
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.





ฉันต้องการนาฬิกาตั้งโต๊ะแบบเก่าที่ดูเหมือนบางอย่างจากภาพยนตร์ในยุค 90 มาโดยตลอด โดยมีฟังก์ชันที่ค่อนข้างเรียบง่าย เช่น นาฬิกาแบบเรียลไทม์ วันที่ เปลี่ยนแสงพื้นหลัง เสียงบี๊บ และตัวเลือกการปลุก ดังนั้นฉันจึงมีแนวคิดที่จะสร้าง: อุปกรณ์ดิจิทัลที่ใช้ไมโครคอนโทรลเลอร์พร้อมคุณสมบัติทั้งหมดที่ฉันได้กล่าวถึงข้างต้น และใช้พลังงานจาก USB ไม่ว่าจะเป็นพีซีหรือที่ชาร์จ USB แบบพกพา เนื่องจากฉันต้องการทำให้สามารถตั้งโปรแกรมได้ด้วยเมนูและการปรับการตั้งค่า การจัดวาง MCU จึงหลีกเลี่ยงไม่ได้ในโครงการนี้ ATMEGA328P IC (ที่บอร์ด Arduino Uno ทุกตัวประกอบด้วย) ได้รับเลือกให้เป็น "สมอง" ของวงจร การรวมชิ้นส่วนอิเล็กทรอนิกส์บางส่วนเป็น RGB LED ชิปบอกเวลาการชาร์จแบบหยดและปุ่มกด ทำให้เกิดโครงการทั้งหมด - นาฬิกาตั้งโต๊ะจอแสดงผล LED ขนาดเล็กที่ตั้งโปรแกรมได้
ดังนั้น หลังจากที่เราครอบคลุมถึงเอนทิตีของโปรเจ็กต์แล้ว มาสร้างมันกันเถอะ
ขั้นตอนที่ 1: ไอเดีย

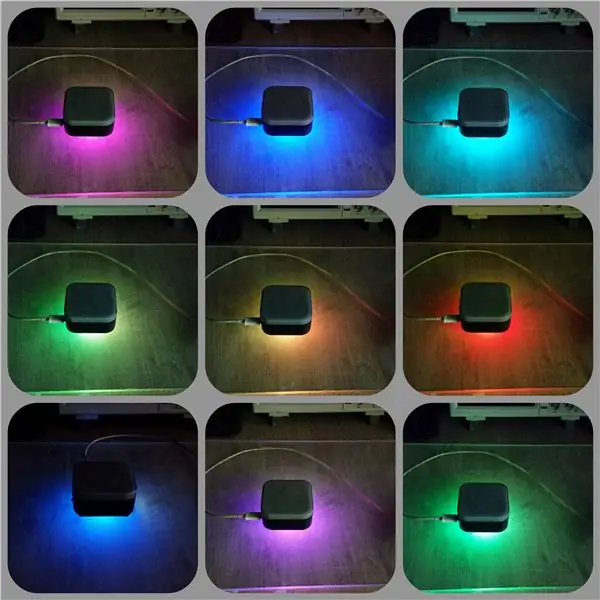
ตามที่กล่าวไว้ก่อนหน้านี้ อุปกรณ์ของเราประกอบด้วยจอแสดงผลเมทริกซ์ LED ที่ดูดี แบ็คไลท์ RGB LED เปลี่ยนสี ชิปบอกเวลาแบบหยด อุปกรณ์จ่ายไฟ USB ที่สะดวก และตัวเครื่องขนาดเล็ก
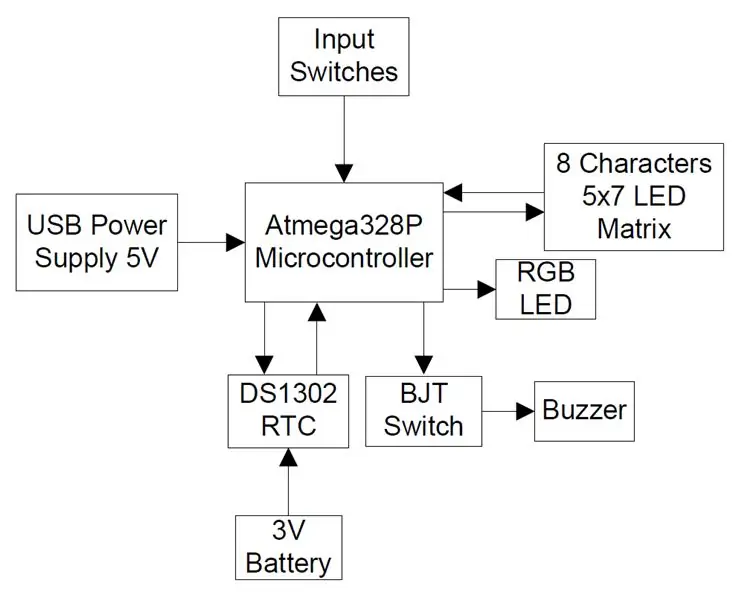
มาอธิบายไดอะแกรมบล็อกการทำงานของอุปกรณ์ตามส่วนต่างๆ กัน:
1. หน่วยจ่ายไฟ:
เนื่องจากอุปกรณ์ทำงานด้วยไฟ DC 5 โวลต์ ส่วนประกอบของแหล่งจ่ายไฟจึงประกอบด้วยวงจรแยก 2 วงจร:
- อินพุต Micro-USB - สำหรับแหล่งจ่ายไฟ Charger\PC โดยตรง
- วงจรควบคุมแรงดันไฟฟ้าเชิงเส้น 5V ตาม LM7805 IC
วงจรไอซี LM7805 เป็นทางเลือก เว้นแต่คุณต้องการใช้ความพร้อมใช้งานอินพุตของแหล่งจ่ายไฟที่แตกต่างกัน ในอุปกรณ์ของเราจะใช้ Micro-USB PSU
2. หน่วยไมโครคอนโทรลเลอร์:
ไมโครคอนโทรลเลอร์ ATMEGA328P ทำหน้าที่เป็น "สมอง" ของอุปกรณ์ทั้งหมด จุดประสงค์คือเพื่อสื่อสารกับวงจรต่อพ่วงทั้งหมด ให้ข้อมูลที่จำเป็นและส่วนต่อประสานผู้ใช้ของอุปกรณ์ควบคุม เนื่องจากไมโครคอนโทรลเลอร์ที่เลือกคือ ATMEGA328P เราจึงต้องการ Atmel Studio และความรู้ C ขั้นพื้นฐาน (แผนผังและลำดับการเขียนโปรแกรมจะอธิบายในขั้นตอนต่อไป)
3.วงจรนาฬิกาเรียลไทม์:
วงจรที่สำคัญที่สุดอันดับสองในตัวเครื่อง โดยมีวัตถุประสงค์เพื่อให้ข้อมูลวันที่และเวลา โดยมีข้อกำหนดในการจัดเก็บ โดยไม่ต้องพึ่งพาการเชื่อมต่อกำลังไฟฟ้าเข้า กล่าวคือ ข้อมูลเวลากำลังได้รับการรีเฟรชในโหมดเรียลไทม์ เพื่อให้ส่วนประกอบ RTC สามารถเปลี่ยนแปลงข้อมูลเวลา\วันที่ได้ต่อไป แบตเตอรี่เซลล์แบบเหรียญ 3V จะถูกเพิ่มเข้าไปในวงจร IC คือ DS1302 มีการอธิบายการทำงานของมันในขั้นตอนเพิ่มเติม
