
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



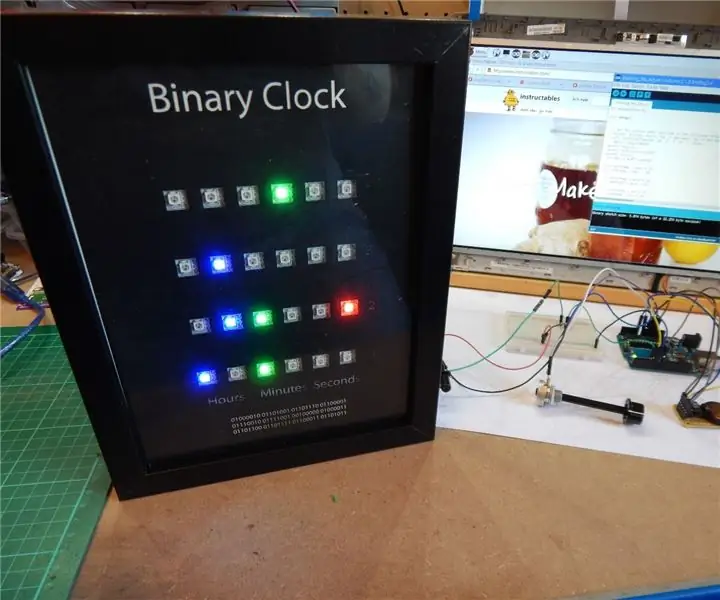
สวัสดีทุกคน ฉันชอบทุกสิ่งที่เกี่ยวข้องกับ LED และชอบที่จะใช้ประโยชน์จากมันในวิธีที่น่าสนใจต่างๆ ใช่ ฉันรู้ว่านาฬิกาไบนารีได้ทำที่นี่หลายครั้งแล้ว และแต่ละอย่างก็เป็นตัวอย่างที่ยอดเยี่ยมในการสร้างนาฬิกาของคุณเอง
ฉันจินตนาการถึงนาฬิกาไบนารีเพื่อพูดว่า "ฉันทำอย่างนั้น" และดูว่าฉันมีชิ้นส่วนใดบ้าง LED, ตัวต้านทาน, RTC, Arduino.. จากนั้นฉันก็พบ Neopixel Strip (WS2812) นั่นทำให้ฉันคิดว่านาฬิกาไบนารีเกือบทั้งหมดที่ฉันเคยเห็นใช้ LED Matrix ซึ่งเกี่ยวข้องกับการบัดกรี อย่าเข้าใจฉันผิด ฉันไม่มีปัญหาในการบัดกรี แต่ทำไมฉันถึงใช้แถบนี้ไม่ได้… แผนก่อตัวขึ้น รับคำท้า..
ก่อนอื่น ฉันนั่งลงเพื่อหาว่าฉันต้องการอะไรในนาฬิกาไบนารี แบบง่าย ชั่วโมง นาที วินาที สูงสุด 4 แถว เพื่อให้ฉันสามารถอ่านมันได้อย่างง่ายดาย และถ้าคุณสงสัยว่าจะอ่านนาฬิกาไบนารีอย่างไร ฉัน สามารถแนะนำการเรียกดูและ rad ของหน้านี้: วิธีอ่าน Binary