห์ข้อมูลเซ็นเซอร์ มันมีตัวเลือกมากมายให้กับเรา เช่น แผนภูมิเส้น แผนภูมิ pi ฮิสโตแกรม แผนภูมิค่าหลายค่า เป็นต้น ดังนั้น เราจะมาเรียนรู้เกี่ยวกับสิ่งต่อไปนี้:
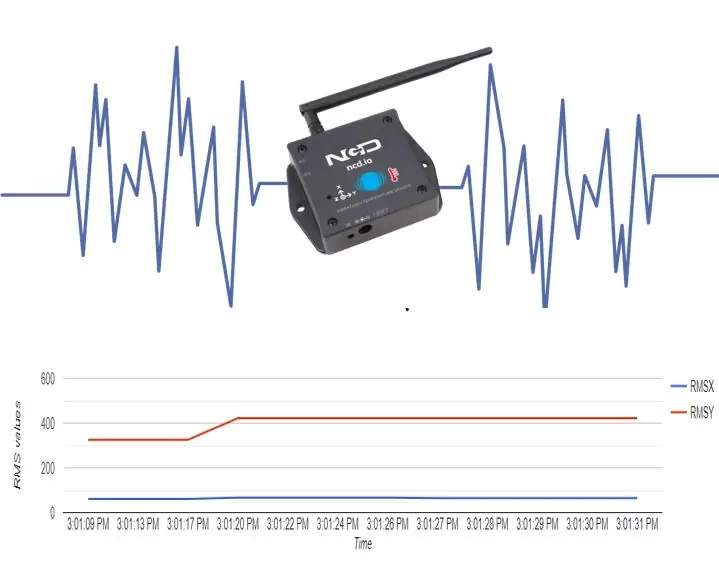
- เซนเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิแบบไร้สาย
- การตั้งค่าฮาร์ดแวร์
- การรวบรวมข้อมูลโดยใช้อุปกรณ์เกตเวย์ไร้สาย
- การวิเคราะห์การสั่นสะเทือนโดยใช้เซนเซอร์เหล่านี้
- วิธีสร้างเว็บเพจโดยใช้เว็บเซิร์ฟเวอร์ ESP32
- โหลด google charts ในหน้าเว็บ
ขั้นตอนที่ 1: ข้อมูลจำเพาะของฮาร์ดแวร์และซอฟต์แวร์

ข้อกำหนดซอฟต์แวร์
- Google แผนภูมิ API
- Arduino IDE
ข้อกำหนดฮาร์ดแวร์
- ESP32
- เซ็นเซอร์อุณหภูมิและการสั่นสะเทือนแบบไร้สาย
- ตัวรับ Zigmo Gateway
ขั้นตอนที่ 2: แนวทางตรวจสอบการสั่นในเครื่อง
ดังที่กล่าวไว้ในคำแนะนำล่าสุด " การวิเคราะห์การสั่นสะเทือนทางกลของมอเตอร์เหนี่ยวนำ " มีแนวทางบางอย่างที่ต้องปฏิบัติตามเพื่อแยกความผิดปกติและความผิดปกติที่ระบุการสั่นสะเทือน สำหรับความถี่ความเร็วในการหมุนสั้น ๆ ก็เป็นหนึ่งในนั้น ความถี่ความเร็วในการหมุนเป็นลักษณะของความผิดปกติที่แตกต่างกัน
- 0.01g หรือน้อยกว่า - สภาพดีเยี่ยม - เครื่องทำงานปกติ
- 0.35g หรือน้อยกว่า - สภาพดี เครื่องทำงานได้ดี ไม่ต้องดำเนินการใดๆ เว้นแต่เครื่องจะมีเสียงดัง อาจมีความผิดเพี้ยนของโรเตอร์
- 0.75g ขึ้นไป - สภาพหยาบ- ต้องตรวจสอบมอเตอร์ว่าอาจมีความผิดเพี้ยนของโรเตอร์หากเครื่องส่งเสียงดังมากเกินไป
- 1g ขึ้นไป - สภาพที่หยาบมาก - มอเตอร์อาจมีความผิดปกติอย่างร้ายแรง ข้อผิดพลาดอาจเกิดจากความผิดพลาดของแบริ่งหรือการดัดของแถบ ตรวจสอบเสียงและอุณหภูมิ
- 1.5g หรือมากกว่า- ระดับอันตราย- ต้องซ่อมแซมหรือเปลี่ยนมอเตอร์
- 2.5g หรือมากกว่า -ระดับรุนแรง-ปิดเครื่องทันที
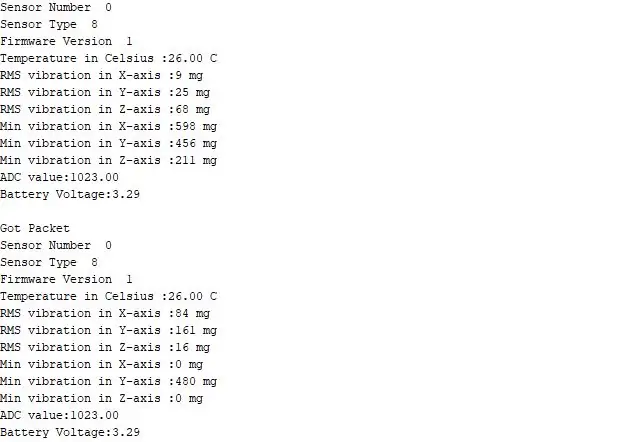
ขั้นตอนที่ 3: รับค่าเซ็นเซอร์สั่นสะเทือน


