
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


หลังจากยุ่งกับ Google AIY Voice Kit สำหรับ Raspberry Pi ฉันตัดสินใจปรับเปลี่ยนฮาร์ดแวร์เพื่อสร้างตู้เพลงแบบออฟไลน์ เมื่อผู้ใช้กดปุ่มบนสุด เพลงแบบสุ่มที่เก็บไว้ใน Pi จะเล่น ปุ่มปรับระดับเสียงอยู่ที่นั่นเพื่อช่วยปรับระดับเสียงและปิดเสียงเพลง (เนื่องจากเมื่อเริ่มเพลงแล้ว เพลงจะไม่สามารถหยุดได้) บทแนะนำนี้จะใช้งานได้หากคุณซื้อและประกอบ Google AIY Voice Kit หรือฮาร์ดแวร์ที่คล้ายคลึงกัน การกำหนดค่า (Raspberry Pi พร้อมลำโพงและปุ่ม) คุณจะต้องใช้ตัวเข้ารหัสแบบหมุนสำหรับปุ่มปรับระดับเสียง (ฉันใช้อันนี้) เช่นเดียวกับสายไฟ บัดกรี และหัวแร้งเพื่อต่อตัวเข้ารหัสเข้ากับอุปกรณ์
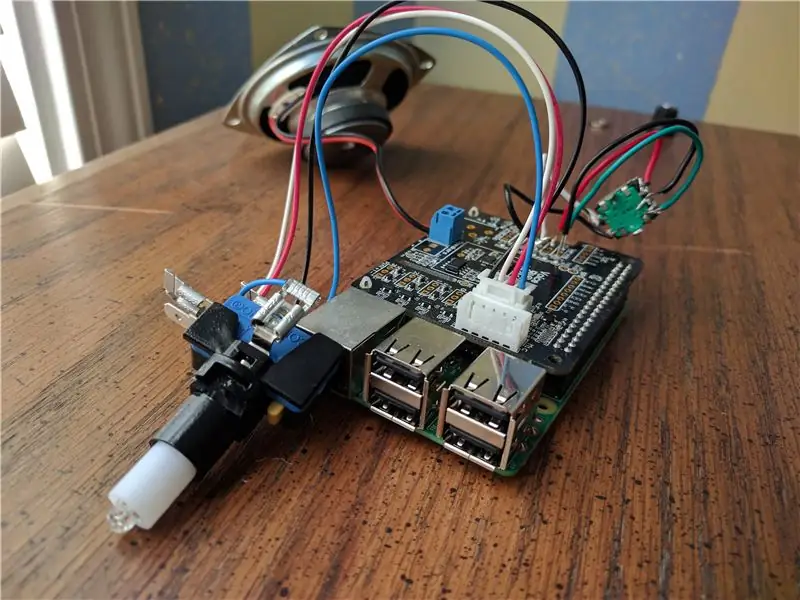
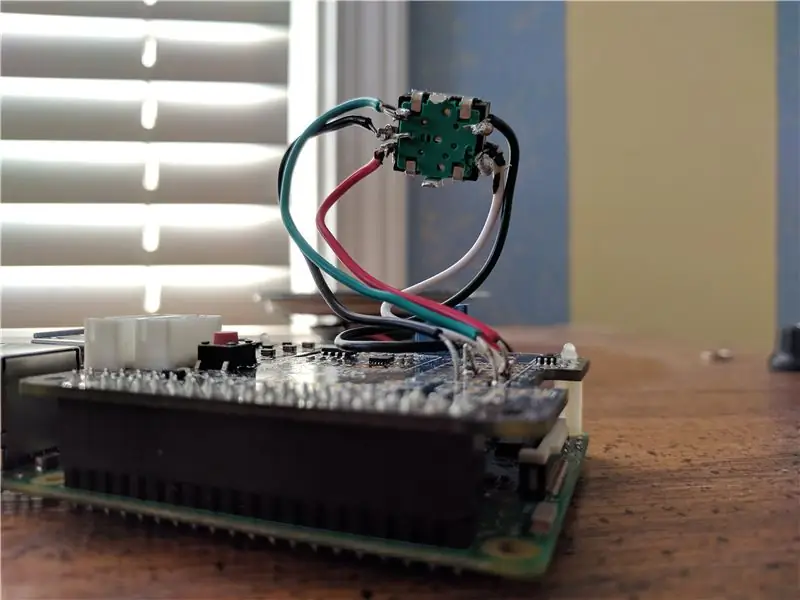
ขั้นตอนที่ 1: การเดินสายปุ่มปรับระดับเสียง/ตัวเข้ารหัสแบบหมุน



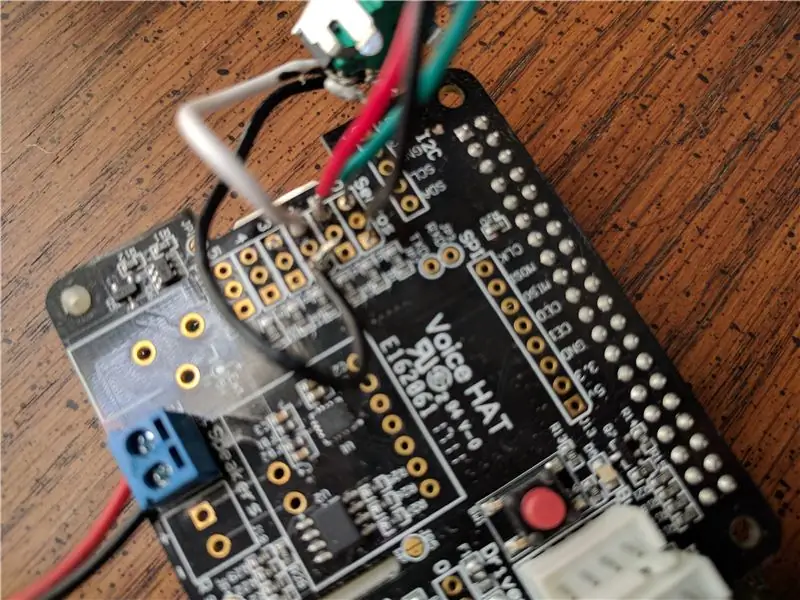
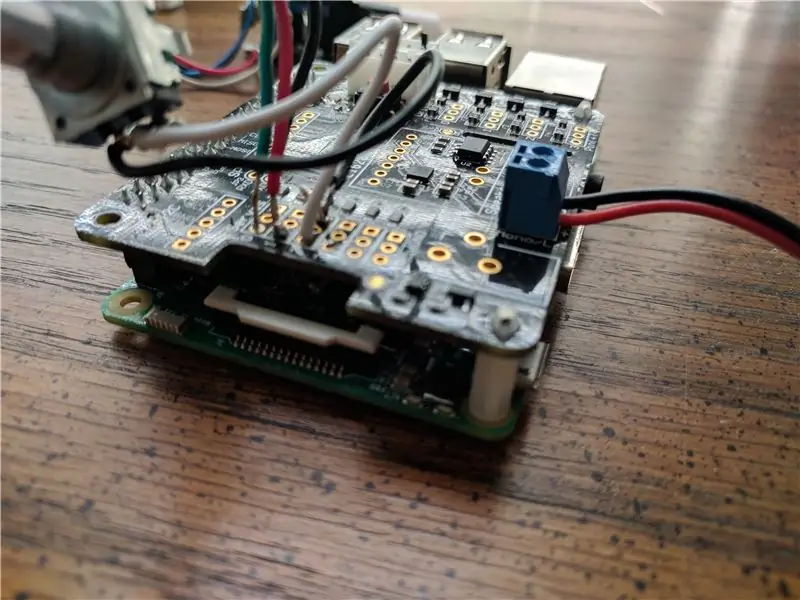