Clock นอกจากนี้ฉันจะเก็บมันไว้ในอะไรโชคดีที่ฉันอยู่ใน Ikea และใช้กรอบรูป Ribba สองสามอันในโครงการอื่น ๆ ดังนั้นคิดว่าบิงโกนั้น จะทำได้อย่างสวยงาม (และที่ 2.99 ปอนด์เป็นราคาที่ดี)
โดยไม่ต้องกังวลใจอีกต่อไป รายการชิ้นส่วน:
- Arduino Uno
- โมดูล RTC (ds1302) อีเบย์ (สหราชอาณาจักร)
- (ตอนนี้เปลี่ยนเป็น 10k Pot) 220k Potentiometer Ebay (สหราชอาณาจักร)
- อีเบย์ตัวต้านทาน 470r (สหราชอาณาจักร)
- กรอบรูปริบบ้า อิเกีย ริบบ้า
- Acetate - สำหรับหน้ากาก
- การใช้เครื่องพิมพ์เลเซอร์
จำเป็นต้องใช้สายเชื่อมต่ออื่น ๆ เขียงหั่นขนมและแหล่งพลังงาน 5v ฉันจะถือว่าคุณมี:)
ตอนนี้มาสร้างกัน…
ขั้นตอนที่ 1: LED Strip เริ่มกันเลย



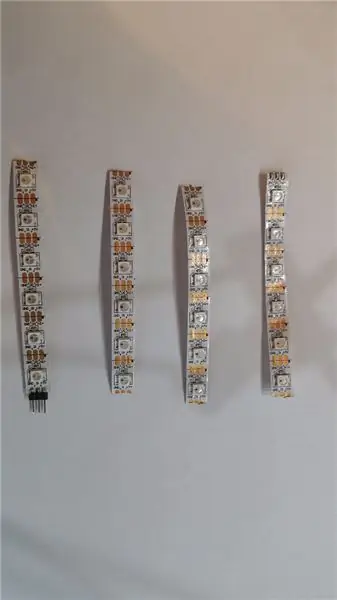
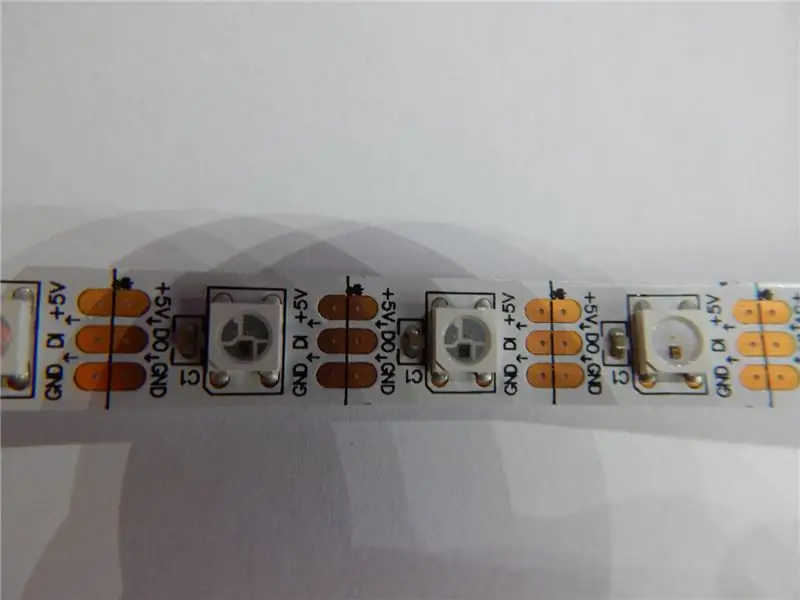
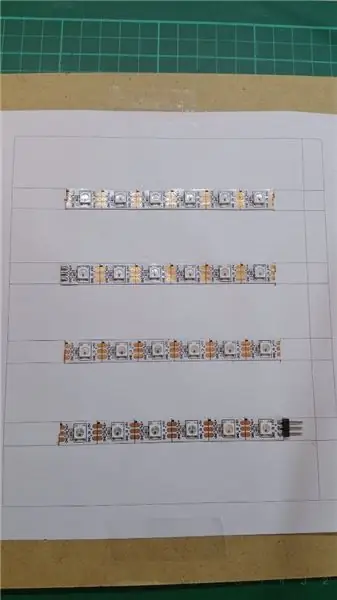
ก่อนอื่น หา LED Strip ที่ฉันมี LED (พิกเซล) ทุกๆ 16.5 มม. ซึ่งดูดีสำหรับเฟรมที่ฉันมี ดังนั้นฉันจึงตัดมันออกที่ช่วง 6 พิกเซลโดยใช้กรรไกรที่คมกริบ (ใช้ความปลอดภัยตามปกติ).
