
สารบัญ:
- ขั้นตอนที่ 1: การเคลื่อนที่ 3 แกน
- ขั้นตอนที่ 2: การออกแบบ 3 มิติ
- ขั้นตอนที่ 3: การออกแบบฐานและปก
- ขั้นตอนที่ 4: การออกแบบ 3 มิติ: ปกฐานด้วย Stepper
- ขั้นตอนที่ 5: การออกแบบ 3 มิติ: การประกอบเซอร์โว - ฐานสำหรับเซอร์โว
- ขั้นตอนที่ 6: การออกแบบ 3 มิติ: วงจร
- ขั้นตอนที่ 7: การออกแบบ 3 มิติ: แผ่นปิด
- ขั้นตอนที่ 8: การออกแบบ 3 มิติ: การประกอบเครื่องกลแบบเต็ม
- ขั้นตอนที่ 9: วงจรควบคุม: บล็อกไดอะแกรม
- ขั้นตอนที่ 10: แผนผังวงจร
- ขั้นตอนที่ 11: การกำหนดค่า Blynk APP
- ขั้นตอนที่ 12: รหัส
- ขั้นตอนที่ 13: แอสเซมบลีที่พิมพ์ 3 มิติพร้อมวงจร
- ขั้นตอนที่ 14: การติดตั้งบนคอมพิวเตอร์
- ขั้นตอนที่ 15: การสาธิตการทำงานของอุปกรณ์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้ถูกสร้างขึ้นเพื่อตอบสนองความต้องการของโครงการของหลักสูตร Make ที่มหาวิทยาลัยเซาท์ฟลอริดา (www.makecourse.com)
บ่อยครั้งที่เราทำงานกับคอมพิวเตอร์ในสำนักงานโดยเข้าสู่ระบบจากที่บ้านจากระยะไกล ปัญหาเกิดขึ้นเมื่อคอมพิวเตอร์ค้างในบางครั้งและจำเป็นต้องเริ่มต้นใหม่ (รีสตาร์ทคอมพิวเตอร์) ในกรณีนี้ คุณต้องก้าวเข้าไปในสำนักงานและเริ่มต้นใหม่ด้วยตัวเอง (การดำเนินการทางกลทำได้ยากทางอิเล็กทรอนิกส์โดยไม่ต้องแก้ไขวงจรไฟฟ้าของคอมพิวเตอร์) โครงการนี้ TirggerX ได้รับแรงบันดาลใจจากเหตุการณ์นี้ เป็นเวลานานแล้วที่ฉันกำลังคิดที่จะสร้างอุปกรณ์ IOT ที่เปิดใช้งาน wifi ซึ่งสามารถดำเนินการทางกายภาพ เช่น เปิดสวิตช์หรือรีสตาร์ทคอมพิวเตอร์จากระยะไกล จนถึงตอนนี้คุณสมบัตินี้ค่อนข้างขาดหายไปกับอุปกรณ์อัจฉริยะทั้งหมดที่มีในตลาด เลยตัดสินใจทำเอง ทีนี้มาพูดถึงสิ่งที่คุณต้องการเพื่อสร้างของคุณเอง-
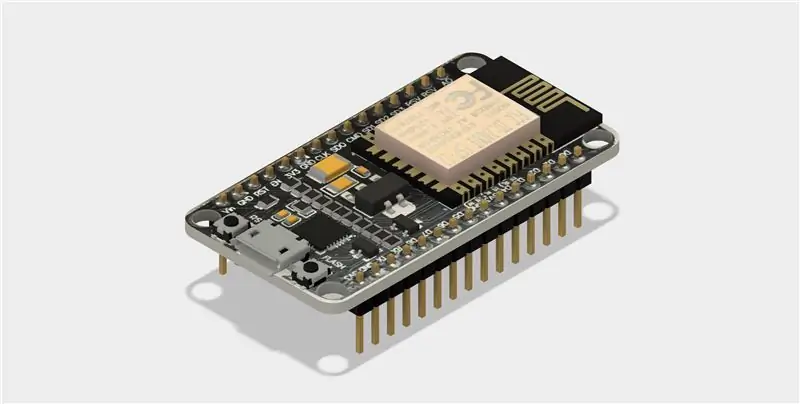
1. NodeMCu อเมซอน
2. SG90 เซอร์โวอเมซอน
3. Stepper พร้อมตัวเลื่อนเชิงเส้น Amazon
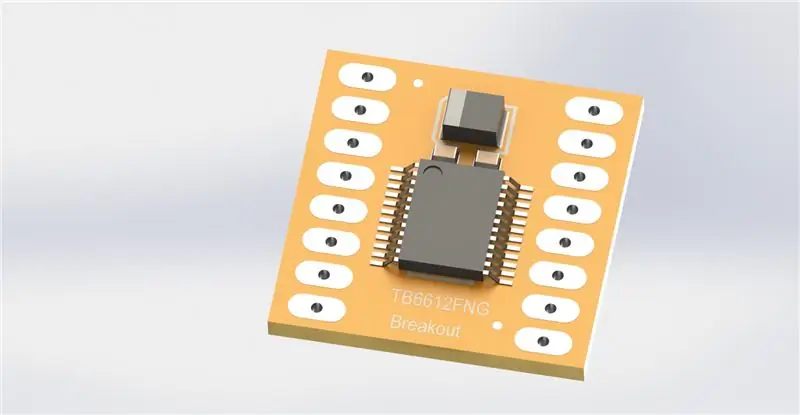
4. ตัวขับมอเตอร์สเต็ปเปอร์ 2 ตัว Amazon
5. สายไมโคร USB อเมซอน
เป้าหมายของโครงการ-
สร้างสวิตช์ทางกายภาพด้วยการเลื่อนในทิศทาง X และ Y และการแตะในทิศทาง Z
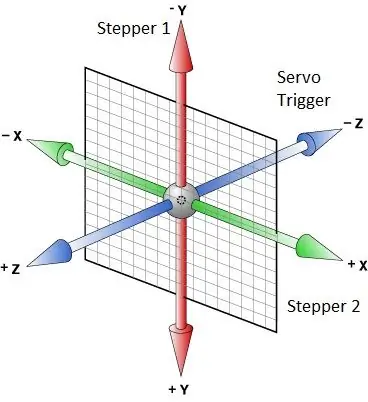
ขั้นตอนที่ 1: การเคลื่อนที่ 3 แกน

