
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-06-01 06:10.

อินเทอร์เน็ต+ เป็นแนวคิดที่ได้รับความนิยมในขณะนี้ คราวนี้เราลองใช้อินเทอร์เน็ตและการเกษตรเพื่อทำสวนชาให้เติบโตจากอินเทอร์เน็ตชา
ขั้นตอนที่ 1: สิ่งที่ใช้ในโครงการนี้
ส่วนประกอบฮาร์ดแวร์
- Grove - เซนเซอร์คาร์บอนไดออกไซด์ (MH-Z16)
- Grove - เซนเซอร์ตรวจจับแสงแบบดิจิตอล
- Grove - เซ็นเซอร์วัดฝุ่น (PPD42NS)
- Grove - เซนเซอร์ออกซิเจน (ME2-O2-Ф20)
- เซ็นเซอร์ความชื้นและอุณหภูมิในดิน
- LoRa LoRaWAN Gateway - 868MHz Kit พร้อม Raspberry Pi 3
- Grove - เซ็นเซอร์อุณหภูมิและความชื้นและบารอมิเตอร์ (BME280)
แอพซอฟต์แวร์และบริการออนไลน์
Microsoft Visual Studio 2015
ขั้นตอนที่ 2: เรื่องราว
บนภูเขา Mengding ทางตะวันออกเฉียงเหนือของ Ya'an, Sichuan สันเขาไหลไปทางตะวันตกไปตะวันออกในทะเลสีเขียว นี่เป็นภาพที่คุ้นเคยมากที่สุดสำหรับเติ้งวัย 36 ปี หนึ่งในผู้ผลิตชา Mengding เพียงไม่กี่คนในรุ่นของเขา ด้วยพื้นที่เพาะปลูก 50mu (=3.3 เฮกตาร์) ที่ระดับความสูง 1100 เมตรเหนือระดับน้ำทะเล เติ้งมาจากครอบครัวผู้ผลิตชา แต่การสืบทอดมรดกของครอบครัวไม่ใช่เรื่องง่าย “ชาของเราปลูกบนที่สูงในสภาพแวดล้อมแบบออร์แกนิกเพื่อให้มั่นใจในคุณภาพที่ยอดเยี่ยม แต่ในขณะเดียวกัน ความหนาแน่นของการเจริญเติบโตก็ต่ำ ค่าใช้จ่ายสูง และการแตกหน่อก็ไม่สม่ำเสมอ ทำให้ชายากที่จะเก็บเกี่ยว นั่นคือเหตุผลที่ชาจากภูเขาสูงมักเป็นผลผลิตขนาดเล็กและคุณค่าของชาเหล่านี้ไม่ได้สะท้อนให้เห็นในตลาด” ในช่วงสองปีที่ผ่านมา เติ้งพยายามที่จะปลุกจิตสำนึกของผู้บริโภคเกี่ยวกับชาภูเขาสูงเพื่อส่งเสริมคุณค่าของพวกเขา และเมื่อเขาได้พบกับฟาน ซึ่งกำลังมองหาพื้นที่เพาะปลูกเพื่อนำเทคโนโลยี IoTea ของ Seeed มาใช้ ได้การจับคู่ที่สมบูรณ์แบบสำหรับโซลูชัน
ขั้นตอนที่ 3: การเชื่อมต่อฮาร์ดแวร์
ฮาร์ดแวร์ของโครงการนี้สามารถแบ่งออกเป็น 4 ส่วน: พลังงาน เซ็นเซอร์ โหนด และเกตเวย์ บทความต่อไปนี้จะแสดงวิธีการดำเนินการทีละขั้นตอน
