
สารบัญ:
- ขั้นตอนที่ 1: บังคับให้แสงแดดส่องถึงคุณ
- ขั้นตอนที่ 2: สร้างพริมเพื่อโพสท่าซึ่งเป็นสีที่ตัดกัน
- ขั้นตอนที่ 3: ใช้ "full Bright" บนแท็บพื้นผิวใน Build
- ขั้นตอนที่ 4: โพสท่าและถ่ายภาพสแนปชอต
- ขั้นตอนที่ 5: เรียกใช้ Photoshop
- ขั้นตอนที่ 6: เปิดสแนปชอตของคุณ
- ขั้นตอนที่ 7: สร้างช่องอัลฟ่า
- ขั้นตอนที่ 8: นี่คือช่องอัลฟ่าของคุณ
- ขั้นตอนที่ 9: ปรับขนาดภาพของคุณ
- ขั้นตอนที่ 10: วิ่งกลับไปสู่ชีวิตที่สอง
- ขั้นตอนที่ 11: นี่เป็นสิ่งสำคัญ
- ขั้นตอนที่ 12: เลือกปุ่มตัวเลือก "เลือกพื้นผิว" ใน Build
- ขั้นตอนที่ 13: ปรับแต่ง
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

คัตเอาท์เป็นส่วนหนึ่งของภาพหน้าจอโดยให้พื้นหลังเป็นแบบโปร่งใส ดังนั้นจึงเป็นแบบแยกส่วน ใช้เพื่อแสดงและขายเสื้อผ้าหรืออวาตาร์ เป็นสแตนด์อินสำหรับภาพหน้าจอ หรืออะไรก็ได้ที่คุณคิดออก
ในภาพหน้าจอนี้ ฉันกำลังยืนอยู่โดยคัตเอาท์ที่แสดงเสื้อผ้าของฉัน
ขั้นตอนที่ 1: บังคับให้แสงแดดส่องถึงคุณ

ขั้นตอนที่ 2: สร้างพริมเพื่อโพสท่าซึ่งเป็นสีที่ตัดกัน

Rez ลูกบาศก์ทำให้กลวงแล้วตัดตามที่แสดงในภาพ เปลี่ยนให้เป็นสีเรียบๆ ตัดกัน แล้วยืดให้ใหญ่พอที่จะใส่พื้นหลังให้กับทุกสิ่งที่คุณต้องการในคัตเอาท์
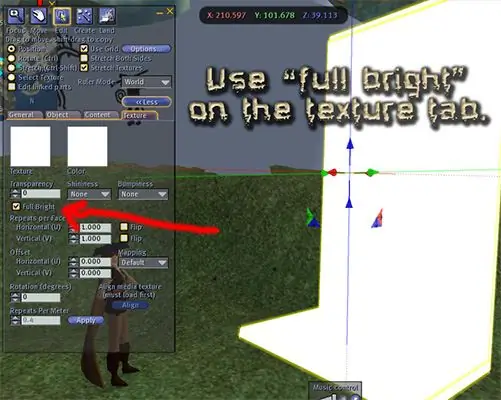
ขั้นตอนที่ 3: ใช้ "full Bright" บนแท็บพื้นผิวใน Build

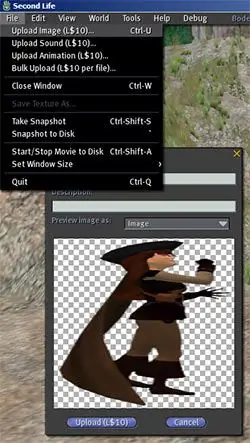
ขั้นตอนที่ 4: โพสท่าและถ่ายภาพสแนปชอต

อัปโหลดสแน็ปช็อตไปยังดิสก์ จำไว้ว่ามันอยู่ที่ไหนและเรียกมันว่าอะไร เพราะคุณต้องดึงมันออกมาเมื่อคุณอยู่ในโปรแกรมกราฟิกของคุณ
ขั้นตอนที่ 5: เรียกใช้ Photoshop

ฉันสามารถอธิบายได้สำหรับ Photoshop เท่านั้น แม้ว่าฉันจะแน่ใจว่ามันเป็นกระบวนการที่คล้ายคลึงกันในโปรแกรมอื่น
ขั้นตอนที่ 6: เปิดสแนปชอตของคุณ

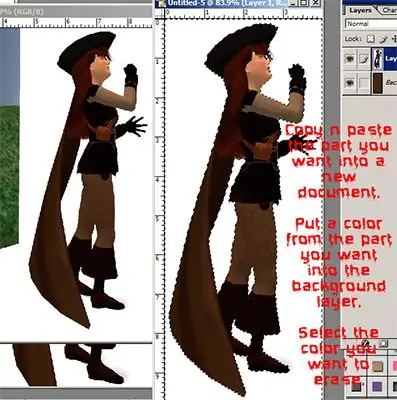
เลือกเฉพาะส่วนที่คุณต้องการ แล้วคัดลอก/วางลงในเอกสารใหม่
ในเลเยอร์พื้นหลังใต้รูปภาพของคุณ ให้วางสีที่กลมกลืนกับสีรูปภาพของคุณ ในเลเยอร์รูปภาพ ให้ใช้ไม้กายสิทธิ์เพื่อเลือกสีธรรมดาที่ล้อมรอบส่วนที่ตัดออกของคุณ ลบมัน.
ขั้นตอนที่ 7: สร้างช่องอัลฟ่า