สำหรับการทำงานเชิงเส้น (ตำแหน่งเลื่อน x และ y) ของสวิตช์ (ทริกเกอร์) เราจำเป็นต้องมีการเคลื่อนที่แบบสองแกนซึ่งจะดำเนินการโดยสเต็ปเปอร์มอเตอร์สองตัว เหตุการณ์ทริกเกอร์หลักซึ่งอยู่ในทิศทาง z จะถูกขับเคลื่อนโดยเซอร์โว
ขั้นตอนที่ 2: การออกแบบ 3 มิติ

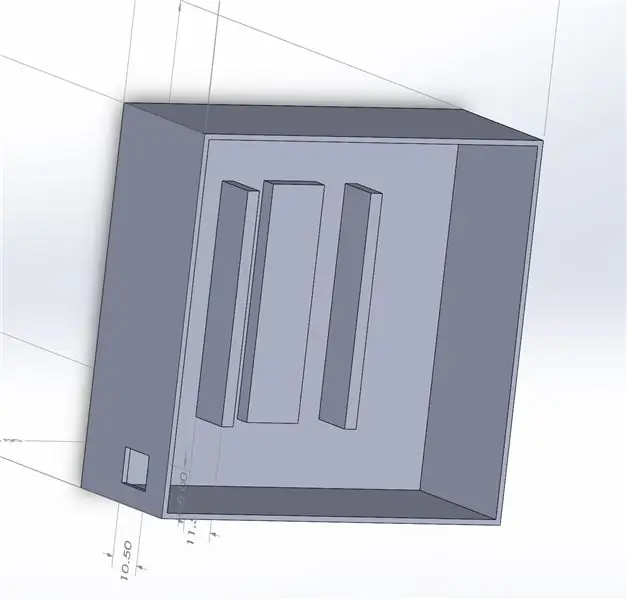
ขั้นตอนที่ 3: การออกแบบฐานและปก

ประการแรก ฝาครอบและฐานสำหรับสเต็ปเปอร์มอเตอร์ได้รับการออกแบบ