4. อินเทอร์เฟซอินพุต - สวิตช์ปุ่มกด:
สวิตช์อินพุต PB ให้อินเทอร์เฟซอินพุตสำหรับผู้ใช้ สวิตช์เหล่านี้ได้รับการประมวลผลใน MCU และควบคุมโปรแกรมที่กำหนดอุปกรณ์
5. จอแสดงผล LED เมทริกซ์
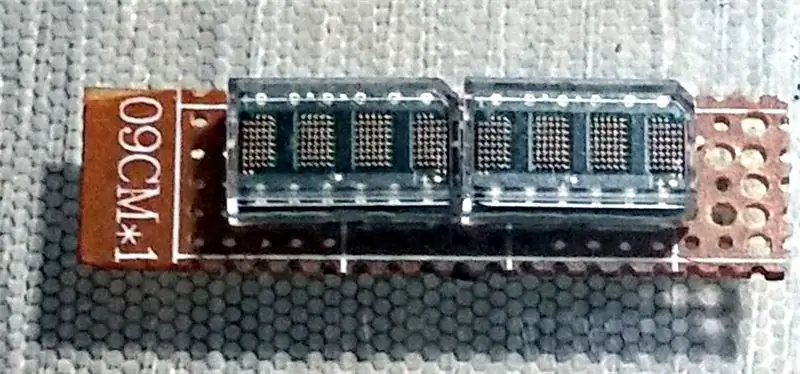
จอแสดงผลของอุปกรณ์ประกอบด้วยเมทริกซ์ LED ตัวอักษรและตัวเลขสองชุดที่หุ้มด้วย IC HCMS-2902 แต่ละ IC มี 4 อักขระของเมทริกซ์ LED ขนาดเล็ก 5x7 จอแสดงผลเหล่านี้ใช้งานง่าย รองรับการสื่อสารแบบ 3-Wire และมีขนาดเล็ก - ทุกสิ่งที่เราต้องการในโครงการนี้
6. แสงพื้นหลัง RGB:
ไฟแบ็คไลท์เปลี่ยนสีขึ้นอยู่กับ RGB LED ภายนอก ควบคุมโดยสัญญาณ PWM ที่มาจาก MCU ในโครงการนี้ RGB LED มีทั้งหมด 4 พิน: R, G, B และทั่วไป โดยที่จานสี R, G, B ถูกควบคุมผ่าน PWM โดย MCU
7. ออด:
วงจร Buzzer ใช้เป็นเอาต์พุตเสียง ส่วนใหญ่ใช้เพื่อวัตถุประสงค์ในการเตือน สวิตช์ BJT ใช้เพื่อจ่ายกระแสไฟให้กับส่วนประกอบ Buzzer อย่างเพียงพอ ดังนั้นระดับเสียงจึงจะดังพอที่จะปลุกคนที่มีชีวิตได้
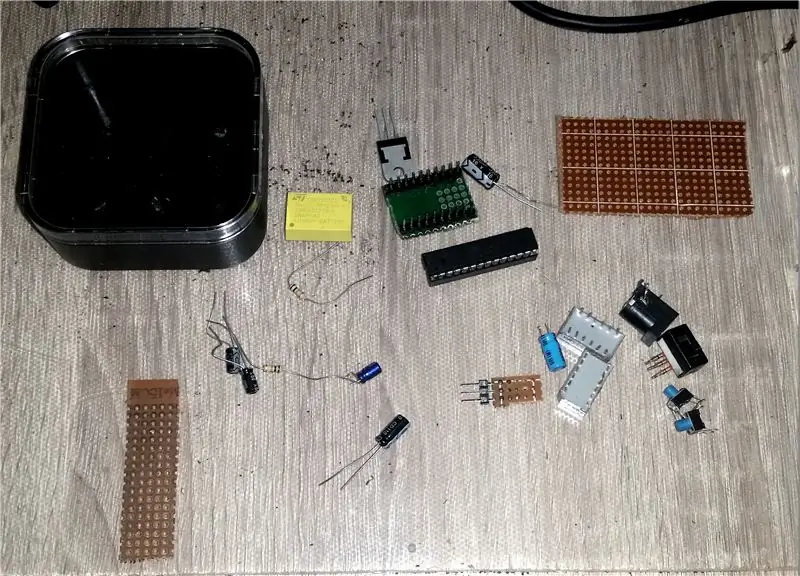
ขั้นตอนที่ 2: ชิ้นส่วนและเครื่องมือ

I. อิเล็กทรอนิกส์:
A. ส่วนประกอบแบบบูรณาการและใช้งานอยู่:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - จอแสดงผล AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - บีเจที (NPN)
B. ส่วนประกอบแบบพาสซีฟ:
-
ตัวต้านทาน:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
ตัวเก็บประจุ:
- 3 x 0.1uF
- 1 x 0.47uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4 พิน RGB LED
- 1 x Buzzer
- 1 x 32.768KHz คริสตัล
ค. ตัวเชื่อมต่อ:
- 1 x ขั้วต่อ Micro-USB
- ขั้วต่อพิทช์มาตรฐาน 2 x 6 พิน (100mil)
- คอนเนคเตอร์ระยะพิทช์มาตรฐาน 4 พิน 2 x (100mil)
- 1 x กล่องแบตเตอรี่แบบเหรียญ
ง. เบ็ดเตล็ด:
- สวิตช์ปุ่มกด 3 x SPST
- แบตเตอรี่แบบเหรียญ 1 x 3V
E. แหล่งจ่ายพลังงานเสริม:
- 1 x LM7805 - ตัวควบคุมเชิงเส้น
- 2 x 0.1uF Cap
- 2 x 100uF Cap
ครั้งที่สอง เครื่องกล:
- 1 x กล่องพลาสติก
- 4 x ข้อต่อยาง
- 1 x บอร์ดบัดกรีต้นแบบ
- 1 x ส่วนหัว MCU (ในกรณีที่ไมโครคอนโทรลเลอร์ล้มเหลว)
- 2 x สลักเกลียว 8 มม. ขนาดเล็ก
- เครื่องซักผ้า 2 x 8mm
สาม. เครื่องมือและวัสดุ:
- สายบัดกรี
- ท่อหด
- ดีบุก
- หัวแร้ง
- เครื่องตัด
- คีม
- แหนบ
- ดอกสว่าน
- ไฟล์ขนาดเล็ก
- ไขควงต่างๆ
- คาลิปเปอร์
- มัลติมิเตอร์
- เขียงหั่นขนม (ไม่บังคับ)
- สายไมโคร USB
- ไฟล์ขนาดกลาง
- ปืนกาวร้อน
-
โปรแกรมเมอร์ AVR ISP
IV. การเขียนโปรแกรม:
- Atmel Studio 6.3 หรือ 7.0
- ProgISP หรือ AVRDude
- Microsoft Excel (สำหรับสร้างตัวละครที่แสดง)
