
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.
เป็นส่วนหนึ่งของการสำเร็จการศึกษาระดับปริญญาโทของฉันที่กรม การออกแบบอุตสาหกรรมที่มหาวิทยาลัย Eindhoven ฉันได้สร้างอุปกรณ์วาดภาพแบบสัมผัสที่สามารถใช้นำทางรถยนต์กึ่งอัตโนมัติผ่านการจราจรได้ อินเทอร์เฟซเรียกว่า scribble และให้ผู้ใช้สัมผัสประสบการณ์การติดตั้งแบบสัมผัสในพื้นที่ 2D ผ่านแรงและตำแหน่งที่แปรผัน แม้ว่าแนวคิดจะไม่ใช่สิ่งที่สอนได้ แต่คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ Scribble ได้ที่นี่:
Scribble ใช้การกำหนดค่าการเชื่อมโยง 5 บาร์ ซึ่งช่วยให้สามารถย้ายองศาอิสระด้านข้าง (DoF) ได้สองระดับ การตั้งค่านี้ค่อนข้างเป็นที่นิยมในหมู่ผู้ทำต้นแบบในการสร้างหุ่นยนต์วาดภาพ ต่อไปนี้คือตัวอย่าง:
www.projehocam.com/arduino-saati-yazan-kol-…
blogs.sap.com/2015/09/17/plot-clock-weathe…
www.heise.de/make/meldung/Sanduhr-2-0-als-Bausatz-im-heise-shop-erhaeltlich-3744205.html
กลไกของหุ่นยนต์เหล่านี้สร้างได้ง่าย พวกเขาต้องการเพียงข้อต่อพื้นฐานและมีตัวกระตุ้นสองตัวที่สามารถสร้างการเคลื่อนที่ของของไหลได้ค่อนข้างมาก โครงสร้างนี้เหมาะสำหรับนักออกแบบที่สนใจในการทำโครงสร้างที่เคลื่อนไหว อย่างไรก็ตาม ฉันไม่ได้เป็นวิศวกรเครื่องกล ฉันพบว่าจลนศาสตร์ค่อนข้างยากที่จะแปลเป็นโค้ด ดังนั้นฉันจะให้รหัส Arduino พื้นฐานที่คำนวณจลนศาสตร์ไปข้างหน้าและผกผันเพื่อให้คุณสามารถใช้สิ่งนี้ในการออกแบบในอนาคตของคุณได้อย่างง่ายดาย!;-)
กรุณาดาวน์โหลดรหัสด้านล่าง!
* แก้ไข: สำหรับโครงการที่คล้ายกัน ดูที่ https://haply.co *
ขั้นตอนที่ 1: การสร้างโครงสร้าง

คุณควรออกแบบโครงสร้าง 5-linkage ก่อน ทั้งนี้ขึ้นอยู่กับวัตถุประสงค์ที่คุณมีอยู่ ลองนึกถึงการวัด แอคทูเอเตอร์ที่คุณต้องการใช้ และวิธีติดข้อต่อเพื่อการเคลื่อนไหวที่ราบรื่น
สำหรับต้นแบบของฉัน ฉันเรียกใช้โค้ดของฉันบน Arduino DUE ที่ควบคุมผ่านซีเรียลโดยโปรแกรมบน Mac ของฉันที่สร้างใน Open Frameworks โปรแกรมใช้การเชื่อมต่อ UDP เพื่อสื่อสารกับเครื่องจำลองการขับขี่แบบ Unity 3D
ต้นแบบ Scribble ใช้ตลับลูกปืนขนาด 5 มม. และทำจากอะคริลิกที่ตัดด้วยเลเซอร์ขนาด 5 มม. แอคทูเอเตอร์คือ Haptic Engine ของ Frank van Valeknhoef ที่อนุญาตให้สั่งงาน อ่านตำแหน่ง และส่งสัญญาณออกแรงแปรผัน สิ่งนี้ทำให้พวกเขาเหมาะสำหรับคุณสมบัติสัมผัสที่ต้องการของ Scribble สามารถดูข้อมูลเพิ่มเติมเกี่ยวกับแอคทูเอเตอร์ของเขาได้ที่นี่:
ขั้นตอนที่ 2: รู้ค่าฮาร์ดแวร์ของคุณ