ใช้หัวแร้งติดเครื่องเข้ารหัสแบบหมุนกับ Voice HAT โดยใช้สายไฟ บนตัวเข้ารหัส ด้านที่มีสามพินใช้สำหรับสัญญาณสำหรับหมุนปุ่มในทิศทางใดทิศทางหนึ่ง (สายสีแดงและสีเขียว) โดยที่สายกลาง (สายสีดำ) จะกราวด์ อีกด้านหนึ่งที่มีสองพินสำหรับปุ่มในเอ็นโค้ดเดอร์ โดยที่หนึ่ง (สายสีขาว) สำหรับสัญญาณ และอีกด้านหนึ่ง (สายสีดำ) สำหรับกราวด์ สายไฟถูกบัดกรีในส่วนเซอร์โวของ Voice HAT ตามไดอะแกรมพินเอาต์นี้ สีเขียวติดกับ GPIO 26 สีแดงติดกับ GPIO 6 สีดำติดกับ GPIO 26 ในขณะที่สีขาวติดกับ GPIO 13 และสีดำติดกับ GPIO 13
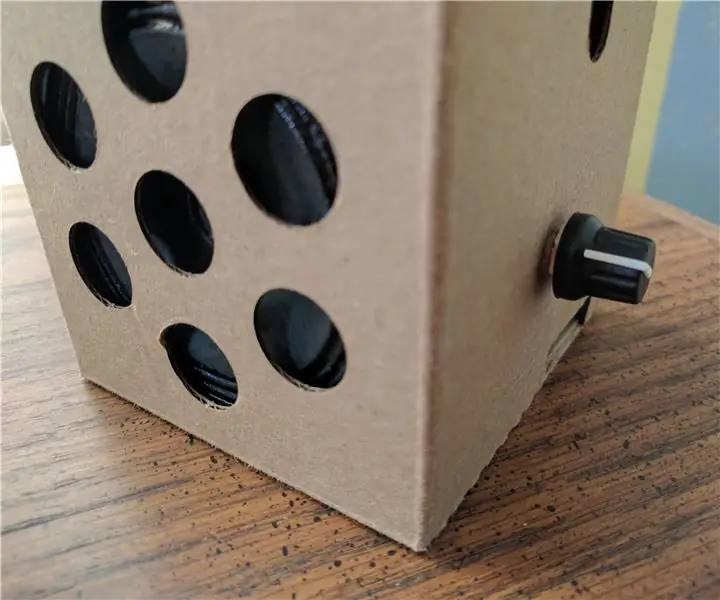
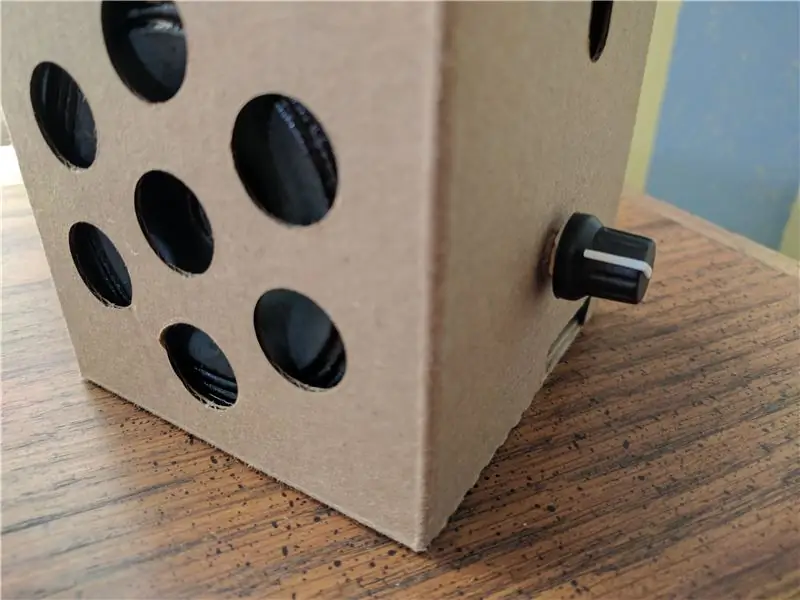
ขั้นตอนที่ 2: ติดตั้งลูกบิดในกล่อง



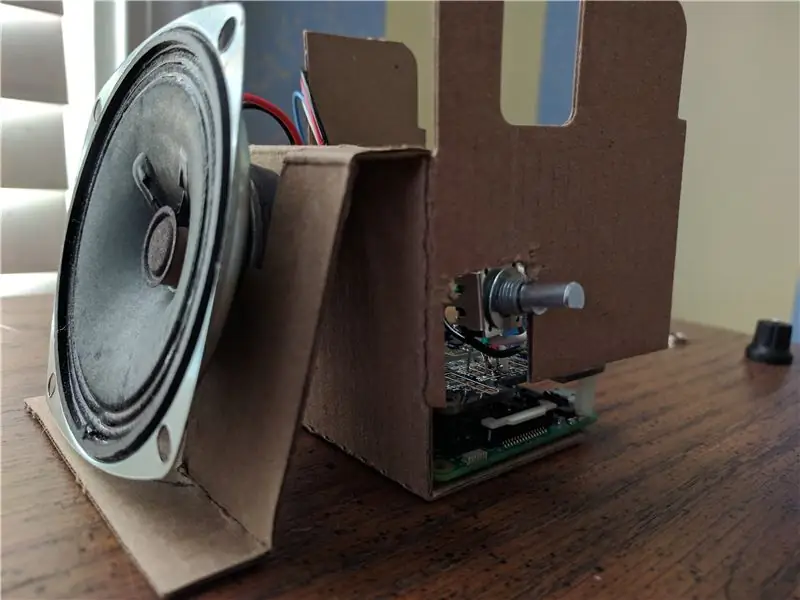
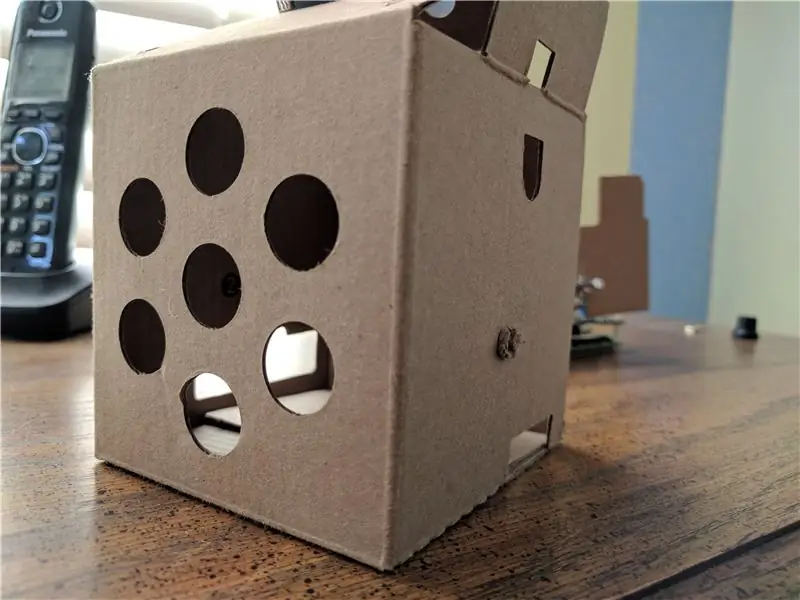
หากคุณใช้กล่องกระดาษแข็งจาก Google kit เหมือนที่ฉันทำ มันค่อนข้างง่าย ฉันตัดสี่เหลี่ยมจัตุรัสในปลอกด้านในเพื่อให้พอดีกับตัวเข้ารหัส แทนที่จะทำรูที่ด้านข้างของกล่อง เหนือช่องสำหรับการเข้าถึงการ์ด SD เพื่อดันปุ่มเข้าไป ยึดให้แน่นด้วยแหวนรองและสลักเกลียว จากนั้นใส่ฝาครอบปุ่มปรับระดับเสียงไว้เหนือแกนโลหะเพื่อล็อคเข้าที่
ขั้นตอนที่ 3: ซอฟต์แวร์ - เพลงเมื่อกดปุ่ม
