
สารบัญ:
- ขั้นตอนที่ 1: BOM
- ขั้นตอนที่ 2: ข้อกำหนดส่วนประกอบหลัก
- ขั้นตอนที่ 3: การเดินสายไฟ
- ขั้นตอนที่ 4: การเตรียม RASPBERRY O.S
- ขั้นตอนที่ 5: วิธีควบคุมถัง WIFI ของเราด้วย NODE.JS และ WEBSOCKET.IO
- ขั้นตอนที่ 6: การเพิ่มความสามารถในการสตรีมวิดีโอ
- ขั้นตอนที่ 7: โปรแกรมรถถัง
- ขั้นตอนที่ 8: เริ่มส่วนต่อประสานการควบคุมและสตรีมเซิร์ฟเวอร์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

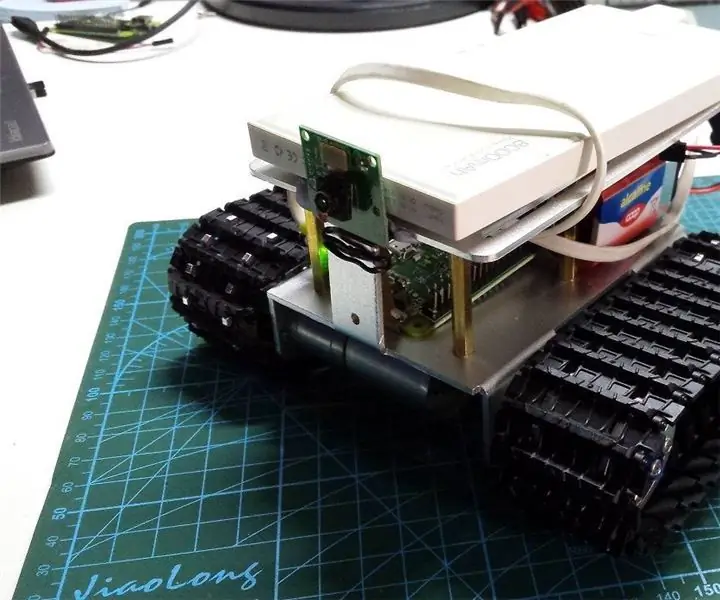
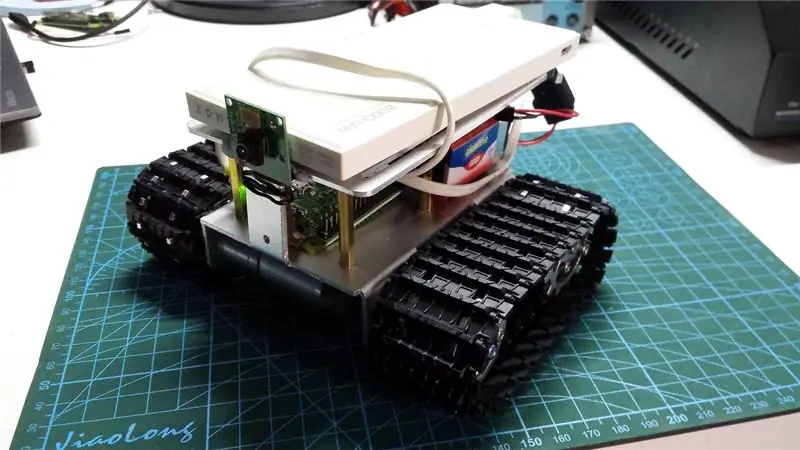
เราจะมาดูกันว่าฉันจะรู้จัก WiFi Tank ขนาดเล็กได้อย่างไร ที่สามารถควบคุมเว็บและสตรีมวิดีโอจากระยะไกลได้
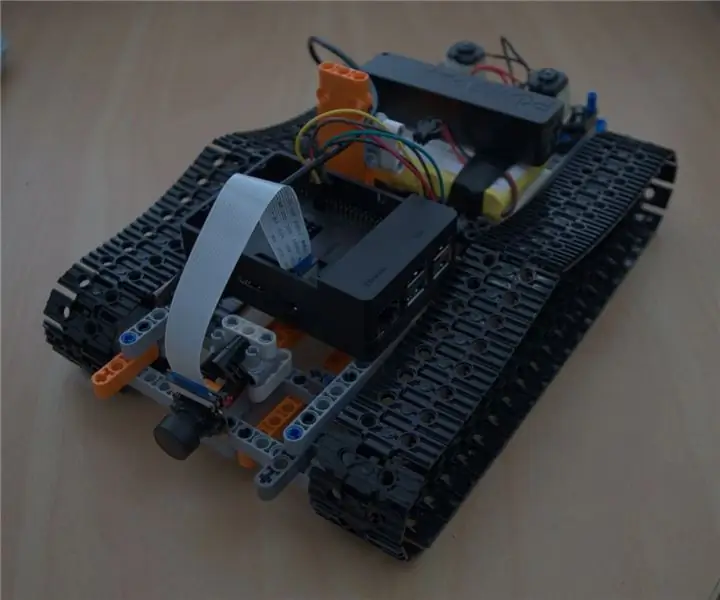
มีจุดมุ่งหมายเพื่อเป็นแบบฝึกหัดที่ต้องใช้ความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรมอิเล็กทรอนิกส์และซอฟต์แวร์ ด้วยเหตุผลนี้ ฉันจึงเลือก Tank chassis Kit (แทนที่จะพิมพ์โดยใช้เครื่องพิมพ์ 3D อาจเป็นการอัปเกรดในภายหลัง) และส่วนประกอบทั้งหมด 6 ชิ้นรวมแบตเตอรี่ ในด้านซอฟต์แวร์ คุณสามารถทำตามขั้นตอนการติดตั้งและเขียนโปรแกรมได้เป็นขั้นเป็นตอน ความรู้พื้นฐานเกี่ยวกับ Raspberry สามารถช่วยได้