โปรดทราบว่าในระยะใกล้ของแถบมีลูกศร นี่คือทิศทางของข้อมูลและกำลัง และแผ่นทองแดงมีเส้นทะลุ ตัดตามเส้นนั้นเพื่อให้แน่ใจว่าคุณมีแผ่นทองแดงเหลืออยู่ที่ปลายแต่ละส่วนที่ตัด
ตอนนี้คุณควรมีแถบ LED 4 แถบที่มี 6 พิกเซลในแต่ละอัน หากคุณมี ทำได้ดี ถ้าไม่ ลองอีกครั้งหรือประสานกลับเข้าด้วยกัน (ตรวจสอบให้แน่ใจว่าลูกศรอยู่ในแนวเดียวกัน) แล้วลองนับให้ถูกต้องในครั้งต่อไป
เคลื่อนตัวอย่างรวดเร็ว มาเอาแถบ LED ในลักษณะหรือลำดับ วิธีที่ฉันทำนี้คือการวัดเฟรม และแบ่งส่วนนี้ออกเป็นส่วนเท่า ๆ กัน ฉันต้องการของฉันในเม้าท์รูปภาพ การคำนวณของฉันก็ใช้สิ่งนั้นแทนเฟรมทั้งหมด เมานต์เป็นรายการกระดาษแข็งซึ่งปกติแล้วจะใส่กรอบรูปภาพ มีรูปภาพในขั้นตอนนี้โดยวางเมาท์ไว้ด้านบนของกรอบ
ขั้นตอนที่ 2: ติดตั้งแถบ LED และบัดกรี…




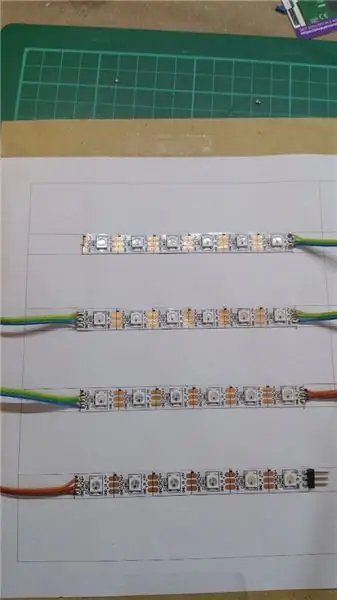
ดังที่เห็นในภาพถ่ายสำหรับขั้นตอนนี้ ฉันพิมพ์เส้นลงบนกระดาษแล้ววางแถบบนนั้น จากนั้นสร้างกรอบใหม่ทุกครั้งและ "ดูถูกตา" เพื่อให้แน่ใจว่าได้รูปลักษณ์ที่ฉันต้องการ เมื่อฉันมีความสุขฉันก็ติดแถบกาวเข้ากับแผ่นรองอย่างถาวร แผ่นหลังที่เหนียวของฉันไม่ค่อยดีนัก
สำหรับการออกแบบนี้ ฉันใช้ LibreCAD ซึ่งเป็นโอเพ่นซอร์สและเพียงพอสำหรับงาน จำไว้ว่าเมื่อพิมพ์เพื่อจัดกึ่งกลางรูปภาพและเปลี่ยนอัตราส่วนการพิมพ์เป็น 1:1 ฉันได้แนบเลย์เอาต์ที่ฉันใช้ในขั้นตอนนี้
ถัดไปในรายการสิ่งที่ต้องทำคือการต่อ Strips ขึ้น ในกล่องบิตของฉันฉันมีตัวเชื่อมต่อขอบ PCB ตัวผู้ดังนั้นฉันจึงใช้มันแทนที่จะบัดกรีการเชื่อมต่อครั้งแรก หากคุณมีสิ่งเหล่านี้และต้องการไปเส้นทางนั้นโปรดทำเช่นนั้น