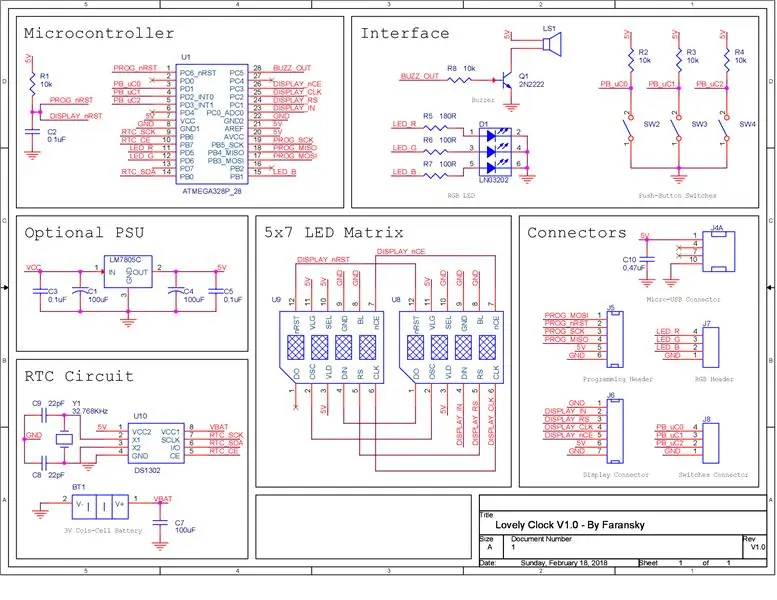
ขั้นตอนที่ 3: คำอธิบายแผนผัง

เพื่อให้เข้าใจการทำงานของวงจรได้ง่ายขึ้น ขั้นตอนแผนผังแบ่งออกเป็นเจ็ดกลุ่มย่อย คุณควรสังเกตว่าชื่อเน็ตถูกกำหนดในหน้าแผนผังยังกำหนดการเชื่อมต่อระหว่างวงจรย่อยที่แยกจากกันของอุปกรณ์
A. กระดานส่วนประกอบหลัก:
ดังที่ได้กล่าวไว้ก่อนหน้านี้ วงจรย่อยที่เหมาะสมทั้งหมดที่เราต้องการให้ "อยู่ภายใน" อุปกรณ์ ถูกวางไว้บนบอร์ดต้นแบบแบบตัดเดียว ไปที่คำอธิบายของการทำงานของแผงวงจรหลัก:
1. วงจรไมโครคอนโทรลเลอร์:
MCU ที่ใช้ในโครงการนี้คือ ATMEGA328P ใช้พลังงานจากแหล่งจ่ายไฟภายนอก 5V ในกรณีนี้คือขั้วต่อไมโคร USB พิน I/O ที่เหมาะสมทั้งหมดเชื่อมต่อกันตามข้อกำหนดการออกแบบ การแมปพอร์ต I/O นั้นเข้าใจง่าย เนื่องจากชื่อเน็ตทั้งหมดถูกกำหนดให้เหมือนกับที่จะใช้ในขั้นตอนการเขียนโปรแกรม MCU มีวงจรรีเซ็ต RC อย่างง่าย ซึ่งใช้ในลำดับการเขียนโปรแกรมและการเริ่มต้นพลังงาน
ส่วนสำคัญของ MCU คือวงจรการเขียนโปรแกรม มีขั้วต่อการเขียนโปรแกรม 6 พิน - J5 ตรวจสอบให้แน่ใจว่าอวน VCC, GND และ RESET นั้นใช้ร่วมกันกับโปรแกรมเมอร์ ISP ภายนอกและบอร์ดส่วนประกอบหลัก
2. วงจรนาฬิกาแบบเรียลไทม์:
วงจรต่อไปเป็นส่วนต่อพ่วงหลักในโครงการ DS1302 เป็น IC บอกเวลาแบบหยด ซึ่งให้ค่าเวลาและวันที่ที่ประมวลผลแก่หน่วยประมวลผลของเรา DS1302 สื่อสารกับ MCU ผ่านอินเทอร์เฟซ 3 สาย ซึ่งคล้ายกับการสื่อสาร SPI แบบ 3 สายในบรรทัดต่อไปนี้:
- RTC_SCK (เอาต์พุต): ดำเนินการขับรถและสุ่มตัวอย่างข้อมูลที่ส่งบนสาย SDO
- RTC_SDO (I/O): สายขับเคลื่อนข้อมูล ทำหน้าที่เป็นอินพุตไปยัง MCU เมื่อได้รับข้อมูลเวลา/วันที่และเป็นเอาต์พุตเมื่อมีการส่งข้อมูล (โปรดดูขั้นตอน Programming Essentials สำหรับคำอธิบายเพิ่มเติม)
- RTC_CE:(Output): สายเปิดใช้งานการรับส่งข้อมูล เมื่อตั้งค่าเป็น HIGH โดย MCU ข้อมูลก็พร้อมที่จะส่ง/รับ
DS1302 ต้องใช้คริสตัลออสซิลเลเตอร์ภายนอกขนาด 32.768KHz เพื่อให้วงจรทำงานได้อย่างเพียงพอ เพื่อหลีกเลี่ยงความเหลื่อมล้ำขนาดใหญ่ในระบบการนับวงจร (ปรากฏการณ์ดริฟท์เป็นสิ่งที่หลีกเลี่ยงไม่ได้ในวงจรรวมประเภทนี้) จำเป็นต้องวางตัวเก็บประจุปรับเทียบสองตัวบนพินคริสตัลแต่ละตัว (ดูชิ้นส่วน X1, C8 และ C9 ในแผนผัง) 22pF เป็นค่าที่เหมาะสมที่สุดหลังจากการทดลองหลายครั้งด้วยมาตรการรักษาเวลาในโครงการนี้ ดังนั้น เมื่อคุณกำลังจะบัดกรีวงจรทั้งหมด ตรวจสอบให้แน่ใจว่ามีตัวเลือกในการแทนที่ตัวเก็บประจุเหล่านี้ด้วยค่าอื่นๆ แต่ 22pF สำหรับบอร์ดขนาดเล็กทำงานได้ดีสำหรับการดริฟท์ขนาดเล็กมาก (7 วินาทีต่อเดือน)