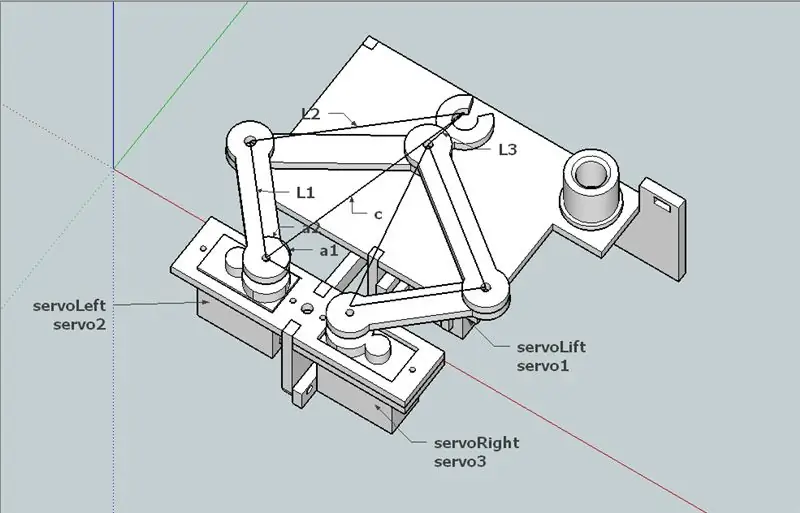
จลนศาสตร์ไปข้างหน้าขึ้นอยู่กับสถานีตรวจอากาศนาฬิกาแปลงโดย SAP:
ตามที่แสดงในการกำหนดค่าของพวกเขาถูกขยายเพื่อให้แขนจับเครื่องหมายเพื่อวาด สิ่งนี้ถูกลบออกเนื่องจากไม่มีจุดประสงค์สำหรับต้นแบบการเขียนลวก ๆ ตรวจสอบรหัสของพวกเขาหากคุณต้องการเพิ่มส่วนประกอบนี้อีกครั้ง ชื่อในภาพยังคงเหมือนเดิมในการกำหนดค่าของฉัน
อัลกอริทึมจำเป็นต้องทราบคุณสมบัติของฮาร์ดแวร์ของคุณ ทั้งนี้ขึ้นอยู่กับฮาร์ดแวร์ของคุณ:
int leftActuator, rightActuator; //มุมที่จะเขียนถึงแอคทูเอเตอร์ในองศา เปลี่ยนเป็นลอยถ้าคุณต้องการความแม่นยำมากขึ้น
int posX, posY; //พิกัดตำแหน่งของตัวชี้
ตั้งค่าความละเอียดของค่าอินพุตของคุณ
int posStepsX = 2000;
int posStepsY = 1,000;
ขนาดการตั้งค่าของคุณ ค่าเป็นมม. (ดูรูป SAP)
#define L1 73 // ความยาวแขนมอเตอร์ ดูรูป SAP (ซ้ายและขวาเหมือนกัน)
#define L2 95 // แขนขยายความยาว ดูรูป SAP (ซ้ายและขวาเหมือนกัน)
#define rangeX 250 // ช่วงสูงสุดในทิศทาง X สำหรับจุดที่จะเคลื่อนที่ (จากซ้ายไปขวา, 0 - maxVal)
#define rangeY 165 // ช่วงสูงสุดในทิศทาง Y สำหรับจุดที่จะเคลื่อนที่ (จาก 0 ถึงสูงสุดในขณะที่อยู่ตรงกลาง)
#define originL 90 // ระยะออฟเซ็ตจากค่าต่ำสุด X ส่วนใหญ่ไปยังตำแหน่งศูนย์กลางของแอคชูเอเตอร์
#define originR 145 // ระยะออฟเซ็ตจากค่า minumim X ส่วนใหญ่ไปยังตำแหน่งศูนย์กลางของแอคชูเอเตอร์ ระยะห่างระหว่างมอเตอร์ทั้งสองในกรณีนี้
ขั้นตอนที่ 3: ส่งต่อจลนศาสตร์

ดังที่กล่าวไว้ในขั้นตอนก่อนหน้านี้ จลนศาสตร์การส่งต่อจะขึ้นอยู่กับอัลกอริทึมของ SAP
โมฆะปรับปรุงค่ามุมที่ต้องการของแอคชูเอเตอร์ด้านซ้ายและขวาซึ่งกำหนดไว้ก่อนหน้านี้ ตามค่า X และ Y ที่เสียบอยู่ ระบบจะคำนวณมุมฉากเพื่อให้ตัวชี้ไปยังตำแหน่งนี้
เป็นโมฆะ set_XY(double Tx, double Ty) // ป้อนค่า X และ Y ของคุณ { // vals บางตัวที่เราต้องการแต่ไม่ต้องการบันทึกสำหรับ long double dx, dy, c, a1, a2, Hx, Hy; // map inpit resolution กับช่วงของการกำหนดค่าของคุณในโลกแห่งความจริง int realX = map(Tx, 0, posStepsX, 0, rangeX); //swap ถ้า mapping ถ้า int int realY = map (Ty, posStepsX, 0, 0, rangeY); // สลับหากจับคู่หากผกผัน // มุมคำนวณสำหรับแอคชูเอเตอร์ด้านซ้าย // คาร์ทีเซียน dx/dy dx = realX - originL; //รวมออฟเซ็ต dy = realY; // ความยาวขั้ว (c) และมุม (a1) c = sqrt(dx * dx + dy * dy); a1 = atan2(dy, dx); a2 = return_angle(L1, L2, c); leftActuator = floor(((M_PI - (a2 + a1)) * 4068) / 71); //มุมสุดท้ายและแปลงจาก rad เป็นองศา // มุมคำนวณสำหรับแอคชูเอเตอร์ขวา dx = realX - originR; //รวมออฟเซ็ต dy = realY; c = sqrt(dx * dx + dy * dy); a1 = atan2(dy, dx); a2 = return_angle(L1, L2, c); rightActuator = floor(((a1 - a2) * 4068) / 71); // มุมสุดท้ายและแปลงจาก rad เป็น deg }
โมฆะเพิ่มเติมสำหรับการคำนวณมุม:
double return_angle (double a, double b, double c) { // กฎโคไซน์สำหรับมุมระหว่าง c และ acos ที่ส่งคืน ((a * a + c * c - b * b) / (2 * a * c)); }
ขั้นตอนที่ 4: จลนศาสตร์ผกผัน