อย่างไรก็ตาม เริ่มต้นที่แถบด้านล่าง ลูกศรไปทางขวาไปซ้าย ประสานตัวเชื่อมต่อขอบของคุณเข้ากับแถบ หรือสายเชื่อมต่อหลักของคุณ ฉันขอแนะนำให้ใช้สีแดง สีดำ และสีอื่นสำหรับข้อมูล แถบส่วนใหญ่เป็นฉลาก + -, D… + เป็นค่าบวกของคุณ, - เป็นค่าลบ, D คือข้อมูล, ไม่ใช่ทั้งหมดเหมือนกันและสามารถมีแรงดันไฟฟ้าที่แตกต่างกันได้ ของฉันคือ 5v โปรดตรวจสอบให้แน่ใจว่าเมื่อเปิดเครื่องคุณใช้แหล่งจ่ายไฟที่เหมาะสม
นั่นคือแถบแรกเริ่มต้น ตอนนี้สิ่งที่เราต้องทำคือเชื่อมต่อแถบทั้งหมดเป็นอนุกรม ดังนั้นควรเป็นด้านซ้ายของแถบด้านล่าง ทางด้านขวาของแถบถัดไปขึ้นไป เป็นต้น แถบสุดท้ายควร ไม่มีการเชื่อมต่อทางด้านซ้ายและลูกศรสำหรับแถบทั้งหมดควรเป็น RIGHT to LEFT ตามที่กล่าวไว้ก่อนหน้านี้
ขั้นตอนที่ 3: บางคนไม่ชอบมันเปลือย



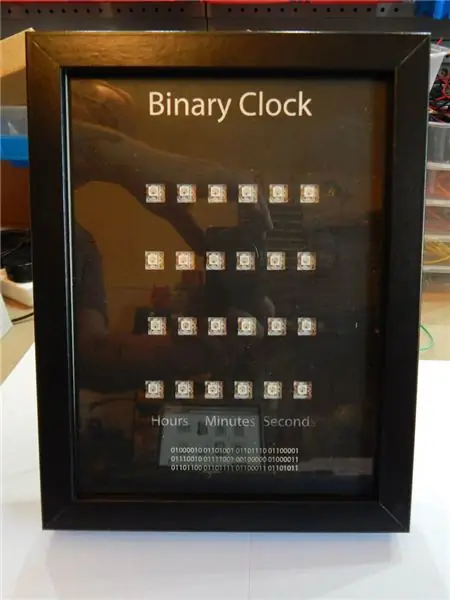
โดยส่วนตัวแล้ว ฉันชอบลุคที่เปลือยเปล่ามากกว่า เพื่อที่คุณจะได้เห็นว่ามันทำงานอย่างไร อย่างไรก็ตาม "เธอผู้ต้องเชื่อฟัง" บอกว่าถ้าอยู่บนกำแพงนั้น มันต้อง "ดูเป็นระเบียบมากขึ้น" ดังนั้นฉันจึงต้องคิดให้เร็วและตระหนักว่าฉัน สามารถใช้ Layout และแก้ไขเล็กน้อย พิมพ์ลงบนอะซิเตทได้ก็จะดูดี มากที่สุดเท่าที่ฉันชอบที่จะบอกว่าฉันทำลาย Photoshop และทำสิ่งนี้ใน trice ฉันไม่สามารถทำได้ เพื่อนของฉันทำส่วนนี้ให้ฉันเนื่องจากทักษะ photoshop ของฉันไม่ดีเท่าที่สมองของฉันอยากจะคิด
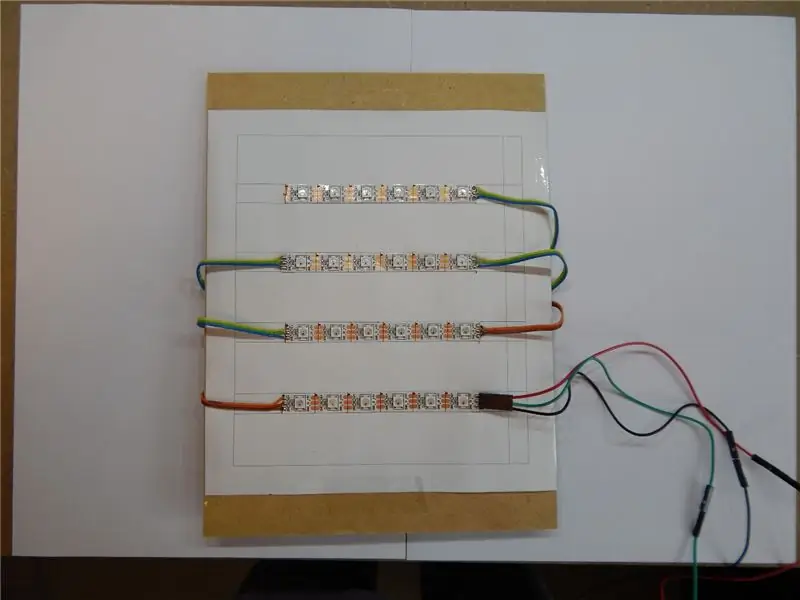
การเรนเดอร์ขั้นสุดท้ายถูกพิมพ์ลงบนอะซิเตท ตัดแต่งแล้ววางด้านหลังกระจก จากนั้นติดรูปถ่าย ต่อด้วยแถบ LED และในที่สุดบอร์ดสำรองที่มีสายไฟออกมาเพื่อจ่ายไฟและข้อมูล
ดังที่เห็นในภาพ ฉันมีสายสีแดง สีดำ และสีเขียวออกมา และสายเชื่อมต่อระหว่างกันจะวนรอบด้านหลัง
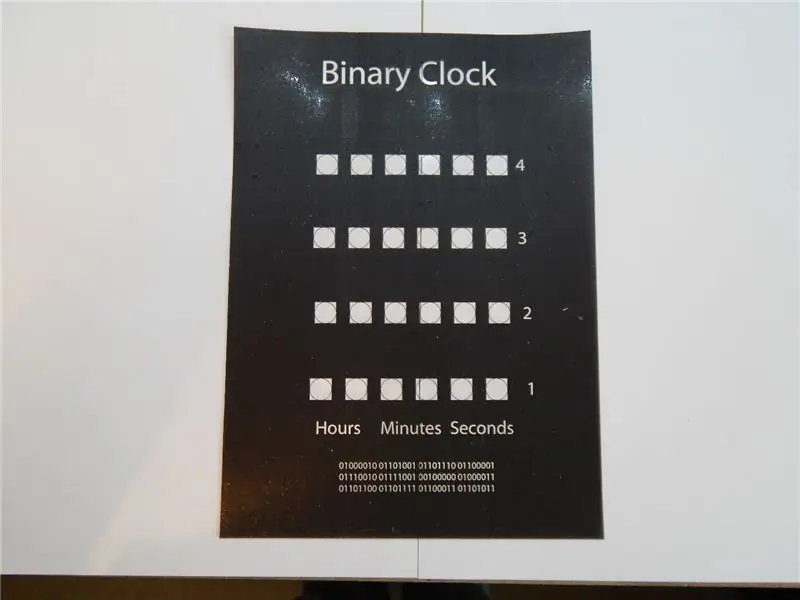
สิ้นค้าต้องยอมเสียหน่อย ไม่ได้ดูแย่เลย..