องค์ประกอบสุดท้ายแต่ไม่ท้ายสุดในวงจรนี้ - ควรวางแบตเตอรี่เซลล์แบบเหรียญ 3V บนบอร์ดเพื่อจ่ายพลังงานเพียงพอให้กับ DS1302 IC เพื่อให้ดำเนินการนับเวลาต่อไป
4. 8 ตัวอักษร LED Matrix:
การแสดงผลอุปกรณ์ใช้ไอซีแสดงผลเมทริกซ์ LED ขนาด 2 x 4 ตัว ซึ่งตั้งโปรแกรมผ่านอินเทอร์เฟซ 3 สาย คล้ายกับ DS1302 ของวงจร RTC โดยมีข้อแตกต่างเพียงข้อเดียว ซึ่งสายให้ข้อมูล (SDI) ถูกกำหนดเป็นเอาต์พุตของ MCU (เว้นแต่คุณต้องการเพิ่ม ความสามารถในการตรวจสอบสถานะวงจรแสดงผลของคุณ) จอภาพถูกรวมเข้าด้วยกันเป็นชุดส่วนขยาย 3-Wire ดังนั้นไอซีทั้งสองจึงทำหน้าที่เป็นอุปกรณ์แสดงผลเดียว ซึ่งมีความสามารถในการเขียนโปรแกรมสำหรับคำจำกัดความของอักขระที่แสดงทั้งหมด (ดู การรวมซีรี่ส์ SPI) ชื่อสุทธิทั้งหมดของวงจรตรงกับการเชื่อมต่อที่เหมาะสมกับ MCU - โปรดทราบว่ามีตาข่ายทั่วไปที่สร้างการสื่อสารระหว่างจอแสดงผล และไม่จำเป็นต้องเชื่อมต่ออินเทอร์เฟซการสื่อสารของจอแสดงผลทั้งสองกับ MCU ลำดับการเขียนโปรแกรมและการสร้างตัวละครมีกำหนดในขั้นตอนต่อไป5. วงจรส่วนต่อประสานผู้ใช้:
ส่วนต่อประสานผู้ใช้แบ่งออกเป็นสองกลุ่มย่อย - ระบบอินพุตและเอาต์พุต: ระบบอินพุต: ตัวอุปกรณ์เองมีอินพุตที่ผู้ใช้ระบุเป็นสวิตช์ปุ่มกด SPST สามตัวพร้อมตัวต้านทานแบบดึงขึ้นเพิ่มเติมเพื่อขับเคลื่อนตรรกะที่กำหนดทั้งสูงหรือต่ำ เอ็มซียู สวิตช์เหล่านี้มีระบบควบคุมสำหรับอัลกอริธึมที่ตั้งโปรแกรมไว้ทั้งหมด เนื่องจากจำเป็นต้องปรับค่าเวลา/วันที่ การควบคุมเมนู และอื่นๆ
6. ระบบเอาท์พุต:
A. วงจร Buzzer ให้เอาต์พุตเสียงในทั้งสองสถานะ การสลับเมนูรับทราบเสียงและอัลกอริธึมการเตือน ทรานซิสเตอร์ NPN ถูกใช้เป็นสวิตช์ โดยให้กระแสไฟที่เพียงพอกับเสียงกริ่ง ทำให้ส่งเสียงในระดับที่เหมาะสม Buzzer ถูกควบคุมโดยตรงโดยซอฟต์แวร์ของ MCU B. RGB LED ใช้เป็นส่วนแบ็คไลท์ของอุปกรณ์ มันถูกควบคุมโดย MCU โดยตรง โดยมีสี่ตัวเลือกสำหรับตัวเลือกแสงพื้นหลัง: RED, GREEN, BLUE, PWM หรือ OFF สังเกตว่าตัวต้านทานที่เชื่อมต่อแบบอนุกรมกับพิน LED R, G และ B มีค่าต่างกัน เนื่องจากแต่ละสีมีความเข้มต่างกันในกระแสคงที่ สำหรับ LEDS สีเขียวและสีน้ำเงินจะมีลักษณะเหมือนกัน เมื่อสีแดงมีความเข้มมากกว่าเล็กน้อย ดังนั้น LED สีแดงจึงเชื่อมต่อกับค่าความต้านทานที่มากขึ้น - ในกรณีนี้คือ: 180Ohm (ดูคำอธิบาย RGB LED)7. ตัวเชื่อมต่อ:
คอนเนคเตอร์ถูกวางไว้บนเมนบอร์ดเพื่อให้สามารถสื่อสารระหว่างส่วนประกอบอินเทอร์เฟซภายนอกได้ เช่น: จอภาพ, ไฟ LED RGB, อินพุตพลังงานและสวิตช์ปุ่มกด และเมนบอร์ด ตัวเชื่อมต่อแต่ละตัวมีไว้เพื่อวงจรที่แตกต่างกัน ดังนั้นความซับซ้อนของการประกอบอุปกรณ์จึงลดลงอย่างมาก ดังที่คุณเห็นในแผนผัง ลำดับของตัวเชื่อมต่อตาข่ายแต่ละอันเป็นทางเลือก และสามารถเปลี่ยนได้ ถ้ามันทำให้กระบวนการเดินสายง่ายขึ้นมาก หลังจากที่เราครอบคลุมแนวคิดเกี่ยวกับแผนผังทั้งหมดแล้ว ไปที่ขั้นตอนต่อไป
