
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




ยินดีต้อนรับสู่บทช่วยสอนอื่นในช่องของเรา นี่เป็นบทช่วยสอนแรกของซีซันนี้จะเน้นไปที่ระบบ IoT เราจะอธิบายคุณลักษณะและฟังก์ชันบางอย่างของอุปกรณ์ที่ใช้ในระบบประเภทนี้
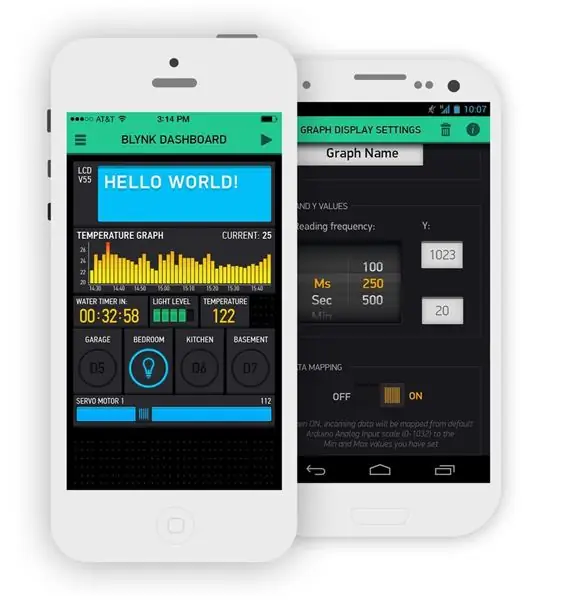
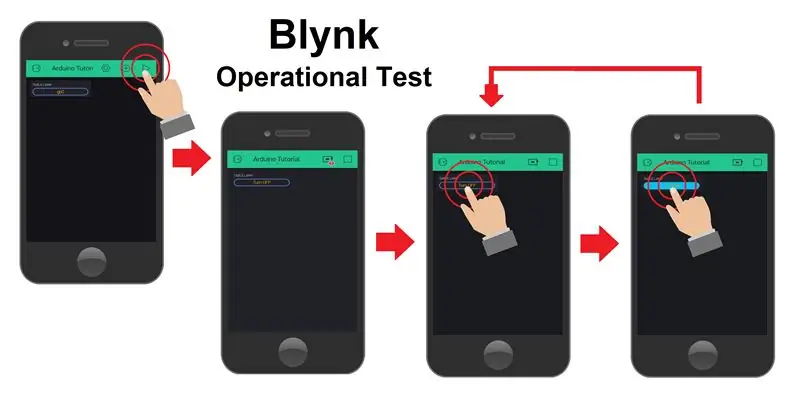
ในการสร้างระบบเหล่านี้ เราจะใช้แอป Blynk ที่ออกแบบมาสำหรับระบบ IoT และเป็นแอปพลิเคชันที่ใช้งานง่ายและใช้งานง่าย (ดูภาพด้านบน) มีการกล่าวถึงแอปนี้ในบทช่วยสอนก่อนหน้านี้แล้ว แต่ในฤดูกาลนี้ เราจะอธิบายรายละเอียดเกี่ยวกับคุณลักษณะที่สำคัญที่สุดของวิดเจ็ตแต่ละรายการโดยละเอียด
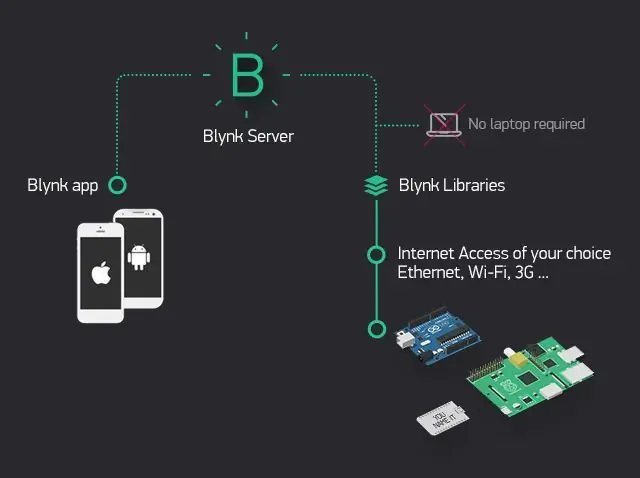
ไซต์ Blynk IoT Plataform:
ด้วยแอปพลิเคชันนี้ เราสามารถใช้อินเทอร์เฟซที่ควบคุมและดูข้อมูลที่สร้างจากอุปกรณ์จริงจากระยะไกล เพียงแค่มีอุปกรณ์นั้นและสมาร์ทโฟนที่เชื่อมต่อกับอินเทอร์เน็ต
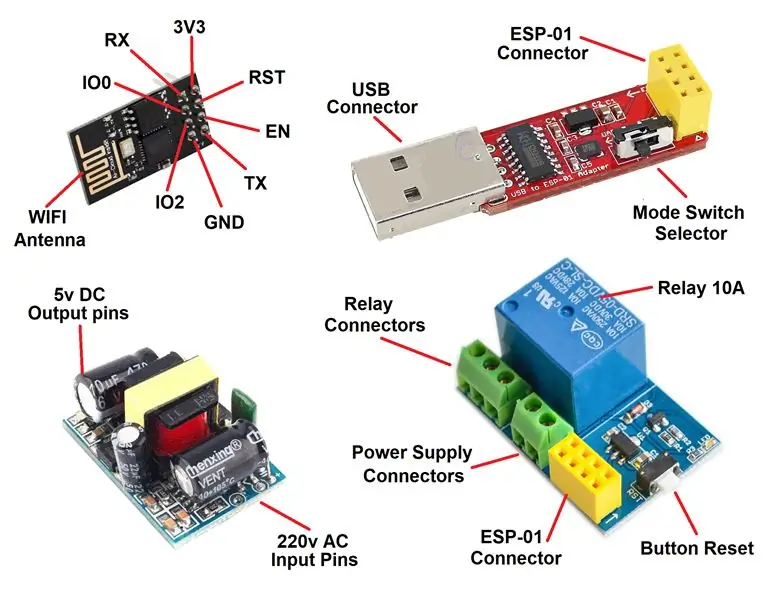
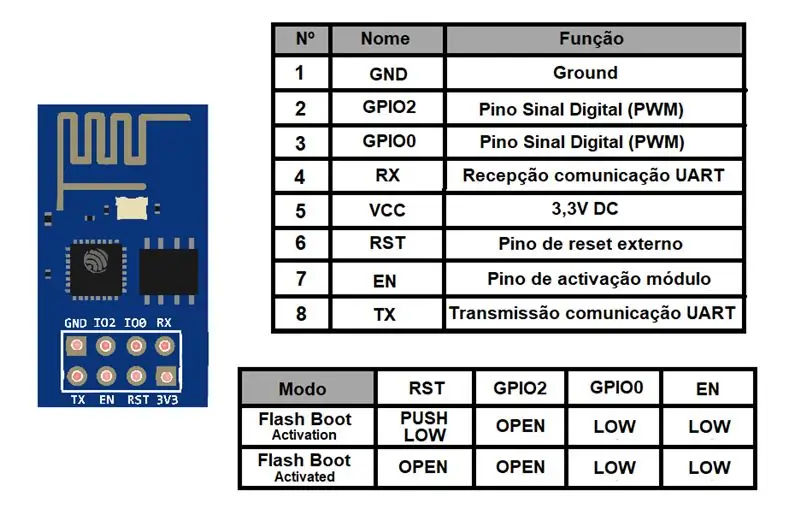
อุปกรณ์ทางกายภาพนี้จะมีรีเลย์ที่จะควบคุมระบบไฟส่องสว่างแบบธรรมดา และรีเลย์นี้จะเชื่อมต่อกับอุปกรณ์ควบคุม Wi-Fi ขนาดเล็กและเรียบง่าย อุปกรณ์นี้เป็นโมดูล ESP8266 ESP-01 (ดูเอกสารข้อมูลด้านล่าง)
อุปกรณ์นี้โดดเด่นด้วยขนาดที่เล็ก ราคาต่ำ และความสามารถรอบด้าน