ไบนารีที่ด้านล่างพูดว่า "นาฬิกาไบนารี"
ฉันจะเข้าสู่การปรับเปลี่ยนหนึ่งครั้งเมื่อฉันสามารถวางมือบนอะซิเตทได้มากขึ้น และนั่นคือการย้ายตัวเลขสำหรับแถวไปทางขวาอีกเล็กน้อย พวกมันมองเห็นข้าวบาร์เลย์
ขั้นตอนที่ 4: เริ่มต้นด้วยการเดินสายไฟ… ให้ความสนุกเริ่มต้นขึ้น


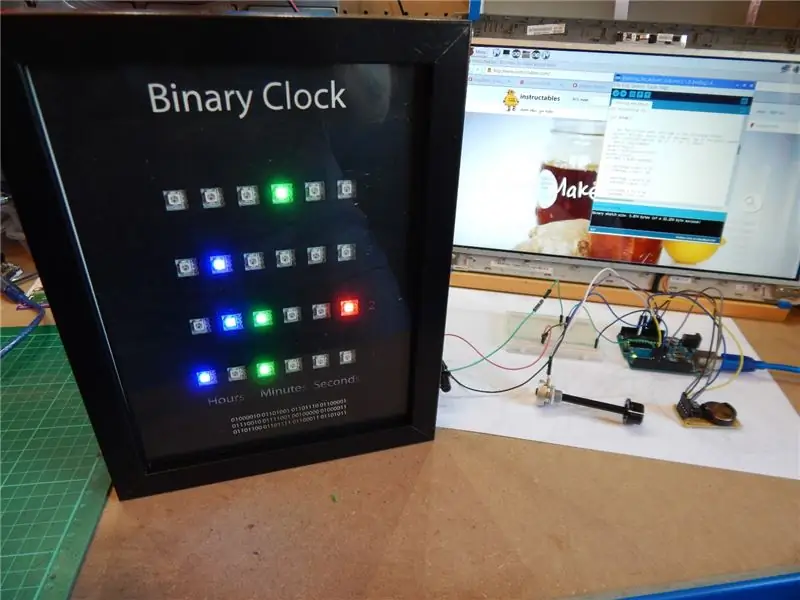
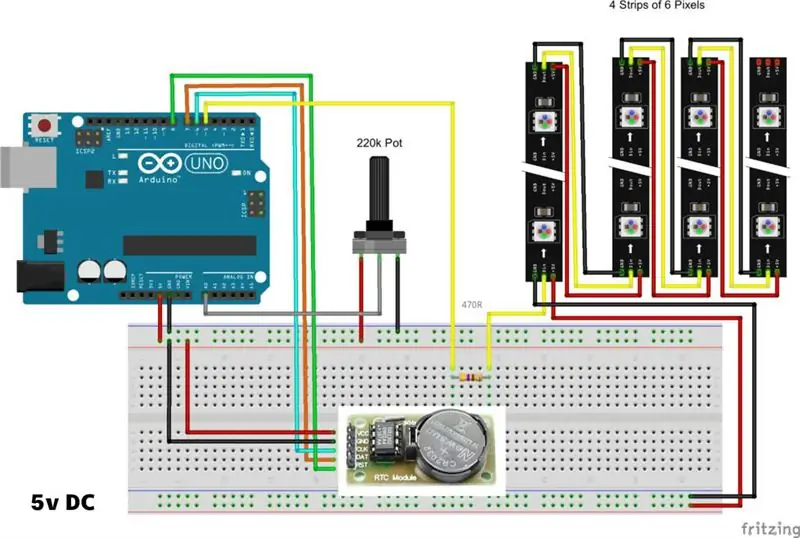
อย่างที่คุณเห็นในภาพ ฉันไม่พบโมดูลที่ถูกต้องใน Fritzing ดังนั้นฉันจึงนำเข้ารูปภาพและจัดเรียงรูปภาพให้ดีที่สุดเท่าที่จะทำได้
รางไฟด้านล่างควรมีแหล่งจ่ายไฟ 5v ของตัวเอง ขนาดของแหล่งจ่ายไฟจะขึ้นอยู่กับปริมาณการใช้ไฟ LED ของคุณ ฉันขอแนะนำให้ใช้ความระมัดระวังและใช้อันที่สามารถจัดการกับไฟ LED ทั้งหมดที่สว่างที่สุดได้
ฉันยังไม่ได้ผูกมัดสิ่งนี้กับ PCB (จะใช้แถบแถบ) เนื่องจากฉันอาจเพิ่มหน้าจอ LCD ในอนาคตอันไกลโพ้นด้วยเซ็นเซอร์อุณหภูมิและแสดงวันที่ / เวลาและอุณหภูมิในรูปแบบมาตรฐานซึ่งเป็นสาเหตุที่ไม่มีอื่น แผนผังปัจจุบัน..
คำเตือน.. โปรดสังเกตข้อผิดพลาดในไดอะแกรม กราวด์จาก RTC (สายสีดำ) จำเป็นต้องลงกราวด์ไม่ใช่รางบวกตามที่แสดง จะอัปเดตไดอะแกรมและอัปโหลดอีกครั้ง ขอบคุณ istoos สำหรับการสังเกต
