
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

อัปเดต: ไฟล์กล่องใหม่ที่ยอดเยี่ยม REVISION V2.9UPDATE 30 กรกฎาคม 2009: AWESOME BOX FILE VERSION 3.0 ADDEDUPDATE 16 สิงหาคม 2009: เพิ่มภาพหน้าจอของ AWESOME BOX V3.0 คำแนะนำนี้จะสอนวิธีใช้โลโก้ MSW โลโก้ MSW เป็นภาษาการเขียนโปรแกรมเพื่อการศึกษา เมื่อคุณเข้าใจ คำสั่งของสิ่งที่คุณสามารถทำได้ไม่มีที่สิ้นสุด สิ่งที่คุณต้องการคือ: คอมพิวเตอร์ (โปรเซสเซอร์ Pentium 2 ขึ้นไป)Windows NT/2K/XP/95/98/ME/VISTA ความตั้งใจที่จะเรียนรู้สิ่งใหม่ การเปิดใจ MSW โลโก้ 65นี่คือ ลิงก์สำหรับดาวน์โหลดจาก:MSW Logo Setup Kit เมื่อดาวน์โหลดและติดตั้งแล้ว ให้คลิก Help จากนั้น Demo นี่จะแสดงตัวอย่างบางส่วนของสิ่งที่โลโก้ MSW สามารถทำได้
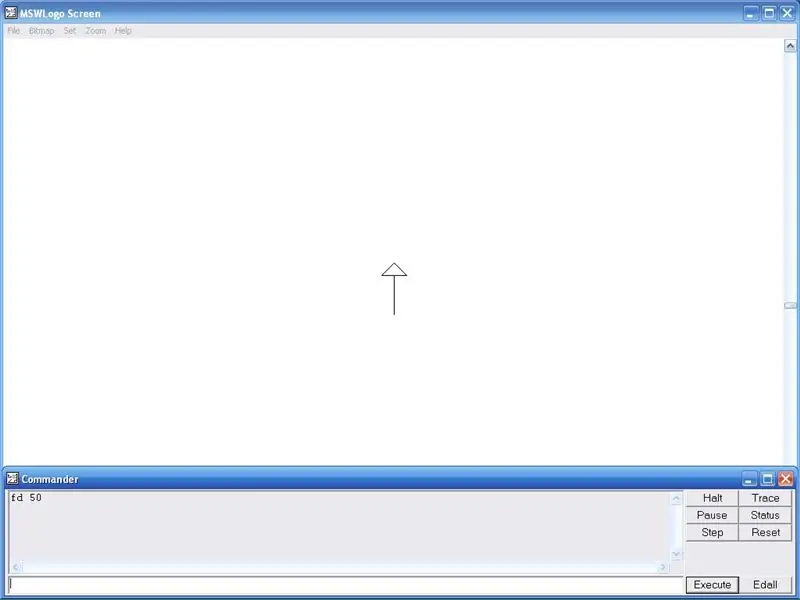
ขั้นตอนที่ 1: ขั้นตอนที่ 1 การย้ายเต่า

สิ่งที่วาดทุกอย่างเรียกว่าเต่า เริ่มจากอะไรง่ายๆ ก่อน ในหน้าต่าง commander ให้พิมพ์ในกล่อง ไปข้างหน้า 50 จากนั้นคลิก execute หรือกด Enter บนแป้นพิมพ์ ทำสิ่งนี้หลังจากสิ่งที่คุณพิมพ์ในหน้าต่าง Commander นี่ ลากเส้นตรงขึ้น 50 ง่ายแต่ทำให้สั้นลงและเร็วขึ้น พิมพ์ FD 