ขั้นตอนที่ 4: การบัดกรี



อาจเป็นขั้นตอนที่ยากที่สุดในโครงการสำหรับพวกเราบางคน เพื่อให้ง่ายต่อการทำให้อุปกรณ์ทำงานโดยเร็วที่สุด กระบวนการบัดกรีควรเสร็จสิ้นตามลำดับต่อไปนี้:
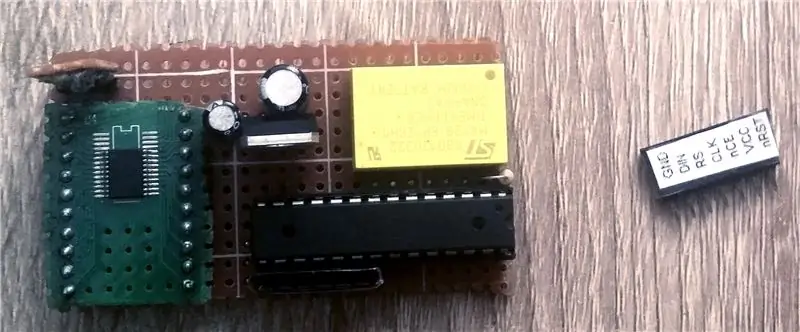
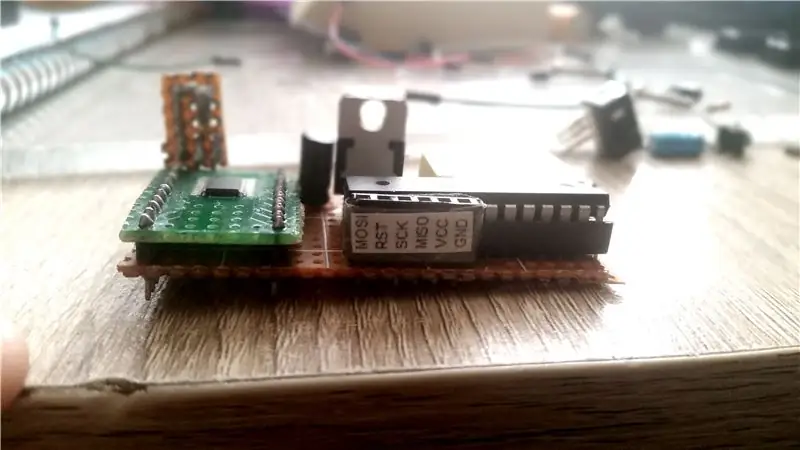
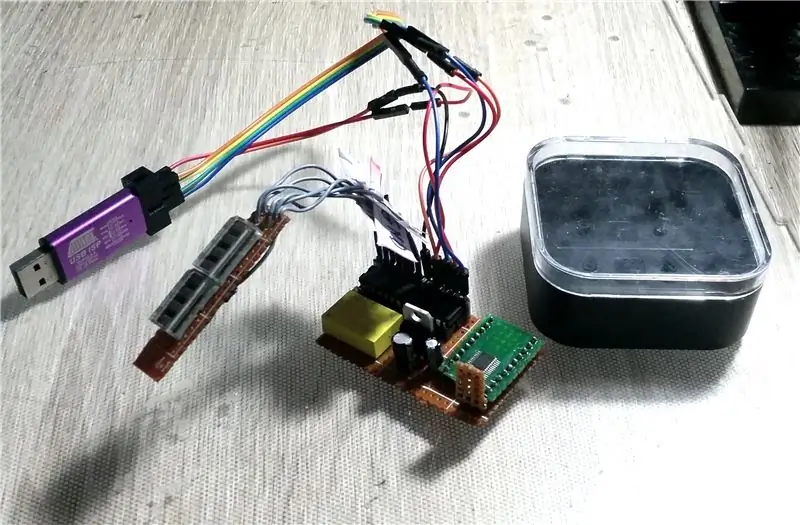
1. MCU และขั้วต่อการเขียนโปรแกรม: ขอแนะนำให้ใช้หัวต่อ 28 พินแทนตัว MCU เพื่อให้สามารถทดแทน MCU IC ได้ในกรณีที่เกิดความล้มเหลว ตรวจสอบให้แน่ใจว่าอุปกรณ์สามารถตั้งโปรแกรมและเปิดเครื่องได้ ขอแนะนำให้ติดสติกเกอร์คำอธิบายพินบนขั้วต่อการเขียนโปรแกรม (ดูภาพที่สาม)
2. วงจร RTC: หลังจากบัดกรีชิ้นส่วนที่จำเป็นทั้งหมดแล้ว ตรวจสอบให้แน่ใจว่าเปลี่ยนตัวเก็บประจุที่ปรับเทียบได้ง่าย หากคุณต้องการใช้เคสแบตเตอรี่เซลล์แบบเหรียญ 3V - ตรวจสอบให้แน่ใจว่าตรงกับขนาดของตัวเครื่อง
3. จอแสดงผล: ควรบัดกรีไอซีจอแสดงผลสองตัวบนบอร์ดขนาดเล็กแยกต่างหาก (รูปที่ 1) หลังจากบัดกรีตาข่ายที่จำเป็นทั้งหมดแล้ว จำเป็นต้องเตรียมสายนอกบอร์ด (รูปที่ 4): สายไฟเหล่านี้ควรบัดกรีและดำเนินการที่ด้านข้างของบอร์ดแสดงผล โปรดทราบว่าความตึงเครียดและความเค้นทางกลที่ใช้กับสายไฟจะไม่ ส่งผลกระทบต่อข้อต่อประสานบนบอร์ดแสดงผล
4. ในการต่อสายไฟจากขั้นตอนก่อนหน้า ควรติดสติ๊กเกอร์ฉลาก ซึ่งจะทำให้กระบวนการประกอบง่ายขึ้นมากในขั้นตอนต่อไป ขั้นตอนเพิ่มเติม: เพิ่มขั้วต่อขาเดียวตัวผู้เข้ากับสายไฟแต่ละเส้น (สไตล์ Arduino)
5. บัดกรีขั้วต่อที่เหลืออยู่บนกระดานหลัก รวมถึงส่วนประกอบต่อพ่วง ขอแนะนำให้ติดสติกเกอร์พร้อมคำอธิบายพินสำหรับขั้วต่อแต่ละตัวอีกครั้ง
6. วงจรเสียงกริ่ง: มีเสียงกริ่งอยู่ภายในอุปกรณ์ ดังนั้นจึงควรบัดกรีบนกระดานหลัก ไม่จำเป็นต้องใช้ขั้วต่อที่เชื่อมต่อถึงกัน
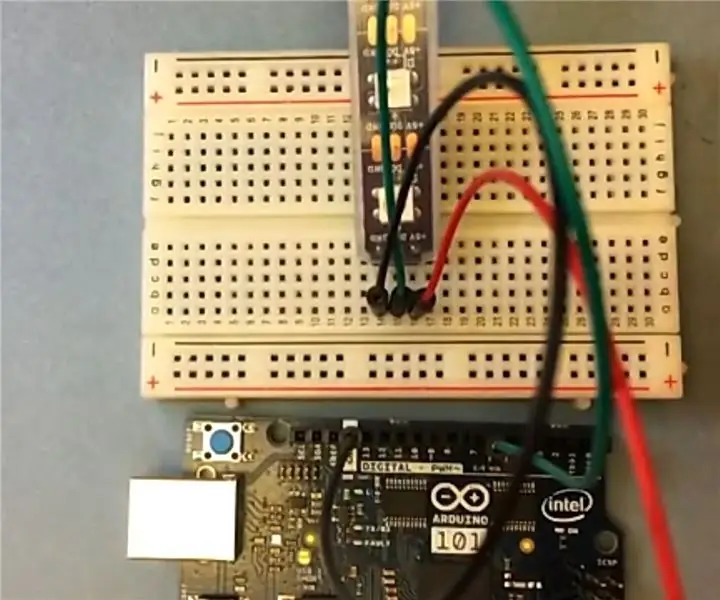
7. RGB LED: เพื่อประหยัดพื้นที่เมนบอร์ด ฉันได้บัดกรีตัวต้านทานแบบอนุกรมบนพิน LED โดยที่ตัวต้านทานแต่ละตัวจะสอดคล้องกับสีที่ตรงกันและพิน MCU ที่เหมาะสม (รูปที่ 5)
ขั้นตอนที่ 5: การประกอบ



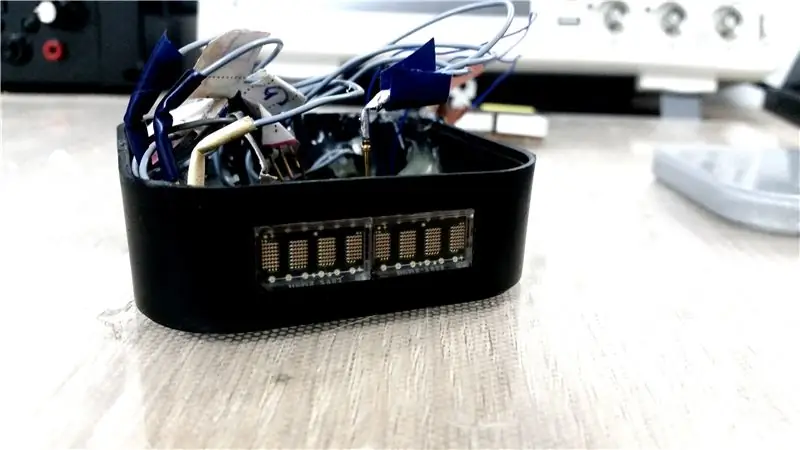
ขั้นตอนนี้กำหนดลักษณะโครงการ - ไฟฟ้าและเครื่องกล หากพิจารณาบันทึกที่แนะนำทั้งหมด ขั้นตอนการประกอบจะกลายเป็นเรื่องง่ายมาก ลำดับทีละขั้นตอนต่อไปนี้ให้ข้อมูลกระบวนการทั้งหมด:
ส่วน A: สิ่งที่ส่งมาด้วย
