
สารบัญ:
- ขั้นตอนที่ 1: ส่วนประกอบ
- ขั้นตอนที่ 2: เตรียมไดโอด
- ขั้นตอนที่ 3: ประสานไดโอดเข้ากับบอร์ด
- ขั้นตอนที่ 4: เตรียมไฟ LED
- ขั้นตอนที่ 5: ประสานไฟ LED เข้ากับบอร์ด
- ขั้นตอนที่ 6: แยกสายจัมเปอร์เพียงพอ
- ขั้นตอนที่ 7: เตรียมสายจัมเปอร์
- ขั้นตอนที่ 8: ประสานสายจัมเปอร์เข้ากับบอร์ดแล้วเสียบเข้า
- ขั้นตอนที่ 9: สร้างเสร็จแล้ว
- ขั้นตอนที่ 10: แผนผัง
- ขั้นตอนที่ 11: แค่ปุ่ม
- ขั้นตอนที่ 12: ตั้งค่าหมุดปุ่ม
- ขั้นตอนที่ 13: การสแกน
- ขั้นตอนที่ 14: การกดปุ่มทั้งหมดไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




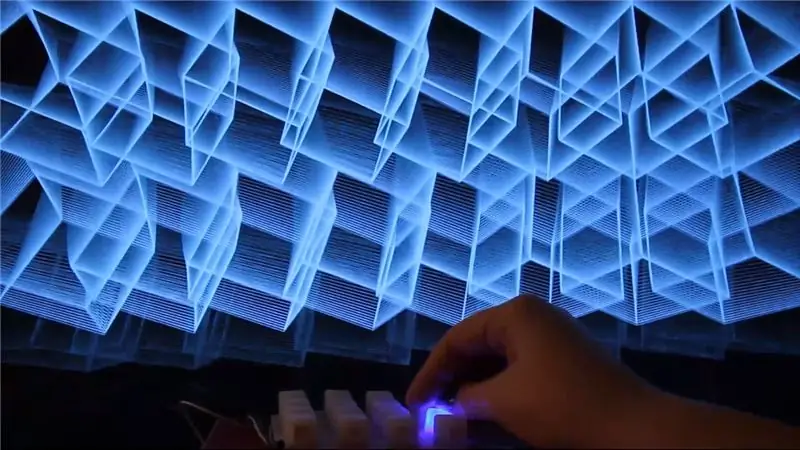
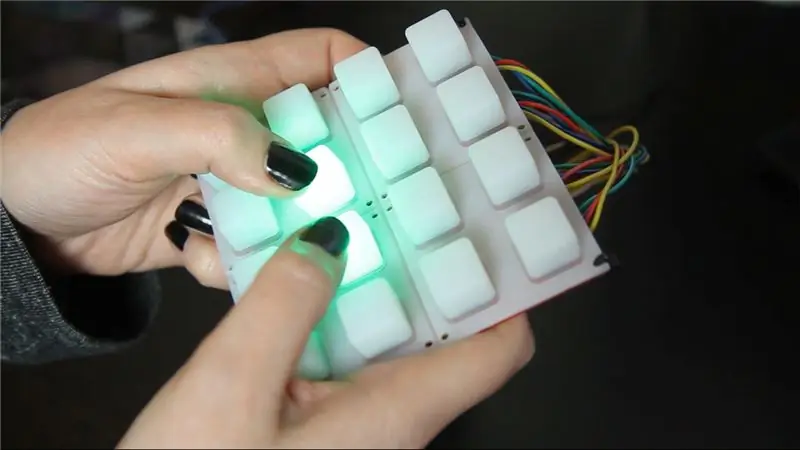
แผ่นรองปุ่ม WhatThis ทำขึ้นโดยใช้ PCB และส่วนประกอบอื่นๆ ที่ผลิตโดย Sparkfun ขับเคลื่อนโดย Arduino Mega แต่ละปุ่มนั้นดี นุ่ม และน่ากด และมีไฟ LED RGB อยู่ข้างใน! ฉันใช้มันเพื่อควบคุมแอนิเมชั่นที่ฉันเขียนโค้ดในการประมวลผล แป้นกดจะส่งข้อความทุกครั้งที่มีการกดปุ่ม โดยระบุว่าเป็นปุ่มใด การประมวลผลจะได้รับข้อความเหล่านี้และเปลี่ยนแปลงตัวแปรในภาพร่างขึ้นอยู่กับสิ่งที่กด
ทำไม
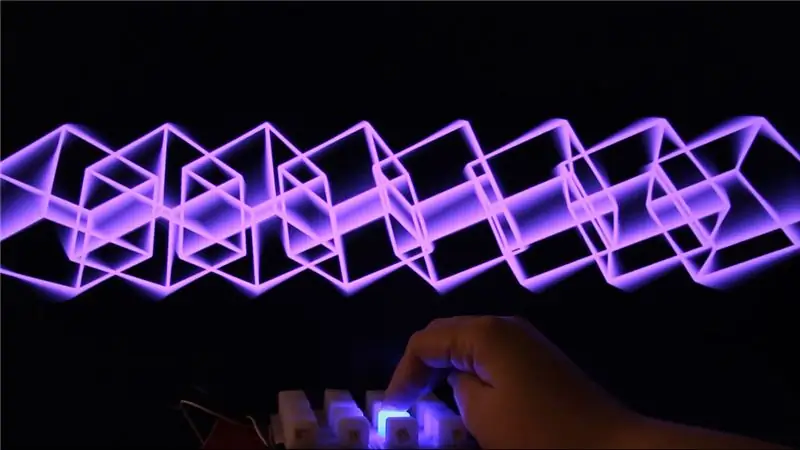
ไฟ LED เย็น ปุ่มสนุกที่จะผลักดัน ลวดลายเรขาคณิตที่เคลื่อนไหวได้ดี ฉันต้องการรวมทั้งสามเข้าด้วยกัน ฉันนำโปรเจ็กต์นี้ไปงานปาร์ตี้ ฉายภาพบนกำแพง และปล่อยให้ผู้คนเล่นกับปุ่มต่างๆ วีเจยังสามารถนำมาใช้ได้อย่างมีประสิทธิภาพมากขึ้น เหมือนกับตัวควบคุม midi แต่ทำ DIY มากกว่า
ยังไง
โครงการนี้มีสี่ส่วนหลัก
วิดีโอ Youtube ที่แนบมาช่วยให้เห็นว่าแผงปุ่มเข้ากันได้อย่างไร คำแนะนำนี้ครอบคลุมถึงสิ่งนั้นรวมถึงรหัส Arduino และการประมวลผล - (วิดีโอเพิ่มเติมสำหรับผู้ที่อยู่ในผลงาน)
-
การวางแผงปุ่มเข้าด้วยกัน - เริ่มในขั้นตอนที่ 1
สิ่งนี้เกี่ยวข้องกับการเตรียมส่วนประกอบและบัดกรีให้กับ PCB
-
รหัส Arduino - เริ่มในขั้นตอนที่ 10
สำหรับสิ่งนี้ เราต้องการความเข้าใจเกี่ยวกับการสแกนเมทริกซ์ ซึ่งฉันจะอธิบายให้ฟัง
-
รหัสการประมวลผล - เริ่มในขั้นตอนที่ 24
มีความเป็นไปได้ไม่รู้จบที่นี่ ฉันจะพูดถึงตัวอย่างหนึ่งที่ฉันได้ทำไปแล้ว
-
ให้ Arduino ส่งข้อความไปยังการประมวลผล - ขั้นตอนที่ 16 สำหรับการส่ง ขั้นตอนที่ 30-31 สำหรับการรับ
นี่เป็นสิ่งที่ดีและเรียบง่าย โดยจะส่งข้อความผ่านการเชื่อมต่อแบบอนุกรม
ระดับ
ฉันพยายามเขียนบทช่วยสอนของฉันในลักษณะที่คนที่ไม่มีความรู้เลย อย่างน้อยก็สามารถทำตามได้ คุณอาจพบว่ามีประโยชน์ในการดูบทแนะนำเบื้องต้นเกี่ยวกับการประมวลผลก่อน ฉันจะเริ่มต้นด้วยช่อง YouTube ของ Daniel Shiffman
รหัส
รหัสทั้งหมด (Arduino และการประมวลผล) อยู่ใน GitHub ของฉันที่นี่
เครดิต
ฉันเรียนรู้หลายอย่างจากบทช่วยสอนนี้ https://learn.sparkfun.com/tutorials/button-pad-ho… และโค้ด Arduino ส่วนใหญ่มาจากที่นั่น แม้ว่าฉันจะแก้ไขเพื่อให้ทำงานแตกต่างไปจากตัวอย่างเล็กน้อยที่นั่นเล็กน้อย.
ขั้นตอนที่ 1: ส่วนประกอบ