50 ทำแบบเดียวกับ Forward 50 แต่พิมพ์สั้นกว่า ตอนนี้เรารู้วิธีวาดเส้นตรงแล้ว ให้วาดไปทางขวา แทนที่จะขึ้น พิมพ์:RT 90 FD 50สิ่งนี้จะหมุนเต่าไปทางขวา 90 องศาและทำให้เต่าไปข้างหน้า 50.เมื่อสิ่งต่าง ๆ บนหน้าจอยุ่งเหยิงเกินไป ให้พิมพ์:clearscreen หรือ CS (ตัวย่อ) การดำเนินการนี้จะล้างหน้าจอและลบ ทุกสิ่งที่วาดสิ่งนี้จะทำให้เต่ากลับสู่ตำแหน่งบน หากคุณต้องการหมุนเต่าไปทางซ้าย ให้พิมพ์:LT 90 ถัดไปเพื่อวาดถอยหลัง พิมพ์:ย้อนกลับ หรือ BK 50เต่าจะเคลื่อนกลับ 50 เมื่อมีคำที่บันทึกไว้ในคำมากเกินไป commander window พิมพ์:Cleartext หรือ CTNow ตอนนี้คุณควรเป็นเบสที่สุด คำสั่งไอซี
ขั้นตอนที่ 2: ขั้นตอนที่ 2 สร้างขั้นตอนสำหรับโลโก้ MSW เพื่อปฏิบัติตาม


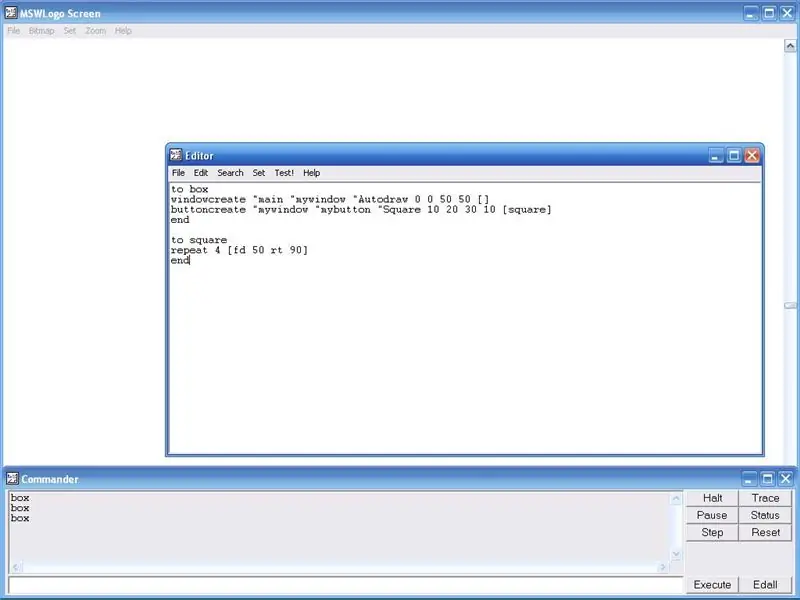
ขั้นตอนคือขั้นตอนที่เต่าใช้ในการวาดหรือทำอะไรบางอย่าง คุณสามารถเรียกใช้ขั้นตอนโดยพิมพ์ชื่อในหน้าต่างคำสั่ง มาสร้างขั้นตอนที่วาดสี่เหลี่ยมบนหน้าจอ คลิกไฟล์ จากนั้นแก้ไขในหน้าต่างหลัก จากนั้น พิมพ์ชื่อขั้นตอนใหม่ ประเภท: สี่เหลี่ยม จากนั้นกด Enter หรือ OK คลิกหลังจากคำว่า Square แล้วกด Enter คุณจะทำให้สี่เหลี่ยมง่าย ๆ ได้อย่างไร พิมพ์:FD 