ฉันได้ประมาณ 12 ชั่วโมงของการทำงานจาก 0 เพื่อให้พร้อมที่จะเรียกใช้แทงค์ ค่าใช้จ่ายทั้งหมด 70 ยูโรสำหรับส่วนประกอบทั้งหมด
ขั้นตอนที่ 1: BOM




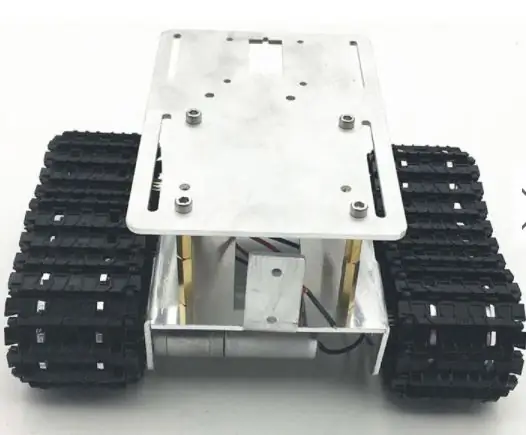
1 - DIY RC Robot Chassis Tank - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
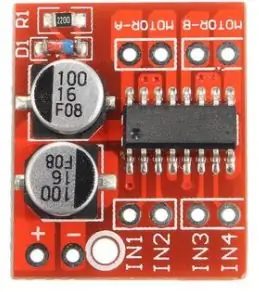
1 - แผงควบคุมมอเตอร์ DC แบบ Dual Channel L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - ชุดเริ่มต้น Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
การ์ด SD 1 - 16 GB - 5, 50(€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP กล้องโมดูลเว็บแคมสำหรับ Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - พาวเวอร์แบงค์ 5V
แบตเตอรี่ 1 - 9v
ตัวเชื่อมต่อ Dupont สายเคเบิลแบบผสม Breadboard
เมาส์ คีย์บอร์ด จอภาพ หรือทีวีสำหรับการตั้งค่า Raspberry (ตัวเลือก เพื่อให้การตั้งค่าครั้งแรกง่ายขึ้น)
ขั้นตอนที่ 2: ข้อกำหนดส่วนประกอบหลัก
เครื่องยนต์
JGA25-370 DC มอเตอร์เกียร์
มอเตอร์นี้มีเพลาส่งออกรูปตัว D
ข้อมูลจำเพาะ
· แรงดันไฟฟ้าที่ใช้งาน: ระหว่าง 6 V ถึง 18 V
· แรงดันไฟที่กำหนด: 12 V
· ความเร็วฟรีรันที่ 12 V: 399 RPM
· กระแสไฟรันฟรีที่ 12 V: 50 mA
· กระแสไฟที่ 12V: 1200 mA
· แรงบิดแผงลอยที่ 12V: 2.2 กก. ซม.