- ไฟ LED RGB ขนาด 16 x 5 มม. (ไม่ใช่แบบระบุตำแหน่งได้ แต่เป็นแบบแคโทดทั่วไป)
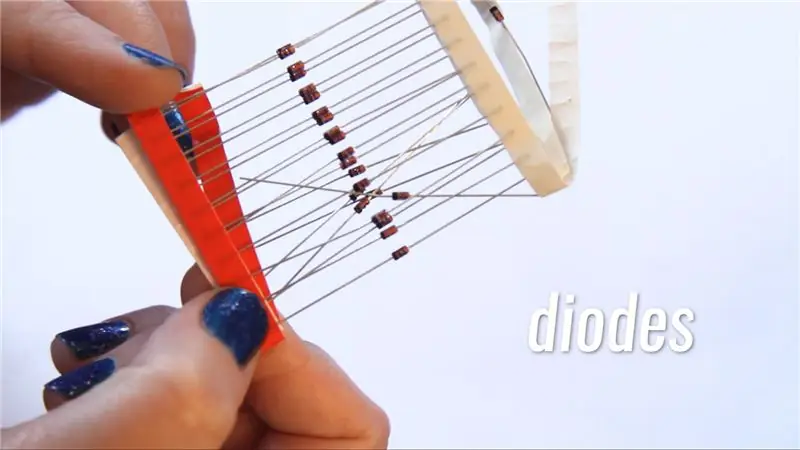
- ไดโอด 16 x 1N4148
- แผ่นซิลิโคนปุ่ม
- แผ่นปุ่ม PCB
- Arduino Mega
- สายจัมเปอร์
(นอกจากนี้ยังมีสิ่งต่างๆ มากมายที่คุณจะได้รับจาก Sparkfun เพื่อทำให้ทุกอย่างเรียบร้อยยิ่งขึ้น แต่ฉันยังไม่ได้ทำสิ่งนี้)
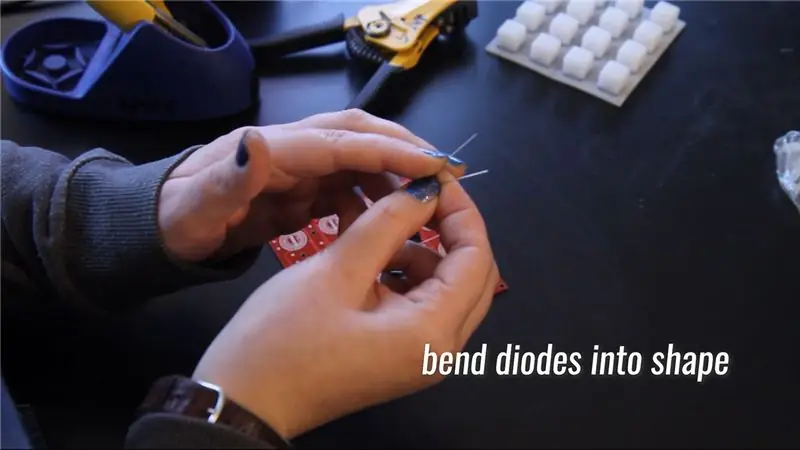
ขั้นตอนที่ 2: เตรียมไดโอด