50 RT 90 สี่ครั้งจากนั้นคลิก File save and exit. In หน้าต่างผู้บังคับบัญชาพิมพ์ขั้นตอน Square จากนั้นดำเนินการและเต่าดึงสี่เหลี่ยมจัตุรัสขนาด 50 x 50 x 50 x 50 ตอนนี้คลิก Edall ในหน้าต่างผู้บังคับบัญชาและไปที่สี่เหลี่ยมขั้นตอนแล้วลบ FD 50 และ RT 90 มาทำขั้นตอนกันอีกครั้ง แต่ขอให้พิมพ์สั้นกว่านี้ พิมพ์:ทำซ้ำ 4 FD 50 RT 90โปรดใส่วงเล็บเหลี่ยมไว้รอบๆ FD 50 RT 90การทำซ้ำจะทำซ้ำคำสั่งในวงเล็บสี่ครั้ง จากนั้นคลิก บันทึกและออก ไปที่หน้าต่างคำสั่งแล้วพิมพ์ สี่เหลี่ยมอีกครั้งแล้วกด Enter มันวาดสี่เหลี่ยมบนหน้าจอ ตอนนี้ tha คุณไม่รู้วิธีสร้างสี่เหลี่ยมจตุรัส มันควรจะง่ายต่อการสร้างรูปร่างอื่น ๆ หากคุณต้องการสร้างสามเหลี่ยม ให้พิมพ์แทน ทำซ้ำ 4 FD 50 RT 90ทำซ้ำ 4 FD 50 RT 120โปรดเพิ่มวงเล็บเหลี่ยมรอบ FD 50 RT 90 ฉันทำได้ อย่าใส่วงเล็บเหลี่ยมเพราะมันจะทำให้ลิงก์ไปที่ใด
ขั้นตอนที่ 3: ขั้นตอนที่ 3 พิกัด Setxy

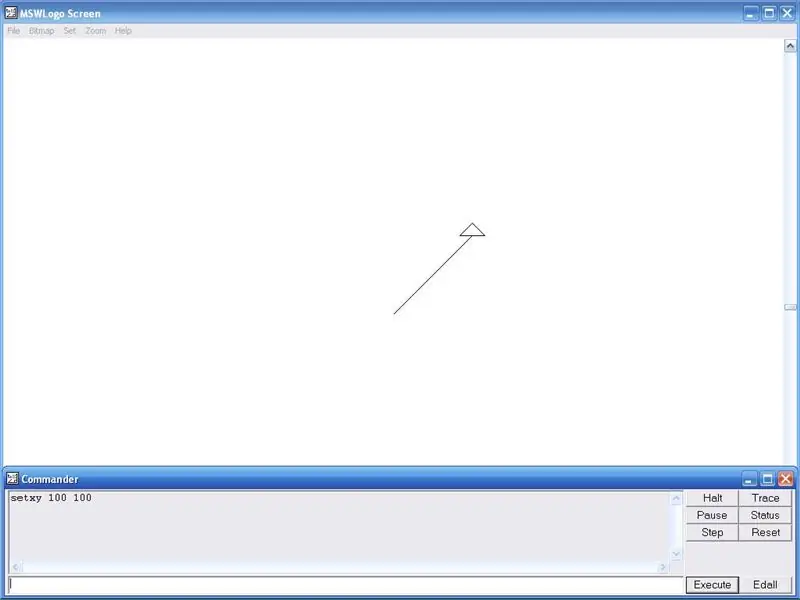
หน้าจอหลักของโลโก้ MSW เป็นเหมือนตารางที่มองไม่เห็น คุณสามารถย้ายเต่าไปยังสถานที่ต่างๆ โดยพิมพ์พิกัด พิกัด x จะย้ายเต่าไปทางซ้ายและขวา พิกัด y จะย้ายเต่าขึ้นและลง ในประเภทหน้าต่างคำสั่ง:Setxy 100 100จากนั้นกด Enter เต่าจะเคลื่อนไปที่พิกัด x 100 และพิกัด y 100 เมื่อถึงจุดนั้น มันจะทำขั้นตอนอื่นเช่นกำลังสอง
