
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-06-01 06:10.

เราได้รับแรงบันดาลใจจากโครงการของคุณและสร้างบทแนะนำการทำแผนที่การฉายภาพโดยใช้ Pi Cap หากคุณต้องการให้โปรเจ็กต์ของคุณทำงานแบบไร้สายผ่าน WiFi นี่คือบทช่วยสอนสำหรับคุณ เราใช้ MadMapper เป็นซอฟต์แวร์การทำแผนที่การฉายภาพ แต่คุณสามารถใช้ซอฟต์แวร์อื่นได้หากต้องการ
คุณสามารถดาวน์โหลด MadMapper ได้ที่นี่ คุณจะต้องใช้โปรเจ็กเตอร์สำหรับบทช่วยสอนนี้ด้วย ดังนั้นโปรดอ่านบทความสำหรับคำแนะนำเกี่ยวกับโปรเจ็กเตอร์ที่จะใช้ เราแนะนำให้ใช้ Pi Zero W เนื่องจากมีขนาดเล็ก กะทัดรัด และมี WiFi ในตัว หากคุณไม่มี Pi Cap คุณสามารถดูบทแนะนำ Touch Board ได้ แต่คุณจะไม่สามารถใช้ Touch Board แบบไร้สายได้
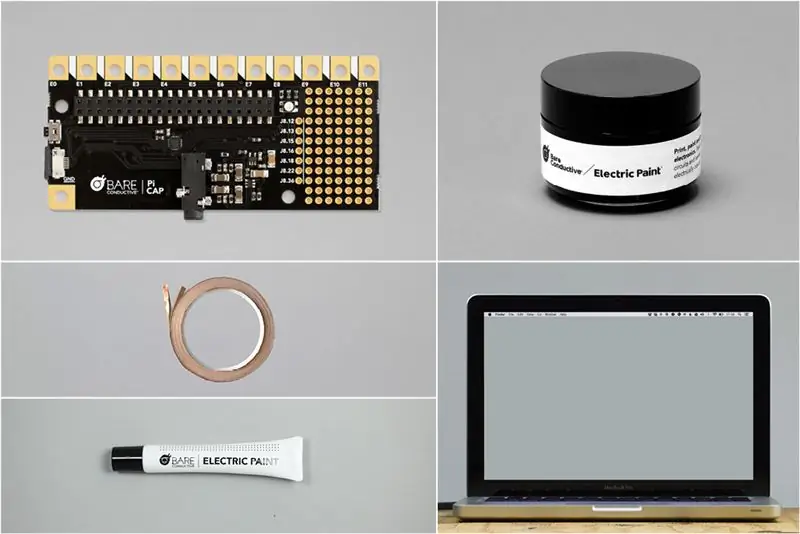
ขั้นตอนที่ 1: วัสดุ

1x Pi Cap
1x สีไฟฟ้า 50ml
1x สีไฟฟ้า 10ml
-
1x โปรเจ็กเตอร์
แล็ปท็อป 1x ที่ใช้ MadMapper และการประมวลผล
-
(ไม่จำเป็น)
เทปทองแดง
ขั้นตอนที่ 2: การตั้งค่า Pi Cap

หากนี่เป็นครั้งแรกที่คุณใช้ Pi Cap เราขอแนะนำให้คุณทำบทช่วยสอนนี้ให้เสร็จก่อน ในบทช่วยสอนนี้ Pi Zero ของเราเชื่อมต่อกับแล็ปท็อปของเราผ่าน SSH ซึ่งช่วยให้เราตั้งค่าแบบไร้สายได้
เราจะใช้การประมวลผลและ OSC กับ Pi Cap ในบทช่วยสอนนี้ด้วย ทำตามบทช่วยสอนนี้เพื่อแนะนำทั้งสองอย่าง
ขั้นตอนที่ 3: เตรียมแอนิเมชั่นใน MadMapper


