
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

เฮ้, ดังนั้น สำหรับการบ้านที่ชื่อ " ถ้าเป็นเช่นนั้น" ฉันต้องสร้างการโต้ตอบ // บางสิ่ง // โดยใช้ Arduino Uno starterkit (และอะไรก็ตามที่เรายินดีจะซื้อเอง) เมื่อเห็นว่าฉันกำลังศึกษาด้านศิลปะ/เทคโนโลยี ฉันต้องการผสมผสานทั้งสองอย่างเข้าด้วยกัน (ศิลปะและเทคโนโลยี) ฉันคิดว่าฉันจะสร้างภาพวาดที่ประกอบด้วยไฟ LED RGB ให้มากที่สุดเท่าที่จะพอดีกับ Arduino ของฉัน และปล่อยให้ผู้เล่น/ศิลปินวนรอบไฟ LED RGB เหล่านั้นด้วยตนเองแล้วเลือกสี ด้วยวิธีนี้พวกเขาจึงสามารถสร้าง "ศิลปะพิกเซล" ของตัวเองได้!
ขั้นตอนที่ 1: ข้อมูลพื้นฐานและทฤษฎี
โอเค งั้นอย่าตีรอบพุ่มไม้ หากคุณต้องการทำให้โครงการนี้มีชีวิตขึ้นมา: มันยาก ฉันใช้เวลาหลายชั่วโมงกว่าจะคิดออก/เรียนรู้ว่าต้องทำอะไร และต้องทำมากกว่านี้อีกเพื่อให้สำเร็จ แต่ถ้าคุณต้องการกล่องที่เต็มไปด้วยลวดที่สามารถสร้าง " ภาพวาด" เล็กๆ ได้ ฉันจะสอนวิธีให้คุณ
ดังนั้นสิ่งแรกก่อน เราต้องการ LEDs/RGB LEDS บน Arduino ของเราให้ได้มากที่สุด ยิ่งคุณเชื่อมต่อไฟ LED (RGB) มากเท่าใด คุณก็ยิ่งสร้าง " ภาพวาด" ได้ละเอียดยิ่งขึ้น (10x10 พิกเซลทำให้คุณมีพื้นที่กระดิกมากกว่า 2x2) ฉันคิดว่ามีหลายวิธีในการรับ LED (RGB) จำนวนมากบนหมุดดิจิทัล 13 ตัวของคุณ (เช่น shift register) แต่ฉันใช้วิธีที่เรียกว่า "Charlieplexing" ฉันจะลิงก์ไปยังผู้แนะนำที่ช่วยให้ฉันเข้าใจแนวคิดนี้ (พวกเขาอธิบายได้ดีมากจริงๆ) แต่ฉันจะให้เวอร์ชันด่วนแก่คุณที่นี่ด้วย Charlieplexing ดำเนินการดังนี้:
คุณใส่ LED ระหว่างพิน 1 และพิน 2 หากคุณตั้งค่าพิน 1 เป็น HIGH และ 2 เป็น LOW วงกลมจะทำงานอย่างราบรื่นและ LED จะเปิดขึ้น พื้นฐาน ทีนี้ คุณติดไฟ LED อีกดวงหนึ่ง แต่พลิกกลับ ปลายยาวอยู่ที่ 2 และปลายสั้นอยู่ที่พิน 1 ตอนนี้ ถ้าคุณเปลี่ยนพิน 2 เป็น HIGH และพิน 1 เป็น LOW LED ตัวที่ 2 ของคุณจะเปิดขึ้น และอันแรกของคุณจะหยุดทำงาน เนื่องจากการไหลจะผิดพลาด ตอนนี้คุณสามารถแนบ 2 LEDs บน 2 ขา ถ้าเราได้พินที่ 3 ในการมิกซ์ คุณสามารถทำได้ระหว่าง 1 ถึง 2, 1 และ 3 และ 2 และ 3 นั่นคือไฟ LED 6 ดวง สิ่งนี้ยังคงดำเนินต่อไป 5 พินจะให้ LED (2 + 4 + 6 + 8) แก่เรา 20 ดวง การใช้หมุดดิจิทัลทั้งหมด 13 ตัวทำให้เรามีตัวเลือก 156 ตัว นั่นคือ 156 LEDS คุณสามารถเปิดและปิดแยกกันได้
(เอาล่ะสำหรับคนที่คุณสงสัย ใช่เมื่อคุณมีจำนวนมากเป็นไปไม่ได้ที่จะมีบางอย่างในเวลาเดียวกัน แต่ไม่ต้องกังวล Arduino สามารถสลับระหว่าง LED ของคุณได้อย่างรวดเร็วจนตามนุษย์ไม่สามารถมองเห็นริบหรี่ได้)
(คำอธิบายที่ดีและละเอียดยิ่งขึ้นพร้อมรูปภาพ)
โอเค ด้วยความพยายามอย่างมากในการเดินสาย (ฉันจะพูดถึงเรื่องนี้ในภายหลัง) เราสามารถสร้างตาราง LED ได้ค่อนข้างมาก แต่ให้เผชิญหน้ากัน ไฟ LED น่าเบื่อมาก จะสร้างภาพที่มีเพียง 2 สีได้อย่างไร? ฉันคิดว่าคุณทำได้ แต่จะเจ๋งกว่านี้ถ้าคุณมีสีให้เลือกมากกว่าใช่ไหม ขวา. ดังนั้นเราจึงหันไปทาง LED RGB!
ไฟ LED RGB นั้นเป็น LED 3 ดวงใน 1 ตัว พวกเขาใช้แคโทดหรือแอโนดร่วมกัน (ซึ่งไฟจะเข้าหรือออก) และขาอีก 3 "" คือ LED สีแดงสีเขียวและสีน้ำเงินของคุณ เมื่อคำนึงถึงสิ่งนี้ ใช่ เราสามารถชาร์ลีเพล็กซ์พวกมันได้เช่นกัน! ไฟ LED RGB ทุกดวงนับเป็น LED ปกติ 3 ดวง ด้วยวิธีนี้ คุณยังคงสามารถเปิดและปิดพวกมันทั้งหมดแยกกัน และสร้างสีสันสุดเท่ให้เลือกได้! ข้อเสียเพียงอย่างเดียวคือสิ่งนี้ทำให้สิ่งต่าง ๆ ยากขึ้นมาก เนื่องจากคุณต้องทำแผนที่/วางแผนและต่อสายไฟ LED มากถึง 3 เท่าของเดิม
ฉันไปหาไฟ LED RGB 42 ดวงบน 13 พิน นั่นคือไฟ LED ปกติ 126 ดวง…..ค่อนข้างมาก ให้ฉันบอกคุณว่าฉันทำมันได้อย่างไร
ขั้นตอนที่ 2: การวางแผน

