
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย Snipertofuติดตามเพิ่มเติมโดยผู้เขียน:






ตอนนี้ ฉันพบว่ามันแปลกมากที่ไม่มีใครในไซต์นี้เคยพยายามที่จะให้คำแนะนำในการสร้าง/ทำ/วาดภาพพิกเซลอาร์ต คำแนะนำนี้จะนำคุณผ่านขั้นตอนง่าย ๆ ในการสร้างภาพวาดสามมิติโดยใช้พิกเซล! oooh คำใหญ่:)
ภาพวาดด้านล่างเป็นภาพศิลปะพิกเซลขนาดเล็กของฉัน!
ขั้นตอนที่ 1: เรียนรู้กฎ

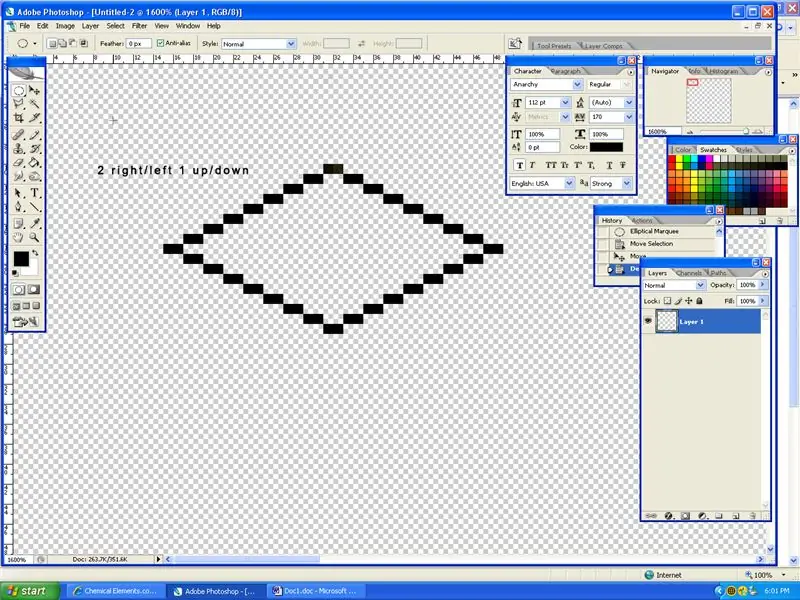
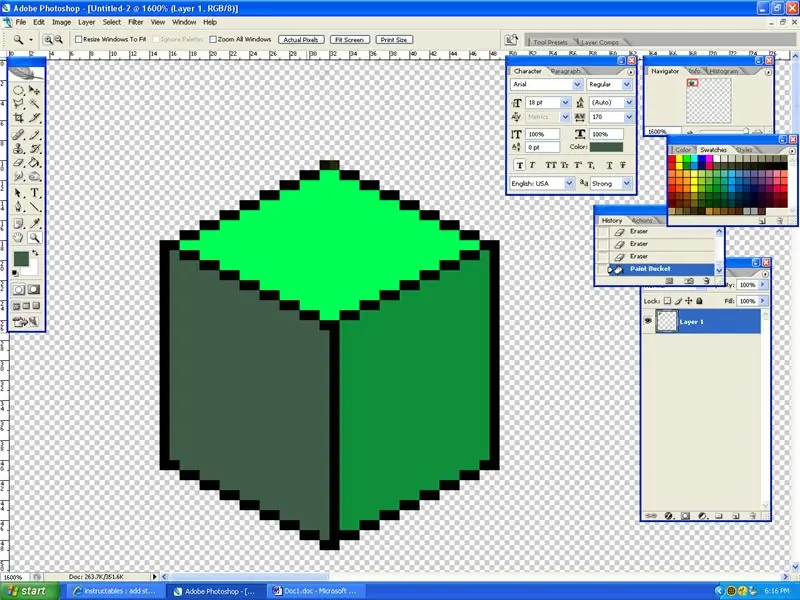
ตกลงมีเพียงหนึ่งกฎสำหรับภาพพิกเซลและนั่นคือกฎ 2 ขวา/ซ้าย 1 ขึ้น/ลง! ลองทำสิ่งที่อยู่ในภาพหน้าจอที่ฉันถ่ายโดยไม่ดูและคัดลอกมัน เพียงปฏิบัติตามกฎ ตรวจสอบให้แน่ใจว่าคุณใช้เครื่องมือดินสอ หากคุณสงสัยและซูมเข้าไปที่ %1600
ขั้นตอนที่ 2: ทำซ้ำและเชื่อมโยง

