
สารบัญ:
- ขั้นตอนที่ 1: ออกแบบและตั้งค่า
- ขั้นตอนที่ 2: เริ่มการรู้จำเสียง
- ขั้นตอนที่ 3: การสร้างโครงสร้างการตัดสินใจ
- ขั้นตอนที่ 4: ทดสอบการจับคู่
- ขั้นตอนที่ 5: ให้คำติชมด้วยวาจา
- ขั้นตอนที่ 6: ตั้งค่า Canvas Color
- ขั้นตอนที่ 7: จับข้อผิดพลาดไม่พบการจับคู่
- ขั้นตอนที่ 8: การเริ่มต้นการจดจำเสียงด้วยตนเอง
- ขั้นตอนที่ 9: โปรแกรมเต็มรูปแบบมีลักษณะอย่างไร
- ขั้นตอนที่ 10: ขยายและขยาย
- ขั้นตอนที่ 11: เคสและผ้าคลุม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฉันต้องการสร้างชั้นเรียนสำหรับ Maker Group ในพื้นที่ของเรา บางสิ่งที่รับประกันแม้กระทั่งผู้เข้าชมครั้งแรกจะได้รับชัยชนะและรางวัลก้อนใหญ่โดยไม่ต้องยุ่งยาก ไม่ยุ่งยาก และไม่มีเครื่องมือหรือวัสดุพิเศษใดๆ นักเรียนจำเป็นต้องนำบางสิ่งที่ทั้งมีประโยชน์ใช้สอยและสนุกสนานกลับบ้านเพื่อนำไปให้เพื่อนๆ ได้ดู โดยทำในบ่ายวันหนึ่ง - และของนั้นต้องฟรี (และหวังว่าจะนำพวกเขากลับมาอีก หรือสำหรับชั้นเรียนที่เกี่ยวข้อง) ดังนั้นฉันจึงสร้างโครงการนี้ขึ้น
เปลี่ยนโทรศัพท์หรือแท็บเล็ตเครื่องเก่าของคุณให้เป็นบอร์ดแสดงสถานะและแสงไฟที่ควบคุมด้วยเสียง ฟรี!!! ทำง่ายในบ่ายวันหนึ่ง - ไม่ต้องใช้ประสบการณ์ (อาทิตย์ อาทิตย์ อาทิตย์)
ใครก็ตามที่มีอุปกรณ์ Android และเข้าถึงคอมพิวเตอร์สามารถตั้งโปรแกรมแอปพลิเคชันที่ควบคุมด้วยเสียงได้ภายในหนึ่งหรือสองชั่วโมง มันใช้ MIT App Inventor ฟรี ดังนั้นจึงไม่มีค่าใช้จ่าย พวกเขาสามารถปรับแต่งมันได้อย่างง่ายดาย จากนั้นเพิ่มความฉลาดหลักแหลมให้กับฝาครอบหรือเคส และพวกเขาสามารถนำสิ่งเดียวกันกลับมาสู่ชั้นเรียนและขยายและปรับปรุงโครงการต่อไปเป็นเวลาหลายเดือน
โปรเจ็กต์นี้เป็นจุดเริ่มต้นที่ดีสำหรับการเขียนโปรแกรม แต่ยังไม่เพียงพอที่จะสร้างความพึงพอใจได้อย่างแท้จริง โปรเจ็กต์นี้ออกแบบมาเพื่อนำผู้คนกลับมาเรียนในชั้นเรียนถัดไป ความชั่วร้ายฉันรู้ แต่มันนำไปสู่ Arduino ซึ่งนำไปสู่ Raspberry Pi ซึ่งนำไปสู่อุปกรณ์อิเล็กทรอนิกส์และการบัดกรี หากพวกเขาพอใจกับแอพพื้นฐานและไม่ต้องการตั้งโปรแกรมอีกต่อไป พวกเขาก็สามารถสร้างเคสแบบกำหนดเองได้เมื่อพวกเขากลับมาที่ Maker Group สำหรับชั้นเรียนเกี่ยวกับผ้าและการเย็บผ้า กระดาษและการวาดภาพ งานไม้ และกรอบ- การทำหรือแม้แต่การออกแบบและการพิมพ์ 3 มิติ
ข้อกำหนดพื้นฐาน
- โทรศัพท์หรือแท็บเล็ต Android เครื่องเก่า (ปัจจุบัน 2.3 หรือใหม่กว่า)
- อินเทอร์เน็ต
- บัญชีนักประดิษฐ์แอป (ฟรี)
- ควรเป็นคอมพิวเตอร์ที่ติดตั้งเบราว์เซอร์ Chrome
การตระเตรียม
คุณต้องคุ้นเคยกับโปรแกรม App Inventor ของ MIT มีคำแนะนำมากมายเกี่ยวกับเรื่องนี้ (บางส่วนค่อนข้างสูง) แต่สถานที่ที่ดีที่สุดในการเรียนรู้ App Inventor อยู่ที่เว็บไซต์และชุดบทช่วยสอนที่ยอดเยี่ยม คนส่วนใหญ่เรียนรู้แนวคิดพื้นฐานในเวลาไม่กี่นาที เพราะนี่คือร้านค้าเดียวกันที่สร้างสภาพแวดล้อมการเขียนโปรแกรม Scratch และแอปการเขียนโปรแกรม LEGO Mindstorms ดั้งเดิม ถ้าคุณแก่เกินไปที่จะรู้เรื่องเหล่านี้ ให้ขอให้เด็กวัยเรียนในท้องถิ่นช่วยคุณ
หากคุณกำลังสอนในชั้นเรียน คุณน่าจะคุ้นเคยกับส่วนประกอบและคำสั่งส่วนใหญ่ เกือบจะรับประกันว่าบางคนในชั้นเรียนจะขอให้ทำบางอย่างที่แตกต่างจากที่แสดงในบทช่วยสอนนี้ คุณสามารถยึดตามสคริปต์และทำเฉพาะสิ่งที่แสดงไว้ที่นี่เท่านั้น แต่ฉันสังเกตเห็นว่าเราได้รับอัตราการกลับมาของผู้เข้าชมที่สูงขึ้นมาก เมื่อเราสามารถช่วยทุกคนสร้างเวอร์ชันที่ไม่ซ้ำใครด้วยคุณลักษณะ "ขั้นสูง" ที่พวกเขาสามารถแสดงให้เพื่อนเห็นได้
ทำความคุ้นเคยกับพื้นฐาน แล้วกลับมาดูบทแนะนำทีละขั้นตอน
ขั้นตอนที่ 1: ออกแบบและตั้งค่า