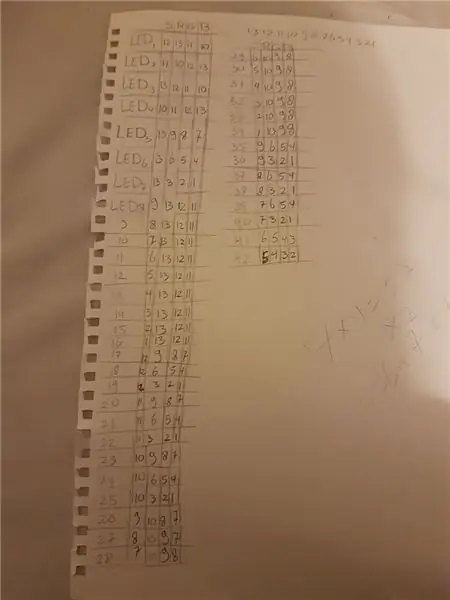
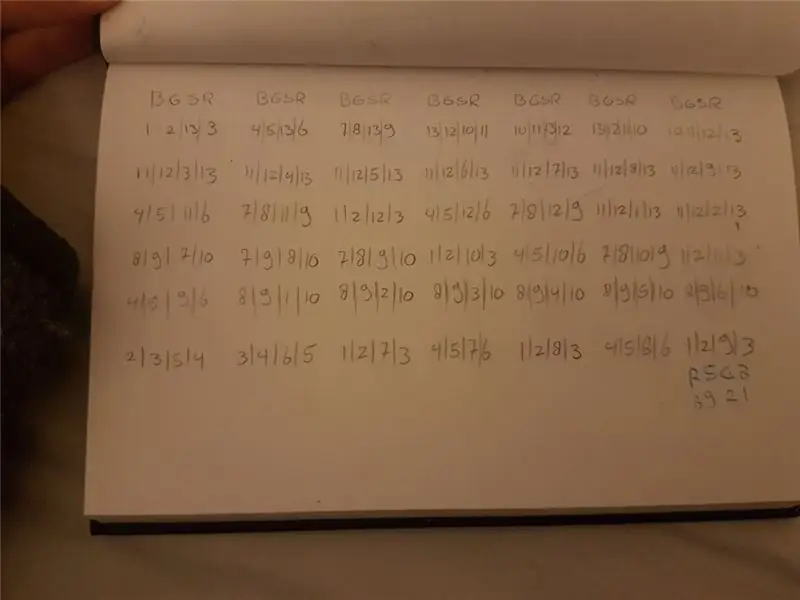
ใช่ ขั้นตอนนี้ค่อนข้างง่ายเมื่อคุณเข้าใจทฤษฎีเบื้องหลังสิ่งที่คุณทำ โดยพื้นฐานแล้วคุณเขียน LED ทั้งหมดของคุณและวางแผนว่าพินใดจะต้องไปที่ "ขา" ที่ RGB LED เพื่อให้คุณครอบคลุมตัวเลือกทั้งหมดของคุณ ฉันแนบรูปภาพของการวางแผนของฉันมาด้วย อย่าลังเลที่จะใช้มันเช่นกัน (ฉันไม่ได้ใช้ตัวเลือกทั้งหมดที่มีเพราะว่า "ฉันเท่านั้น" ต้องการการเชื่อมต่อ 126 รายการจาก 156 รายการ ฉันจัดโครงสร้างแบบนี้เพราะมันจะทำให้การก่อสร้างดูเล็กลง เป็นไปได้มากขึ้น).
การเขียนสิ่งนี้บนกระดาษเป็นสิ่งสำคัญ คุณจะต้องใช้ในภายหลังเพื่อเขียนโค้ด ถ้าคุณไม่เขียนสิ่งนี้ และทำให้การเชื่อมต่อ 1 ยุ่งเหยิง รหัสจะไม่ทำงานสำหรับ LED นั้น
ขั้นตอนที่ 3: รหัส
โอเค ถ้าคุณมีไอเดียอยู่แล้วเกี่ยวกับวิธีการต่อไฟ LED RGB 2 ดวงแบบนี้บน 2 พิน: ลุยเลย! เป็นการดีที่จะตรวจสอบรหัส แต่ฉันรับรองได้ว่าใช้งานได้! ฉันพยายามทำการเข้ารหัสที่ "สะอาด" ให้มากที่สุดเท่าที่จะทำได้ (คุณสามารถจัดการสิ่งนี้ด้วยสวิตช์ในสวิตช์ แต่นั่นเป็นเพียงความยุ่งยากที่แย่มากที่คุณต้องจดรหัส x42 ทั้งหมดของคุณ มันทำให้ฉันรู้ว่าอาจมีสิ่งที่ดีกว่า ทาง).
เป้าหมายของรหัสมีดังต่อไปนี้ คุณเริ่มต้นที่ LED1 ปุ่ม 1 ให้คุณย้ายไปที่ LED ถัดไป แต่ LED ก่อนหน้าของคุณยังคงเปิดอยู่ Button2 ให้คุณกลับไปที่ LED ก่อนหน้า ปุ่ม 3 ให้คุณเปลี่ยนสีได้ LED ที่เลือกในปัจจุบันจะกะพริบเพื่อให้คุณเห็นว่า LED ใด "ถูกเลือก"
เพื่อให้บรรลุสิ่งนี้ฉันทำงานกับอาร์เรย์ ฉันสร้างคลาส LED ที่ใช้ข้อมูลที่คุณจดไว้ในระหว่างขั้นตอนการวางแผนเพื่อดูว่าต้องใช้พินใดเพื่อสร้างสีที่แน่นอน ฉันใส่ทั้งหมดลงในอาร์เรย์และปล่อยให้ Arduino วนซ้ำผ่าน LEDarray เพื่อกำหนดว่าอันใดเปิดอยู่และผ่าน colorarray เพื่อกำหนดสีที่เลือก (สีจะถูกกำหนดโดยสวิตช์ที่อนุญาตให้เลือกสีได้ 7 สี) การกะพริบถูกควบคุมโดยคำสั่ง if
โค้ดถูกแนบมา อย่าลังเลที่จะดาวน์โหลดและใช้งาน ส่วนความคิดเห็นเปิดสำหรับคำถามหากมีสิ่งที่คุณไม่เข้าใจ แต่โดยทั่วไปคุณสามารถคัดลอกวางได้!
ขั้นตอนที่ 4: ส่วนที่ยากที่สุด