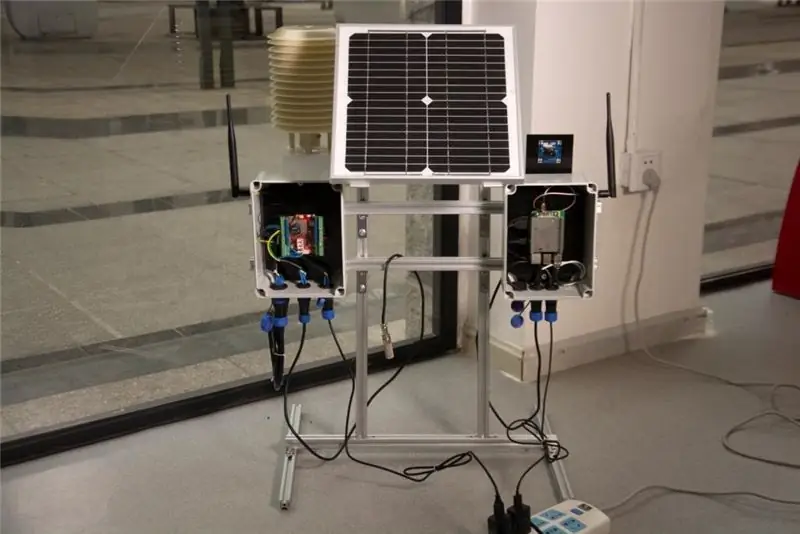
ส่วนพลังงาน
ส่วนพลังงานประกอบด้วยแผงโซลาร์เซลล์และแบตเตอรี่ลิเธียมเป็นหลัก หากคุณเพิ่งสร้างโปรเจ็กต์นี้เพื่อการสาธิต คุณสามารถละเว้นได้ หรือคุณสามารถทำตามบทช่วยสอนก่อนหน้าเพื่อติดตั้งพลังงานโหนด
ส่วนเซนเซอร์
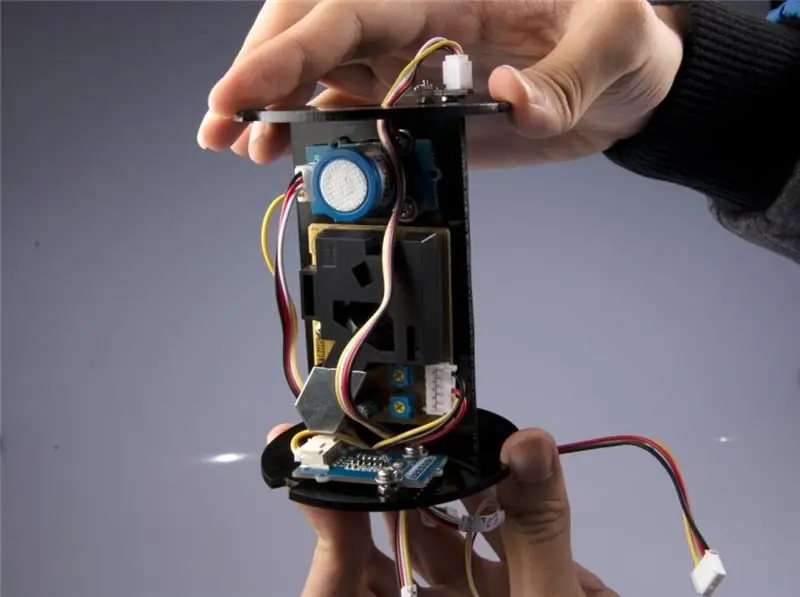
ในส่วนเซนเซอร์ เนื่องจากมีเซนเซอร์จำนวนมาก เราจึงใช้สถานีตรวจอากาศ และทำขายึดอะคริลิกเพื่อติดตั้ง

ดังที่คุณเห็นในภาพด้านบน Digital Light Sensor จะอยู่ด้านบนเสมอ เพื่อให้สามารถรวบรวมข้อมูลแสงได้ เซ็นเซอร์ที่จะสร้างความร้อนจะถูกติดตั้งไว้ตรงกลางโครงยึดอะคริลิก เช่น เซ็นเซอร์ O2 เซ็นเซอร์ฝุ่น และเซ็นเซอร์ CO2 ในที่สุดเซ็นเซอร์อุณหภูมิและความชื้นที่ด้านล่างของขายึดอะคริลิก
นอกจากนี้ เซ็นเซอร์อุณหภูมิและความชื้นของดินยังติดตั้งในดินเพียงอย่างเดียว ส่วนของโหนด

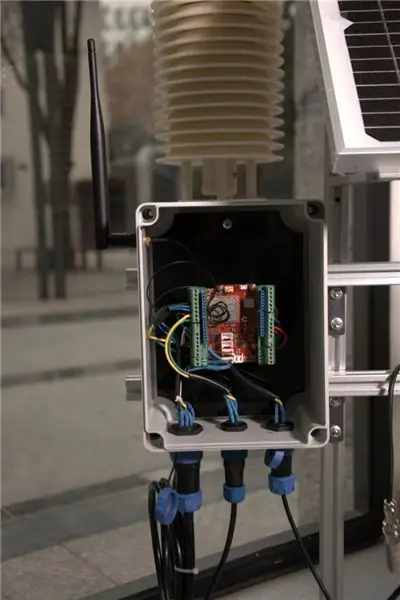
Node Part คือ Seeeduino LoRaWan ซึ่งติดตั้งในกล่องกันน้ำ โดยจะเชื่อมต่อกับพลังงานและเซ็นเซอร์ผ่าน Water Joints ในหมู่พวกเขา Dust Sensor เชื่อมต่อกับพินดิจิตอล D3 ของ LoRaWan, เซ็นเซอร์ CO2 เชื่อมต่อกับพิน D4 & D5, เซ็นเซอร์ดินเชื่อมต่อกับพิน D6 & D7, เซ็นเซอร์ O2 เชื่อมต่อกับพินอะนาล็อก A1 และเซ็นเซอร์วัดแสงและเซ็นเซอร์บารอมิเตอร์เชื่อมต่อกับพอร์ต I2C
หมายเหตุ: ควรเพิ่มตัวต้านทาน 10k ระหว่างสายสีน้ำเงิน (ข้อมูล) ของ Soil Sensor และสายสีแดง (Vcc)
Seeeduino LoRaWan รวบรวมค่าเซ็นเซอร์เป็นครั้งคราว และส่งไปยังเกตเวย์ผ่าน LoRa รูปแบบข้อมูลดังนี้
{
[0], /* อุณหภูมิอากาศ(℃) */ [1], /* ความชื้นในอากาศ (%) */ [2], /* ระดับความสูง (ม.) ไบต์สูง */ [3], /* ระดับความสูง (ม.) ไบต์ต่ำ */ [4], /* ความเข้มข้นของ CO2 (PPM) ไบต์สูง */ [5], /* ความเข้มข้นของ CO2 (PPM) ไบต์ต่ำ */ [6], /* ความเข้มข้นของฝุ่น (ชิ้น/0.01cf) ไบต์สูง */ [7], /* ความเข้มข้นของฝุ่น (ชิ้น/0.01cf) ไบต์ต่ำ */ [8], /* ความเข้มแสง (ลักซ์) ไบต์สูง */ [9], /* ความเข้มแสง (ลักซ์) ไบต์ต่ำ */ [10], /* ความเข้มข้นของ O2(%) */ [11], /* อุณหภูมิดิน(℃) */ [12], /* ความชื้นในดิน(%) */ [13], /* แรงดันแบตเตอรี่(V) */ [14] /* รหัสข้อผิดพลาดของเซ็นเซอร์ */ }
แต่ละบิตในไบต์ของ Sensor Error Code มีความหมายต่างกัน ดังตัวอย่างด้านล่าง:
{
bit0: 1; /* ข้อผิดพลาดของเซ็นเซอร์บารอมิเตอร์ */ bit1: 1; /* ข้อผิดพลาดของเซ็นเซอร์ CO2 */ bit2: 1; /* ข้อผิดพลาดเซ็นเซอร์ฝุ่น */ bit3: 1; /* ข้อผิดพลาดของเซ็นเซอร์วัดแสง */ bit4: 1; /* ข้อผิดพลาดของเซ็นเซอร์ O2 */ bit5: 1; /* ข้อผิดพลาดของเซ็นเซอร์ดิน */ สงวนไว้: 2; /* ที่สงวนไว้ */ }
ส่วนเกตเวย์

Gateway Part คือ Raspberry Pi ซึ่งเสียบโมดูลเกตเวย์ RHF0M301-868 และ PRI 2 Bridge RHF4T002 ติดตั้งในกล่องกันน้ำและเชื่อมต่อกับพลังงานและกล้อง USB ผ่านข้อต่อน้ำ เนื่องจากใช้เฟิร์มแวร์เฉพาะ โปรดทำตาม Seeed Wiki เพื่อกำหนดค่า
ขั้นตอนที่ 4: การเขียนโปรแกรมซอฟต์แวร์
ในส่วนของ Hardware Connection นั้น Software Programming สามารถแยกออกได้ โดยแบ่งออกเป็น 3 ส่วนคือ Node, Gateway และ Website
ส่วนของโหนด
ไดรเวอร์ส่วนใหญ่ที่ Node Part จำเป็นต้องใช้มีอยู่แล้วในโฟลเดอร์ origin_driver ต้องติดตั้งไลบรารีต่อไปนี้ด้วยตนเอง:
Adafruit_ASFcore
เนื่องจากโครงการมีความซับซ้อน เราขอแนะนำให้คุณใช้ Microsoft Visual Studio แทน Arduino IDE ปลั๊กอินที่เรียกว่า Visual Micro สามารถช่วยคุณสร้างโครงการ Arduino โดยใช้ Visual Studio คลิกที่นี่เพื่อดูข้อมูลเพิ่มเติม
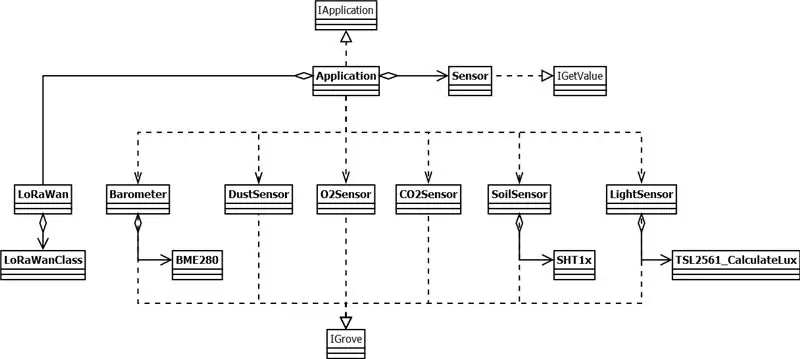
คราวนี้เราใช้ Object-Oriented Programming เพื่อให้อ่านง่ายและบำรุงรักษาได้ดีขึ้น แผนภาพคลาสของโครงการนี้มีลักษณะดังนี้:

สำหรับเซ็นเซอร์เหล่านั้นมีไดรเวอร์ OOP อยู่แล้ว เราได้บรรจุใหม่เพื่อปรับโปรเจ็กต์นี้ สำหรับตัวอื่นๆ เราเขียนไดรเวอร์ใหม่โดยใช้ OOP คลาสเซ็นเซอร์ในเลเยอร์มิดเดิลแวร์ใช้เพื่อรวมอินเทอร์เฟซของเซ็นเซอร์จริงเข้าด้วยกัน เช่น เซ็นเซอร์บารอมิเตอร์สามารถรวบรวมอุณหภูมิ ความชื้น และระดับความสูงได้พร้อมกัน จึงมีอินเทอร์เฟซ 3 แบบเพื่อรับอุณหภูมิ ความชื้น และระดับความสูง แต่มีชื่อเมธอดต่างกัน ซึ่งจะทำให้โปรแกรมรับค่าเซ็นเซอร์มีความซับซ้อนมากขึ้น เช่นนี้
บารอมิเตอร์->getTemperature();
บารอมิเตอร์->getHumidity(); บารอมิเตอร์->getAltitude(); // … another_sensor->getSomeValue(); // …
แต่การใช้ OOP จะมีลักษณะดังนี้:
สำหรับ (อัตโนมัติ i = 0; i getValue();
}
เรายังรวมคลาส Application ไว้ด้วย ซึ่งใช้อินเทอร์เฟซ IApplication วิธี setup() และ loop() ใน IoTea.ino สามารถเรียกเมธอด setup() และ loop() ใน Application object
หมายเหตุ: USB Serial ใช้เพื่อดีบักเท่านั้น หลังจากการดีบัก โปรดแสดงความคิดเห็นว่าเป็นการเริ่มต้นโค้ดในวิธี setup()
ส่วนเกตเวย์
โปรแกรม Python ของ Gateway Part ในโฟลเดอร์หลักใช้เพื่อถ่ายภาพและอัปโหลดไปยัง Amazon S3 Server ทุกชั่วโมง ก่อนที่คุณจะใช้งาน ตรวจสอบให้แน่ใจว่า fswebcam ติดตั้งอยู่ใน Raspberry Pi ของคุณแล้ว:
sudo apt-get update && sudo apt-get ติดตั้ง fswebcam
หากคุณต้องการอัปโหลดรูปภาพ ให้กำหนดค่า AWS ของคุณโดยทำตามขั้นตอน ขั้นแรก ติดตั้ง AWS SDK และ AWS CLI ลงใน Raspberry Pi ของคุณโดยใช้คำสั่งเหล่านี้:
sudo pip ติดตั้ง boto3
sudo pip ติดตั้ง awscli
จากนั้นเรียกใช้ AWS CLI:
sudo aws กำหนดค่า
กำหนดค่า AWS Access Key ID, AWS Secret Access ID และชื่อภูมิภาคเริ่มต้น
หากคุณไม่ต้องการอัปโหลดรูปภาพ คุณสามารถข้ามขั้นตอนการกำหนดค่า AWS และรหัสความคิดเห็นเกี่ยวกับการอัปโหลดใน photo.py ได้ สำหรับการรันโปรแกรมนี้หลังจากบูท Raspberry Pi ทุกครั้ง คุณสามารถสร้างชื่อไฟล์ photo ใน /etc/init.d และเขียนโค้ดต่อไปนี้ลงไป