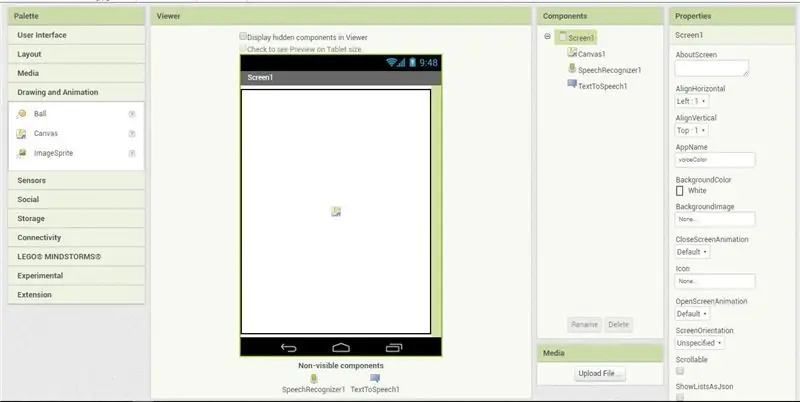
สร้างผ้าใบ
- ในโหมด "นักออกแบบ" ไปที่จานสี "การวาดและแอนิเมชั่น"
- ลาก "ผ้าใบ" ไปที่หน้าจอ
- กำหนดความกว้างและความสูงของผ้าใบเป็น "Fill Parent"
- เราจะสร้างรหัสเพื่อเปลี่ยนสีของผืนผ้าใบในขั้นตอนต่อไป
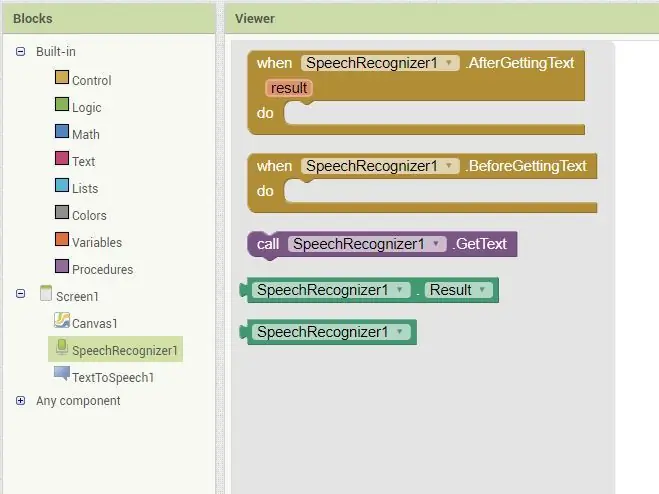
สร้างการจดจำเสียง
- จากจานสี "สื่อ" ให้ลาก "ตัวรู้จำเสียง" ไปที่หน้าจอ
- นี่คือองค์ประกอบที่จะฟังคำสั่งเสียงของเรา
- เราจะกำหนดค่ารายการนี้ในภายหลัง
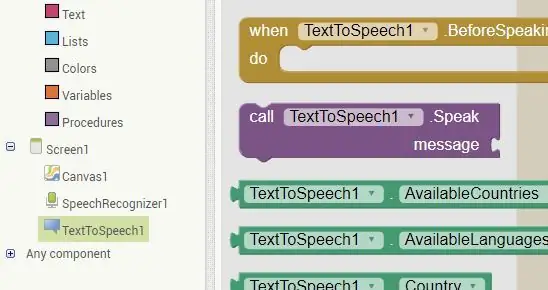
สร้างความสามารถในการพูด
- นอกจากนี้ จากจานสี "สื่อ" ให้ลากวัตถุ "TextToSpeech" ไปที่หน้าจอ
- เราจะใช้องค์ประกอบนี้เพื่อสร้างข้อความแจ้งสำหรับผู้ใช้
- รายการนี้จะได้รับการกำหนดค่าในภายหลังในบทช่วยสอน
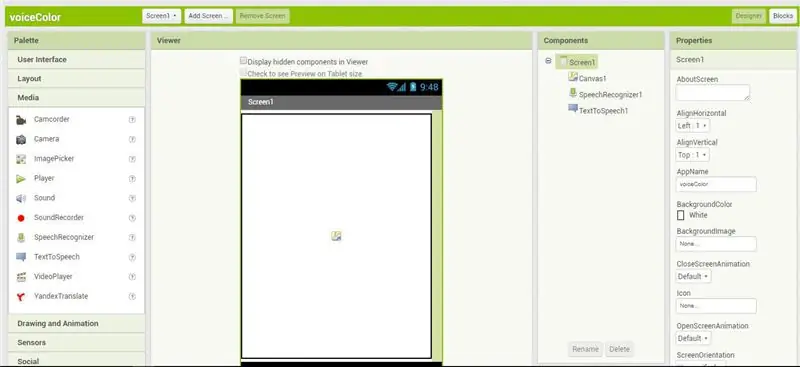
เราเพิ่งติดตั้งส่วนประกอบพื้นฐานสำหรับแอปของเรา ทั้งหมดนี้ทำได้ภายในไม่กี่วินาที ตอนนี้เราไปต่อที่การกำหนดค่าและการเข้ารหัส เพื่อที่เราต้องเปลี่ยนเป็นโหมด "บล็อก" ดูที่มุมขวาบนของหน้าจอแล้วคลิกปุ่มบล็อก หากคุณต้องการกลับเข้าสู่โหมดนักออกแบบ ให้คลิกปุ่มตัวออกแบบ
ขั้นตอนที่ 2: เริ่มการรู้จำเสียง