1. เจาะรูสามรูตามเส้นผ่านศูนย์กลางลูกบิดของปุ่มกด (ในกรณีนี้ 3 มม.)2. เจาะรูเฉพาะเสียงกริ่งที่ด้านข้างของตัวเครื่อง สามารถใช้เส้นผ่านศูนย์กลางของดอกสว่านที่ต้องการได้3. เจาะรูเล็กๆ เพื่อเป็นพื้นฐานในการเจียรตามขั้วต่อ USB ที่คุณควรใช้ (ไมโคร USB ในกรณีนี้) หลังจากนั้น ทำการเจียรด้วยไฟล์ขนาดเล็กเพื่อให้ตรงกับขนาดของตัวเชื่อมต่อ4. เจาะรูที่ค่อนข้างใหญ่เป็นพื้นฐานสำหรับการเจียร ทำการเจียรด้วยไฟล์ขนาดกลางตามขนาดที่แสดง ตรวจสอบว่ามี IC แสดงผลอยู่ที่ด้านนอกของตัวเครื่อง 5. เจาะรูขนาดกลางที่ด้านล่างของอุปกรณ์ตามเส้นผ่านศูนย์กลาง RGB LED ส่วน B - สิ่งที่แนบมา:
1. ประสานสายไฟสองเส้นเข้ากับปุ่มกดสามปุ่มแต่ละปุ่ม (GND และสัญญาณ) แนะนำให้ใช้สติกเกอร์ฉลากและขั้วต่อขาเดียวบนสายไฟ2. ต่อสายไฟที่เตรียมไว้สี่เส้นเข้ากับพิน RGB LED ติดสติกเกอร์ฉลากและท่อหดบนข้อต่อบัดกรี3. ติดขายางสี่ขาที่ด้านล่างของอุปกรณ์ ส่วน C - การเชื่อมต่อชิ้นส่วน:
1. วาง RGB LED ที่ด้านล่างของกล่องหุ้ม เชื่อมต่อกับขั้วต่อเฉพาะบนเมนบอร์ด ติดด้วยกาวร้อน2. วางสวิตช์ปุ่มกดสามตัว ต่อเข้ากับขั้วต่อเฉพาะบนเมนบอร์ด ติดด้วยกาวร้อน3. วางขั้วต่อ USB เชื่อมต่อกับหมุดจ่ายไฟของขั้วต่อการเขียนโปรแกรม (VCC และ GND) ตรวจสอบให้แน่ใจว่าขั้วของสายจ่ายไฟตรงกับชิ้นส่วนที่บัดกรี ติดด้วยกาวร้อน4. วางบอร์ดแสดงผล เชื่อมต่อกับขั้วต่อเฉพาะ ติดด้วยกาวร้อนหมายเหตุ:
1. ขอแนะนำให้เพิ่มคู่โบลต์-น็อตเข้ากับโครงกระดานหลักและฝาครอบด้านบน (ดังที่แสดงไว้ในกรณีนี้)2. เพื่อหลีกเลี่ยงความล้มเหลวของสายไฟ ให้แนบกับลักษณะที่ปรากฏภายในกล่องหุ้มด้วย
ขั้นตอนที่ 6: บทนำการเขียนโปรแกรมโดยย่อ



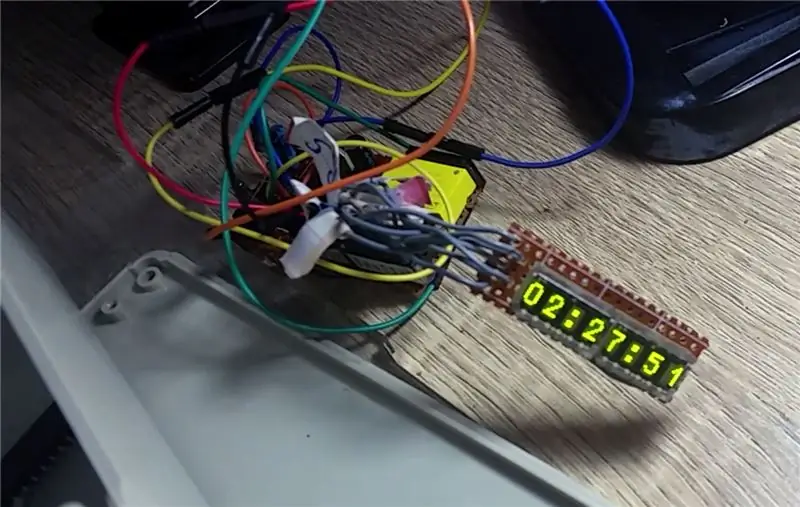
หลังจากบัดกรีชิ้นส่วนทั้งหมดแล้ว ขอแนะนำให้ทำการทดสอบอุปกรณ์เบื้องต้นก่อนดำเนินการในขั้นตอนการประกอบขั้นสุดท้าย รหัส MCU เขียนด้วยภาษา C และ ATMEGA328P ได้รับการตั้งโปรแกรมผ่านโปรแกรมเมอร์ ISP (อุปกรณ์การเขียนโปรแกรม Atmel มีหลายประเภท: AVR MKII, AVR DRAGON เป็นต้น - ฉันเคยใช้ USB ISP Programmer ราคาถูกจาก eBay ซึ่งควบคุมโดยซอฟต์แวร์ ProgISP หรือ AVRDude) สภาพแวดล้อมการเขียนโปรแกรมต้องเป็น Atmel Studio 4 ขึ้นไป (ฉันขอแนะนำซอฟต์แวร์เวอร์ชันใหม่ล่าสุด) หากใช้โปรแกรมเมอร์ภายนอกที่ไม่ใช่ Atmel Studio จำเป็นต้องกำหนดเส้นทางไฟล์.hex ให้กับซอฟต์แวร์การเขียนโปรแกรม (มักจะอยู่ในโฟลเดอร์ Debug หรือ Release ของโครงการ) ตรวจสอบให้แน่ใจว่าก่อนดำเนินการตามขั้นตอนการประกอบ อุปกรณ์สามารถตั้งโปรแกรมได้ และกระบวนการสร้างและรวบรวมโปรเจ็กต์เฉพาะสำหรับ AVR พื้นฐานนั้นใช้ไมโครคอนโทรลเลอร์ ATMEGA328P (ดูบทแนะนำ Atmel Studio)
ขั้นตอนที่ 7: คำอธิบายรหัส


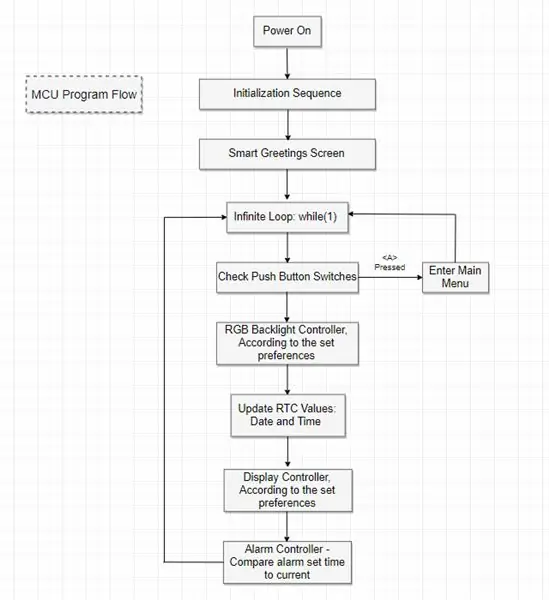