· อัตราทดเกียร์: 1:21
· ขนาดรีดักเตอร์: 19 mm
· น้ำหนัก: 84 กรัม
Dual Channel L298N DC Motor Driver Board
ตัวขับมอเตอร์แบบสะพานคู่ H สามารถขับเคลื่อนมอเตอร์ DC สองตัวหรือสเต็ปเปอร์มอเตอร์แบบ 4 สาย 2 เฟส TSD ในตัวเพื่อป้องกันจากแผงลอยมอเตอร์
ข้อมูลจำเพาะ
· แรงดันไฟของโมดูล: DC 2V-10V
· แรงดันไฟฟ้าสัญญาณเข้า: DC 1.8-7V
· กระแสไฟทำงานเดี่ยว: 1.5A
· กระแสไฟสูงสุด 2.5A
· กระแสไฟสแตนด์บายต่ำ (น้อยกว่า 0.1uA)
· วงจรการนำไฟฟ้าทั่วไปในตัว, ขั้วอินพุตว่าง, มอเตอร์ทำงานผิดปกติ
· ขนาด: 24.7 x 21 x 7mm
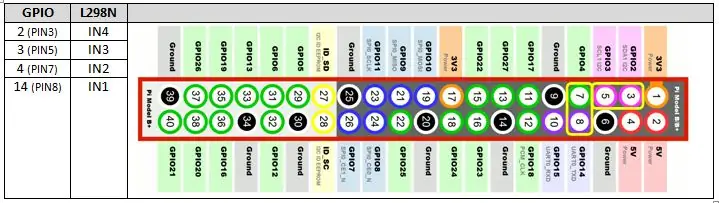
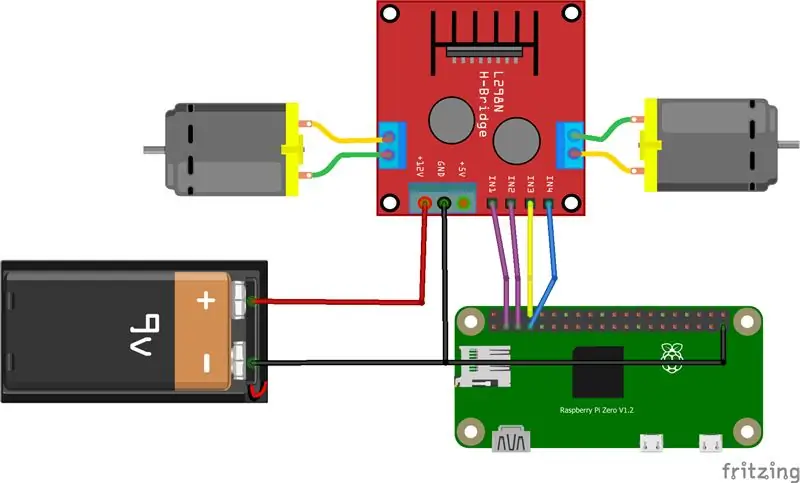
ขั้นตอนที่ 3: การเดินสายไฟ


นี่จะเป็นการเดินสายขั้นสุดท้าย แต่รอก่อน เราจำเป็นต้องติดตั้งบ้าง
ซอฟต์แวร์ และควรทดสอบด้วยการเดินสายที่ง่ายกว่า เมื่อพร้อมแล้วให้กลับมาที่นี่
เราต้องการแหล่งพลังงานที่แตกต่างกันสองแหล่ง แหล่งหนึ่งสำหรับมอเตอร์และอีกแหล่งสำหรับราสเบอร์รี่
ไดรเวอร์มอเตอร์ Dual Channel L298N DC Motor Driver Board (แรงดันไฟฟ้าขาเข้าสูงสุด DC 2V-10V) ใช้พลังงานจากแบตเตอรี่ 9V และ Raspberry Pi ใช้มาตรฐาน USB accumulator 5V
ขา GND ของไดรเวอร์มอเตอร์จะเชื่อมต่อกับแบตเตอรี่ลบและ Raspberry Pi (GND) หมุด GPIO ของ Raspberry Pi เชื่อมต่อกับไดรเวอร์มอเตอร์เป็นตาราง
ขั้นตอนที่ 4: การเตรียม RASPBERRY O. S
นี่คือการติดตั้งมาตรฐานสำหรับระบบปฏิบัติการ Raspbian คุณสามารถหาได้
กวดวิชาที่มีรายละเอียดมากมายในการค้นหาเว็บ โดยทั่วไปขั้นตอนคือ:
1. ดาวน์โหลด iso RASPBIAN STRETCH พร้อมเดสก์ท็อปจาก
2. ฟอร์แมตการ์ด SD ขนาด 16 GB ฉันใช้ SD Formatter แล้ว
3. เบิร์นไฟล์. IMG ฉันเคยใช้ Win32DiskImager