ฉันคิดว่าคุณเข้าใจพื้นฐานของการทำงานกับสคริปต์บน Raspberry Pis/Linux builds
สคริปต์เพลง button.py มีอยู่ใน GitHub ของฉันที่นี่ รอการกดปุ่ม จากนั้นจะดึงไฟล์แบบสุ่มจากไดเรกทอรี (/home/pi/Music ในกรณีของฉัน) แล้วเล่นโดยใช้ mpg123 หรือเล่นขึ้นอยู่กับว่าเพลงนั้นเป็น mp3 หรือไม่
ไฟล์มีอยู่ใน GitHub ของฉันที่นี่ ใช้ wget เพื่อดาวน์โหลดลงในอุปกรณ์ของคุณโดยวางไว้ในไดเร็กทอรี /home/pi ของคุณ
ตรวจสอบให้แน่ใจว่าได้ติดตั้ง python, mpg123 และ aplay แล้ว วิ่ง
sudo apt-get ติดตั้ง python mpg123 alsa-utils
เพื่อรับไฟล์ที่จำเป็นทั้งหมด
ทำให้สคริปต์ที่ดาวน์โหลดสามารถเรียกใช้งานได้โดยเรียกใช้
sudo chmod +x /home/pi/button.py
สคริปต์ถือว่าคุณใช้ GPIO 23 ซึ่งเป็นพินเริ่มต้นสำหรับปุ่ม Google kit หากคุณกำลังใช้พินอื่นสำหรับปุ่ม ให้อัปเดตสคริปต์ตามนั้น
ขั้นตอนที่ 4: ซอฟต์แวร์ - ปริมาณ
สคริปต์โวลุ่มมีอยู่ใน GitHub ของฉันที่นี่ คุณสามารถดาวน์โหลดได้โดยใช้ wget วางไว้ในไดเร็กทอรี /home/pi/bin ของคุณ (สร้างไดเร็กทอรีหากยังไม่มี)
ตรวจสอบให้แน่ใจว่าไดเร็กทอรี bin ของคุณอยู่ใน PATH ของคุณ ตรวจสอบโดยพิมพ์
