
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.
โอเค ฟังดูง่าย แต่มือใหม่ไม่รู้ว่าต้องทำอย่างไร แทร็กบาร์สามารถเป็นเครื่องมือที่มีประโยชน์ ตั้งแต่การกำหนดงบประมาณไปจนถึงการเลือกจำนวนดอกไม้ไฟที่จะจุดชนวน การใช้แทร็กบาร์นั้นง่ายมาก
หมายเหตุ: ไม่มีใครรู้วิธีเพิ่มจำนวนตำแหน่งบนแทร็กบาร์หรือไม่? รับแค่ 11…
ขั้นตอนที่ 1: เตรียมแบบฟอร์มของคุณให้พร้อม
นี้เป็นเรื่องง่ายสวย ทำเมื่อคุณต้องการให้โปรแกรมของคุณดูเหมือน ฉันไม่ได้ทำอะไรเป็นพิเศษ ฉันจะทำบางอย่างที่เปลี่ยนสีของ textbox.==อย่าลืมเพิ่ม trackbar!!!== ใช่ หลายคนลืมไปว่า
ขั้นตอนที่ 2: รหัส
คุณได้ทำส่วนต่อประสานผู้ใช้ของคุณแล้ว อะไรนะ? รหัสแน่นอน!!ดับเบิ้ลคลิกที่แทร็คบาร์ รหัส 2 บรรทัดควรปรากฏขึ้น สิ่งที่ต้องการ:
Private Sub TrackBar1_Scroll (ผู้ส่ง ByVal As System. Object, ByVal e As System. EventArgs) จัดการ TrackBar1. Scroll End Subตอนนี้เราเรียนรู้เกี่ยวกับค่านิยม บนแถบแทร็กนี้ เราสามารถรับได้ 11 ค่าเท่านั้น, 0-10 ค่า 0 จะอยู่ทางซ้ายสุด ในขณะที่ค่า 10 จะอยู่ทางขวาสุด เข้าใจไหม? ไปกันต่อเลย
เพื่อให้ชีวิตง่ายขึ้น ข้อความทั้งหมดในขั้นตอนนี้จากนี้ไปจะเป็น code-style
ระหว่างประเภทโค้ดสองบรรทัดใน:If TrackBar1. Value = placceavaluenumberhere จากนั้น End Ifreplacing placeavaluenumberhere ด้วยหมายเลขค่าของสถานที่ที่คุณต้องการให้เป็น ตอนนี้ระหว่างโค้ด 4 บรรทัดนั้นให้พิมพ์สิ่งที่คุณต้องการทำ ในกรณีนี้:TextBox1. BackColor = Color. Black เมื่อคุณทำเสร็จแล้วให้ทำซ้ำสำหรับแต่ละสถานที่ เมื่อฉันทำเสร็จแล้วดูเหมือนว่า: Private Sub TrackBar1_Scroll (ผู้ส่ง ByVal As System. Object, ByVal e As System. EventArgs) จัดการ TrackBar1. Scroll หาก TrackBar1. Value = 0 จากนั้น TextBox1. BackColor = Color. Black End หาก TrackBar1 ค่า = 1 จากนั้น TextBox1. BackColor = Color. White End ถ้า ถ้า TrackBar1. Value = 2 จากนั้น TextBox1. BackColor = Color. Red สิ้นสุด ถ้า ถ้า TrackBar1. Value = 3 แล้ว TextBox1. BackColor = Color. Blue สิ้นสุด ถ้า ถ้า TrackBar1. Value = 4 จากนั้น TextBox1. BackColor = Color. Yellow End หาก If TrackBar1. Value = 5 จากนั้น TextBox1. BackColor = Color. Purple End หาก TrackBar1. Value = 6 จากนั้น TextBox1. BackColor = Color. Green End หาก TrackBar1. Value = 7 แล้ว TextBox1. BackColor = Color. Orange End ถ้า ถ้า TrackBar1. Value = 8 แล้ว TextBox1. BackColor = Color. Brown End ถ้า ถ้า TrackBar1. Value = 9 แล้ว TextBox1. BackColor = Color. White สิ้นสุด ถ้า ถ้า TrackBar1. Value = 10 แล้ว TextBox1 BackColor = Color. White End If End Sub
ขั้นตอนที่ 3: เสร็จแล้ว
ยังไงฉันก็เป็นอยู่ดี หากคุณยังทำโปรแกรมไม่เสร็จ ให้ไปต่อ อ้อ โชคดีนะ! แต่สำหรับคนที่ทำเสร็จแล้ว ก็ไม่ได้ยากเกินไปใช่ไหม? และหากคุณสงสัย รหัสสำหรับการรีเซ็ตและปิดคือ:
ปุ่มย่อยส่วนตัว2_Click (ผู้ส่ง ByVal เป็น System. Object, ByVal e As System. EventArgs) จัดการ Button2. Click End End Sub ปุ่มย่อยส่วนตัว1_Click (ผู้ส่ง ByVal เป็น System. Object, ByVal e As System. EventArgs) จัดการ Button1. Click TrackBar1. Value = 0 จบย่อย
แนะนำ:
ผสานรวม Peanut Plug เข้ากับ SmartThings Hub: 7 ขั้นตอน