เราจะส่งคำสั่งสัมผัสไปยังการประมวลผลผ่าน OSC จากนั้นไปที่ MadMapper เพื่อเรียกใช้ภาพเคลื่อนไหวสองรายการ เรามีแอนิเมชั่นตัวอย่างสองแบบที่คุณสามารถดาวน์โหลดได้ที่นี่
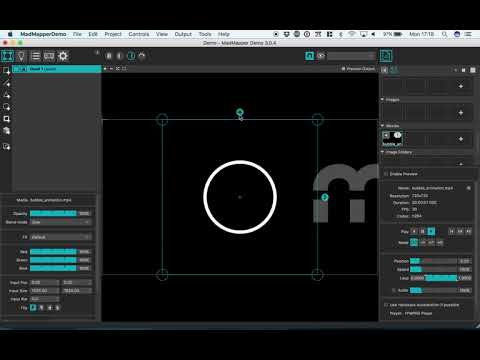
เปิด MadMapper แล้วลากและวางภาพเคลื่อนไหวลงในพื้นที่ทำงาน ตรวจสอบให้แน่ใจว่าได้เปลี่ยนการตั้งค่า “ภาพยนตร์วนรอบ” เป็น “เล่นภาพยนตร์จนจบลูปและหยุดชั่วคราว” เพื่อให้แอนิเมชั่นเล่นเพียงครั้งเดียว หากต้องการ คุณสามารถเชื่อมต่อโปรเจ็กเตอร์กับแล็ปท็อปของคุณตอนนี้ และฉายภาพเคลื่อนไหวโดยไปที่ "โหมดเต็มหน้าจอ"
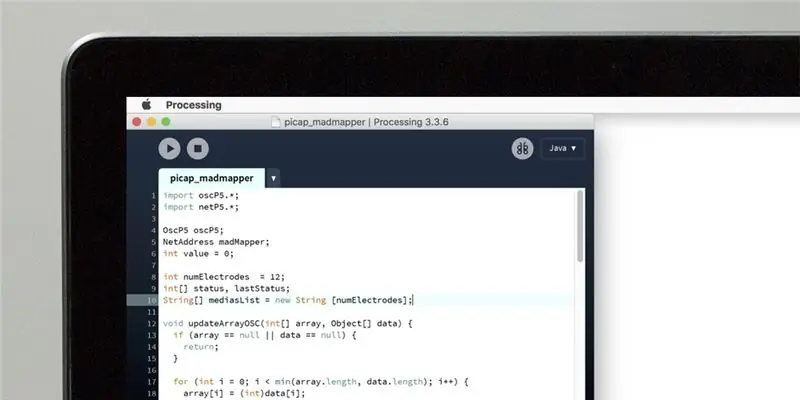
ขั้นตอนที่ 4: เรียกใช้รหัสประมวลผล

ตอนนี้คุณต้องดาวน์โหลดสคริปต์ที่รับสัญญาณ OSC จาก Pi Cap และส่งสัญญาณ OSC อื่นไปยัง MadMapper คุณสามารถดาวน์โหลดสคริปต์นี้ได้ที่นี่ ในการเพิ่มภาพร่างการเชื่อมต่อ Pi Cap และ MadMapper ไปยังการประมวลผล โฟลเดอร์ picap_madmapper จะต้องถูกย้ายไปยังโฟลเดอร์ Processing Sketchbook ซึ่งจะแตกต่างกันไปในแต่ละระบบปฏิบัติการ:
Windows
ห้องสมุด/เอกสาร/การประมวลผล
หรือ
เอกสาร/การประมวลผลของฉัน
Mac
เอกสาร/การประมวลผล
ลินุกซ์ (อูบุนตู)
หน้าแรก/การประมวลผล
หากไม่มีโฟลเดอร์นี้ คุณต้องสร้างโฟลเดอร์นี้ก่อน บน Pi ของคุณ ให้เรียกใช้หนึ่งในรหัส "picap-datastream-osc" รวมทั้งชื่อโฮสต์ของแล็ปท็อปของคุณ ในการประมวลผลให้กดปุ่มเรียกใช้ เมื่อคุณสัมผัสอิเล็กโทรด 0 หรือ 1 ควรเล่นแอนิเมชั่นที่เกี่ยวข้องใน MadMapper ต้องรัก OSC!
ขั้นตอนที่ 5: ทาสีทริกเกอร์