ข้อควรจำ: เปลี่ยนเป็นโหมด "บล็อก": อย่าลืมเปลี่ยนเป็นโหมดบล็อกโดยคลิกที่ปุ่มที่มุมขวาบนของหน้าจอ จานสีชุดใหม่จะปรากฏขึ้น เราจะใช้จานสีและบล็อกเหล่านี้เพื่อตั้งโปรแกรมแสงแห่งอารมณ์
เราต้องการเริ่มฟังคำสั่งทันทีที่เปิดแอปพลิเคชัน ในการทำเช่นนั้น เราจะ "เรียก" ออบเจ็กต์ SpeechRecognizer เมื่อหน้าจอแรก "เริ่มต้น" AppInventor ได้สร้าง "หน้าจอ" ให้เราโดยอัตโนมัติ ทุกแอปมีหน้าจออย่างน้อยหนึ่งหน้าจอ บางแอปมีหน้าจอหลายหน้าจอ เราต้องการค่าเริ่มต้นเท่านั้น
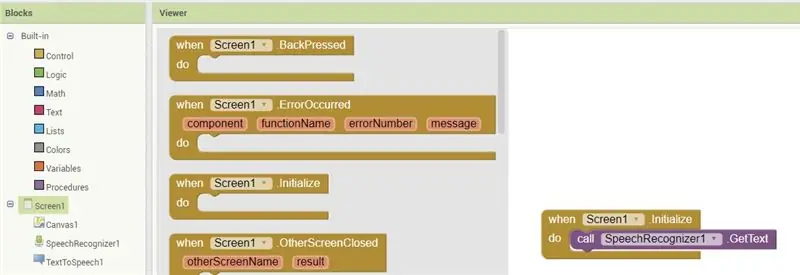
เริ่มต้นหน้าจอ
- คลิกที่วัตถุหน้าจอในเมนูด้านซ้ายมือ
- จากเมนูแบบลอยออก ลากออบเจ็กต์ "When Screen Initialized do" ไปไว้บนพื้นที่งาน
เริ่มโปรแกรมรู้จำเสียง
- คลิกที่วัตถุ "SpeechRecognizer" ในเมนูด้านซ้าย
- ลากอ็อบเจ็กต์ "เรียก SpeechRecognizer getText" มาไว้บนพื้นที่งาน
- เสียบคำสั่งนี้ภายในบล็อกเริ่มต้นของหน้าจอ
ตอนนี้โปรแกรมจะเริ่มฟังคำสั่งเสียงโดยอัตโนมัติ (getText) ทันทีที่หน้าจอแรกโหลดขึ้น (เริ่มต้น) ต่อไป เราจะบอกคอมพิวเตอร์ว่าต้องทำอย่างไรเมื่อได้ยินคำสั่ง
ขั้นตอนที่ 3: การสร้างโครงสร้างการตัดสินใจ



ขณะนี้คอมพิวเตอร์กำลังฟังคำสั่งเสียง ดังนั้นต่อไป เราต้องระบุสิ่งที่ต้องทำหลังจากได้ยินคำบางคำ ในโครงการนี้ เราจะใช้ชื่อสีเป็นส่วนใหญ่ เช่น สีฟ้า สีเขียว และสีเหลือง เมื่อคอมพิวเตอร์ได้ยินคำเหล่านั้น จะเปลี่ยนสีของวัตถุ Canvas
เราทำสิ่งนี้โดยการทดสอบเพื่อดูว่าคำสั่งเสียงตรงกับคำที่เราระบุหรือไม่ หากคำสั่งเสียงตรงกับคำที่กำหนดไว้ล่วงหน้า เราต้องการให้คอมพิวเตอร์ดำเนินการบางอย่าง เช่น เปลี่ยนสีผ้าใบและแสดงความคิดเห็นด้วยวาจา หากไม่พบรายการที่ตรงกัน เราต้องแจ้งผู้ใช้ว่ามีบางอย่างผิดพลาด
เราเริ่มต้นด้วยการสร้างกรอบเปล่าเพื่อเก็บการทดสอบและการดำเนินการทั้งหมด
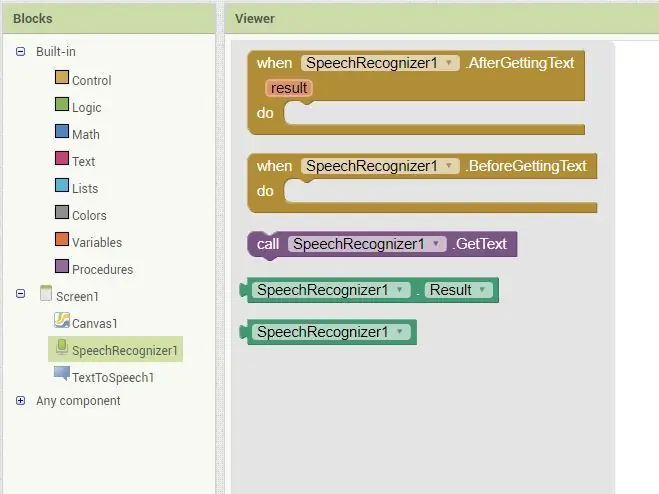
สิ่งที่ต้องทำหลังจากได้รับคำสั่งเสียง
- คลิกที่ SpeechRecognizer ในเมนูด้านซ้าย
- ลากบล็อก "หลังจากได้รับข้อความ" มาที่พื้นที่งาน
- (วางบล็อกลงบนเวทีโดยตรง ไม่ใช่ในบล็อกก่อนหน้า)
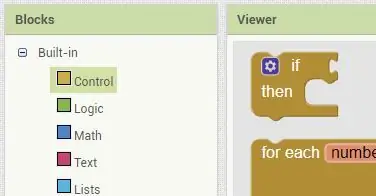
สร้างสล็อตทดสอบ
- คลิกที่ Control ในส่วน Built-In ของเมนูด้านซ้ายมือ
- ลากบล็อกคำสั่ง If-then มาที่พื้นที่งาน
- เสียบบล็อก If-then ภายในบล็อก afterGettingText
- คลิกที่ไอคอนรูปเฟืองสีน้ำเงินบนบล็อก If-then
- จากป๊อปอัปที่ปรากฏขึ้น ให้ลากบล็อกย่อย Else-If หลายบล็อกลงในบล็อกหลัก if-then
- ลากหนึ่งบล็อกย่อยอื่นไปที่ท้ายรายการ
ในขั้นตอนต่อไป เราจะเริ่มเติมช่องว่างเหล่านี้ด้วยการทดสอบและการดำเนินการ ซึ่งเป็นหัวใจของโปรแกรม
ขั้นตอนที่ 4: ทดสอบการจับคู่