ตอนนี้ราสเบอร์รี่ของคุณพร้อมที่จะบู๊ตแล้ว ให้เชื่อมต่อกับแหล่งพลังงาน USB (5V, 2A) และเตรียมพร้อมสำหรับการตั้งค่าการบู๊ตครั้งแรก คุณสามารถทำได้สองวิธี โดยใช้อุปกรณ์ภายนอก เช่น เมาส์ คีย์บอร์ด และจอภาพ หรือใช้พีซีของคุณและเชื่อมต่อระยะไกลกับ Raspberry มีบทช่วยสอนมากมายเกี่ยวกับเรื่องนี้ หนึ่งคือ:
ขั้นตอนที่ 5: วิธีควบคุมถัง WIFI ของเราด้วย NODE. JS และ WEBSOCKET. IO

ตอนนี้ เรามี Raspberry micro PC ที่ติดตั้งใหม่พร้อมที่จะทำงาน ดังนั้น … เราใช้อะไรในการออกคำสั่งไปยังแทงค์
Python เป็นภาษาที่ใช้งานง่ายซึ่งมักใช้ในการรันโครงการ Rapsberry ทรายสามารถใช้อย่างง่ายดายเพื่อโต้ตอบกับพินอินพุตและเอาต์พุตของ Rapsberry (GPIO)
แต่เป้าหมายของฉันคือเชื่อมต่อ Wi-Fi รถถังของฉันจากอุปกรณ์ใดๆ (พีซี โทรศัพท์มือถือ แท็บเล็ต…) โดยใช้เว็บเบราว์เซอร์ทั่วไปและสตรีมวิดีโอจากมันด้วย ดังนั้น ลืม Python ไปก่อน แล้วไปต่อกับ NODE. JS และ SOCKET. IO
NODE.js
Node.js (https://github.com/nodejs/node/wiki) เป็นเฟรมเวิร์กเซิร์ฟเวอร์โอเพ่นซอร์สที่ใช้ภาษา js เนื่องจากฉันใช้ Raspberry Pi Zero (ซีพียู ARMv6) เราจึงใช้กระบวนการติดตั้งอัตโนมัติไม่ได้ (สำหรับ CPU ARMv7) และเราจำเป็นต้องดำเนินการด้วยตนเอง:
ดาวน์โหลด Nodejs ในเครื่อง (ฉันใช้เวอร์ชัน 7.7.2 สำหรับ ARMv6 แล้ว ตรวจสอบเวอร์ชันอื่นๆ ที่นี่
pi@raspberry:~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
เมื่อเสร็จแล้วให้แตกไฟล์บีบอัด:
pi@raspberry:~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
คัดลอกและติดตั้งไฟล์ลงใน /user/local
pi@raspberry:~ $ sudo cp -R node-v7.7.2-linux-armv6l/* /usr/local/
เพิ่มตำแหน่งที่เราติดตั้ง nodejs ไปยังพาธ แก้ไขไฟล์ ".profile":
pi@raspberry:~ $ nano ~/.profile
เพิ่มบรรทัดต่อไปนี้ที่ท้ายไฟล์ บันทึกและออก
PATH=$PATH:/usr/local/bin
ลบไฟล์ที่ดาวน์โหลด:.