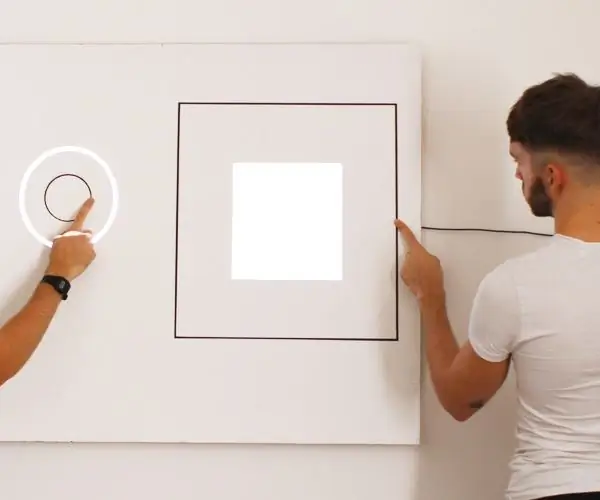
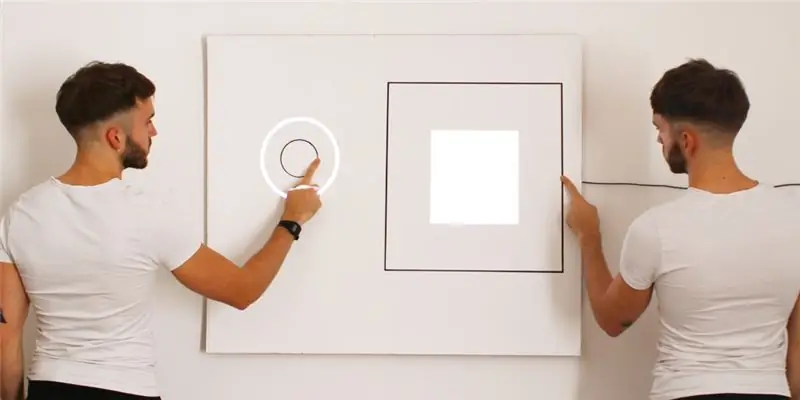
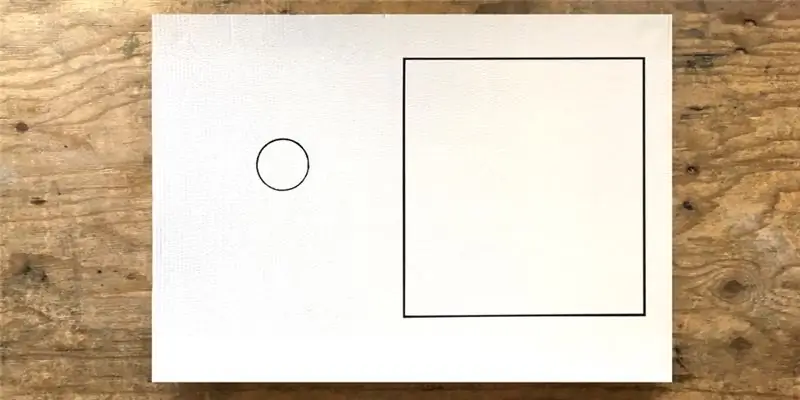
ตอนนี้เราต้องเริ่มคิดว่าเราต้องการฉายแอนิเมชั่นไปที่ใด เราใช้กระดาษแข็งทาสีซึ่งเราติดกับผนัง แต่คุณสามารถใช้ไม้อัด ผ้าใบเปล่า หรือทาสีบนผนังได้โดยตรง ต่อไปเราต้องลงสีกราฟิกเพื่อเริ่มแอนิเมชั่นโดยใช้ Electric Paint คุณสามารถลงสีกราฟิกด้วยมือ ใช้ลายฉลุ หรือพิมพ์หน้าจอ สำหรับบทช่วยสอนนี้ เราเพียงแค่วาดวงกลมและสี่เหลี่ยมด้วยมือ
ขั้นตอนที่ 6: การเชื่อมต่อกับ Pi Cap