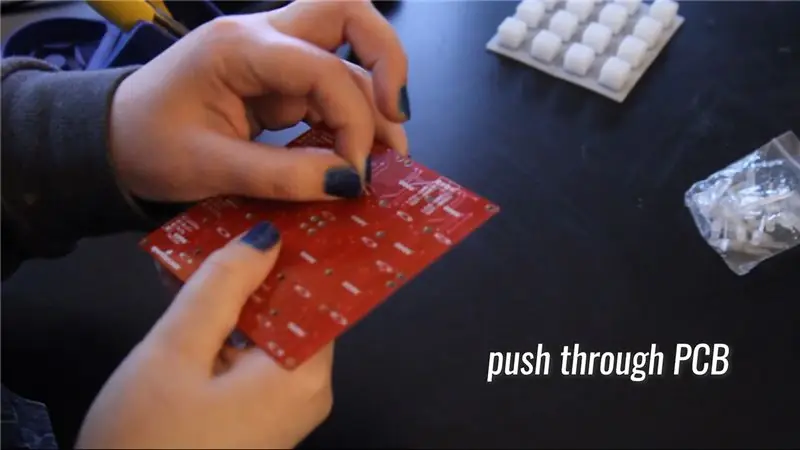
งอไดโอดแต่ละตัวแล้วดันผ่าน PCB
ขายื่นออกมาที่ด้านกระดุม ซึ่งเราไม่ต้องการ เลยเอาไดโอดออกอีกครั้งแล้วตัดขาให้สั้น (คุณอาจมีเศษเล็กเศษน้อยที่จะช่วยให้คุณตัดขากับกระดานในขณะที่ยังอยู่ในนั้นซึ่งจะทำให้ชีวิตของคุณง่ายขึ้น แต่ฉันมีกรรไกรธรรมดาเท่านั้นจึงต้องดึงออกเพื่อตัดให้สั้นพอ)
เป็นสิ่งสำคัญอย่างยิ่งที่จะต้องงอขาและดันผ่าน PCB ก่อนที่คุณจะตัดให้สั้น หากคุณตัดให้สั้นก่อน คุณจะไม่สามารถดัดให้เป็นรูปร่างได้
ทำของที่คล้ายมดตัวเล็กจำนวน 16 ชิ้น
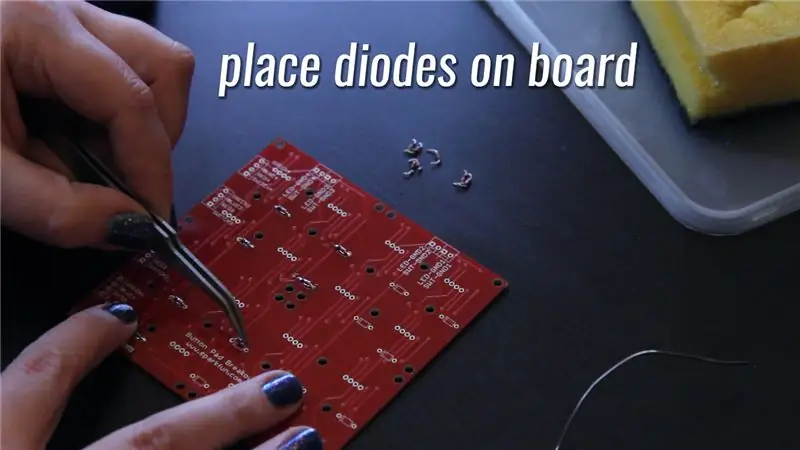
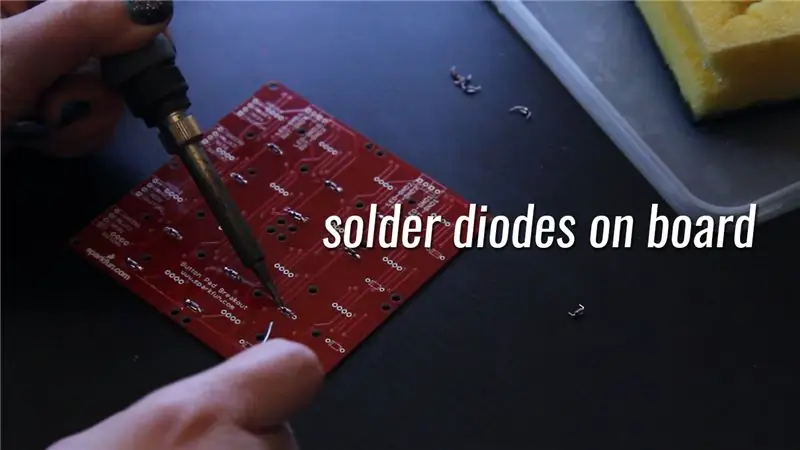
ขั้นตอนที่ 3: ประสานไดโอดเข้ากับบอร์ด



วางไดโอดแต่ละตัวกลับเข้าไปในบอร์ด สิ่งสำคัญคือต้องตรวจสอบทิศทางของไดโอด มีเส้นสีดำด้านหนึ่งซึ่งตรงกับเส้นบน PCB (ดูภาพ)
การนำไดโอดเข้าที่เป็นเรื่องยุ่งยาก ฉันจึงบอกว่าถ้าคุณมีสนิปที่จะช่วยให้คุณตัดขาโดยไม่ต้องถอดออก มันจะทำให้ชีวิตของคุณง่ายขึ้น ฉันไม่มีสิ่งนั้นดังนั้นฉันจึงใช้แหนบเพื่อใส่กลับเข้าไปซึ่งช่วยได้เล็กน้อย
ประสานไดโอดแต่ละตัวเข้าที่
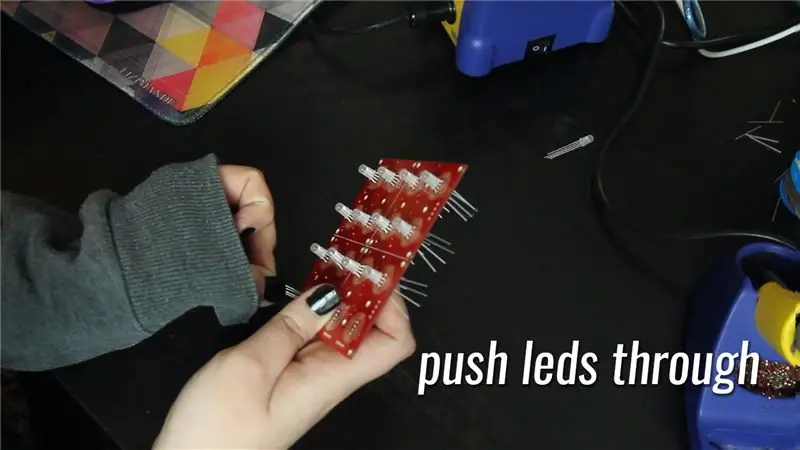
ขั้นตอนที่ 4: เตรียมไฟ LED