pi@raspberry:~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@raspberry:~ $ rm -r ~/node-v7.7.2-linux-armv6l
พิมพ์คำสั่งต่อไปนี้เพื่อตรวจสอบการติดตั้ง nodejs:
pi@raspberry:~ $ โหนด -v
pi@raspberry:~ $ npm -v
คุณควรอ่าน v7.7.2 และ v4.1.2 เป็นคำตอบ
หากทุกอย่างเป็นไปด้วยดี ให้สร้างโฟลเดอร์ใหม่เพื่อโฮสต์ไฟล์ nodejs ของคุณ:
pi@raspberry:~ $ mkdir nodehome
ย้ายภายในโฟลเดอร์ใหม่:
pi@raspberry:~ $ cd nodehome
ติดตั้งโมดูลเพิ่มเติมที่จำเป็นในการจัดการ GPIO ด้วยวิธีพื้นฐานที่สุด เปิดและปิด:
pi@raspberry:~ $ npm ติดตั้ง onoff
ถึงเวลาทดสอบโปรเจ็กต์แรกของเรา “Blink.js” แล้ว ผลลัพธ์จะเป็น … ไฟ LED กะพริบ
pi@raspberry:~ $ nano blink.js
วางรหัสต่อไปนี้ บันทึก และออก:
var Gpio = ต้องการ ('onoff'). Gpio; //รวม onoff
var LED = Gpio ใหม่ (3, 'ออก'); // ใช้ GPIO 3
var blinkInterval = setInterval (ไฟ LED กะพริบ 250);
//ไฟ LED กะพริบทุกๆ 250ms
ฟังก์ชั่น BlinkLED () { //ฟังก์ชั่นเพื่อเริ่มกะพริบ
ถ้า
(LED.readSync() === 0) {// ตรวจสอบสถานะพิน หากสถานะเป็น 0 (หรือปิด)
LED.writeSync(1);
// ตั้งค่าสถานะพินเป็น 1 (เปิด LED)
} อื่น {
LED.writeSync(0);
// ตั้งค่าสถานะพินเป็น 0 (ปิด LED)
}
}
ฟังก์ชั่น endBlink() {//ฟังก์ชั่นหยุดกะพริบ
clearInterval(blinkInterval); // หยุดช่วงกะพริบตา
LED.writeSync(0); // ปิดไฟ LED
LED.unexport(); // Unexport GPIO เป็นทรัพยากรฟรี
}
setTimeout (endBlink, 5000); //หยุดกะพริบหลังจาก 5 วินาที
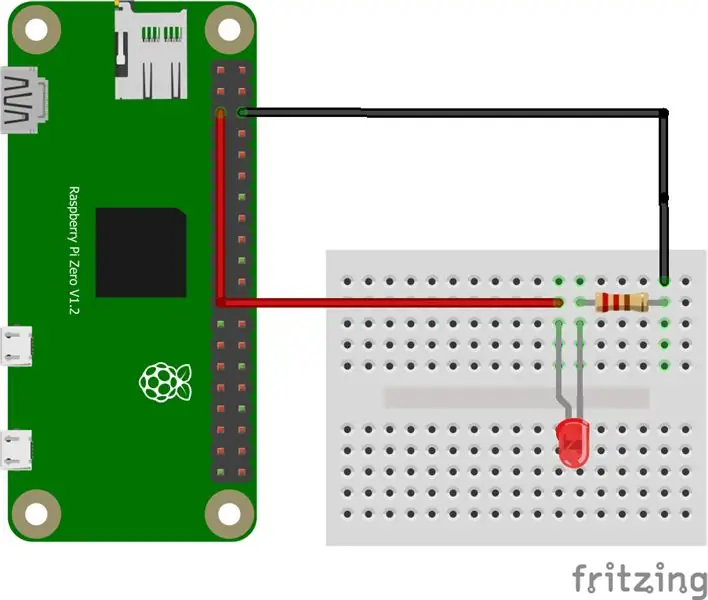
ต่อ LED, ตัวต้านทาน (200ohms) ตามที่แสดงในสคีมาและรันโครงการ:
pi@raspberry:~ $ โหนด blink.js
โหนดพร้อมแล้ว
SOCKET. IO
WebSocket เป็นโปรโตคอลการสื่อสารของคอมพิวเตอร์ซึ่งใช้การเชื่อมต่อ TCP โดยให้โปรแกรมเมอร์สร้างเซิร์ฟเวอร์และไคลเอ็นต์ ไคลเอ็นต์เชื่อมต่อกับเซิร์ฟเวอร์และส่งและรับข้อความจากเซิร์ฟเวอร์ การใช้งาน WebSocket สำหรับ Node.js เรียกว่า Socket.io (https://socket.io/)