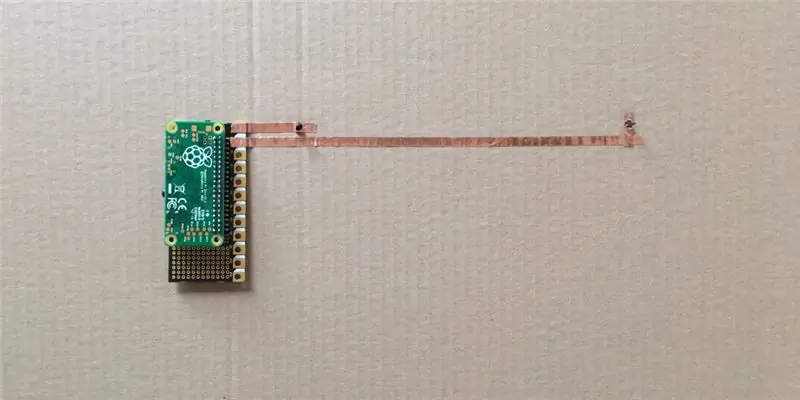
ขั้นตอนต่อไปคือการเชื่อมต่อกราฟิกกับ Pi Cap นี่คือจุดที่ Pi Zero มีข้อได้เปรียบเหนือ Raspberry Pi: Pi Zero มีขนาดเล็กมาก ซึ่งคุณสามารถติด Pi Cap ที่ยึดพื้นผิวของเราด้วยอิเล็กโทรดเข้ากับโปรเจ็กต์ของคุณได้โดยตรง!
ขั้นแรก ให้ปิด Pi Zero ของคุณแล้วถอดปลั๊กออก หากคุณกำลังใช้วัสดุที่คุณสามารถใช้พื้นผิวด้านหลังกราฟิกได้ เช่น ด้วยไม้อัดหรือกระดาษแข็ง คุณสามารถเชื่อมต่อกับ Pi Cap ผ่านวัสดุดังกล่าวได้ เราใช้ตะปูสีดำ แต่คุณสามารถเจาะรูแล้วใช้สกรูหรือสายเคเบิล
ในการเชื่อมต่อกับอิเล็กโทรด คุณสามารถใช้วัสดุที่นำไฟฟ้าได้ เช่น สายไฟ เทปทองแดง หรือสีไฟฟ้า เราใช้เทปทองแดง เจาะด้วยตะปูสีดำ และเติมสีไฟฟ้าเล็กน้อยเพื่อให้มีความสัมพันธ์ที่แน่นแฟ้น จากนั้นเราก็บัดกรี Pi Cap กับเทปเย็น หากต้องการทราบภาพรวมทั้งหมดเกี่ยวกับวิธีการเชื่อมต่อกับเซ็นเซอร์ โปรดดูที่นี่
ขั้นตอนที่ 7: แตะเพ้นท์และดูแอนิเมชั่น

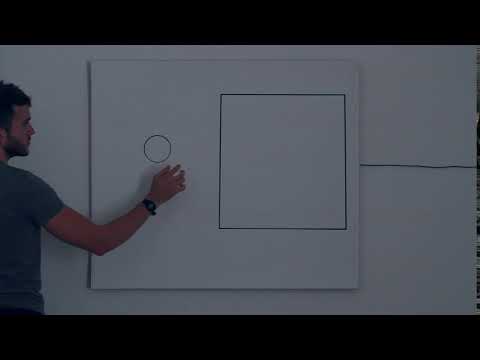
หลังจากที่สีแห้งแล้ว ให้เชื่อมต่อ Pi Zero ของคุณกับพลังงานและเรียกใช้รหัส OSC เชื่อมต่อโปรเจ็กเตอร์กับแล็ปท็อปและเรียกใช้รหัสการประมวลผล สัมผัสสีและดูแอนิเมชั่นแฉ!
ขั้นตอนที่ 8: ขั้นตอนต่อไป
หากคุณดูภายในโค้ด คุณจะพบบรรทัด “mediasList[0] = “bubble_animation.mp4″;” และ “mediasList[1] = “bubble_animation.mp4″;” ตัวเลขในวงเล็บเหลี่ยมตรงกับอิเล็กโทรดที่สัมผัส ตัวอย่างเช่น เมื่อสัมผัสอิเล็กโทรด 0, MadMapper กำลังจะเล่น “bubble_animation.mp4” หากคุณต้องการใช้แอนิเมชั่นของคุณเอง คุณต้องเปลี่ยนชื่อในการประมวลผล ตัวอย่างเช่น หากคุณต้องการรวม “animation1.mp4” คุณต้องรวมชื่อไฟล์นี้ในการประมวลผล เช่น “mediasList[0] = “bubble_animation.mp4″;”
ขั้นตอนที่ 9:
หากการสัมผัสสีไฟฟ้าไม่กระตุ้นแอนิเมชั่นให้ดีเกินไป อาจเป็นเพราะระยะห่างระหว่าง Electric Paint และ Pi Cap ยาวเกินไป วิธีหนึ่งในการแก้ปัญหานี้คือการเปลี่ยนความไวของอิเล็กโทรดของ Pi Cap คุณสามารถเรียนรู้วิธีดำเนินการได้ที่นี่
เราชอบที่จะเห็นสิ่งที่คุณทำ! แบ่งปันโครงการของคุณกับเราผ่านทาง Instagram หรือ Twitter หรือส่งอีเมลถึงเราที่ [email protected]
แนะนำ:
GPS Cap Data Logger: 7 ขั้นตอน (พร้อมรูปภาพ)