ขั้นตอนที่ 5: ในที่สุดสัตว์ร้ายก็ยังมีชีวิตอยู่ !!



ขั้นตอนสุดท้าย… หึหึ
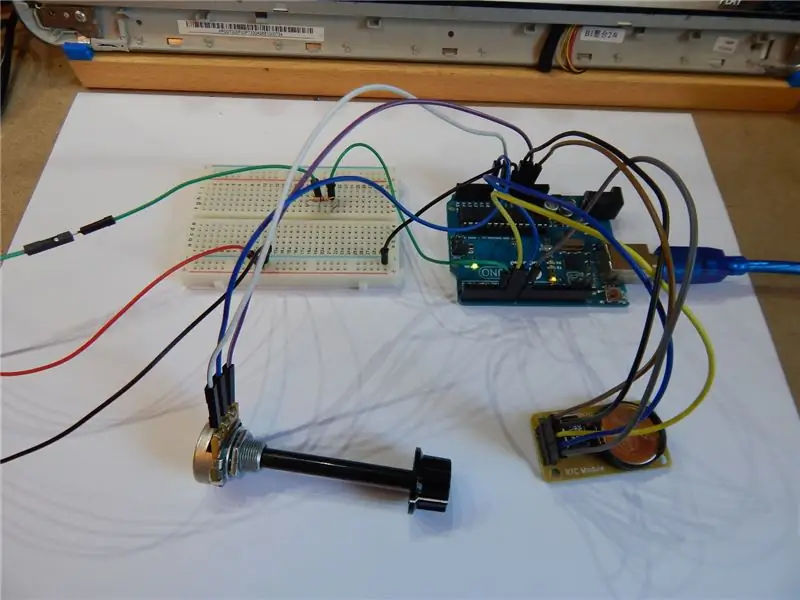
ตรวจสอบ ตรวจสอบอีกครั้ง และตรวจสอบการเชื่อมต่อของคุณอีกครั้ง…
ตอนนี้ให้อัปโหลดภาพร่างไปยัง Arduino ของคุณ ฉันจะไม่อธิบายวิธีการทำเช่นนั้น เนื่องจากมีคำแนะนำมากเกินเพียงพอในการทำเช่นนี้และจะไม่เพิ่มมูลค่าให้กับ 'ible …
ในความคิดเห็นของรหัส บรรทัดที่ 119 สิ่งนี้ไม่ต้องการการแสดงความคิดเห็น รหัสบรรทัดนี้จะตั้งเวลาและวันที่ของนาฬิกา:
// myRTC.setDS1302Time(00, 28, 17, 7, 27, 3, 2016);
หากต้องการยกเลิกความคิดเห็นให้เปลี่ยนเป็น:
myRTC.setDS1302Time(00, 28, 17, 7, 27, 3, 2016);
และใส่วันที่/เวลาปัจจุบันในรูปแบบที่บันทึกไว้ในร่างในบรรทัดที่ 115:
// วินาที, นาที, ชั่วโมง, วันในสัปดาห์, วันของเดือน, เดือน, ปี
ตกลง ตอนนี้อัปโหลดภาพร่างนั้น… เสร็จแล้ว ? ตกลง
ตอนนี้ เมื่อคุณเริ่ม Adruino ใหม่ มันจะตั้งวันที่/เวลาตามที่ระบุ และคุณไม่ต้องการให้ทำเช่นนั้น ดังนั้นแสดงความคิดเห็นในบรรทัดที่ 119 แล้วอัปโหลดภาพร่างอีกครั้ง เมื่อรีสตาร์ทเครื่องจะอ่านเวลาในรูปแบบ RTC (Real Time Clock) และควรจะแม่นยำ