เสียงสะท้อน $PATH
หากไดเร็กทอรีไม่ปรากฏขึ้น ให้เพิ่มโดยใช้
echo "export PATH=$HOME/bin:$PATH" >> ~/.bashrc
และรีสตาร์ทอุปกรณ์ของคุณหลังจากทำเช่นนั้น
ตรวจสอบให้แน่ใจว่าคุณมี Python3 บนอุปกรณ์ของคุณเพื่อเรียกใช้สคริปต์ ใช้ได้เลย
sudo apt-get ติดตั้ง python3 python3-rpi.gpio
ทำให้สคริปต์ที่ดาวน์โหลดสามารถเรียกใช้งานได้โดยเรียกใช้
sudo chmod +x /home/pi/bin/volume-control
สคริปต์ถือว่าคุณใช้พิน GPIO เดียวกันกับที่ฉันทำ หากไม่เป็นเช่นนั้น ให้เปลี่ยนในส่วนการตั้งค่าของสคริปต์ ฟังก์ชั่นปุ่มของตัวเข้ารหัสแบบหมุน GPIO 13 ถูกตั้งค่าเป็นไม่มีโดยค่าเริ่มต้น หากคุณเปิดใช้งาน คุณสามารถปิดและเปิดเสียงโดยใช้ปุ่มของตัวเข้ารหัส
ขั้นตอนที่ 5: ซอฟต์แวร์ - เรียกใช้สคริปต์เมื่อเริ่มต้น
หากต้องการเรียกใช้สคริปต์ทันทีเมื่ออุปกรณ์บู๊ต ให้เรียกใช้สคริปต์ในไฟล์ rc.local ของคุณ
ไปที่ไฟล์ rc.local ของคุณด้วย
sudo nano /etc/rc.local
ในนั้น ที่ด้านล่าง ให้เติม
หลาม /home/pi/button.py &
sudo /home/pi/bin/volume-control &