GPS Cap Data Logger: นี่คือโปรเจ็กต์สุดสัปดาห์ที่ยอดเยี่ยม หากคุณชอบการเดินป่าหรือขี่จักรยานเป็นเวลานาน และต้องการเครื่องบันทึกข้อมูล GPS เพื่อติดตามการเดินป่า/การขี่ทั้งหมดของคุณ… เมื่อคุณสร้างเสร็จแล้วและ ดาวน์โหลดข้อมูลจากโมดูล GPS ของ tr
Keyboard Cap Micro บอทสีน้ำ: 12 ขั้นตอน (พร้อมรูปภาพ)

Keyboard Cap Micro Watercolor Bots: หุ่นยนต์ตัวน้อยเหล่านี้เกิดจากความท้าทายด้านการออกแบบส่วนบุคคลที่ชื่นชอบ: เพื่อสำรวจวัสดุและเครื่องมือจำนวนน้อยที่สุดที่จำเป็นในการสร้างบางสิ่ง ในกรณีนี้ สิ่งที่เป็นและ/หรือสร้าง "ศิลปะ"ที่ผูกติดกับเป้าหมายนี้คือความปรารถนาของฉัน
วิธีทำไฟ LED พลังงานแสงอาทิตย์ Acorn Cap: 9 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้างไฟ LED พลังงานแสงอาทิตย์หมวกโอ๊ก: ไฟ LED พลังงานแสงอาทิตย์หมวกลูกโอ๊กน้อยของเราเหมาะสำหรับการประดับสวนนางฟ้า พวกมันใช้พลังงานจากไฟ LED พลังงานแสงอาทิตย์สำหรับสวนที่ดัดแปลง และทำให้สวนสมุนไพรนางฟ้าของเราสว่างไสวได้อย่างสวยงามเมื่อพระอาทิตย์ตกดิน บทช่วยสอนนี้แบ่งออกเป็นสองส่วน อันดับแรก เรา
Epic Graduation Cap: 5 ขั้นตอน (พร้อมรูปภาพ)

Epic Graduation Cap: ฉันเข้าร่วมงานรับปริญญาของเพื่อนเมื่อเดือนพฤษภาคมที่ผ่านมา และเพื่อนก็เอนตัวมาหาฉันแล้วพูดว่า "เฮ้ Rachel คุณควรทำโครงการ Arduino เพื่อให้คุณสังเกตเห็นได้ง่ายเมื่อคุณสำเร็จการศึกษา" ฉันก็เลยทำอย่างนั้น หมวกมี 8 คูณ 32
Arduino MKR Cap Rail Mount: 13 ขั้นตอน (พร้อมรูปภาพ)

Arduino MKR Cap Rail Mount: ชุด Arduino MKR ใหม่นี้สร้างมาตรฐานเกี่ยวกับฟอร์มแฟคเตอร์ ฟังก์ชัน และประสิทธิภาพสำหรับบอร์ด Arduino ในอนาคต บอร์ดใหม่เหล่านี้มาในรูปทรงกะทัดรัด พร้อมด้วยไมโครคอนโทรลเลอร์ Cortex M0 ขนาด 32 บิต Atmel SAM D21 และที่ชาร์จ