แอปพลิเคชันกำลังฟังคำสั่งเสียง และมีกรอบการทำงานสำหรับการทดสอบคำสั่งเสียงเหล่านั้น ตอนนี้ มากำหนดการทดสอบกัน ขั้นแรก เราบอกให้คอมพิวเตอร์ทดสอบว่าวัตถุสองชิ้นเท่ากันหรือไม่ จากนั้นกำหนดวัตถุแรกเป็นคำสั่งเสียง และวัตถุที่สองเป็นข้อความ เราจะสร้างการทดสอบเพียงครั้งเดียวที่นี่ แต่ใช้เทคนิคเดียวกันนี้เพื่อสร้างการทดสอบหกหรือสิบหรือร้อยครั้ง หากการทดสอบแรกเป็นการจับคู่ โปรแกรมจะดำเนินการ ไม่เช่นนั้นจะย้ายไปที่การทดสอบถัดไป เป็นต้น
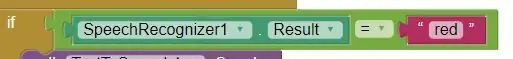
สร้างการทดสอบความเท่าเทียมกัน
- คลิกที่ Logic ในส่วน Built-In ของเมนูด้านซ้าย
- ลากการทดสอบ = (เท่ากับ) ลงบนเวที
ตั้งค่ารายการแรกเป็นผลลัพธ์เสียง
- คลิกที่ SpeechRecognizer ในเมนูด้านซ้าย
- ลากบล็อคผลลัพธ์ไปบนเวที
- เสียบ SpeechRecognizer ผลลัพธ์ลงในช่องด้านซ้ายของบล็อกทดสอบความเท่าเทียมกัน
ตั้งค่ารายการที่สองเป็นบล็อกข้อความ
- คลิกที่ข้อความในส่วนในตัวของเมนูด้านซ้าย
- ลากช่องข้อความพื้นฐานมาที่พื้นที่งาน
- ในช่องข้อความนั้น ให้พิมพ์คำที่คุณต้องการทดสอบ
- เสียบบล็อกข้อความลงในช่องด้านขวาของบล็อกทดสอบความเท่าเทียมกัน
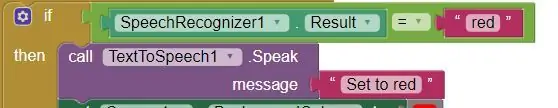
ทำแบบทดสอบให้ถูกที่
- ตอนนี้ เสียบบล็อก Equals-Test ทั้งหมดลงในช่อง IF ของแผนผังการตัดสินใจ
- ในขั้นตอนต่อไป เราจะกำหนดการดำเนินการบางอย่างเมื่อการทดสอบเป็นจริง
ตัวอย่าง: หากผู้ใช้ระบุว่า "สีน้ำเงิน" โปรแกรมจะบันทึกคำนั้นในถัง "ผลลัพธ์" จากนั้นจะทดสอบเพื่อดูว่าคำผลลัพธ์ (สีน้ำเงิน) ตรงกับคำที่คุณพิมพ์ในช่องข้อความหรือไม่ ถ้ามันตรงกัน โปรแกรมจะดำเนินการในส่วน "แล้ว" ของบล็อก (เราจะกำหนดการดำเนินการในขั้นตอนต่อไป) หากคำสั่งเสียงไม่ตรงกับข้อความ โปรแกรมจะไปยังการทดสอบถัดไปจนกว่าจะพบคำที่ตรงกันหรือไปถึงคำสั่ง "other" สุดท้าย "มีบางอย่างผิดปกติ"
หมายเหตุ: คำสั่งเสียงไม่จำเป็นต้องเป็นสี ในโค้ดตัวอย่าง เราใช้คำว่า "มืด" และ "สว่าง" เพื่อเรียกขาวดำ เราใช้คำง่ายๆ เช่น
- แม่/พ่อ/บิลลี่/ซูจี
- มีความสุข/เศร้า/โกรธ/หิว
- นอน/เรียน/ออกอากาศ/ปาร์ตี้
ขั้นตอนที่ 5: ให้คำติชมด้วยวาจา