ดันไฟ LED ผ่านกระดานแล้วตัดขาออก เช่นเดียวกับไดโอด สิ่งสำคัญคือต้องผลักขาผ่านกระดานก่อนเพื่อให้กระจายไปยังมุมที่ถูกต้องก่อนที่จะตัดขา
มีการลองผิดลองถูกเล็กน้อยในการตัดขาให้ได้ความยาวที่เหมาะสม หากคุณทำให้ยาวเกินไป พวกเขาจะโผล่ออกมา แต่สั้นเกินไป และยากที่จะนำ LED กลับเข้าไป
เตรียมเด็กที่ถูกตัดขา 16 ตัวเหล่านี้
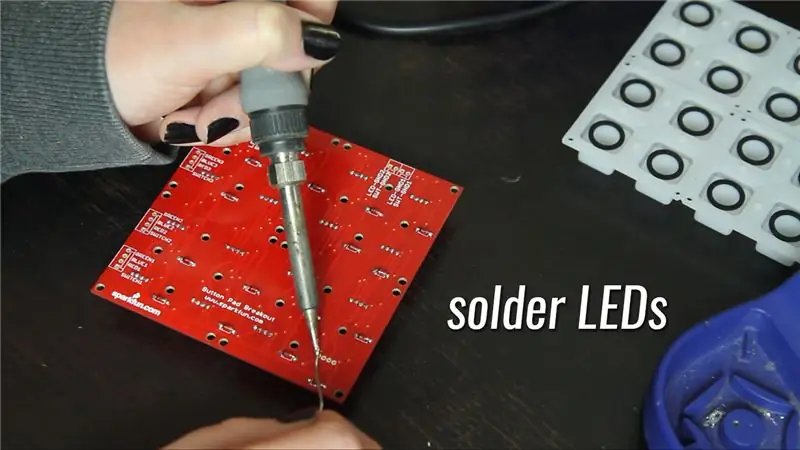
ขั้นตอนที่ 5: ประสานไฟ LED เข้ากับบอร์ด



ดันไฟ LED ทั้งหมดกลับเข้าไปในบอร์ด
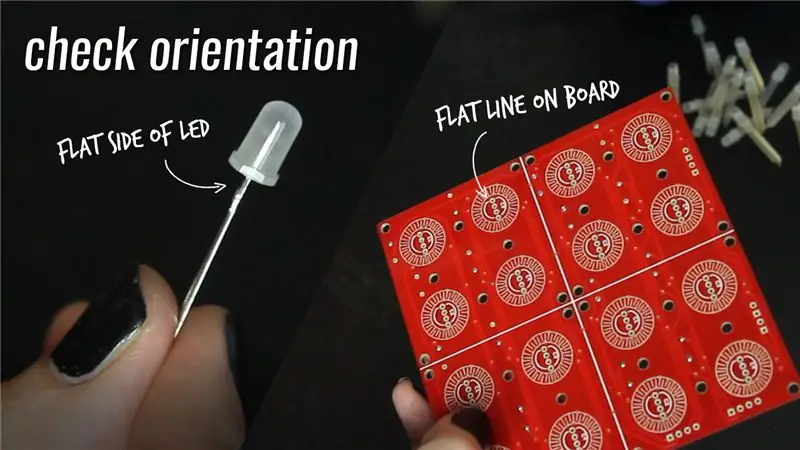
การปฐมนิเทศมีความสำคัญอีกครั้งที่นี่ ด้านหนึ่งของไฟ LED มีขอบแบน และควรอยู่ในแนวเดียวกับขอบแบนของวงกลมบนแผนภาพ PCB (ดูภาพ)
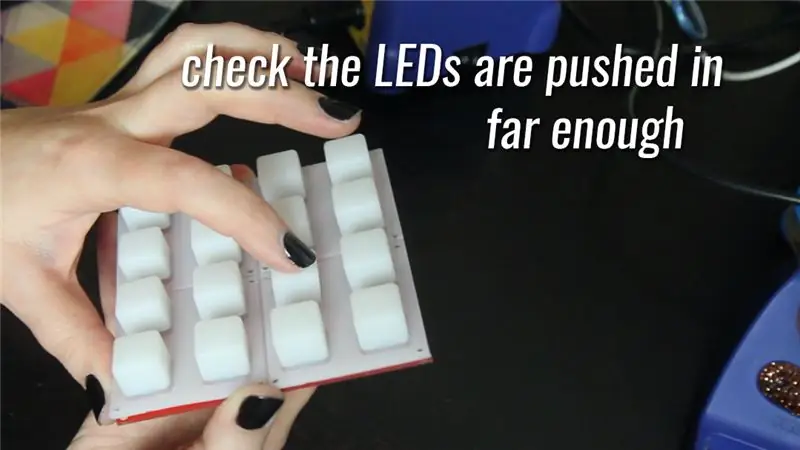
ดูว่าไฟ LED ถูกผลักเข้าไปไกลพอหรือไม่โดยวางแผ่นซิลิโคนไว้บนบอร์ดและตรวจสอบว่าไม่รบกวนการกดปุ่ม
ประสาน LEDs เข้ากับบอร์ด
หมายเหตุ: ตั้งแต่นั้นมาฉันก็ชี้ให้เห็นแล้วว่า ไม่สำคัญหรอกว่าถ้าขาข้างหนึ่งยื่นออกมาทางด้านหลัง คุณก็เพียงแค่ดันไฟ LED ผ่าน บัดกรีที่ด้านหลัง แล้วตัดขาออก.
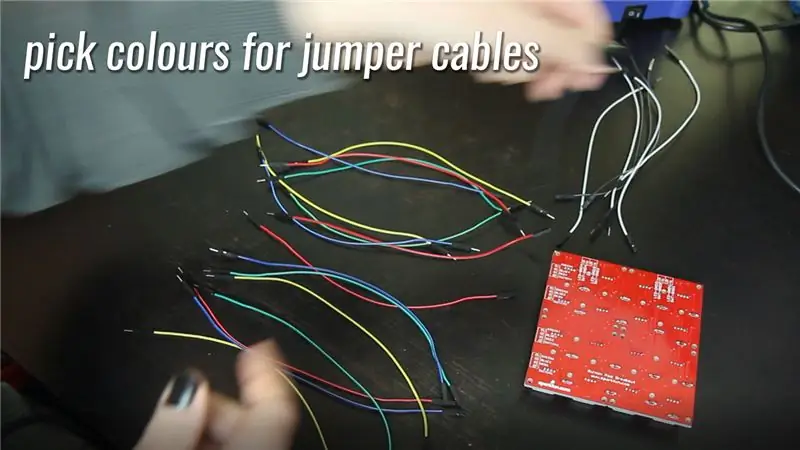
ขั้นตอนที่ 6: แยกสายจัมเปอร์เพียงพอ