ขั้นตอนที่ 4: ขั้นตอนที่ 4 Penup และ Pendown

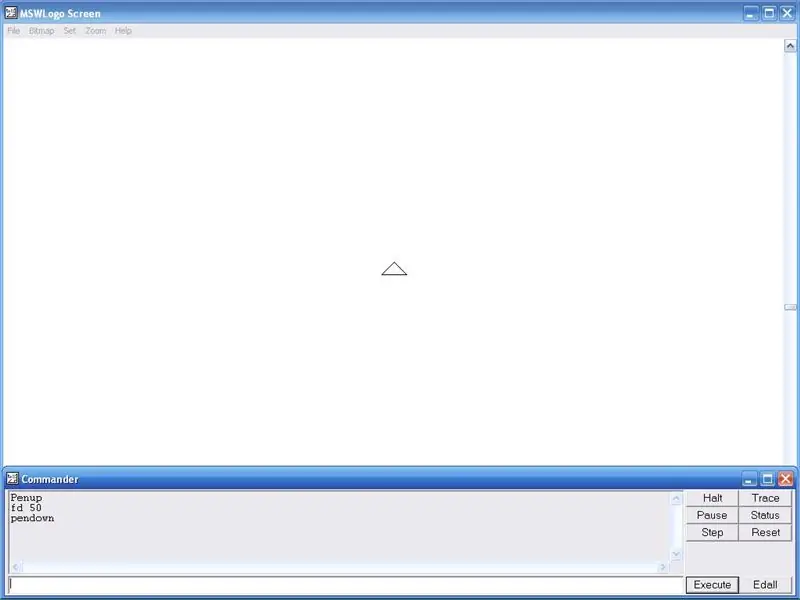
เต่าในโลโก้ MSW เป็นเหมือนปากกา ในหน้าต่างคำสั่งพิมพ์:Penup หรือ PU (ตัวย่อ) จากนั้นกด Enter ตอนนี้เต่าขึ้นแล้ว ตอนนี้พิมพ์ FD 50สิ่งนี้จะย้ายเต่าไปข้างหน้า 50 แต่จะไม่วาดอะไรเพราะ ปากกายกขึ้น ประเภทการวางปากกา:Pendown หรือ PD (ตัวย่อ) ตอนนี้ปากกาลงแล้วและจะวาด
ขั้นตอนที่ 5: ขั้นตอนที่ 5 การสร้างหน้าต่าง




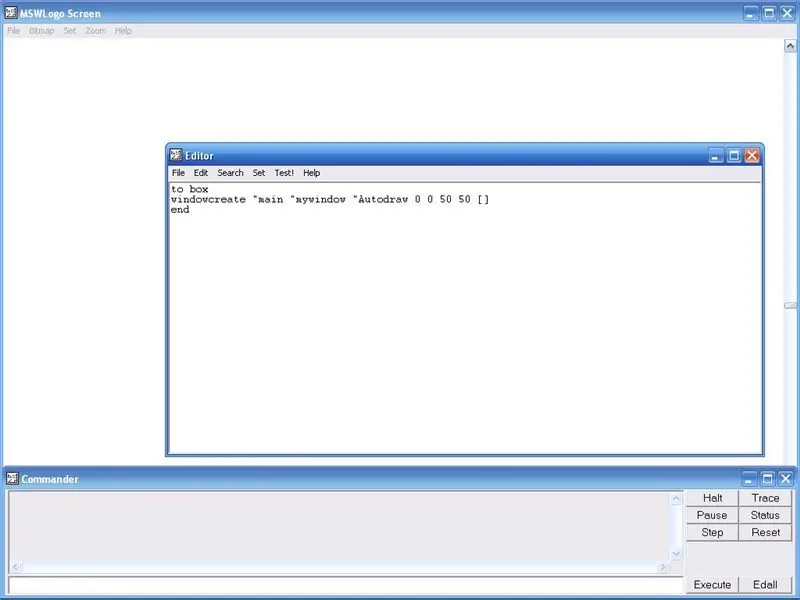
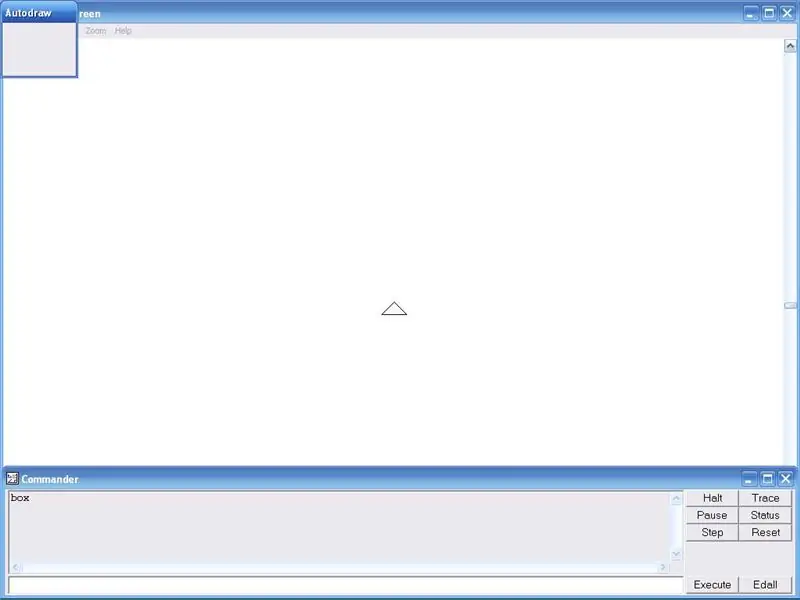
โลโก้ MSW สามารถสร้างหน้าต่างที่มีปุ่มต่างๆ ที่คุณสามารถคลิกเพื่อเรียกใช้โพรซีเดอร์ได้ มาเริ่มกันด้วยการสร้างโพรซีเดอร์ใหม่ คลิกไฟล์ จากนั้นแก้ไขชื่อโพรซีเดอร์ใหม่นี้ Box.กด Enter หลังคำว่า boxNow พิมพ์:windowcreate "main "mywindow" Autodraw 0 0 50 50 Autodraw เป็นชื่อที่แสดงของกล่อง และ mywindow เป็นชื่อ MSW Logo ที่ใช้สำหรับสิ่งอื่น 0 0 คือพิกัด setxy ของกล่อง 50 50 คือขนาดของกล่อง จากนั้นคลิก