ระหว่าง fi และ exit 0 ตรวจสอบให้แน่ใจว่าได้รวม & หลังแต่ละคำสั่งเพื่อป้องกันไม่ให้ Pi ของคุณวางสายระหว่างกระบวนการบู๊ต
ขั้นตอนที่ 6: เพิ่มเพลง
เพิ่มเพลงลงในไดเร็กทอรีที่ระบุ (โดยค่าเริ่มต้น /home/pi/Music) ให้กดปุ่มและสนุกได้เลย!
แนะนำ:
บ้านอัจฉริยะโดย Raspberry Pi: 5 ขั้นตอน (พร้อมรูปภาพ)

บ้านอัจฉริยะโดย Raspberry Pi: มีผลิตภัณฑ์หลายอย่างที่ทำให้แฟลตของคุณฉลาดขึ้น แต่ส่วนใหญ่เป็นโซลูชันที่เป็นกรรมสิทธิ์ แต่ทำไมคุณต้องเชื่อมต่ออินเทอร์เน็ตเพื่อเปลี่ยนไฟด้วยสมาร์ทโฟนของคุณ นั่นเป็นเหตุผลหนึ่งที่ทำให้ฉันสร้าง Smar ของตัวเอง
จอแสดงผลเกม LED ทำจากไม้ที่ขับเคลื่อนโดย Raspberry Pi Zero: 11 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล LED สำหรับเล่นเกมแบบไม้ที่ขับเคลื่อนโดย Raspberry Pi Zero: โปรเจ็กต์นี้ใช้จอแสดงผล LED แบบ WS2812 ขนาด 20x10 พิกเซลที่มีขนาด 78x35 ซม. ซึ่งสามารถติดตั้งได้ง่ายในห้องนั่งเล่นเพื่อเล่นเกมย้อนยุค เมทริกซ์เวอร์ชันแรกนี้สร้างขึ้นในปี 2016 และสร้างขึ้นใหม่โดยคนอื่นๆ อีกหลายคน ประสบการณ์นี้
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