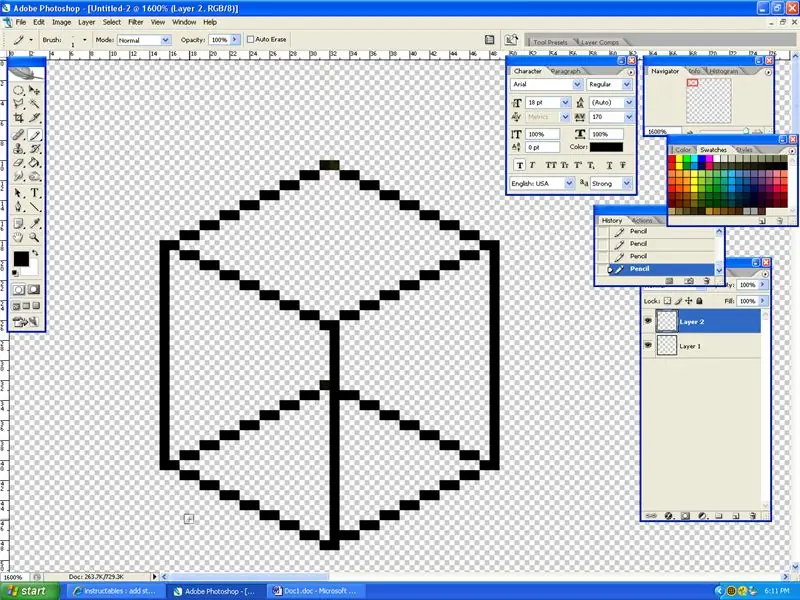
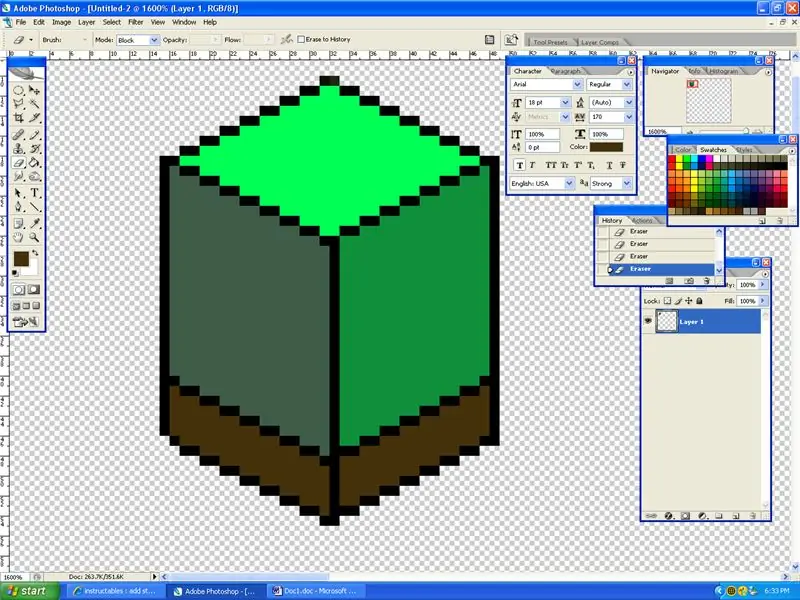
ตอนนี้คุณมีเพชรแล้ว คุณจะเลือกมันด้วยเครื่องมือ selctor แล้วคัดลอกไปยังเลเยอร์ใหม่ เมื่ออยู่ในเลเยอร์ใหม่ ให้รวม (cntrl + e) แล้วลากเส้นด้วยเครื่องมือดินสอเพื่อเชื่อมต่อตามที่แสดงในภาพหน้าจอ
ขั้นตอนที่ 3: ระบายสีที่ดินของคุณ