จลนศาสตร์ผกผันทำงานในทางตรงกันข้าม คุณเสียบการหมุนของแอคทูเอเตอร์ของคุณเป็นองศา และโมฆะจะอัปเดตตำแหน่งที่กำหนดไว้ก่อนหน้านี้
โปรดทราบว่าคุณจะต้องใช้ตัวกระตุ้นหรือเซ็นเซอร์แยกต่างหากที่สามารถอ่านมุมของแขนได้ ในกรณีของฉัน ฉันใช้แอคทูเอเตอร์ที่สามารถอ่านและเขียนตำแหน่งพร้อมกันได้ อย่าลังเลที่จะทดลองกับสิ่งนี้และลองเพิ่มการสอบเทียบบางประเภท เพื่อให้คุณแน่ใจว่ามุมของคุณอ่านถูกต้อง
แนะนำ:
Mini Drawing Bot - แอพ Android แบบสด - Trignomentry: 18 ขั้นตอน (พร้อมรูปภาพ)

Mini Drawing Bot - แอพ Android แบบสด - Trignomentry: ขอบคุณพระเจ้าและพวกคุณทุกคนที่ทำให้โปรเจ็กต์ของฉัน Baby-MIT-Cheetah-Robot ชนะรางวัลที่หนึ่งใน Contest Make it Move ฉันมีความสุขมากเพราะเพื่อนจำนวนมากถามคำถามมากมายในการสนทนาและในข้อความ คำถามสำคัญประการหนึ่งก็คือว่า
ถังขยะ BT Line Drawing Bot - My Bot: 13 ขั้นตอน (พร้อมรูปภาพ)

Trash Built BT Line Drawing Bot - My Bot: Hai เพื่อน ๆ หลังจากห่างหายไปนานประมาณ 6 เดือน ฉันมากับโปรเจ็กต์ใหม่ จนกว่าจะเสร็จสิ้น Cute Drawing Buddy V1 หุ่นยนต์ SCARA - Arduino ฉันวางแผนสำหรับบอทวาดรูปอีกตัวหนึ่ง เป้าหมายหลักคือการครอบคลุมพื้นที่ขนาดใหญ่สำหรับการวาดภาพ แขนหุ่นยนต์คงที่ดังนั้นค
Drawing Robot สำหรับ Arduino: 18 ขั้นตอน (พร้อมรูปภาพ)

Drawing Robot for Arduino: หมายเหตุ: ฉันมีหุ่นยนต์รุ่นใหม่ที่ใช้แผงวงจรพิมพ์ ง่ายต่อการสร้าง และมีการตรวจจับสิ่งกีดขวาง IR! ลองดูที่ http://bit.ly/OSTurtleI ออกแบบโครงการนี้สำหรับเวิร์กช็อป 10 ชั่วโมงสำหรับ ChickTech.org ซึ่งมีเป้าหมายที่จะ
LED DRAWING PAD: 9 ขั้นตอน (พร้อมรูปภาพ)

LED DRAWING PAD: สวัสดีเพื่อนๆ ยินดีต้อนรับกลับสู่ความคิดสร้างสรรค์ที่ฉวัดเฉวียน ที่นี่ฉันสร้างแผ่นคัดลอกรูปวาด LED สำหรับนักเรียนทุกคน สำหรับสิ่งนี้ คุณต้องมีไฟ LED 15 ดวงและแผ่นอะคริลิก คุณต้องติดแผ่นอะครีลิคและวางแผง LED ไว้ด้านใน
Arduino CNC Drawing Machine (หรือถนนสู่ความสำเร็จ): 10 ขั้นตอน (พร้อมรูปภาพ)

Arduino CNC Drawing Machine (หรือถนนสู่ความสำเร็จ): โปรเจ็กต์นี้อิงตามรายการที่หาง่ายเป็นส่วนใหญ่ แนวคิดคือการนำดิสก์ยูนิตคอมพิวเตอร์ที่ไม่ได้ใช้สองยูนิตมารวมกันเพื่อสร้างเครื่องวาดแบบอัตโนมัติซึ่งคล้ายกับเครื่อง CNC ชิ้นส่วนที่ใช้ออกจากไดรฟ์ ได้แก่ โม