มาว่ากันเรื่องบอร์ดกันหน่อย บอร์ดนี้จัดเป็น 4 คอลัมน์ และ 4 แถวของไฟ LED/ปุ่ม
แต่ละคอลัมน์ต้องมีการเชื่อมต่อ 2 อัน อันหนึ่งสำหรับกราวด์ LED และอีกอันสำหรับกราวด์ของปุ่ม แต่ละแถวต้องมีการเชื่อมต่อ 4 อัน เพราะเราต้องการการเชื่อมต่อแยกต่างหากสำหรับช่องสีแดง สีเขียว และสีน้ำเงิน เช่นเดียวกับการเชื่อมต่อสำหรับ ปุ่มอินพุต นี่คือสีสายเคเบิลและหมายเลขพินที่ฉันเลือกสำหรับการเชื่อมต่อแต่ละรายการ
| แถว | มีไว้เพื่ออะไร | สีสายเคเบิล | หมายเลขพิน | ฉลาก PCB |
| แถว 1 | สีแดง | สีแดง | 22 | RED1 |
| เขียว | เขียว | 23 | GREEN1 | |
| สีฟ้า | สีฟ้า | 30 | BLUE1 | |
| อินพุตปุ่ม | สีเหลือง | 31 | SWITCH1 | |
| แถว 2 | สีแดง | สีแดง | 24 | RED2 |
| เขียว | เขียว | 25 | GREEN2 | |
| สีฟ้า | สีฟ้า | 32 | BLUE2 | |
| อินพุตปุ่ม | สีเหลือง | 33 | SWITCH2 | |
| แถว 3 | สีแดง | สีแดง | 26 | RED3 |
| เขียว | เขียว | 27 | GREEN3 | |
| สีฟ้า | สีฟ้า | 34 | BLUE3 | |
| อินพุตปุ่ม | สีเหลือง | 35 | SWITCH3 | |
| แถวที่ 4 | สีแดง | สีแดง | 28 | RED4 |
| เขียว | เขียว | 29 | GREEN4 | |
| สีฟ้า | สีฟ้า | 36 | BLUE4 | |
| อินพุตปุ่ม | สีเหลือง | 37 | SWITCH4 |
| คอลัมน์ | มีไว้เพื่ออะไร | สีสายเคเบิล | หมายเลขพิน | ฉลาก PCB |
| โคล 1 | พื้นดิน LED | สีขาว | 38 | LED-GND-1 |
| ปุ่มกราวด์ | สีดำ | 39 | SWT-GND-1 | |
| พ.อ.2 | พื้นดิน LED | สีขาว | 40 | LED-GND-2 |
| ปุ่มกราวด์ | สีดำ | 41 | SWT-GND2 | |
| พ.ต.3 | พื้นดิน LED | สีขาว | 42 | LED-GND-3 |
| ปุ่มกราวด์ | สีดำ | 43 | SWT-GND3 | |
| พ.อ.4 | พื้นดิน LED | สีขาว | 44 | LED-GND4 |
| ปุ่มกราวด์ | สีดำ | 45 | SWT-GND4 |
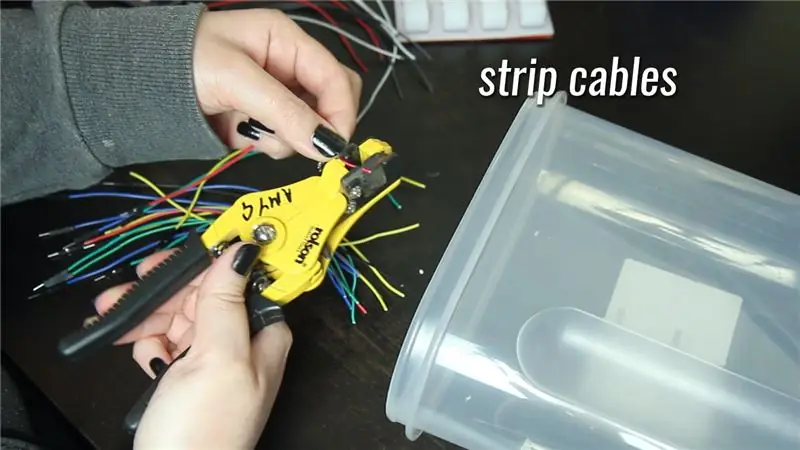
ขั้นตอนที่ 7: เตรียมสายจัมเปอร์


สายจัมเปอร์แต่ละสายต้องการปลายตัวผู้หนึ่งตัว และปลายอีกข้างหนึ่งที่ดึงลวดขนาดไม่กี่มม. ฉันชอบที่จะใช้ภาชนะบางชนิดในการจับเศษลวดที่ลอกออก มิฉะนั้น มันก็จะจบลงที่แฟลตของฉัน และอาจแย่กว่ากลิตเตอร์เสียอีก
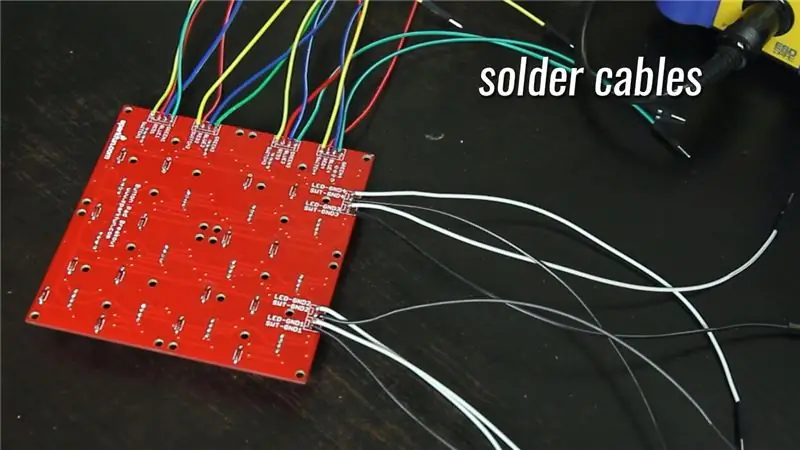
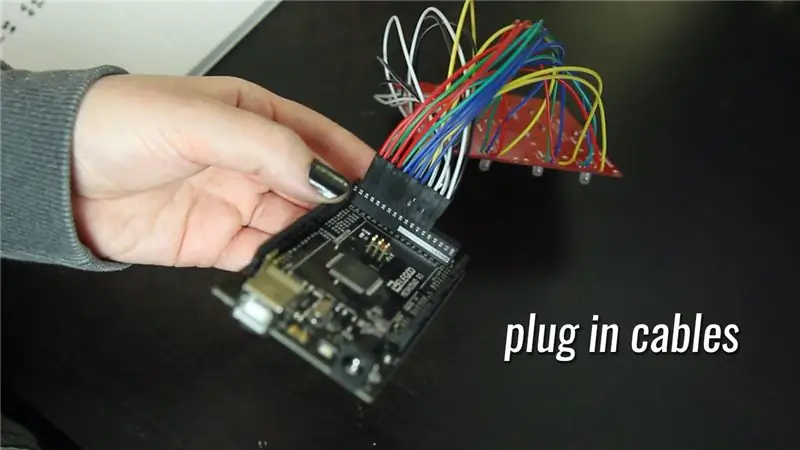
ขั้นตอนที่ 8: ประสานสายจัมเปอร์เข้ากับบอร์ดแล้วเสียบเข้า