ตอนนี้คุณมีไอเดียแล้ว รหัสที่ใช้งานได้….แต่ไม่ใช่ผลิตภัณฑ์จริง นี่เป็นส่วนที่น่ากลัวที่สุดของโครงการนี้ และฉันขอแนะนำว่าอย่าคิดสั้น จำขาที่แตกต่างกันทั้งหมดที่ลงท้ายด้วยหมุดเดียวกันได้หรือไม่? ใช่แล้ว…คุณต้องสร้างกริดของ LED จากนั้นเชื่อมต่อทุกขากับขาอีกข้างหนึ่งที่ต้องไปที่พินเดียวกันแล้วต่อเข้ากับพินดังกล่าว นี่เป็นส่วนที่ยากที่สุดและของฉันก็ไม่ได้สมบูรณ์แบบ 100% เช่นกัน หากคุณเก่งในการบัดกรี คุณอาจมีโอกาส
ฉันใส่ RGB LED ทีละแถวและต่อสายทองแดงเข้ากับขาแต่ละข้าง ระวังอย่าให้สองขาหรือสายไฟแตะกัน! จากนั้น " ง่ายๆ " ต่อสายทั้งหมดที่ต้องใช้กับพินเดียวกัน จากนั้นต่อเข้ากับตัวต้านทานและเชื่อมต่อกับพินดังกล่าว ฉันแน่ใจว่ามีวิธีที่ "ปลอดภัยกว่า" ในการทำเช่นนี้ แต่ฉันแน่ใจว่าใครจะจมน้ำตายในขณะที่พยายามและตรงไปตรงมา….เขียงหั่นขนมของคุณใหญ่มากเท่านั้น!
(ฉันได้เพิ่มรูปวาดที่อาจลดความซับซ้อนของขั้นตอนนี้ โดยจะบอกคุณว่าขาใดต้องไปที่พินใด เพื่อทำตามโค้ดของฉันอย่างแน่นอน)
ฉันใช้เวลาทำงานทั้งหมด 4 วัน แต่ตอนนี้ LED แต่ละดวง (ลบ 3-4 ที่ฉันทำพลาด) สามารถเปิดแยกกันได้!
จากนั้นคุณจะต้องต่อสายในบางปุ่มและ presto! ภาพวาด Pixel Art ของคุณเอง!
ผู้ชายคนนี้ยังทำตัวอย่างการเดินสายด้วย ซึ่งมันมีประโยชน์จริงๆ
ขั้นตอนที่ 5: Gloat ดีใจสุดๆ
หากคุณเป็นมือใหม่ (เช่นฉัน) และคุณสามารถทำอะไรบางอย่างที่คล้ายกับรังหนูพวกนี้และมันก็เปิดขึ้น ย่ามใจ. คุณทำได้ดีมาก!
หากคุณมีคำถาม/ความคิดเห็น โปรดทิ้งคำถามไว้ด้านล่าง ฉันจะพยายามช่วยถ้าทำได้!
แนะนำ:
ภาพวาด 3 มิติที่ระเบิดง่าย: 7 ขั้นตอน (พร้อมรูปภาพ)