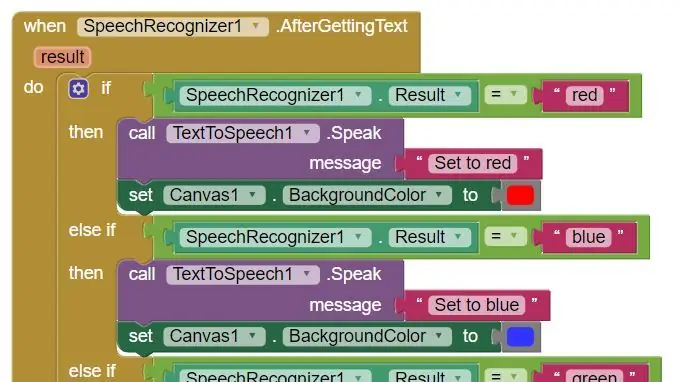
ตอนนี้เราต้องสร้างการกระทำบางอย่างเมื่อคำสั่งเสียงตรงกับการทดสอบ ขั้นแรก เราจะบอกผู้ใช้ว่าโปรแกรมคิดว่าสีใดตรงกับสีใด
พูด บล็อก ทำในสิ่งที่คุณ
- คลิกที่วัตถุ TextTo Speech ในเมนูด้านซ้าย
- ลากบล็อค Speak. Message ไปบนเวที
พิมพ์สิ่งที่คุณต้องการให้พูด
- คลิกที่บล็อกข้อความในส่วนในตัวของเมนูด้านซ้าย
- ลากบล็อคข้อความเปล่าพื้นฐานมาที่พื้นที่งาน
- พิมพ์วลีที่คุณต้องการจะพูด
ประกอบชิ้นส่วน
- เสียบบล็อกข้อความที่เติมลงในบล็อก Speak. Message
- เสียบ Speak. Messageblock ที่ประกอบเข้ากับช่องแล้ว
ตอนนี้เมื่อโปรแกรมตรวจพบการจับคู่กับคำสั่งเสียง โปรแกรมจะพูดวลีที่คุณเพิ่ง
พิมพ์ สร้างสรรค์ถ้าคุณต้องการ:
- ขวา เฟร็ดพูด มันแดง
- บู ฮู ฮู บลู
- สีเขียวจริงเหรอ? นั่นไม่ใช่สีของคุณ
ขั้นตอนที่ 6: ตั้งค่า Canvas Color



ตอนนี้ เราจะเปลี่ยนสีผ้าใบให้ตรงกับคำสั่งที่พูดในที่สุด
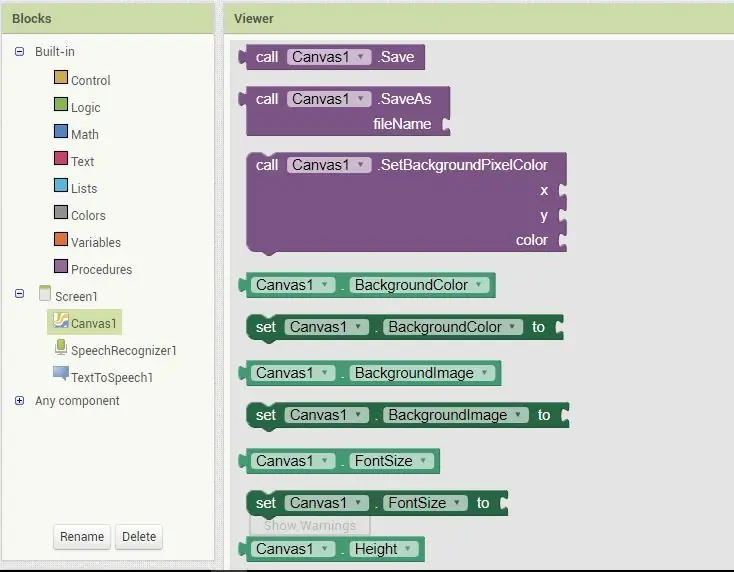
ตั้งค่าสีพื้นหลังผ้าใบ
- คลิกที่วัตถุ Canvas ในเมนูด้านซ้าย
- ลาก SetCanvasBackgroundColorTo บล็อกไปที่พื้นที่งาน
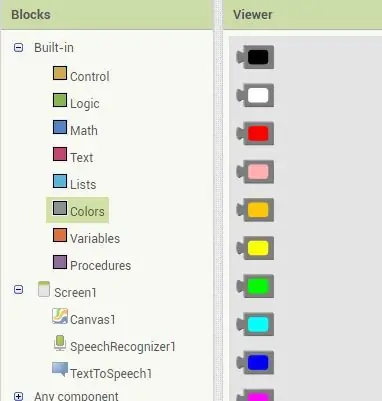
เลือกสวอตช์สี
- คลิกที่วัตถุสีในส่วนในตัวของเมนูด้านซ้าย
- ลากแถบสีลงบนเวที
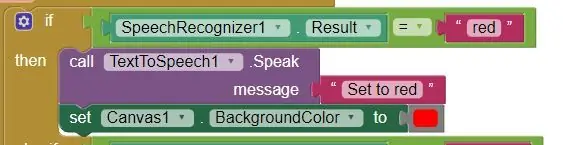
ประกอบชิ้นส่วน
- เสียบแถบสีลงในบล็อก SetBackgroundColor
- เสียบบล็อกที่ประกอบแล้วลงในช่อง Then ของคำสั่ง If-then (ใต้ช่อง speak)
ฟอก ล้าง ทำซ้ำ
นี่อาจเป็นเวลาที่ดีในการทดสอบว่าโปรแกรมทำงานอย่างไร โหลดลงในอุปกรณ์ Android ของคุณและทดสอบก่อนที่จะทำซ้ำคำสั่ง 10 ครั้ง
เมื่อคุณทราบแล้วว่าโค้ดพื้นฐานใช้งานได้ ให้ทำซ้ำการทดสอบและการดำเนินการสำหรับแต่ละสีที่คุณต้องการให้เลือก
คุณเพิ่งสร้างเฟรมเวิร์กพื้นฐานสำหรับโปรแกรม เมื่อโปรแกรมตรวจพบการจับคู่สำหรับคำสั่งเสียง โปรแกรมจะพูดวลีที่กำหนด จากนั้นเปลี่ยนสีของผืนผ้าใบเป็นสีที่ระบุ คุณยังสามารถระบุค่า RGB และอัลฟ่าแต่ละรายการได้ ดังนั้นคุณจึงสามารถสร้างคำสั่ง เช่น น้ำเงินมากกว่าและแดงน้อยกว่า คุณยังสามารถสร้างคำสั่งเพื่อกำหนดสีแบบสุ่ม ให้สีเป็นพัลส์และจางหรือวนไปตามรุ้ง
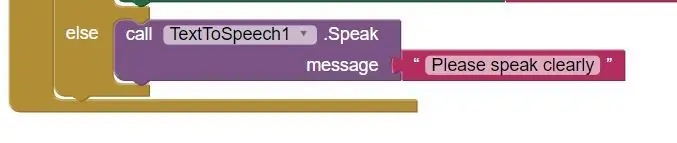
ขั้นตอนที่ 7: จับข้อผิดพลาดไม่พบการจับคู่