#!/bin/bash
# /etc/init.d/photo ### BEGIN INIT INFO # ให้: seeed_photo # Required-Start: $remote_fs $syslog # Required-Stop: $remote_fs $syslog # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # คำอธิบายสั้น: initscript ถ่ายรูป # คำอธิบาย: บริการนี้ใช้เพื่อจัดการการถ่ายภาพ ### END INIT INFO case "$1" ในการเริ่มต้น) echo "เริ่มถ่ายภาพ" /home/rxhf/photo.py &;; หยุด) echo "หยุดการถ่ายภาพ" kill $(ps aux | grep -m 1 'python3 /home/rxhf/photo.py' | awk '{ print $2 }');; *) echo "การใช้งาน: service photo start|stop" exit 1;; esac ทางออก 0
กำหนดสิทธิ์ในการดำเนินการ
sudo chmod 777 /etc/init.d/photo
sudo chmod 777 /home/rxhf/photo.py
และทดสอบมัน
sudo /etc/init.d/photo start
หากไม่มีปัญหา ให้หยุดและเพิ่มลงในแอปพลิเคชันเริ่มต้น
sudo /etc/init.d/photo stop
sudo update-rc.d ค่าเริ่มต้นของรูปภาพ
หมายเหตุ: หากคุณต้องการเริ่มต้นเกตเวย์หลังจากบูท Raspberry Pi ให้เพิ่มรหัสเริ่มต้นเกตเวย์ใน Seeed Wiki ไปที่ /etc/rc.local ให้มีลักษณะดังนี้:
#!/bin/sh -e
# # rc.local # # สคริปต์นี้ทำงานเมื่อสิ้นสุดการทำงานระดับผู้ใช้หลายราย # ตรวจสอบให้แน่ใจว่าสคริปต์จะ "ออกจาก 0" เมื่อสำเร็จหรือค่า # อื่น ๆ ที่มีข้อผิดพลาด # # เพื่อเปิดใช้งานหรือปิดใช้งานสคริปต์นี้เพียงแค่เปลี่ยนการดำเนินการ # บิต # # โดยค่าเริ่มต้นสคริปต์นี้ไม่ทำอะไรเลย # พิมพ์ที่อยู่ IP _IP=$(ชื่อโฮสต์ -I) || จริงถ้า ["$_IP"]; จากนั้น printf "ที่อยู่ IP ของฉันคือ %s\n" "$_IP" fi cd /home/rxhf/loriot/1.0.2 sudo systemctl หยุด pktfwd sudo gwrst wget https://cn1.loriot.io/home/gwsw/loriot -risinghf-r… -O loriot-gw.bin chmod +x loriot-gw.bin./loriot-gw.bin -f -s cn1.loriot.io ทางออก 0
เว็บไซต์
เราปรับใช้เว็บไซต์บน CentOS 7 ขั้นตอนต่อไปนี้จะแสดงวิธีการปรับใช้
ขั้นตอนที่ 1. ติดตั้ง Python3