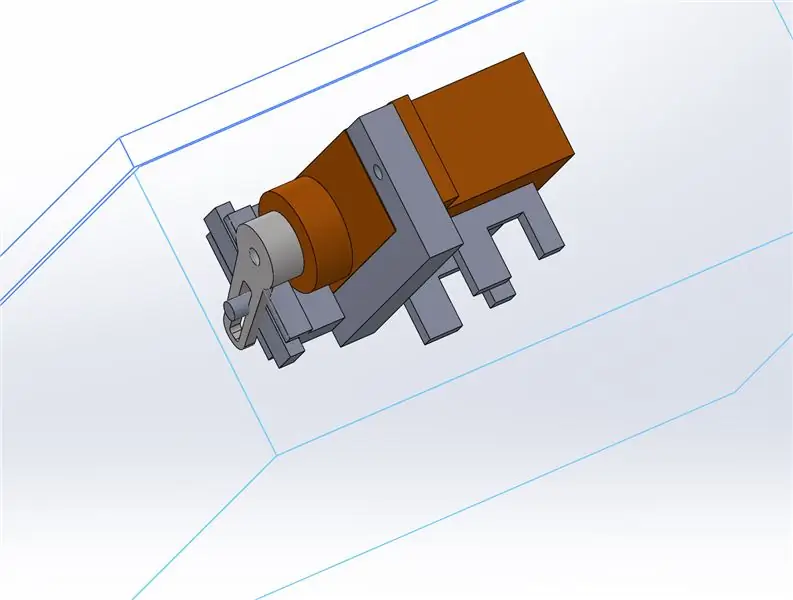
ขั้นตอนที่ 4: การออกแบบ 3 มิติ: ปกฐานด้วย Stepper

สเต็ปเปอร์มอเตอร์ได้รับการออกแบบสำหรับการจำลอง ภาพด้านบนแสดงฝาครอบฐานที่มีการติดตั้งสเต็ปเปอร์มอเตอร์
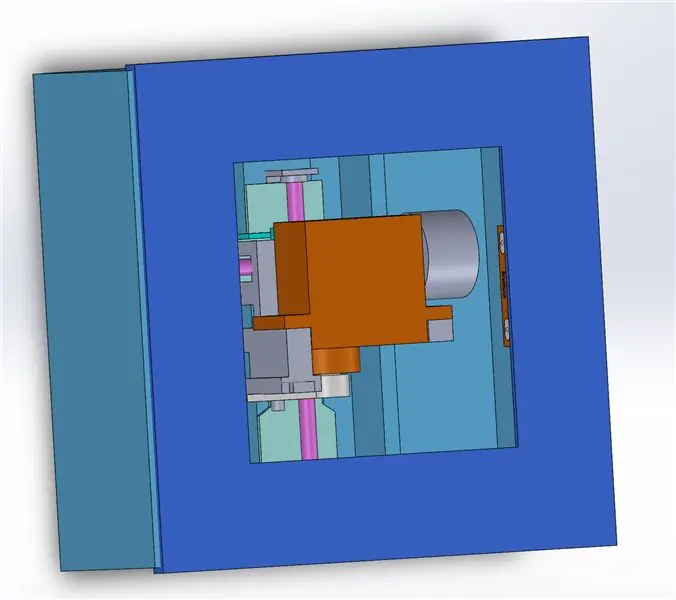
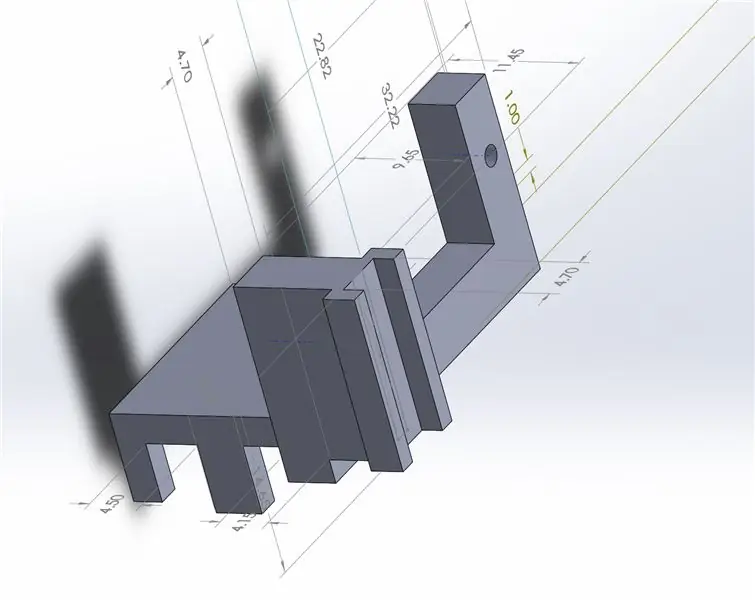
ขั้นตอนที่ 5: การออกแบบ 3 มิติ: การประกอบเซอร์โว - ฐานสำหรับเซอร์โว