ในบทช่วยสอนก่อนหน้านี้ เราใช้บอร์ด Arduino หลายประเภท และสิ่งเหล่านี้เป็นอุปกรณ์หลักของแอสเซมบลีเสมอ และมีโค้ดการเขียนโปรแกรม ควบคุมและจัดการคุณสมบัติทั้งหมด
ในบทช่วยสอนสุดท้าย โมดูล ESP8266ESP-01 ถูกใช้เป็นอุปกรณ์สื่อสารเท่านั้น รับและส่งข้อมูล Wi-Fi เท่านั้น ไม่ใช้เป็นอุปกรณ์ประกอบหลัก
บทช่วยสอน Arduino - การควบคุมความเร็วมอเตอร์ Blynk ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
คราวนี้อุปกรณ์หลักจะเป็นโมดูล ESP8266 ESP-01 ซึ่งจะควบคุมและจัดการทรัพยากรการประกอบทั้งหมด
ข้อกำหนดโมดูล ESP8266 ESP-01:
- Tensilica Xtensa รวม CPU ที่ใช้พลังงานต่ำและ 32 บิต;
- หน่วยความจำแฟลช 1MB;
- โปรโตคอลการสื่อสาร SPI, UART และ SDIO;
- การเชื่อมต่อ - ขั้วต่อ 8 พิน;
- พิน I/O ดิจิตอล (PWM) - GPIO0 และ GPIO2;
- แรงดันไฟฟ้าขาเข้า: 3.3V DC;
- เสาอากาศ PCB Wi-Fi บนเครื่อง;
- ขนาด - 25x14x1mm;
โมดูลอื่นที่มีประโยชน์มากเมื่อสร้างโครงการในระบบ IoT คือโมดูลรีเลย์ โมดูลนี้ได้รับการออกแบบให้ทำงานร่วมกับโมดูล ESP-01 และยังมีขั้วต่อ 8 พินที่ใช้งานง่ายมาก (ดูเอกสารข้อมูลด้านล่าง)
ข้อกำหนดโมดูลรีเลย์ ESP-01:
- แรงดันไฟฟ้าที่ใช้งานได้: 5V DC;
- โหลดรีเลย์ - 250V AC - 10A;
- การเชื่อมต่อ - ขั้วต่อ 8 พิน;
- GPIO0 พินสำหรับการควบคุมรีเลย์ (สถานะระดับสูง);
- ขนาด - 37x25 มม.