ใช้แผนภูมิจากสองขั้นตอนย้อนกลับเพื่อให้สายเคเบิลบัดกรีไปยังตำแหน่งที่ถูกต้องบน PCB และเสียบเข้ากับหมุดที่ถูกต้องบน Arduino
ขั้นตอนที่ 9: สร้างเสร็จแล้ว

ใช้เวลาสักครู่เพื่อเฉลิมฉลองการกดปุ่ม (ที่ยังใช้งานไม่ได้) แล้วมาเริ่มกันเลย!
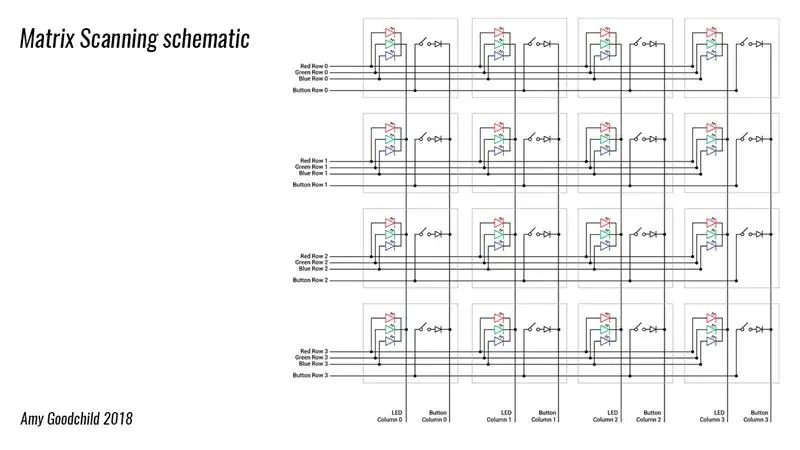
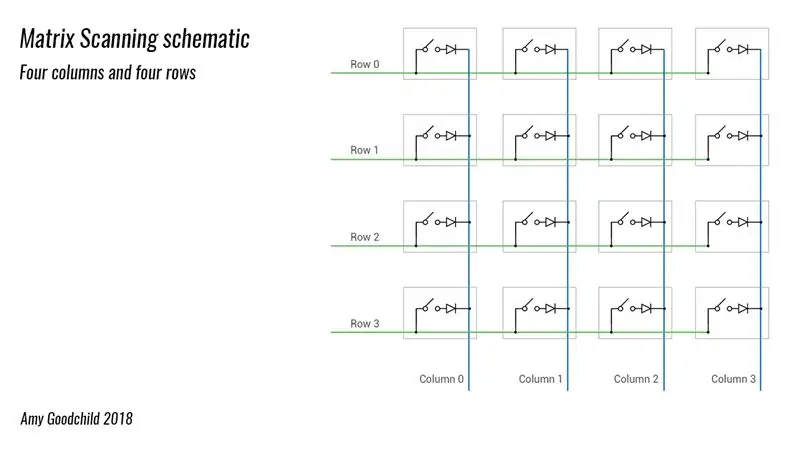
ขั้นตอนที่ 10: แผนผัง

นี่คือแผนผังของ PCB และสิ่งต่างๆ ที่เราบัดกรีเข้าไป
กล่องสีเทาแต่ละกล่องแสดงถึงหนึ่งในปุ่ม / คอมโบ LED หากสิ่งนี้ดูซับซ้อนมาก (มันเกิดขึ้นกับฉันในครั้งแรกที่ฉันเห็น) ก็ไม่ต้องกังวลฉันจะทำลายมันลง
หากคุณต้องการดูโค้ดด้วยตัวเอง ให้ไปที่ github ของฉันที่นี่
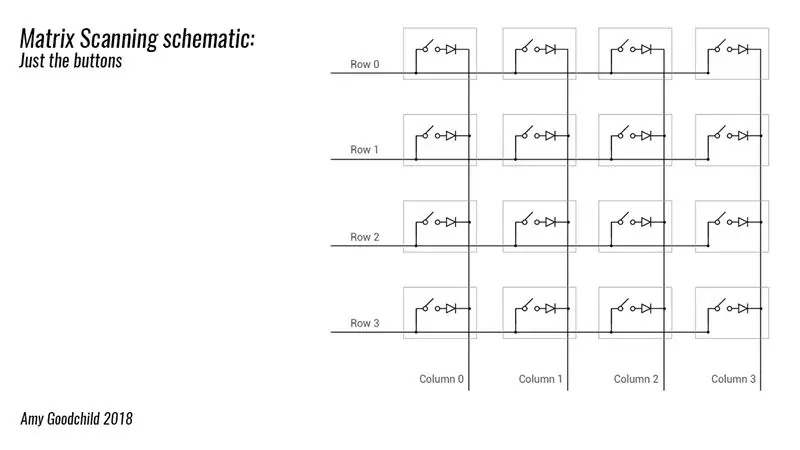
ขั้นตอนที่ 11: แค่ปุ่ม