ในการติดสเต็ปเปอร์มอเตอร์ สไลด์เชิงเส้นกับเซอร์โวมอเตอร์ ฐานติดตั้งได้รับการออกแบบและติดตั้ง
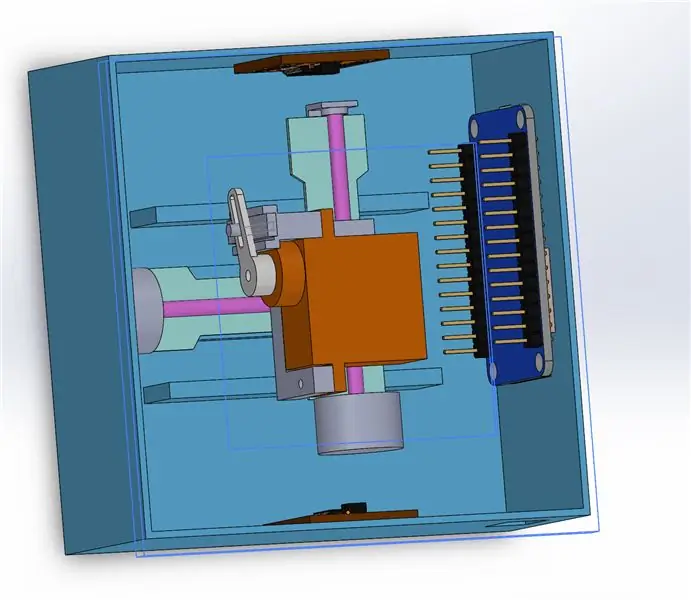
ขั้นตอนที่ 6: การออกแบบ 3 มิติ: วงจร


1. โหนด MCU
2. ตัวขับมอเตอร์
ทั้งสองถูกรวมอยู่ในการจำลองและการออกแบบ
เครดิต: GrabCad
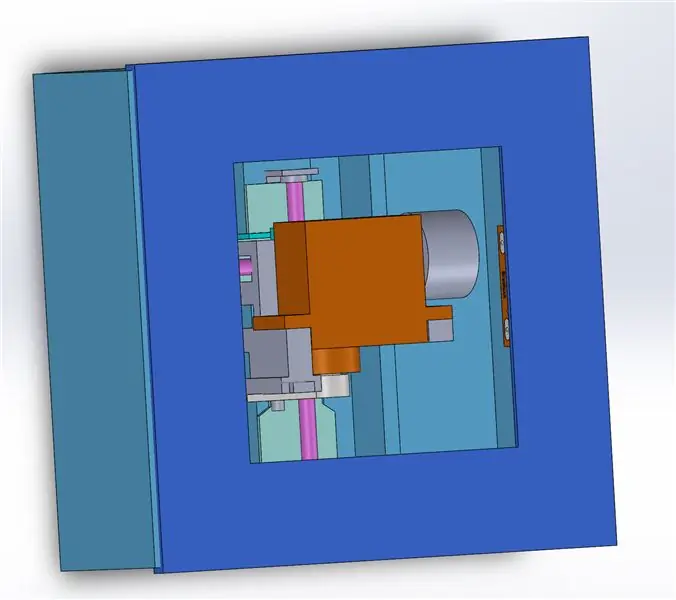
ขั้นตอนที่ 7: การออกแบบ 3 มิติ: แผ่นปิด

แผ่นปิดสำหรับติดกาวเพื่อติดเข้ากับคอมพิวเตอร์ (รวมถึงเพื่อความสวยงาม) ได้รับการออกแบบและติดเข้ากับชุดประกอบทั้งหมด
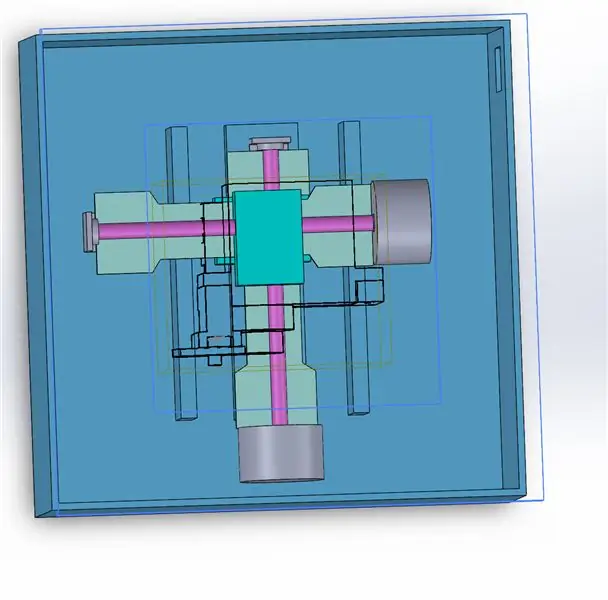
ขั้นตอนที่ 8: การออกแบบ 3 มิติ: การประกอบเครื่องกลแบบเต็ม