แต่ถ้าคำสั่งเสียงไม่พบการจับคู่ - คุณพูดผิดหรือจามแทน? นั่นคือสิ่งที่คำสั่ง Else สุดท้ายมีไว้สำหรับ เมื่อการทดสอบอื่นๆ ล้มเหลว โปรแกรมจะดำเนินการตามคำสั่ง else คุณสร้างคำสั่งนี้เหมือนกับที่คุณทำคำสั่งก่อนหน้านี้ (ยกเว้นว่าไม่จำเป็นต้องทำการทดสอบ)
- เสียบช่องข้อความลงในบล็อก SpeakMessage และเสียบช่องนั้นลงในช่องอื่นสุดท้าย
- บอกผู้ใช้ว่า "อ๊ะ ฉันไม่รู้ว่าคุณกำลังพยายามจะพูดอะไร โปรดลองอีกครั้ง"
คุณเกือบจะเสร็จแล้ว ตอนนี้เหลืออีกเพียงไม่กี่ขั้นตอนเท่านั้น
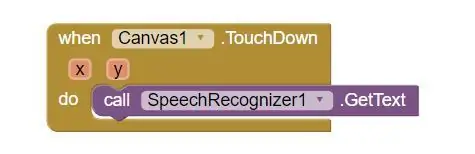
ขั้นตอนที่ 8: การเริ่มต้นการจดจำเสียงด้วยตนเอง

เมื่อทดสอบคำสั่งเสียงและดำเนินการอย่างเหมาะสมแล้ว โปรแกรมจะหยุดฟังคำสั่งเพิ่มเติม มีหลายวิธีในการแก้ปัญหานี้ แต่ส่วนใหญ่จะซับซ้อนสำหรับผู้เริ่มต้น ดังนั้นเราจะยึดติดกับอะไรง่ายๆ - แตะที่หน้าจอเพื่อให้โปรแกรมเริ่มฟังอีกครั้ง
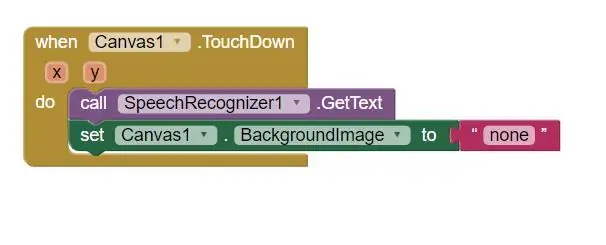
- คลิกวัตถุ Canvas ในเมนูด้านซ้าย
- ลากบล็อก whenCanvasTouchDown ไปไว้บนพื้นที่งาน (เป็นวัตถุแยกต่างหาก ไม่ใช่ภายในบล็อกอื่น)
- คลิกวัตถุ SpeechRecognizer ในเมนูด้านซ้าย
- ลากบล็อก callSpeechRecognizer. GetText มาไว้บนพื้นที่งานแล้วเสียบเข้ากับบล็อก whenCanvasTouchDown
ตอนนี้ เมื่อใดก็ตามที่สัมผัสหน้าจอ โปรแกรมจะเริ่มฟังคำสั่งเสียง
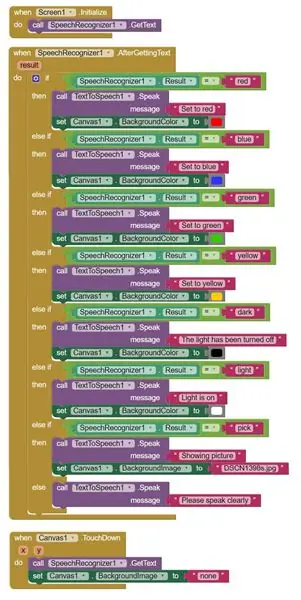
ขั้นตอนที่ 9: โปรแกรมเต็มรูปแบบมีลักษณะอย่างไร