ค่าการสั่นสะเทือนที่เราได้รับจากเซ็นเซอร์อยู่ในหน่วยมิลลิวินาที เหล่านี้ประกอบด้วยค่าต่อไปนี้
ค่า RMS- ค่ารูทหมายถึงค่ากำลังสองตามทั้งสามแกน ค่าสูงสุดถึงค่าสูงสุดสามารถคำนวณได้ดังนี้
ค่าพีคถึงพีค = ค่า RMS/0.707
- ค่าต่ำสุด- ค่าต่ำสุดตามทั้งสามแกน
- ค่าสูงสุด- ค่าสูงสุดถึงค่าสูงสุดตามทั้งสามแกน ค่า RMS สามารถคำนวณได้โดยใช้สูตรนี้
ค่า RMS = ค่าพีคถึงค่าสูงสุด x 0.707
ก่อนหน้านี้เมื่อมอเตอร์อยู่ในสภาพดี เราก็ได้ค่าประมาณ 0.002 กรัม แต่เมื่อเราลองใช้กับมอเตอร์ที่ชำรุด มอเตอร์ที่ผิดพลาดต้องมีความเยื้องศูนย์ของโรเตอร์สูง ดังนั้นเราจึงสามารถปรับปรุงความทนทานต่อความผิดพลาดของมอเตอร์ได้โดยใช้เซ็นเซอร์การสั่นสะเทือน
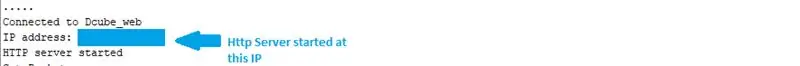
ขั้นตอนที่ 4: การแสดงหน้าเว็บโดยใช้ ESP32webServer
ก่อนอื่นเราจะโฮสต์หน้าเว็บโดยใช้ ESP32 ในการโฮสต์เว็บเพจ เราเพียงแค่ต้องทำตามขั้นตอนเหล่านี้:
รวมไลบรารี่ " WebServer.h"
#include "WebServer.h"
จากนั้นเริ่มต้นวัตถุของคลาสเว็บเซิร์ฟเวอร์ จากนั้นส่งคำขอเซิร์ฟเวอร์เพื่อเปิดหน้าเว็บที่รูทและ URL อื่นโดยใช้ server.on() และเริ่มเซิร์ฟเวอร์โดยใช้ server.begin()
เซิร์ฟเวอร์เว็บเซิร์ฟเวอร์
server.on("/", handleRoot); server.on("/dht22", จัดการ DHT); server.onNotFound(จัดการNotFound); เซิร์ฟเวอร์.begin();
ตอนนี้เรียกการเรียกกลับสำหรับเส้นทาง URL ต่างๆ ที่เราได้จัดเก็บหน้าเว็บไว้ใน SPIFFS สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ SPIFFS ให้ทำตามคำแนะนำนี้ เส้นทาง URL " /dht22 " จะให้ค่าของข้อมูลเซ็นเซอร์ในรูปแบบ JSON
โมฆะ handleRoot () { ไฟล์ไฟล์ = SPIFFS.open ("/chartThing.html", "r"); server.streamFile(ไฟล์ "ข้อความ/html"); ไฟล์.close(); }
โมฆะ handleDHT () { StaticJsonBuffer jsonBuffer; JsonObject& root = jsonBuffer.createObject(); รูท["rmsx"] = rms_x; รูท["rmsy"] = rms_y; ถ่าน jsonChar[100]; root.printTo((ถ่าน*)jsonChar, root.measureLength() + 1); server.send(200, "ข้อความ/json", jsonChar); }
ตอนนี้สร้างหน้าเว็บ HTML โดยใช้โปรแกรมแก้ไขข้อความ เราใช้ notepad++ ในกรณีของเรา หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการสร้างหน้าเว็บให้อ่านคำแนะนำนี้ ที่นี่ในหน้าเว็บนี้ เรากำลังเรียก Google Charts API ที่ป้อนค่าเซ็นเซอร์ให้กับแผนภูมิ หน้าเว็บนี้กำลังโฮสต์อยู่ที่หน้าเว็บรูท คุณสามารถค้นหาโค้ดของหน้าเว็บ HTML ได้ที่นี่
ในขั้นตอนต่อไปเราเพียงแค่ต้องจัดการเว็บเซิร์ฟเวอร์
server.handleClient();
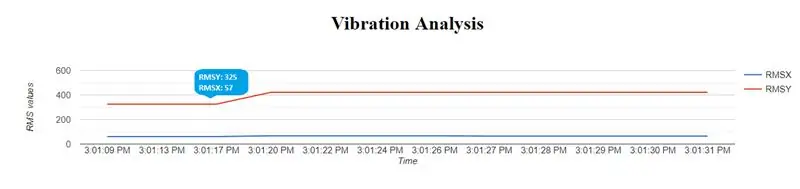
ขั้นตอนที่ 5: การสร้างภาพข้อมูล