ติดตั้ง socket.io:
pi@raspberry:~ $ npm ติดตั้ง socket.io --save
ย้ายภายในบ้าน nodejs ที่สร้างขึ้นก่อนหน้านี้:
pi@raspberry:~ $ cd nodehome
และสร้างโฟลเดอร์ใหม่ "สาธารณะ":
pi@raspberry:~ $ mkdir สาธารณะ
สร้างเว็บเซิร์ฟเวอร์ตัวอย่างใหม่ เรียกว่า “webserver.js”
pi@raspberry:~ $ nano webserver.js
วางรหัสต่อไปนี้ บันทึกและออก:
var http = ต้องการ ('http'). createServer (ตัวจัดการ); // ต้องการเซิร์ฟเวอร์ http และสร้างเซิร์ฟเวอร์ด้วยฟังก์ชันตัวจัดการ ()
var fs = ต้องการ ('fs'); //ต้องการโมดูลระบบไฟล์
http.listen(8080); // ฟังพอร์ต 8080
ตัวจัดการฟังก์ชัน (req, res) {// สร้างเซิร์ฟเวอร์
fs.readFile (_dirname + '/public/index.html', ฟังก์ชัน (ผิดพลาด, ข้อมูล) { //read
ไฟล์ index.html ในโฟลเดอร์สาธารณะ
ถ้า (ผิดพลาด) {
res.writeHead(404, {'ประเภทเนื้อหา': 'ข้อความ/html'}); //แสดงข้อผิดพลาด 404
return res.end( 404 ไม่ใช่
พบ );
}
res.writeHead(200, {'ประเภทเนื้อหา': 'ข้อความ/html'}); //เขียน HTML
res.write (ข้อมูล); //เขียนข้อมูล
จาก index.html
ส่งคืน res.end();
});
}
เว็บเซิร์ฟเวอร์นี้จะรับฟังพอร์ต Raspberry 8080 ของคุณและจัดเตรียมไฟล์ให้กับเว็บไคลเอ็นต์ที่เชื่อมต่อ ตอนนี้ เราต้องสร้างบางสิ่งเพื่อโฮสต์และมอบให้กับลูกค้าของเรา: ย้ายภายในโฟลเดอร์ "สาธารณะ": pi@raspberry:~ $ cd public
สร้างไฟล์ html ใหม่ “index.html”:
pi@raspberry:~ $ nano index.html
วางรหัสจากไฟล์แนบ "HelloWorld.txt" บันทึกและออก
ย้ายภายในโฟลเดอร์ nodejs "nodehome":
pi@raspberry:~ $ cd nodehome
เริ่มเว็บเซิร์ฟเวอร์
pi@raspberry:~ $ โหนด webserver.js
เปิดเว็บไซต์ในเบราว์เซอร์โดยใช้ https://Raspberry_IP:8080/ (แทนที่ Raspberry_IP ด้วย IP ของคุณ)
ขั้นตอนที่ 6: การเพิ่มความสามารถในการสตรีมวิดีโอ
มีหลายวิธีในการใช้การสตรีมวิดีโอบน Raspberry ที่ง่ายที่สุด