ตกลงดังนั้นคุณมีกรอบพิกเซล…ตอนนี้คุณต้องระบายสี เลือกสีเขียว 3 เฉด เฉดหนึ่งสีอ่อนกว่าอีกเฉดหนึ่งแล้วระบายสีบนสุดที่อ่อนที่สุด ด้านขวาเข้มกว่าเล็กน้อย และด้านซ้ายเข้มที่สุด คุณสามารถใช้ดินสอสำหรับสิ่งนี้หรือถังสี ฉันมีปัญหากับถังสี ก็เลยใช้ดินสอ
ขั้นตอนที่ 4: เติมสิ่งสกปรกใต้พื้นดิน


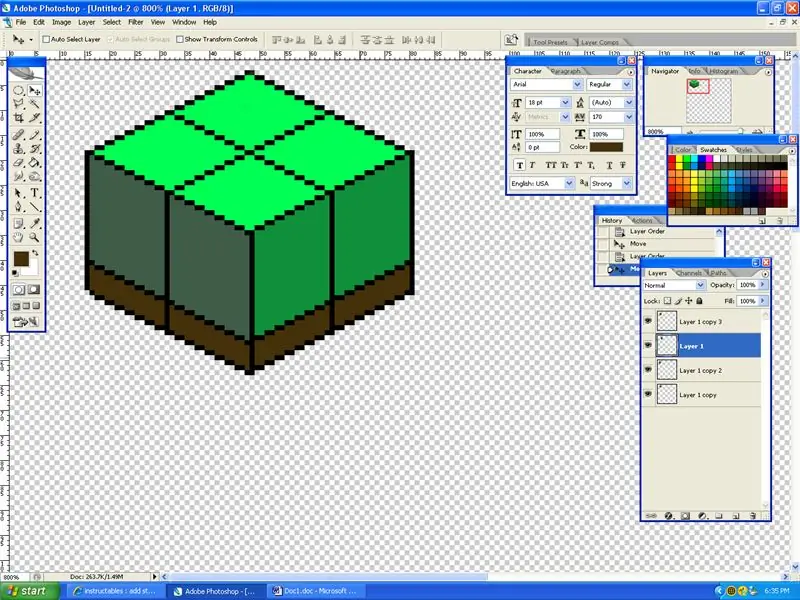
ก่อนที่ฉันจะพูดต่อ ฉันอยากจะบอกว่าถ้าคุณต้องการทำภาพพิกเซลอาร์ตจริง ๆ ที่ดินของคุณจะใหญ่ขึ้นมาก ตกลง ตอนนี้ให้เพิ่มสิ่งสกปรกบางส่วน:Dทำสิ่งเดียวกันด้านล่างที่ดิน แต่ทำให้มัน ต่ำกว่า 8 พิกเซลเท่านั้น ทำให้ที่ดินของคุณใหญ่ขึ้นก็ง่ายเช่นกัน เพียงทำซ้ำเลเยอร์ จัดเรียงเป็นสี่เหลี่ยมจัตุรัส แล้วรวมเข้าด้วยกัน (cntrl + e)
ขั้นตอนที่ 5: ใช้จินตนาการของคุณ