ปัญหาใดๆ ก็ตาม ตรวจสอบการเชื่อมต่อของคุณ นั่นจะเป็นปัญหาหลัก และหากแบตเตอรี่ที่คุณใช้ใน RTC ของคุณอ่อน แสดงว่าคุณได้รับการอ่านเวลาปลอม (ฉันรู้ มันเกิดขึ้นกับฉัน ค่าเริ่มต้นคือ 48:45:45)
คำถามหรือปัญหาใด ๆ โปรดใส่ความคิดเห็นและจะช่วยทุกสิ่งที่ฉันทำได้..
สนุกและเพลิดเพลิน..
ขั้นตอนที่ 6: ตอนนี้มีบางอย่างพิเศษ !!!


เช้านี้ฉันกำลังคิดว่าจะปรับปรุงนาฬิกาไบนารีได้อย่างไร ดังนั้นในขณะที่ครุ่นคิดและดื่มกาแฟ ฉันเอื้อมมือไปเปิดเครื่องทำความร้อนส่วนกลางในขณะที่รู้สึกหนาว แต่เย็นแค่ไหน อุณหภูมิเป็นเท่าไร !!!
แผนการอันแยบยล…
ทำไมไม่เพิ่มอุณหภูมิให้กับนาฬิกา?
คำถามที่ดี ไม่มีเหตุผลทำไมไม่ทำ งั้นทำเลย..
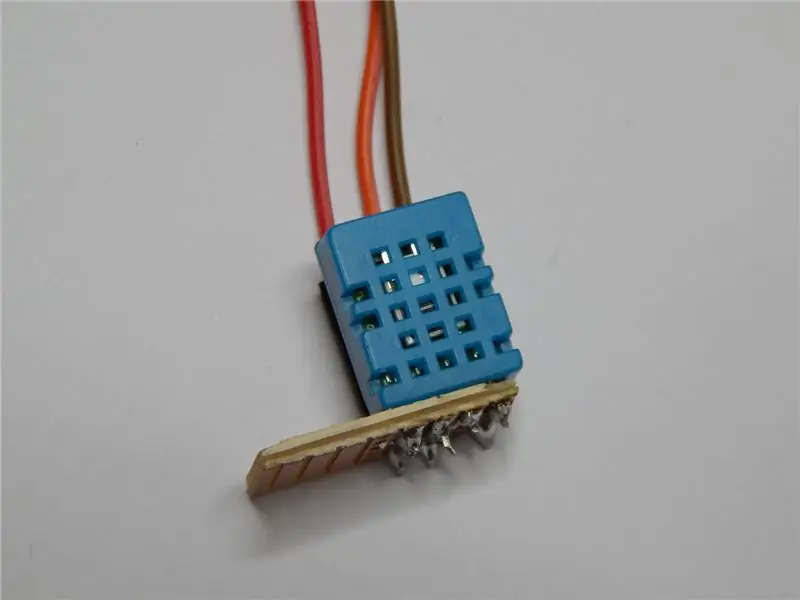
20 นาทีกับ Fritzing และฉันมีขั้นตอนต่อไปในผลงานชิ้นเอกของฉันพร้อมที่จะไป เพียงแค่ตัดความยาวเพิ่มเติม 6 พิกเซลของ LED Strip ออก สายไฟสองสามเส้น ตัวต้านทาน 4k7ohm และหนึ่งชั่วโมงที่ใช้หัวแร้งที่เชื่อถือได้และสองสามบรรทัด ของรหัส… เสร็จแล้ว!