ไฟ LED และปุ่มต่างๆ แยกจากกัน (นอกเหนือจากที่เชื่อมต่อกับ Arduino) ให้ดูที่ปุ่มก่อน
กล่องสีเทาแต่ละกล่องประกอบด้วยปุ่มหนึ่งปุ่มและไดโอด (ปุ่มที่เราบัดกรี - ฉันจะอธิบายจุดประสงค์ของปุ่มเหล่านั้นในอีกสักครู่)
หมายเหตุ: ฉันแน่ใจว่าสิ่งนี้ชัดเจนมากสำหรับบางคน แต่ฉันไม่แน่ใจในครั้งแรกที่เริ่มหาสิ่งนี้ ดังนั้นฉันจะพูดมันออกไป! แถว (สีเขียว) และคอลัมน์ (สีน้ำเงิน) ไม่ได้เชื่อมต่อกัน พวกมันแค่วางทับกัน สิ่งของเชื่อมต่อกันเฉพาะเมื่อมีจุดสีดำเล็กๆ การปิดสวิตช์ปุ่มใดปุ่มหนึ่งจะสร้างการเชื่อมต่อระหว่างแถวและคอลัมน์
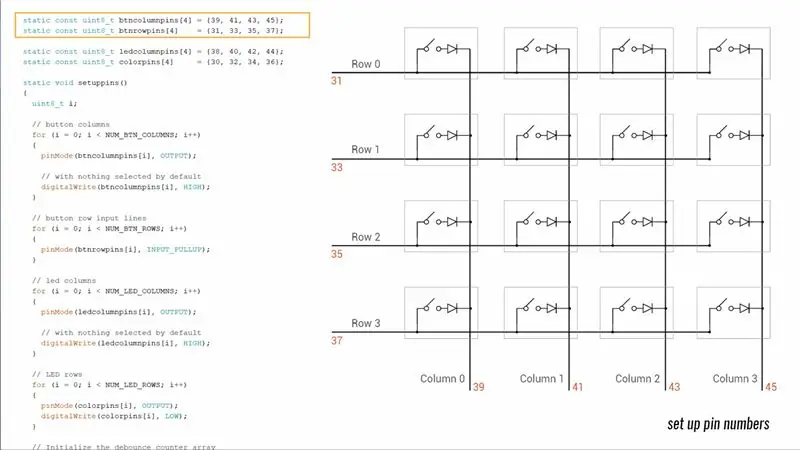
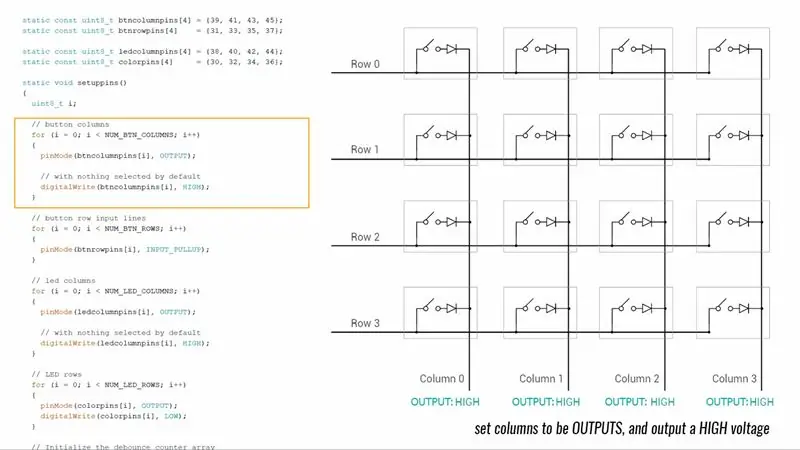
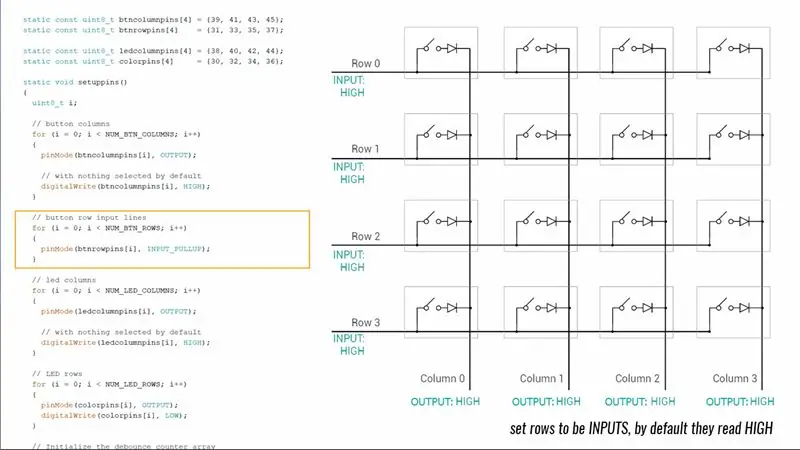
ขั้นตอนที่ 12: ตั้งค่าหมุดปุ่ม



สำหรับปุ่ม เราจะใช้คอลัมน์เป็นเอาต์พุต และแถวเป็นอินพุต
เราจะสามารถตรวจสอบว่ามีการกดปุ่มหรือไม่ เพราะหากมีการเชื่อมต่อระหว่างแถวกับคอลัมน์ แรงดันไฟฟ้าจากเอาต์พุตจะไปถึงอินพุต ในการเริ่มต้น ในการตั้งค่า () เราส่งแรงดันสูงไปยังคอลัมน์ทั้งหมด เราตั้งค่าแถวที่จะดึงข้อมูลเข้าซึ่งหมายความว่าโดยค่าเริ่มต้นพวกเขาจะอ่านสูง
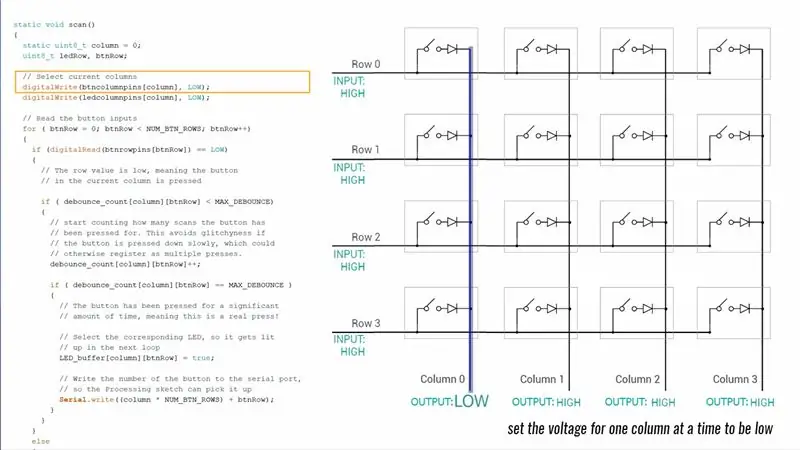
ขั้นตอนที่ 13: การสแกน