Google Charts เป็นวิธีที่มีประสิทธิภาพมากในการแสดงภาพข้อมูลบนเว็บไซต์หรือหน้าเว็บแบบคงที่ของคุณ ตั้งแต่แผนภูมิเส้นอย่างง่ายไปจนถึงแผนที่ต้นไม้แบบลำดับชั้นที่ซับซ้อน แกลเลอรีแผนภูมิของ Google มีประเภทแผนภูมิที่พร้อมใช้งานจำนวนมาก
ขั้นตอนที่ 6: รหัสโดยรวม
เฟิร์มแวร์สำหรับคำแนะนำนี้สามารถพบได้ที่นี่
แนะนำ:
ผู้เข้าร่วม Automático Com Python ไม่มี Google Colab: 5 ขั้นตอน

ผู้เข้าร่วม Automático Com Python ไม่มี Google Colab: Olá pessoal! Tudo bem ?Meu nome é Guilherme, Nesse projeto nós vamos aprender como criar um ChatBot usando a Linguagem de programação Python e o Google Colab!Sou aluno da https://orbe.ai/ - Escola de Inteligência Artificial Infinita… และโครงการ
WLED (บน ESP8266) + IFTTT + Google Assistant: 5 ขั้นตอน

WLED (บน ESP8266) + IFTTT + Google Assistant: บทช่วยสอนนี้จะช่วยให้คุณเริ่มต้นใช้งาน IFTTT และ Google Assistant สำหรับ WLED บน ESP8266 ในการตั้งค่า WLED & ESP8266 ทำตามคำแนะนำนี้ใน tynick:https://tynick.com/blog/11-03-2019/getting-started…ขอตะโกนใส่ Aircookie สำหรับซอฟต์แวร์ที่ยอดเยี่ยมเช่น
การแนบ Google ปฏิทินกับ Google Sites: 5 ขั้นตอน

การแนบ Google ปฏิทินกับ Google Sites: นี่คือคำแนะนำในการสอนวิธีสร้าง ใช้ และแก้ไข Google ปฏิทิน จากนั้นแนบไปกับ Google Site โดยใช้ความสามารถในการแชร์ สิ่งนี้สามารถเป็นประโยชน์สำหรับคนจำนวนมาก เนื่องจาก Google Sites สามารถใช้ในการประสานงานและแจกจ่าย i
เพิ่ม Google Maps ลงใน Google ชีตของคุณโดยอัตโนมัติและฟรี: 6 ขั้นตอน

เพิ่ม Google แผนที่ไปยัง Google ชีตของคุณโดยอัตโนมัติและฟรี: เช่นเดียวกับผู้สร้างหลายๆ คน ฉันได้สร้างโครงการติดตาม GPS ไม่กี่โครงการ วันนี้ เราจะสามารถเห็นภาพจุด GPS ได้โดยตรงใน Google ชีตได้อย่างรวดเร็วโดยไม่ต้องใช้เว็บไซต์หรือ API ภายนอก ที่ดีที่สุดคือ ฟรี
ข้อมูลสภาพอากาศโดยใช้ Google ชีตและ Google Script: 7 ขั้นตอน

ข้อมูลสภาพอากาศโดยใช้ Google ชีตและ Google Script: ใน Blogtut นี้ เราจะส่งการอ่านเซ็นเซอร์ SHT25 ไปยัง Google ชีตโดยใช้ Adafruit huzzah ESP8266 ซึ่งช่วยในการส่งข้อมูลไปยังอินเทอร์เน็ต การส่งข้อมูลไปยังเซลล์ชีตของ Google มีประโยชน์มาก และวิธีพื้นฐานในการบันทึกข้อมูลใน