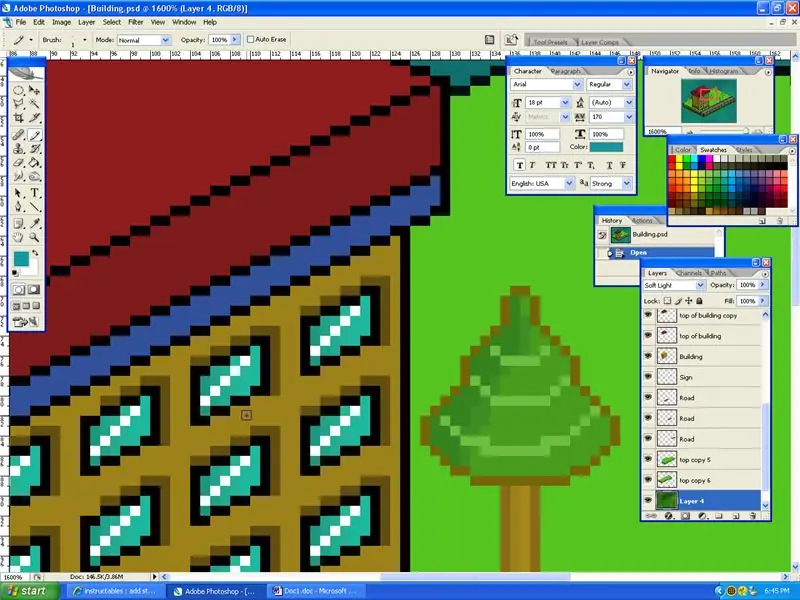
ตกลงตอนนี้คุณมีที่ดินของคุณแล้วคุณสามารถทำอะไรกับมันได้! เย้! กฎเดียวกันนี้ใช้กับการสร้างอะไรก็ได้ (2 ซ้าย/ขวา 1 ขึ้น/ลง) ตรวจสอบให้แน่ใจว่าคุณปฏิบัติตามกฎสีด้วย
และอีกสิ่งสำคัญที่ควรทราบคือการทำให้หน้าต่างเป็นไปตามกฎ แต่ต้องแน่ใจว่าได้เพิ่มการสะท้อนเพื่อให้ดูดีขึ้น ฉันซูมภาพของฉันเพื่อให้คุณสามารถดูได้ง่ายขึ้น Commentz Plz!
แนะนำ:
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: 5 ขั้นตอน (พร้อมรูปภาพ)

สร้างจอแสดงผล LED ขนาดใหญ่ 4096 สำหรับ Retro Pixel Art: ***** อัปเดตเมื่อเดือนมีนาคม 2019 ****** มีสองวิธีที่คุณสามารถดำเนินการในโครงการนี้ สร้างทุกอย่างตั้งแต่เริ่มต้น หรือใช้ประโยชน์จากเวอร์ชันชุดอุปกรณ์ ฉันจะครอบคลุมทั้งสองวิธีในคำแนะนำนี้ คำแนะนำนี้ครอบคลุมการติดตั้ง LED RGB 64x64 หรือ 4,096
Pixel Art LED Frame พร้อมการควบคุมแอพ Bluetooth: 9 ขั้นตอน

Pixel Art LED Frame พร้อมการควบคุมแอป Bluetooth: Materials32x16 LED Matrix- Adafruit $24.99 PIXEL Maker's Kit- Seeedstudio $59 (หมายเหตุ ฉันเป็นผู้สร้าง PIXEL Maker's Kit) แอป iOS Bluetooth หรือ Android Bluetooth App - ฟรี 1/8" วัสดุอะคริลิคสำหรับตัดเลเซอร์ 12x20 - 153 เหรียญ/16" อะครีลิค
Rasmus Klump - Pixel Art Pancakes: 5 ขั้นตอน

Rasmus Klump - Pixel Art Pancakes: คุณเคยต้องการให้แขนหุ่นยนต์ทำแพนเค้กหรือไม่? คุณชอบศิลปะพิกเซลหรือไม่? ตอนนี้คุณสามารถมีทั้งสองอย่าง! ด้วยการตั้งค่าที่ค่อนข้างง่ายนี้ คุณสามารถสร้างแขนหุ่นยนต์วาดแพนเค้กแบบพิกเซลอาร์ตสำหรับคุณและแม้กระทั่งพลิกมัน แนวคิดคือการใช้ kinem
42 RGB LED Pixel Art ภาพวาด: 5 ขั้นตอน

42 RGB LED Pixel Art Painting: เฮ้ สำหรับการบ้านที่ชื่อว่า " ถ้าสิ่งนี้แสดงว่า" ฉันต้องสร้างการโต้ตอบ // บางสิ่ง // โดยใช้ Arduino Uno starterkit (และอะไรก็ตามที่เรายินดีซื้อเอง) เมื่อเห็นว่าฉันกำลังเรียนศิลปะ / เทคโนโลยีฉันต้องการ