sudo yum -y ติดตั้ง epel-release
sudo yum -y ติดตั้ง python36
ขั้นตอนที่ 2 ติดตั้ง Python pip และสภาพแวดล้อมเสมือน
wget
sudo python36 get-pip.py sudo pip ติดตั้ง virtualenv
Setp 3. โคลนเว็บไซต์ของเราจาก GitHub
sudo yum -y ติดตั้ง git
โคลน git
ขั้นตอนที่ 4 สร้างและเปิดใช้งานสภาพแวดล้อมเสมือน
virtualenv -p python36 iotea-hb
cd iotea-hb source bin/activate
ขั้นตอนที่ 5. ติดตั้งไลบรารีที่ขึ้นต่อกัน
pip ติดตั้ง pymysql
pip ติดตั้ง dbutils pip ติดตั้ง flask pip ติดตั้ง websocket-client pip ติดตั้ง cofigparser
ขั้นตอนที่ 6. สร้างฐานข้อมูล
sudo yum -y ติดตั้ง mariadb mariabd-server
sudo systemctl เปิดใช้งาน mariadb sudo systemctl เริ่ม mariadb mysql -uroot -p
แล้วใช้ iotea_hb.sql เพื่อสร้างตาราง
ขั้นตอนที่ 7 สร้าง db.ini และเขียนโค้ดเหล่านี้ลงไป
[db]
db_port = 3306 db_user = รูท db_host = localhost db_pass = db_name = iotea
เปลี่ยนเส้นทางของ db.ini ใน db.py
# ใน db.py
#cf.read("/data/www/python3_iotea_hb/iotea/conf/db.ini") cf.read("/home//iotea-hb/db.ini")
ขั้นตอนที่ 8 เปลี่ยนพอร์ตใน app.py และเริ่มเว็บไซต์:
# ใน app.py
#app.run(debug=True, port=6000) app.run(debug=True, port=8080)
#ในเทอร์มินัล
pip ติดตั้ง gunicorn gunicorn -w 5 -b 0.0.0.0:8080 แอพ: แอพ
ตอนนี้ไปที่ 127.0.0.1:8080 ในเว็บเบราว์เซอร์ของคุณ คุณสามารถดูเว็บไซต์ได้ แต่ข้อมูลตามเวลาจริงจะไม่แสดง
ขั้นตอนที่ 9 รับข้อมูล loriot
เปิดเทอร์มินัลอื่น เข้าสู่สภาพแวดล้อมเสมือนจริงอีกครั้ง และเริ่มแอป loriot:
cd iotea-hb
แหล่ง bin/เปิดใช้งาน gunicorn loriot:app
รอสักครู่ คุณจะเห็นข้อมูลแสดงบนเว็บไซต์ หรือคุณสามารถเปลี่ยน wss ใน loriot.py:
#ในloriot.py
#ws = create_connection("wss://cn1.loriot.io/app?token=vnwEuwAAAA1jbjEubG9yaW90LmlvRpscoh9Uq1L7K1zbrcBz6w==")