เสร็จแล้ว คุณเพิ่งสร้างแอป Andoid ที่ควบคุมด้วยเสียงซึ่งจะเปลี่ยนโทรศัพท์หรือแท็บเล็ตเครื่องเก่าของคุณให้กลายเป็นแสงแห่งอารมณ์ หากคุณประสบปัญหาในการใช้งาน ให้ดาวน์โหลดรูปภาพเวอร์ชันเต็มในขั้นตอนนี้ รูปภาพนั้นแสดงโปรแกรมทั้งหมดพร้อมส่วนเพิ่มเติมเล็กน้อย
แต่อย่างที่คุณเห็น โปรแกรมทั้งหมดนั้นเรียบง่ายจริงๆ
- การโทรเริ่มต้น
- ชุดของการทดสอบและการกระทำ
- จากนั้นรีสตาร์ท
โปรแกรมนี้เป็นเพียงรอยขีดข่วนพื้นผิวของสิ่งที่คุณสามารถทำได้ด้วย MIT App Inventor มีคำสั่งอีกมากมาย และแม้แต่คำสั่งที่เราใช้ในโปรเจ็กต์นี้ก็ยังมีตัวเลือกที่เรายังไม่ได้สำรวจ ใช้โปรแกรมพื้นฐานนี้และต่อยอดเพื่อสร้าง Mood-light กระดานสถานะหรือแผงแสดงผลของคุณเอง
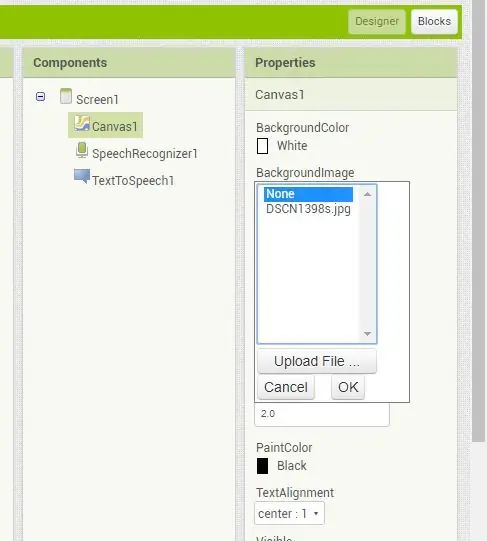
ขั้นตอนที่ 10: ขยายและขยาย




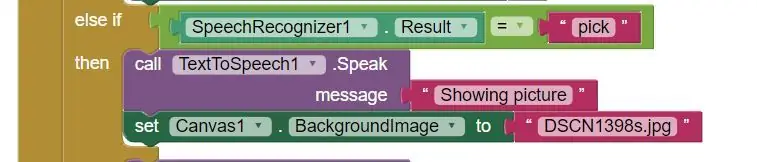
เอาล่ะ มาทำอีกสิ่งหนึ่งกันเถอะ เพื่อความสนุก แทนที่จะเปลี่ยนสีหน้าจอ เรามาโชว์รูปถ่ายกันดีกว่า คุณยังสามารถแสดงวิดีโอ หน้าเว็บ หรือข้อความ เล่นไปรอบ ๆ และสนุก
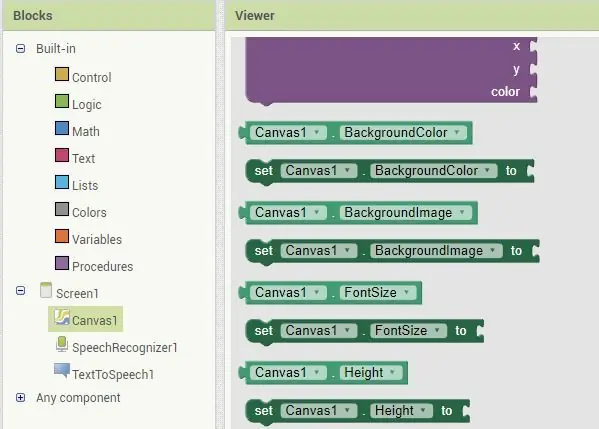
- เปลี่ยนกลับไปที่โหมดนักออกแบบโดยคลิกปุ่มที่มุมบนขวาของหน้าจอ
- คลิกผ้าใบในเมนูด้านซ้ายมือ
- คลิกผ้าใบในเมนูส่วนประกอบด้วย (แผงที่สองจากขวา)
- การดำเนินการนี้จะแสดงแผงคุณสมบัติสำหรับ Canvas
- ในแผงคุณสมบัติ (ขวาสุด) ให้คลิกที่ภาพพื้นหลัง
- โหลดรูปภาพโดยใช้กล่องโต้ตอบป๊อปอัป
- สลับกลับไปที่โหมดบล็อก
- เพิ่มคำสั่ง if-then พิเศษ
- เพิ่มการทดสอบสำหรับคำสั่งรูปภาพ
- เพิ่ม setBackgroundImageTo บล็อกไปยังโครงสร้างการตัดสินใจ - ใช้ชื่อของ photo
- เพิ่ม setBackgroundImageTo บล็อกทัชดาวน์เริ่มต้นใหม่ - ตั้งชื่อเป็น "ไม่มี"
และตอนนี้คุณสามารถโหลดรูปภาพและเปลี่ยนสีได้ คุณอาจต้องการเล่นกับขนาดภาพ หรือลองโหลดในวัตถุวิดีโอ คุณสามารถวาดรูปร่างบนผืนผ้าใบหรือสร้างภาพเคลื่อนไหวได้ คุณสามารถแสดงตัวเลข คำ กราฟ หรือสร้างผืนผ้าใบหลายผืนสำหรับหลายรายการ
คุณยังสามารถสร้างโปรแกรมเพื่อเข้าถึงเซ็นเซอร์ในตัวของโทรศัพท์ได้ คุณสามารถเชื่อมต่อกับแอปพลิเคชันอื่นๆ บนโทรศัพท์ของคุณ เชื่อมต่อกับเว็บและดึงข้อมูลจากที่นั่น และเชื่อมต่อกับอุปกรณ์อื่นๆ โดยใช้ Bluetooth หรือ WiFi
หรือใช้ IFTT ที่มีประโยชน์อย่างเหลือเชื่อเพื่อให้ Alexa หรือผู้ช่วยอื่นๆ ตั้งค่าบอร์ดอารมณ์ของคุณ หรือควบคุมอุปกรณ์เก่าทั้งหมดของคุณ..
คุณเพิ่งเริ่มต้นกับ MIT App Inventor แต่คุณสามารถดูว่ามันใช้งานง่ายและมีประสิทธิภาพเพียงใด ไปสำรวจและสร้างบอร์ดแสดงผลของคุณเอง
ขั้นตอนที่ 11: เคสและผ้าคลุม