File save และออกตอนนี้ พิมพ์ในหน้าต่างคำสั่ง:กล่องจากนั้นกด Enter หน้าต่างอย่างง่ายจะถูกสร้างขึ้นที่ด้านบนซ้ายของหน้าจอ จากนั้นคลิก edall แล้วกด Enter หลังจาก (windowcreate "main "mywindow "Autodraw 0 0 50 50 )ทันที ให้สร้างปุ่มบางปุ่มที่คุณสามารถคลิกเพื่อทำสิ่งต่างๆ ได้ ขั้นแรกให้คลิกปุ่มรีเซ็ตในหน้าต่างคำสั่งเพื่อลบกล่อง Type:buttoncreate "mywindow "mybutton "Square 10 20 30 10 squarePlease ใส่วงเล็บรอบ square. Mywindow เป็นชื่อของ หน้าต่างที่ปุ่มกำลังจะเข้าไป Mybutton เป็นชื่อที่ใช้เรียกอย่างอื่น S quare คือชื่อที่แสดงของปุ่ม 10 20 คือพิกัด setxy 30 10 คือขนาดของปุ่ม วงเล็บรอบสี่เหลี่ยมบอกโลโก้ MSW ให้รันช่องโพรซีเดอร์เมื่อคลิกปุ่ม ตอนนี้ใน commander type:Box แล้วกด enter จะมีหน้าต่างขึ้นมาอีกครั้ง แต่คราวนี้เรามีปุ่ม สุดท้ายเราต้องสร้างปุ่มที่ปิดหน้าต่างแทนที่จะต้องกดรีเซ็ต กลับไปที่กล่องโพรซีเดอร์แล้วกด enter หลัง buttoncreate line. Type:buttoncreate "mywindow "mybutton2 "Close 10 10 25 10 windowdelete "mywindowPlease ใส่วงเล็บเหลี่ยมรอบ windowdelete "mywindow. The windowdelete ลบหน้าต่าง