เท่าที่ฉันพบมาจนถึงตอนนี้ ประสิทธิภาพที่ยอดเยี่ยมและสามารถรวมเข้ากับเว็บอินเตอร์เฟสได้นั้นมาจากโปรเจ็กต์จาก Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
ขอบคุณมิเกล! จากบล็อกของเขามีขั้นตอนดังนี้
ติดตั้งส่วนประกอบ libjpeg8 และ cmake:
pi@raspberry:~ $ sudo apt-get install libjpeg8
pi@raspberry:~ $ sudo apt-get install libjpeg8-dev
pi@raspberry:~ $ sudo apt-get install cmake
ดาวน์โหลด mjpg-streamer พร้อมปลั๊กอิน raspicam:
pi@raspberry:~ $ git clone
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
เปลี่ยนไดเรกทอรี:
pi@raspberry:~ $ cd ~/mjpg-streamer/mjpg-streamer-experimental
รวบรวม:
pi@raspberry:~ $ make clean all
แทนที่ mjpg-streamer เก่า:
pi@raspberry:~ $ sudo rm -rf /opt/mjpg-streamer
pi@raspberry:~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-experimental
/opt/mjpg-สตรีมเมอร์
pi@raspberry:~ $ sudo rm -rf ~/mjpg-streamer
สร้างไฟล์ "start_stream.sh" ใหม่ คัดลอกและวางจากไฟล์ "start_stream.txt" ที่แนบมา
ทำให้สามารถเรียกใช้งานได้ (สร้างเชลล์สคริปต์):
pi@raspberry:~ $ chmod +x start_stream.sh
เริ่มการสตรีมเซิร์ฟเวอร์:
pi@raspberry:~ $./start_stream.sh
เปิดเว็บไซต์ในเบราว์เซอร์โดยใช้ https://Raspberry_IP:9000 (แทนที่ Raspberry_IP ด้วย IP ของคุณ)
ขั้นตอนที่ 7: โปรแกรมรถถัง
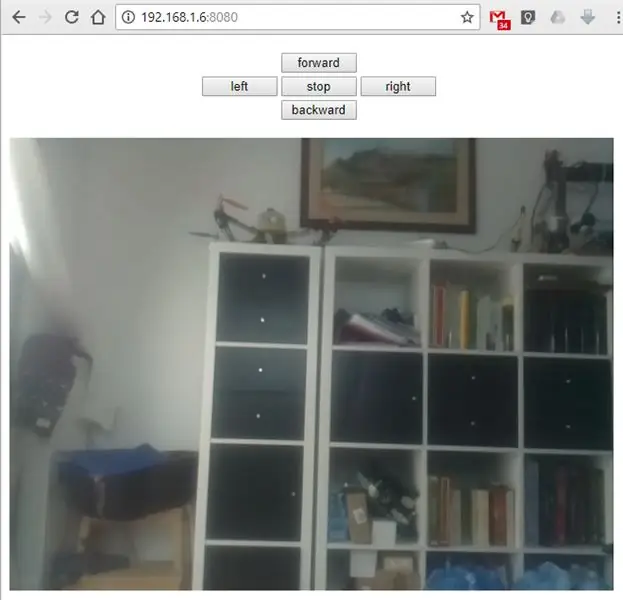
ทุกอย่างพร้อมแล้ว ตอนนี้เราต้องสร้างหน้าเว็บเพื่อควบคุมรถถัง (index.html) และเว็บเซิร์ฟเวอร์ของเราเพื่อฟังคำสั่งของเรา (webserver.js) ดังนั้น เพียงแค่แทนที่ไฟล์ที่เห็นจนถึงตอนนี้ (เพียงตัวอย่างเพื่อทดสอบระบบ) ด้วย webserver.txt และ index.txt ที่แนบมา
ขั้นตอนที่ 8: เริ่มส่วนต่อประสานการควบคุมและสตรีมเซิร์ฟเวอร์

ในการเริ่มบริการ ให้เปิดหน้าต่างเทอร์มินัลสองหน้าต่างและเรียกใช้คำสั่งเหล่านี้:
โหนด nodehome/webserver.js
./nodehome/start_stream.sh