ws = create_connection()
ขั้นตอนที่ 5: การทำงาน

คุณสามารถเยี่ยมชมเว็บไซต์ของเราเพื่อดูข้อมูลแบบเรียลไทม์:
- ในยาอัน
- สำหรับการสาธิต
แนะนำ:
(อัปเดต - มีปัญหาเล็กน้อย) ตัวควบคุมเกม USB สำหรับพีซี: 10 ขั้นตอน (พร้อมรูปภาพ)

(อัปเดต - มีปัญหาเล็กน้อย) ตัวควบคุมเกม USB สำหรับพีซี: ตัวควบคุมเกมสำหรับเกมใดๆ (เกือบ)
อัปเดต Solar Laser + Led พร้อม Power Bank: 3 ขั้นตอน

อัปเดต Solar Laser + Led พร้อม Power Bank แล้ว: ฉันใช้วงจร power bank สำหรับ USB และแทนที่จะใช้ supercapacitors ฉันใช้นิกเกิลเมทัลไฮไดรด์สำหรับ LED และฉันเพิ่มตัวชี้เลเซอร์และสำหรับ power bank ฉันใช้เซลล์ลิเธียมและชาร์จโดยใช้ USB ไม่ใช่พลังงานแสงอาทิตย์ และฉันเพิ่มแผงโซลาร์เซลล์สำรองบน
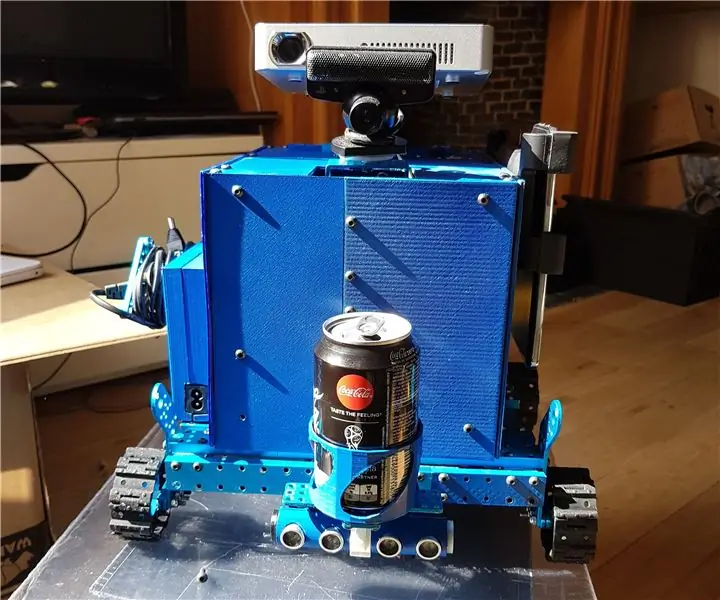
Blu Media Robot (อัปเดต): 7 ขั้นตอน

Blu Media Robot (อัปเดต): blu เป็นหุ่นยนต์ที่ทำงานด้วยมาเธอร์บอร์ด makeblock และราสเบอร์รี่สำหรับชิ้นส่วนอิเล็กทรอนิกส์สำหรับรายการชิ้นส่วนที่คุณสามารถซื้อได้จาก makeblock อย่างฉันตั้งแต่เริ่มต้น ตอนนี้ฉันมีเครื่องพิมพ์ 3 มิติ (wanahoa i3 +) และคุณสามารถดาวน์โหลด ส่วนต่าง ๆ เพื่อพิมพ์บน t
Orange Pi Plus 2 - Armbian (ใน SDcard หรือหน่วยความจำออนบอร์ด 16GB!) - อัปเดต: 6 ขั้นตอน

Orange Pi Plus 2 - Armbian (ใน SDcard หรือหน่วยความจำออนบอร์ด 16GB!) - อัปเดต: สวัสดีทุกคน! นี่เป็นคำสั่งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันเลย เริ่มต้นด้วย Orange Pi Plus 2 Pi Plus 2 เป็นอุปกรณ์ขนาดเล็กที่ยอดเยี่ยมเช่นเดียวกับ Raspberry Pi แต่เร็วกว่า!สำหรับ Raspberry Pi มีชุมชนขนาดใหญ่
เห็นโซลูชัน IoTea LoRa (พร้อม Azure อัปเดต 1812): 5 ขั้นตอน

Seeed IoTea LoRa Solution (พร้อม Azure, อัปเดต 1812): Microsoft Azure เป็นบริการคลาวด์ที่ให้พลังการประมวลผลที่ทรงพลังและเสถียรยิ่งขึ้น คราวนี้เราลองส่งข้อมูล IoTea ของเราไปที่มัน