สนุกมากเลยกับการตั้งโปรแกรมแอปพลิเคชันที่สั่งงานด้วยเสียง แต่ก็ยังดูเหมือนโทรศัพท์หรือแท็บเล็ตเครื่องเดิม - น่าเบื่อ ทำไมไม่เพิ่มฝาครอบหรือเคสลงในอุปกรณ์เพื่อให้ดูเหมือนทำเองจริงๆ มีเพียงไม่กี่ข้อที่ต้องคำนึงถึง:
หากคุณปิดหน้าจอ วัสดุจะต้อง:
- มีรูเพียงพอที่จะให้นิ้วของคุณสัมผัสหน้าจอได้
- หรือเป็นสื่อกระแสไฟฟ้ามากพอที่จะถ่ายทอดการสัมผัสของคุณไปยังพื้นผิวแท็บเล็ต
ตัวเลือกที่ดีคือผ้าตาข่ายหรือลูกไม้ พวกเขาทั้งคู่เปลี่ยนรูปลักษณ์ของโทรศัพท์ แต่อนุญาตให้ผิวของคุณสัมผัสกับหน้าจอ กระดาษบางและพลาสติกประเภท Mylar ยอมให้มีกระแสไฟฟ้าเพียงพอที่จะลงทะเบียนเป็นการสัมผัส
- หากคุณใส่โครงไว้รอบๆ ต้องแน่ใจว่ามีที่ว่างเพียงพอสำหรับสายไฟ
- ตรวจสอบให้แน่ใจว่าได้ติดตั้งอุปกรณ์อย่างแน่นหนา หากคุณวางอุปกรณ์ไว้บนผนัง อาจเก่าและล้าสมัย แต่ก็ยังใช้งานได้ - ดังนั้นอย่าทำลายตอนนี้เมื่อคุณรู้วิธีตั้งโปรแกรมแล้ว
แต่นี่เป็นวิชาที่แตกต่างไปจากเดิมอย่างสิ้นเชิง คุ้มค่าและสมบูรณ์และสามารถสอนได้ด้วยตัวเอง และนั่นเป็นวิธีที่ดีในการดึงดูดผู้เยี่ยมชมใหม่กลับเข้ามาในพื้นที่ผู้สร้างของคุณ ดังนั้นอย่าลืมบอกพวกเขาทั้งหมดว่า "กลับมาสำหรับส่วนที่สองของชั้นเรียน"
มีความสุขสร้างและดีต่อกัน.
แนะนำ:
Super Probe ของ Carlson: 11 ขั้นตอน (พร้อมรูปภาพ)

Carlson's Super Probe: สวัสดีทุกคน เมื่อเร็ว ๆ นี้ฉันได้สร้าง "Carlson Super Probe" และฉันต้องการแบ่งปันวิธีการทำสิ่งนี้กับคุณ ก่อนอื่น ฟังวิดีโอของ Paul คุณจะเห็นว่าทำไมคุณควรสร้างโพรบนี้ ความละเอียดอ่อนนั้นเป็นอย่างไร นอกจากนี้ ถ้าคุณชอบเครื่องใช้ไฟฟ้า คุณต้อง
แก้ไขปัญหาพอร์ตอนุกรม/ไดรเวอร์ USB ของ Mac Lilypad: 10 ขั้นตอน (พร้อมรูปภาพ)

การแก้ไขปัญหาพอร์ตอนุกรม/ไดรเวอร์ USB ของ Mac Lilypad: ในปี 2559 Mac ของคุณมีอายุน้อยกว่า 2 ปีหรือไม่ คุณเพิ่งอัปเกรดเป็นระบบปฏิบัติการใหม่ล่าสุด (โยเซมิตีหรืออะไรใหม่กว่า) หรือไม่ Lilypad USB/MP3 ของคุณใช้งานไม่ได้อีกต่อไปหรือไม่ ของฉัน บทช่วยสอนจะแสดงให้คุณเห็นว่าฉันแก้ไข Lilypad USB อย่างไร ข้อผิดพลาดที่ฉันพบมีความเกี่ยวข้อง
ภาพเคลื่อนไหว Mood Light & Night Light: 6 ขั้นตอน (พร้อมรูปภาพ)

Animated Mood Light & Night Light: มีความหลงใหลในแสง ฉันจึงตัดสินใจเลือก PCB แบบแยกส่วนขนาดเล็กที่สามารถใช้สร้างการแสดงแสง RGB ได้ทุกขนาด เมื่อทำ PCB แบบแยกส่วน ฉันสะดุดกับความคิดที่จะจัดเรียงพวกมันเป็น
Robot Raptor ที่ควบคุมด้วยเสียง: 5 ขั้นตอน

Robot Raptor ที่ควบคุมด้วยเสียง: คำแนะนำนี้แสดงวิธีใช้ Google Assistant IFTTT การจดจำเสียงที่มีอยู่ในโทรศัพท์มือถือและแท็บเล็ตเพื่อส่งข้อมูลการควบคุมไปยังช่อง AdafruitIO การควบคุมนี้จะถูกดึงข้อมูลผ่าน WiFi โดยโมดูล ESP12F ที่ใช้ Arduino และใน
ไฟ LED RGB ที่ควบคุมด้วยเสียง: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED RGB ที่ควบคุมด้วยเสียง: สวัสดีทุกคน1วันนี้ผมจะแสดงให้คุณเห็นถึงวิธีสร้างไฟ LED RGB ที่ควบคุมด้วยเสียงโดยใช้ Arduino/Ebot8 ดังนั้นโดยไม่ต้องมีกำหนดชำระเพิ่มเติม ไปที่ขั้นตอนที่ 1 และขอให้โชคดีในการสร้างมัน