เปิดเว็บไซต์ในเบราว์เซอร์โดยใช้ https://Raspberry_IP:8080 (แทนที่ Raspberry_IP ด้วย IP ของคุณ)
แนะนำ:
WiFi Oil Tank Monitor: 6 ขั้นตอน (พร้อมรูปภาพ)

WiFi Oil Tank Monitor: มีหลายวิธีในการตรวจสอบว่ายังมีน้ำมันเหลืออยู่ในถังน้ำมันสำหรับทำความร้อน วิธีที่ง่ายที่สุดคือการใช้ก้านวัดระดับน้ำมัน แม่นยำมาก แต่ไม่สนุกมากนักในวันที่อากาศหนาวเย็น รถถังบางคันมีการติดตั้งท่อสายตา อีกครั้งเพื่อบ่งชี้โดยตรง o
วิธีสร้างหุ่นยนต์ SMARS - Arduino Smart Robot Tank Bluetooth: 16 ขั้นตอน (พร้อมรูปภาพ)

วิธีสร้างหุ่นยนต์ SMARS - Arduino Smart Robot Tank Bluetooth: บทความนี้ได้รับการสนับสนุนอย่างภาคภูมิใจโดย PCBWAY.PCBWAY สร้าง PCB ต้นแบบคุณภาพสูงสำหรับผู้คนทั่วโลก ลองด้วยตัวคุณเองและรับ 10 PCBs เพียง $5 ที่ PCBWAY ด้วยคุณภาพที่ยอดเยี่ยมมาก ขอบคุณ PCBWAY Motor Shield สำหรับ Arduino Uno
3d Printed RC Controlled Tank!!: 8 ขั้นตอน (พร้อมรูปภาพ)

รถถังบังคับด้วย RC พิมพ์ลาย 3 มิติ!!: คุณเคยต้องการที่จะมียานพาหนะที่ควบคุมจากระยะไกลที่สามารถออกนอกถนนและคุณยังสามารถมองเห็นได้จากกล้องมองคนแรกหรือไม่ รถถังคันนี้ยอดเยี่ยมสำหรับคุณ รางบนถังน้ำมันช่วยให้ยึดเกาะได้ดีเมื่อขับขี่บนภูมิประเทศเช่นดินและ
Raspberry Pi 3 FPV Lego Tank: 5 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi 3 FPV Lego Tank: เลโก้เหมาะอย่างยิ่งสำหรับการสอนเด็ก ๆ เกี่ยวกับการทำงานของสิ่งต่าง ๆ โดยปล่อยให้พวกเขาสนุกไปพร้อม ๆ กัน ฉันรู้ว่าฉันสนุกกับการ "การเล่น" กับเลโก้สมัยเด็กๆ คำแนะนำนี้อธิบายวิธีที่ฉันสร้างรถถัง FPV (มุมมองบุคคลที่หนึ่ง) จาก
Raspberry Pi Cam Tank V1.0: 8 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi Cam Tank V1.0: ฉันรักรถถังตั้งแต่ยังเป็นเด็ก การสร้างของเล่นรถถังของฉันเองเป็นหนึ่งในความฝันของฉันเสมอ แต่เนื่องจากขาดความรู้และทักษะ ความฝันเป็นเพียงความฝัน หลังจากหลายปีของการศึกษาด้านวิศวกรรมและการออกแบบอุตสาหกรรม ฉันได้รับทักษะและความรู้