อัลกอริธึมรหัส Decice แบ่งออกเป็นสองชั้นกึ่งแยก: 1 เลเยอร์หลัก: การสื่อสารกับวงจรต่อพ่วง การกำหนดการทำงานของอุปกรณ์ การเริ่มต้น และการประกาศส่วนประกอบ2. เลเยอร์อินเทอร์เฟซ: การโต้ตอบระหว่างผู้ใช้กับอุปกรณ์ ฟังก์ชันเมนู การปรับนาฬิกา/ออด/สี/นาฬิกาปลุก ลำดับของโปรแกรมได้อธิบายไว้ในรูปภาพ 1 โดยที่แต่ละบล็อกสอดคล้องกับสถานะ MCU โปรแกรมที่อธิบายไว้ทำหน้าที่เป็น "ระบบปฏิบัติการ" พื้นฐานที่ให้ส่วนต่อประสานระหว่างฮาร์ดแวร์กับโลกภายนอก คำอธิบายต่อไปนี้อธิบายการทำงานของโปรแกรมที่จำเป็นตามส่วนต่างๆ:ส่วนที่ A: Core Layer:
1. การเริ่มต้น MCU I/O: ก่อนอื่น จำเป็นต้องเริ่มต้นส่วนประกอบฮาร์ดแวร์:- ค่าคงที่ที่ใช้รหัส- พอร์ต I/O - ส่วนต่อประสาน- การประกาศการสื่อสารอุปกรณ์ต่อพ่วง
2. ฟังก์ชันทั่วไปขั้นพื้นฐาน: ฟังก์ชันบางอย่างถูกใช้โดยบล็อกโค้ดที่แยกจากกัน การดำเนินการกำหนดบนพินที่ควบคุมโดยซอฟต์แวร์: - เปิด/ปิด RTC และการสื่อสารบนจอแสดงผล - เปิด/ปิดการสร้างเสียง Buzzer- นาฬิกาแบบ 3 สาย ขึ้น/ลงฟังก์ชั่น.- แสดงฟังก์ชั่นการสร้างตัวละคร.3. การเริ่มต้นอุปกรณ์ต่อพ่วง: หลังจากกำหนดค่าพอร์ต I/O แล้ว การสื่อสารระหว่างการกำหนดฟังก์ชันของวงจรจะเกิดขึ้น เมื่อเสร็จแล้ว - MCU เริ่มการเริ่มต้นของ RTC และวงจรแสดงผลโดยใช้ฟังก์ชันที่กำหนดไว้ข้างต้น
4. คำจำกัดความของฟังก์ชันหลัก: ในขั้นตอนนี้ อุปกรณ์ได้รับการตั้งค่าและพร้อมที่จะทำการสื่อสารกับวงจรต่อพ่วงบางส่วน ฟังก์ชันเหล่านี้กำหนด: - สลับการควบคุมสลับ - การทำงานของ LED RGB (โดยเฉพาะ PWM) - เครื่องกำเนิดคลื่นสี่เหลี่ยมของ Buzzer
5. ฟังก์ชั่นการแสดงผล: ฉันไม่พบอะไรมากบนอินเทอร์เน็ตเกี่ยวกับ HSMS IC ที่ฉันเคยใช้ ดังนั้นฉันจึงเขียนห้องสมุดด้วยตัวเอง ฟังก์ชันการแสดงผลมีฟังก์ชันการแสดงอักขระที่สมบูรณ์ รวมถึงการแสดงอักขระ ASCII และจำนวนเต็มใดๆ ฟังก์ชันต่างๆ ถูกเขียนในลักษณะทั่วไป ดังนั้นหากจำเป็นต้องเรียกฟังก์ชันการแสดงผลจากส่วนใดส่วนหนึ่งของโค้ด ก็จะใช้งานได้ง่าย เนื่องจากเป็นฟังก์ชันทั่วไป (เช่น การแสดงสตริง การแสดงอักขระเดี่ยว ฯลฯ)
6. ฟังก์ชันการทำงานของ RTC: ฟังก์ชัน RTC ทั้งหมดเขียนในลักษณะทั่วไป (คล้ายกับชุดฟังก์ชันการแสดงผล) ตามการทำงานของ DS1302 IC โค้ดอิงจากไลบรารีที่เป็นลายลักษณ์อักษร ซึ่งมีให้ใช้งานในหลากหลายรูปแบบบน gitHub ดังที่คุณเห็นในโค้ดสุดท้าย ชุดฟังก์ชัน display และ RTC จะรวมอยู่ในไฟล์.c และ.h ที่แยกจากกัน ส่วน B - Interface Layer:
1. ฟังก์ชันหลัก: ที่ส่วน void main() มีการประกาศฟังก์ชันการเริ่มต้นหลักทั้งหมด หลังจากการเริ่มต้นของส่วนประกอบทั้งหมด MCU จะเข้าสู่การวนซ้ำที่ไม่สิ้นสุด โดยที่ผู้ใช้ควบคุมการทำงานของอุปกรณ์