Easy Exploded 3D Drawings: การสร้างภาพวาดระเบิดสุดเจ๋งเป็นเรื่องง่ายใน Fusion 360 เพียงไม่กี่ขั้นตอนง่ายๆ คุณสามารถสร้างไดอะแกรมการประกอบ 3 มิติของโปรเจ็กต์ของคุณ และแม้แต่แอนิเมชั่น 3 มิติในเวลาไม่นาน Fusion 360 นั้นฟรีและยอดเยี่ยมมาก ฉันใช้มันสำหรับทุกอย่างที่ฉันออกแบบและผ้า
สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: 5 ขั้นตอน (พร้อมรูปภาพ)

สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: ***** อัปเดตเมื่อเดือนมีนาคม 2019 ****** มีสองวิธีที่คุณสามารถดำเนินการในโครงการนี้ สร้างทุกอย่างตั้งแต่เริ่มต้น หรือใช้ประโยชน์จากเวอร์ชันชุดอุปกรณ์ ฉันจะครอบคลุมทั้งสองวิธีในคำแนะนำนี้ คำแนะนำนี้ครอบคลุมการติดตั้ง LED RGB 64x64 หรือ 4,096
Pixel Art LED Frame พร้อมการควบคุมแอพ Bluetooth: 9 ขั้นตอน

Pixel Art LED Frame พร้อมการควบคุมแอป Bluetooth: Materials32x16 LED Matrix- Adafruit $24.99 PIXEL Maker's Kit- Seeedstudio $59 (หมายเหตุ ฉันเป็นผู้สร้าง PIXEL Maker's Kit) แอป iOS Bluetooth หรือ Android Bluetooth App - ฟรี 1/8" วัสดุอะคริลิคสำหรับตัดเลเซอร์ 12x20 - 153 เหรียญ/16" อะครีลิค
Rasmus Klump - Pixel Art Pancakes: 5 ขั้นตอน

Rasmus Klump - Pixel Art Pancakes: คุณเคยต้องการให้แขนหุ่นยนต์ทำแพนเค้กหรือไม่? คุณชอบศิลปะพิกเซลหรือไม่? ตอนนี้คุณสามารถมีทั้งสองอย่าง! ด้วยการตั้งค่าที่ค่อนข้างง่ายนี้ คุณสามารถสร้างแขนหุ่นยนต์วาดแพนเค้กแบบพิกเซลอาร์ตสำหรับคุณและแม้กระทั่งพลิกมัน แนวคิดคือการใช้ kinem
ภาพวาด Vibrobot: 3 ขั้นตอน (พร้อมรูปภาพ)

Vibrobot Paintings: อีกบทหนึ่งใน "Let A Sculptor Make Drawings And Paintings Chronicles" พร้อมวิดีโอแล้ว