ผสานรวม Peanut Plug กับ SmartThings Hub: จุดมุ่งหมายของบทช่วยสอนนี้คือเพื่อช่วยให้ผู้ใช้ SmartThings Hub ติดตั้ง Peanut Plug กับ SmartThings Hub Peanut Plug เป็นปลั๊กอัจฉริยะที่ใช้ Zigbee พร้อมความสามารถในการตรวจสอบกำลังไฟ สามารถเสียบเข้ากับเต้ารับติดผนังแบบมาตรฐานและใ
Tic Tac Toe ใน Visual Basic: 3 ขั้นตอน (พร้อมรูปภาพ)

Tic Tac Toe ใน Visual Basic: Tic Tac Toe เป็นหนึ่งในเกมไทม์พาสที่ได้รับความนิยมมากที่สุด โดยเฉพาะในห้องเรียน ;) ในคำแนะนำนี้เราจะออกแบบเกมนี้ในพีซีของเราโดยใช้แพลตฟอร์มการเขียนโปรแกรม GUI ยอดนิยม Visual Basic
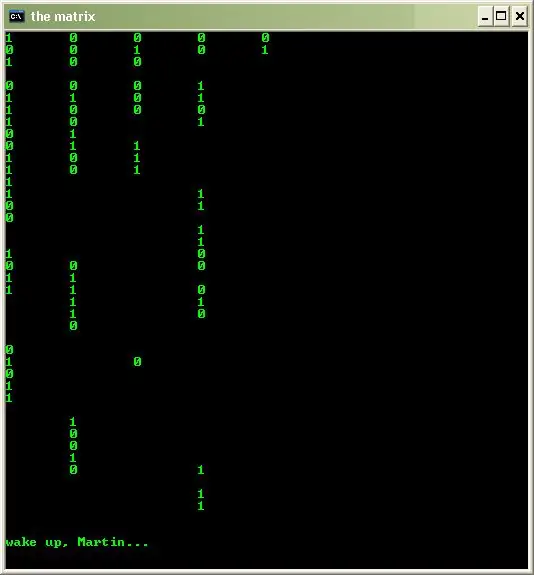
Matrix Code - Visual Basic: 7 ขั้นตอน

รหัสเมทริกซ์ - Visual Basic: โค้ด Visual Basic ใหม่และที่ได้รับการปรับปรุงจะแสดงเอฟเฟกต์เหมือน "เมทริกซ์" โดยมีการเลื่อนแบบหนึ่งและศูนย์ จากนั้นจะตัดไปที่ซีเควนซ์ "Wake Up Neo" ของเมทริกซ์ จากนั้นจึงเลื่อนตัวเลขต่อไป ฉันตระหนักดีว่าลำดับนี้ไม่ตรงกับที่
การรวม LEDs เข้ากับ Fischertechnik: 4 ขั้นตอน

การรวม LEDs กับ Fischertechnik: คำแนะนำนี้จะอธิบายวิธีรวม LED กับองค์ประกอบ fischertechnik! วิสัยทัศน์ดั้งเดิมของฉันคือการสร้างวิดีโอเกมกลไกที่จะจุดไฟ LED จากนั้นฉันก็เริ่มปรับแต่ง Eco Power kit ของ fischertechnik (#57485) และตระหนักว่าเ
การติดตั้งสายเชื่อมต่อ IPod เข้ากับ Toyota Corolla: 5 ขั้นตอน

การติดตั้งสายเชื่อมต่อ IPod ลงใน Toyota Corolla: หากคุณต้องการเชื่อมต่อ IPod กับสเตอริโอจากโรงงานของ Corolla คุณสามารถจ่ายเงินให้กับร้านอุปกรณ์อิเล็กทรอนิกส์ในพื้นที่ของคุณ $50 - $100 สำหรับการติดตั้ง หรือคุณสามารถติดตั้งสายเคเบิลนั้นเองได้ฟรี ฉันต้องการแสดงให้คุณเห็นว่าการติดตั้งและ