ไปที่: SelectInverse แล้วบันทึกส่วนที่เลือก
ตอนนี้คุณมีช่องอัลฟ่า
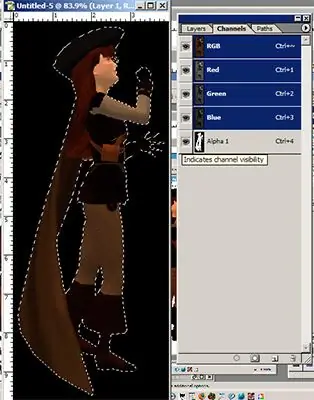
ขั้นตอนที่ 8: นี่คือช่องอัลฟ่าของคุณ

ฉันมีอัลฟาของฉันแสดงเป็นสีดำ ดังนั้นเมื่อฉันทำให้ช่องมองเห็นได้ ส่วนโปร่งใสจะเปลี่ยนเป็นสีดำ
ขั้นตอนที่ 9: ปรับขนาดภาพของคุณ

ปรับขนาดภาพของคุณเป็น 512X256
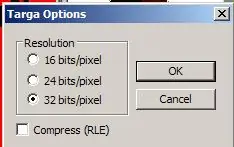
บันทึกรูปภาพของคุณเป็น Targa ด้วยความลึก 32 (เพื่อความโปร่งใส) สัดส่วนภาพของคุณจะถูกคืนค่าเมื่อคุณวางบนสีรองพื้น ไม่ต้องกังวลเกี่ยวกับเรื่องนั้นในตอนนี้ (หมายเหตุ: Targas ที่ไม่มีความโปร่งใสต้องเป็น 24 บิต ไม่ใช่ 32!)
ขั้นตอนที่ 10: วิ่งกลับไปสู่ชีวิตที่สอง

อัปโหลดรูปภาพจากฮาร์ดไดรฟ์ของคุณไปยัง Second Life ราคานี้ - *อ้าปากค้าง* - 10L! รูปภาพจะเข้าไปในโฟลเดอร์พื้นผิวในคลังของคุณ
ขั้นตอนที่ 11: นี่เป็นสิ่งสำคัญ

Rez ลูกบาศก์
ยืดได้ประมาณขนาดที่ต้องการ พื้นผิวมีความโปร่งใสทั้งหมด หากคุณทำหายคุณสามารถ "ไฮไลต์โปร่งใส" เพื่อค้นหาอีกครั้ง อย่าเถียงกับฉัน ถ้าคุณไม่ - eewwwww มันจะเป็น UGWEE!! ขอบจะปรากฏและฉันจะไม่เห็นอกเห็นใจคุณ
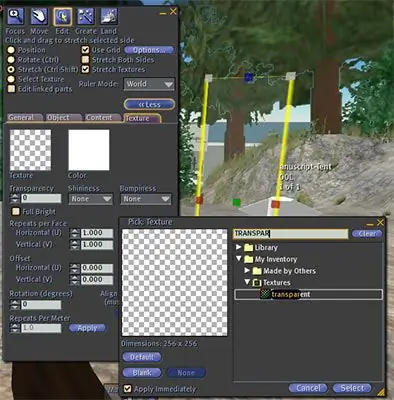
ขั้นตอนที่ 12: เลือกปุ่มตัวเลือก "เลือกพื้นผิว" ใน Build

คลิกที่ด้านหน้าของการตัดออกเพื่อจะเป็น
ดูวงกลม? นั่นหมายความว่าคุณกำลังสร้างพื้นผิวเดียว เรียกดูพื้นผิวคัตเอาท์ของคุณและนำไปใช้ ทำเช่นเดียวกันสำหรับอีกด้านหนึ่ง คุณสามารถพลิกพื้นผิวได้หากต้องการให้คัตเอาท์หันไปทางเดียวกันทั้งสองด้าน
ขั้นตอนที่ 13: ปรับแต่ง

ยืดให้ได้ขนาดที่ถูกต้อง เติมเนื้อหาแล้วตั้งขายตามชอบ ทำให้เป็นภาพหลอนถ้าคุณต้องการ
ขายเนื้อหาทำให้โฟลเดอร์ที่ดีในสินค้าคงคลังของผู้ซื้อ เมื่อคุณเห็นของลดราคา คุณสามารถดูได้ในแท็บเนื้อหาใน Build เพื่อดูว่าคุณจะได้อะไร มีคำถามอะไรไหม? เลขที่? เย้!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