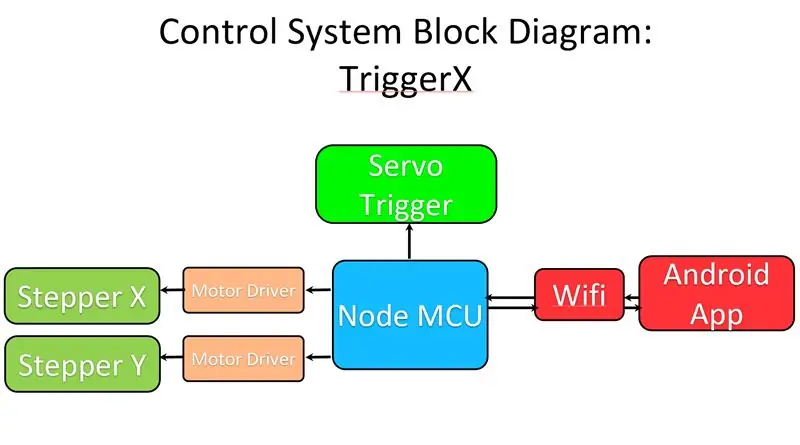
ขั้นตอนที่ 9: วงจรควบคุม: บล็อกไดอะแกรม

อุปกรณ์ TriggerX ถูกควบคุมโดยอินเทอร์เฟซ Android APP ซึ่งสร้างโดย Blynk
แอพจะสื่อสารกับโหนด MCU (ผ่านอินเทอร์เน็ต) ที่ติดตั้งในอุปกรณ์และควบคุมเซอร์โวรวมถึงสเต็ปเปอร์มอเตอร์สองตัวผ่านโมดูลไดรเวอร์สเต็ปเปอร์สองตัว TB6612
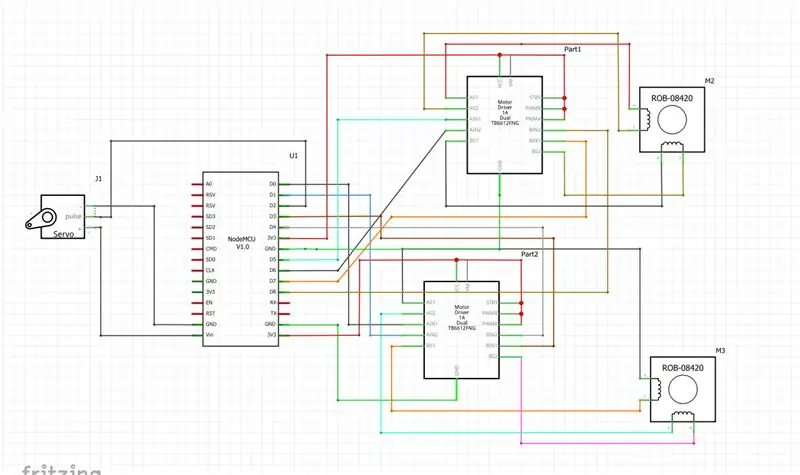
ขั้นตอนที่ 10: แผนผังวงจร