2. สวิตช์แบบเรียลไทม์ การควบคุมแบ็คไลท์และการแสดงผล: ขณะทำงานในลูปที่ไม่มีที่สิ้นสุด MCU จะทำการรีเฟรชในแต่ละส่วนของอุปกรณ์ โดยจะเลือกว่าจะแสดงข้อมูลใด กดปุ่มใด และเลือกโหมดแบ็คไลท์ใด
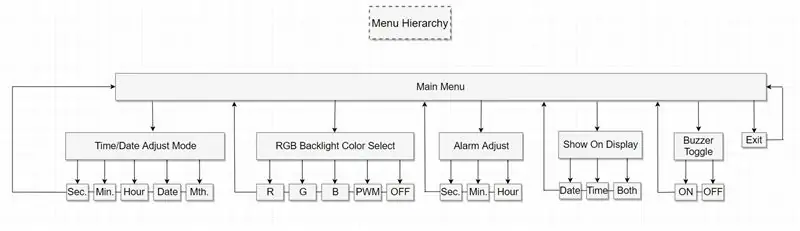
3. ฟังก์ชั่นเมนูผู้ใช้: ฟังก์ชันเหล่านี้มีรูปแบบเหมือนต้นไม้ (ดูรูป X) โดยที่ระบบเมนูและลำดับชั้นถูกกำหนดให้เป็นเครื่องสถานะ เครื่องสถานะทุกเครื่องควบคุมโดยอินพุตของผู้ใช้ - สวิตช์ปุ่มกด ดังนั้นเมื่อกดปุ่มที่เหมาะสม เครื่องสถานะจะเปลี่ยนค่า ได้รับการออกแบบในลักษณะที่การเปลี่ยนแปลงใดๆ ในอุปกรณ์ที่ทำในเมนูจะเปลี่ยนแปลงทันที
4.การสลับเมนูผู้ใช้: เมื่อมีการป้อนข้อมูลของผู้ใช้ สถานะเมนูจะต้องเปลี่ยนสถานะ ดังนั้น ฟังก์ชันเหล่านี้จึงให้การควบคุมที่ขึ้นอยู่กับผู้ใช้บนเครื่องสถานะ ในกรณีนี้: ถัดไป ก่อนหน้า และตกลง
ขั้นตอนที่ 8: รหัสสุดท้ายและไฟล์ที่มีประโยชน์
และนั่นแหล่ะ! ในขั้นตอนนี้ คุณจะพบไฟล์ทั้งหมดที่คุณต้องการ:- Electrical Schematics- Complete Source Code- Display Character Builder คุณสมบัติทางเลือก: มีอักขระหลายตัวที่พร้อมให้แสดงในไลบรารี IC แสดงผล แต่ไม่รวมบางตัว. หากคุณต้องการสร้างอักขระด้วยตัวเอง ให้เพิ่มสถานะตัวพิมพ์ด้วยการอ้างอิง ASCII ในฟังก์ชัน Print_Character(' ') (ดูฟังก์ชัน display.c) หวังว่าคุณจะพบว่าคำแนะนำนี้มีประโยชน์:) ขอบคุณที่อ่าน!
แนะนำ:
ไดรเวอร์ H-Bridge จิ๋ว - พื้นฐาน: 6 ขั้นตอน (พร้อมรูปภาพ)

ไดรเวอร์ H-Bridge จิ๋ว | พื้นฐาน: สวัสดีและยินดีต้อนรับกลับสู่คำแนะนำอื่น! ก่อนหน้านี้ ฉันแสดงให้คุณเห็นว่าฉันสร้างคอยส์ใน KiCad โดยใช้สคริปต์หลามได้อย่างไร จากนั้นฉันก็สร้างและทดสอบขดลวดสองสามรูปแบบเพื่อดูว่าอันไหนดีที่สุด เป้าหมายของฉันคือการแทนที่ขนาดใหญ่
จอยสติ๊ก USB จิ๋ว: 5 ขั้นตอน (พร้อมรูปภาพ)

จอยสติ๊ก USB จิ๋ว: ตัวติดตั้งนี้แสดงวิธีการสร้างจอยสติ๊ก USB ขนาดเล็กที่ง่ายมาก คำแนะนำนี้เกี่ยวข้องกับจอยสติ๊ก USB ของ Hall Effect เพื่อมอบโซลูชันราคาประหยัด
วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: 4 ขั้นตอน

วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: สวัสดีทุกคนเนื่องจาก Neopixel led Strip เป็นที่นิยมอย่างมากและเรียกอีกอย่างว่า ws2812 led strip เช่นกัน พวกเขาเป็นที่นิยมอย่างมากเพราะในแถบนำเหล่านี้เราสามารถระบุแต่ละ LED แยกจากกัน ซึ่งหมายความว่าหากคุณต้องการให้ไฟ LED สองสามดวงเรืองแสงเป็นสีเดียว
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
คอมพิวเตอร์ Apple จิ๋ว 70': 7 ขั้นตอน

คอมพิวเตอร์ Apple ขนาดจิ๋ว 70': 1) easy.2) simple.3) homemade.4) portable.5) PC ขนาดพกพาพีซีเครื่องเก่า ฉันสงสัยว่าจะเรียกใช้ shirink one จาก Old PC และใช้งานได้อย่างไร แต่อย่างไร