ในลูป ฟังก์ชันที่เรียกว่า scan() จะผ่านทีละคอลัมน์และตั้งค่าแรงดันไฟฟ้าให้ต่ำ
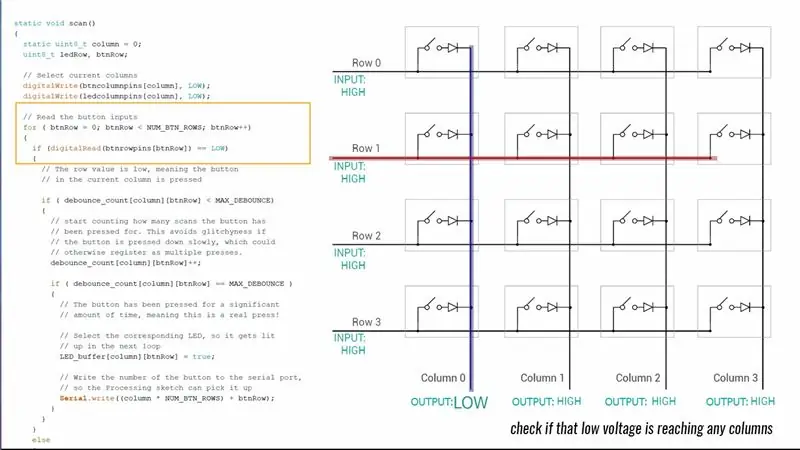
จากนั้นจะดูที่แถวเชื่อมต่อปุ่มแต่ละแถว เพื่อดูว่าแถวใดแถวหนึ่งกำลังอ่านต่ำ
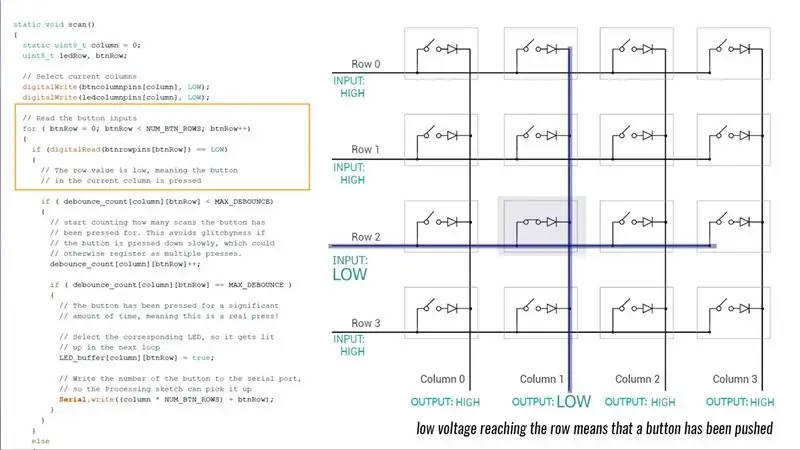
หากแถวปุ่มอ่านค่าต่ำ แสดงว่าปุ่มที่เชื่อมต่อแถวและคอลัมน์นั้นถูกผลัก
ขั้นตอนที่ 14: การกดปุ่มทั้งหมดไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน
หากกดปุ่มอย่างรวดเร็วและแน่นหนา การถ่ายโอนแรงดันไฟฟ้าจากคอลัมน์ไปยังแถวก็จะดีและสะอาด
อย่างไรก็ตาม หากมีการผลักช้าหรือสั่นเล็กน้อย แรงดันไฟฟ้าอาจกระวนกระวายเล็กน้อยจนกว่าจะมีการเชื่อมต่อที่ดีระหว่างแป้นกดและหน้าสัมผัสบน PCB
ซึ่งหมายความว่าการกดปุ่มที่มนุษย์คิดว่าเป็นเพียงปุ่มเดียว อาจตีความโดย Arduino ว่าเป็นการกดแยกกันหลายครั้ง
แนะนำ:
Overkill Model Rocket Launch Pad!: 11 ขั้นตอน (พร้อมรูปภาพ)

Overkill Model Rocket Launch Pad!: เมื่อไม่นานมานี้ฉันได้เผยแพร่โพสต์เกี่ยวกับคำสั่งสอนเกี่ยวกับ 'Overkill Model Rocket Launch Controller' พร้อมกับวิดีโอ YouTube ฉันทำให้มันเป็นส่วนหนึ่งของโครงการจรวดจำลองขนาดใหญ่ที่ฉันทำทุกอย่างให้เกินความสามารถเพื่อพยายามเรียนรู้
RGB Gaming Mouse Pad: 7 ขั้นตอน (พร้อมรูปภาพ)

แผ่นรองเมาส์สำหรับเล่นเกม RGB: เมื่อเร็ว ๆ นี้ ฉันพบ WS2812 ไฟ LED RGB ที่สามารถระบุตำแหน่งแยกกันได้ ซึ่งหมายความว่า LED ทุกดวงสามารถควบคุมแยกจากกันและตั้งโปรแกรมให้แสดงสีที่ต่างกันแทนแถบ RGB มาตรฐานที่ไฟ LED ทั้งหมดจะสว่างเหมือนกัน เมาส์ RGB
LED DRAWING PAD: 9 ขั้นตอน (พร้อมรูปภาพ)

LED DRAWING PAD: สวัสดีเพื่อนๆ ยินดีต้อนรับกลับสู่ความคิดสร้างสรรค์ที่ฉวัดเฉวียน ที่นี่ฉันสร้างแผ่นคัดลอกรูปวาด LED สำหรับนักเรียนทุกคน สำหรับสิ่งนี้ คุณต้องมีไฟ LED 15 ดวงและแผ่นอะคริลิก คุณต้องติดแผ่นอะครีลิคและวางแผง LED ไว้ด้านใน
Circuito Arduino Controller Pad: 6 ขั้นตอน (พร้อมรูปภาพ)

Circuito Arduino Controller Pad: "วงจร" เป็นแผ่นควบคุม DIY เป็นโครงการเสริมสำหรับโครงการ Robotic Arm ก่อนหน้าของฉัน Controlling Pad คือโครงสร้างทางกลที่ควบคุมด้วยคอมพิวเตอร์ ซึ่งช่วยในการเคลื่อนย้ายและจัดการแขนหุ่นยนต์ใดๆ ขึ้นอยู่กับเซอร์โว moto
El-cheapo (มาก) Basic Active Notebook Cooler Pad: 6 ขั้นตอน (พร้อมรูปภาพ)

El-cheapo (มาก) Basic Active Notebook Cooler Pad: ฉันเพิ่งได้รับแล็ปท็อป dell inspiron 5100 มือสอง ตอนนี้สำหรับผู้ที่ไม่รู้ - นี่คือแล็ปท็อปที่ร้อนขึ้นราวกับว่าไม่มีพรุ่งนี้เนื่องจากข้อบกพร่องในการออกแบบบางอย่าง (ฉันคิดว่าฉันอ่านที่ไหนสักแห่งว่ามีการดำเนินการแบบกลุ่มกับ Dell) ยังไงก็ฟรี