แต่ก่อนอื่นคุณต้องพิมพ์ "mywindow เพื่อบอกว่าจะลบอันไหน ตอนนี้ไปที่ หน้าต่าง commander แล้วพิมพ์กล่องโพรซีเดอร์อีกครั้งแล้วกด enter ตอนนี้เรามีหน้าต่างที่มีปุ่มเป็นรูปสี่เหลี่ยมจัตุรัสและปุ่มที่ปิดหน้าต่าง ยินดีด้วยที่คุณรู้วิธีทำสิ่งต่างๆ ในโลโก้ MSW แล้ว และน่าจะทำได้ ทำเกือบทุกอย่างตอนนี้ อย่างที่ฉันพูดไปก่อนหน้านี้ว่าฉันไม่สามารถใส่วงเล็บเหลี่ยมได้เนื่องจากมีการสร้างลิงก์ไปยังที่ใด
ขั้นตอนที่ 6: สนุกกับกล่องของฉันที่ฉันทำ

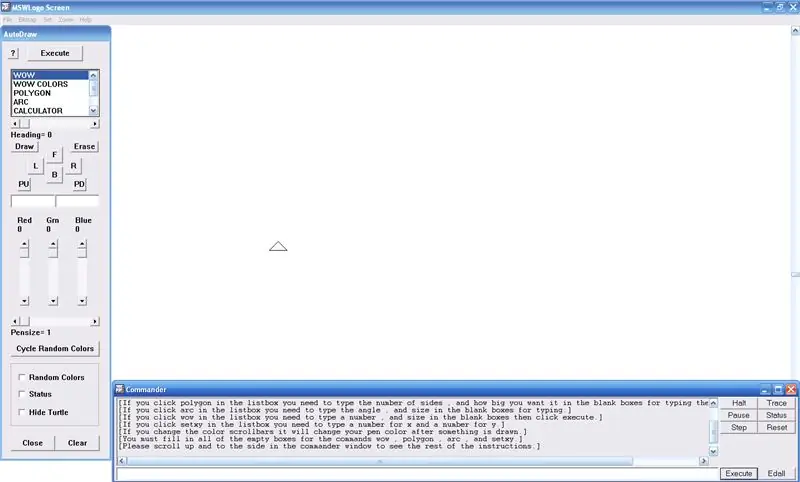
ฉันใช้โลโก้ MSW มานานกว่าหนึ่งปีแล้ว ก่อนที่ฉันจะเขียนคำแนะนำนี้ ฉันได้สร้างกล่องของตัวเองแล้วซึ่งมีหลายอย่างอยู่ในนั้น นี่คือลิงก์สำหรับดาวน์โหลดจาก: นี่คือไฟล์ใหม่ของฉัน: Awesome Box v3 0นี่คือไฟล์เก่าของฉัน:Awesome BoxClick Save File ไม่เปิดด้วยปุ่ม จากนั้นคลิก OK ฉันกำลังใช้ Mozilla Firefox 3 ดังนั้น ผู้ใช้ Mozilla ควรรู้ว่าฉันกำลังพูดถึงอะไร หากต้องการใช้งานก่อนให้ดาวน์โหลดและไปที่โลโก้ MSW แล้วคลิกไฟล์ โหลดจากนั้นคลิก Awesome Box จากนั้นในกล่องประเภทหน้าต่างคำสั่งแล้วกด Enter. Enjoy!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