ฉันทำให้มันฟังดูง่ายดีน่าแปลกที่ …
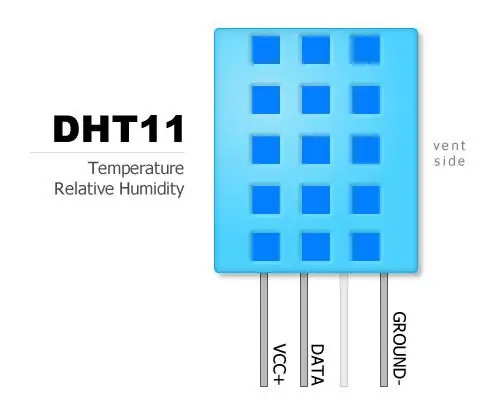
ฉันจึงใส่ DHT11 และตัวต้านทานที่ต้องการด้วยแผ่นสตริปบอร์ด เหมือนกับในแผนภาพ
ฉันอัปเดตร่างที่ใช้ก่อนหน้านี้ อัปโหลดแล้ว เฮ้ ทำงานครั้งแรก ไม่เป็นไร เมื่อฉันบัดกรีหมุดตัวเชื่อมต่อขอบชายเข้ากับแถบ ฉันจัดการได้ข้อต่อที่ไม่ดีบนสายดาต้า จึงต้อง ตัวแทนจำหน่ายมัน..
อุณหภูมิจะถูกติดตั้งในแนวตั้งและอ่านตามภาพ ดังนั้นอุณหภูมิขณะถ่ายภาพนั้นคือ 19 องศาเซลเซียส
ที่น่าสนใจคือ DHT11 ยังวัดความชื้น โปรดคอยดูเพราะอาจมีแถบอื่นมาถึงเร็วๆ นี้พร้อมความชื้น..
แนะนำ:
ไฟ LED ตั้งโต๊ะอัจฉริยะ - สมาร์ทไลท์ติ้งพร้อม Arduino - พื้นที่ทำงาน Neopixels: 10 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED ตั้งโต๊ะอัจฉริยะ | สมาร์ทไลท์ติ้งพร้อม Arduino | Neopixels Workspace: ทุกวันนี้เราใช้เวลาส่วนใหญ่อยู่ที่บ้าน เรียนและทำงานเสมือนจริง ทำไมไม่ปรับปรุงพื้นที่ทำงานของเราให้ดียิ่งขึ้นด้วยระบบไฟอัจฉริยะแบบสั่งทำพิเศษ Arduino และ Ws2812b LED ในที่นี้ ผมจะแสดงให้คุณเห็นถึงวิธีสร้าง Smart ของคุณ โคมไฟตั้งโต๊ะ LED ที่
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 ขั้นตอน (พร้อมรูปภาพ)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): นี่คือการแนะนำโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะแบบ DIY ที่ให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาธรรมดาๆ หรือเพียงแค่แสดง
กระจกอินฟินิตี้อย่างง่ายด้วย Arduino Gemma & NeoPixels: 8 ขั้นตอน (พร้อมรูปภาพ)

กระจกอินฟินิตี้ง่ายๆ ด้วย Arduino Gemma & NeoPixels: ดูเถิด! มองลึกเข้าไปในกระจกอินฟินิตี้ที่มีเสน่ห์และเรียบง่าย! ไฟ LED แถบเดียวส่องเข้าด้านในบนกระจกแซนวิชเพื่อสร้างเอฟเฟกต์การสะท้อนที่ไม่รู้จบ โครงงานนี้จะใช้ทักษะและเทคนิคจากอินโทร Arduin
นาฬิกา LED ที่ใช้ Neopixels: 4 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ที่ใช้ Neopixels: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels คุณจะพบไฟล์ PDF 3 ไฟล์ที่แนบมา ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกอันสำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดกาว ส่วนต่างๆ เข้าด้วยกัน เพื่อคอม
ไฟ LED RGB ที่ดีที่สุดสำหรับโครงการใด ๆ (WS2812, Aka NeoPixels): 6 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED RGB ที่ดีที่สุดสำหรับทุกโครงการ (WS2812, Aka NeoPixels): เมื่อเราทำงานกับ LED เรามักจะต้องการควบคุมสถานะ (เปิด/ปิด) ความสว่าง และสี มีหลายวิธีในการดำเนินการนี้ แต่ไม่มีวิธีใดที่กะทัดรัดเท่ากับ WS2812 RGB LED ในแพ็คเกจขนาดเล็ก 5 มม. x 5 มม.