Circuit Schematic ตามที่แสดงในภาพ NodeMcu เชื่อมต่อกับสเต็ปเปอร์มอเตอร์ผ่านไดรเวอร์สเต็ปเปอร์มอเตอร์และเชื่อมต่อกับเซอร์โวมอเตอร์โดยตรง
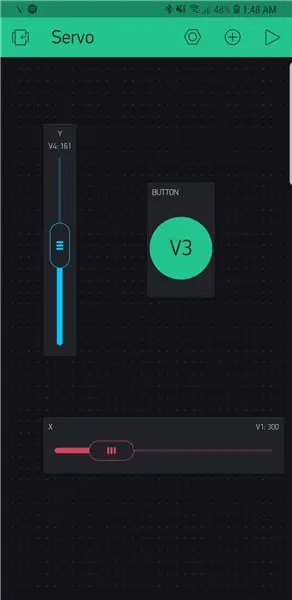
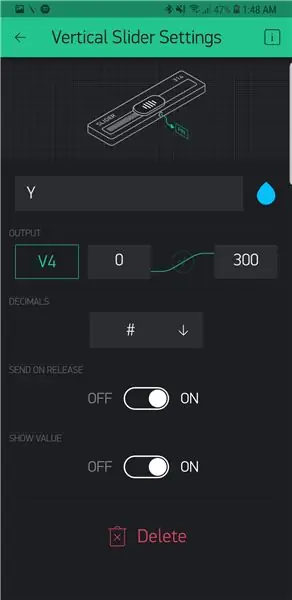
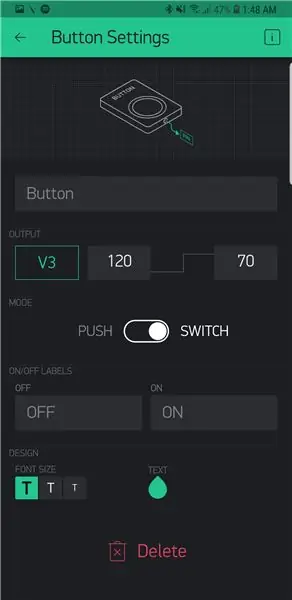
ขั้นตอนที่ 11: การกำหนดค่า Blynk APP



สามารถดาวน์โหลดแอป Blynk ได้จากลิงค์ที่ให้ไว้ที่นี่
รวมแถบเลื่อนสองตัวและปุ่มหนึ่งปุ่มตามการกำหนดค่าที่แสดงในภาพ
ตั้งแต่ 0 ถึง 300 คือจำนวนขั้นของสเต็ป และ 120 ถึง 70 คือสัญญาณควบคุมมุมเซอร์โว
ขั้นตอนที่ 12: รหัส
ขั้นแรก โปรเจ็กต์ใหม่ถูกสร้างขึ้นในแอพและใช้รหัสอนุญาตในโค้ด Arduino IDE
รหัสอธิบายไว้ในไฟล์
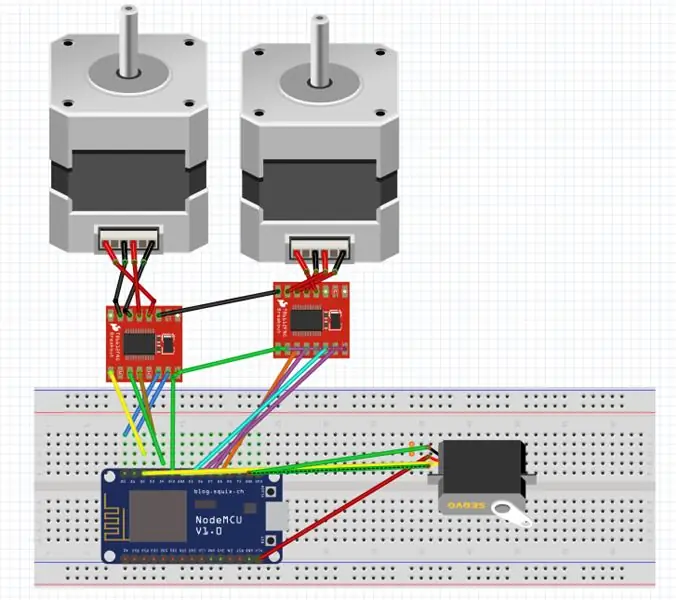
ขั้นตอนที่ 13: แอสเซมบลีที่พิมพ์ 3 มิติพร้อมวงจร

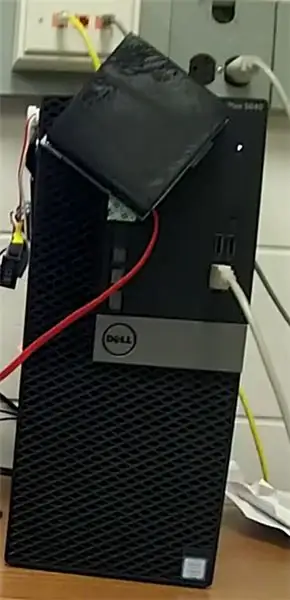
ขั้นตอนที่ 14: การติดตั้งบนคอมพิวเตอร์

อุปกรณ์นี้ติดตั้งบนคอมพิวเตอร์โดยใช้เทปกาวสองหน้า
ขั้นตอนที่ 15: การสาธิตการทำงานของอุปกรณ์

เอกสารฉบับสมบูรณ์และการสาธิตการทำงานของอุปกรณ์มีอยู่ที่นี่
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