เนื่องจากอุปกรณ์ประกอบไม่ได้จ่ายไฟด้วยค่าเดียวกับโคมไฟตั้งโต๊ะ จึงจำเป็นต้องใช้แหล่งจ่ายไฟที่เหมาะสมกว่า
แม้ว่าโมดูล ESP-01 จะต้องใช้แรงดันไฟฟ้าที่แตกต่างจากโมดูลรีเลย์ แต่ก็ไม่จำเป็นต้องใช้แหล่งจ่ายไฟอื่น เนื่องจากโมดูล ESP-01 จะได้รับพลังงานโดยตรงผ่านโมดูลรีเลย์ (ดูภาพด้านล่าง)
ข้อมูลจำเพาะของพาวเวอร์ซัพพลาย:
- แรงดันไฟฟ้าขาเข้า: 230V AC 50Hz;
- แรงดันขาออก: 5V DC;
- กระแสไฟขาออก: 700mA;
- กำลังไฟ: 3, 5W;
- ป้องกันการลัดวงจร;
- การป้องกันอุณหภูมิ
- ป้องกันการโอเวอร์โหลด;
- ขนาด: 30x20x18mm;
อย่างที่เห็นได้ง่าย โมดูล ESP-01 มีข้อดีหลายประการ แต่ในทางตรงกันข้ามกับการ์ดรุ่นอื่นๆ ที่กล่าวถึงก่อนหน้านี้ โมดูลนี้ไม่อนุญาตให้เชื่อมต่อโดยตรงกับคอมพิวเตอร์เพื่อโหลดโค้ดโปรแกรม
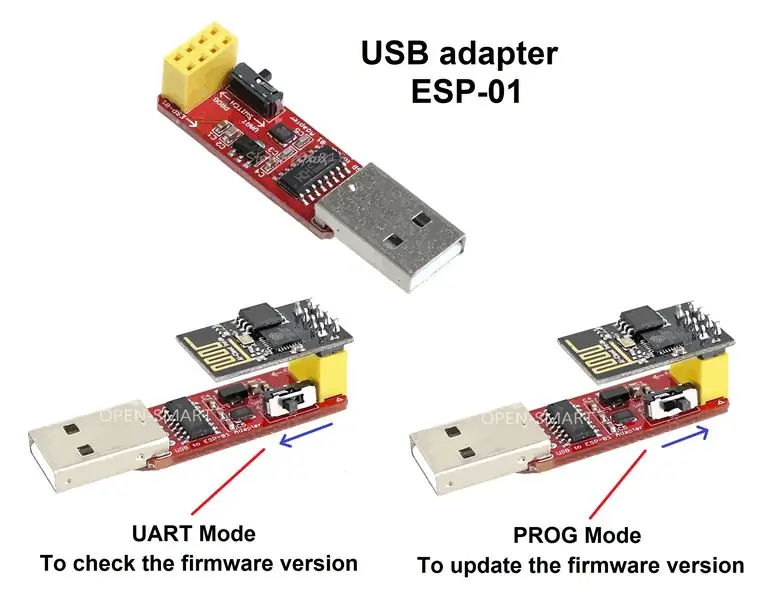
ด้วยเหตุผลนี้ จำเป็นต้องใช้อุปกรณ์อะแดปเตอร์เพื่อรับประกันการเชื่อมต่อนี้ หากเป็นไปได้ผ่านปลั๊ก USB (ดูภาพด้านล่าง)
ข้อกำหนดโมดูลอะแดปเตอร์ USB ESP-01:
- การเชื่อมต่อ USB-Serial;
- สวิตช์โหมดออนบอร์ด - การสื่อสาร (UART) และโปรแกรม (PROG);
- 3, 3V DC วงจรควบคุมออนบอร์ด,
- ขนาด: 49x17x10mm;
มันง่ายมากที่จะหาโมดูลนี้ในตลาด แต่ระวัง มีโมดูลอะแดปเตอร์ USB ที่ไม่มีสวิตช์นี้ และหากคุณซื้อ คุณควรทำการดัดแปลงเล็กน้อย แต่คุณจะต้องมีทักษะบางอย่าง (ดูลิงก์ด้านล่าง)
การปรับเปลี่ยนบอร์ดอะแดปเตอร์ USB เป็น ESP-01:
หากคุณไม่ต้องการซื้อโมดูลอะแดปเตอร์ USB นี้ มีวิธีอื่นในการเชื่อมต่อโมดูล ESP-01 กับคอมพิวเตอร์ของคุณ วิธีนี้ใช้เฉพาะ Breadboard และ Arduino UNO อย่างไรก็ตาม วิธีนี้ใช้ไม่ได้กับโมดูลอะแดปเตอร์ (ดูลิงก์ด้านล่าง)
บทช่วยสอน Arduino - การควบคุมความเร็วมอเตอร์ Blynk ESP8266:https://www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
ขั้นตอนที่ 1: การประกอบวงจร





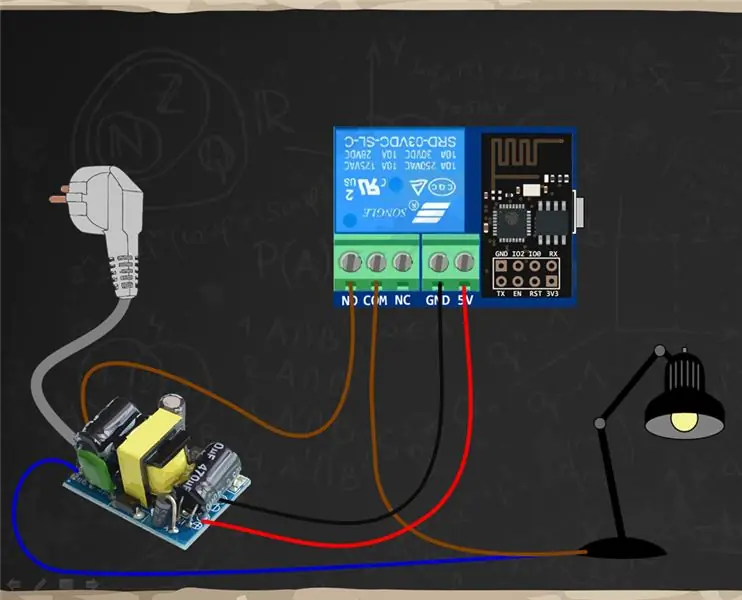
การประกอบของบทช่วยสอนนี้ง่ายมาก เพียงแค่เชื่อมต่ออุปกรณ์ทั้งหมดเข้าด้วยกัน และการเชื่อมต่อของคุณส่วนใหญ่จะถูกใช้ (ดูภาพด้านบน)
รายการส่วน:
- 1x ESP8266 ESP-01 โมดูล;
- 1x ESP-01 โมดูลรีเลย์;
- 1x แหล่งจ่ายไฟ 230V AC ถึง 5V DC 700mA;
- 1x โคมไฟตั้งโต๊ะ 230V AC;
- 1x อะแดปเตอร์ USB เป็น ESP-01;
- 1x สมาร์ทโฟน;
- ระบบอินเทอร์เน็ต Wi-Fi;
- แอพ Blynk;
ติดตั้งโมดูลรีเลย์ไปที่ ESP-01 และพาวเวอร์ซัพพลาย:
ในการควบคุมโคมไฟตั้งโต๊ะ จำเป็นต้องขัดจังหวะสายไฟ AC 230V เพื่อติดตั้งระบบควบคุมการประกอบใหม่นี้
สายเคเบิลเหล่านี้มักมีสายไฟสองเส้นที่มีเครื่องหมายสีน้ำเงิน (N) และสีน้ำตาล (F) สายเคเบิลเหล่านี้จะเชื่อมต่อผ่านการเชื่อมต่อแบบขนานระหว่างแหล่งจ่ายไฟและโคมไฟตั้งโต๊ะเพื่อจ่ายไฟให้กับอุปกรณ์ทั้งสอง
ตอนนี้จำเป็นต้องเชื่อมต่อสายสีน้ำตาล (F) จากสายเคเบิลเข้ากับขั้วต่อทั่วไป (COM) ของโมดูลรีเลย์ ตอนนี้การควบคุมพลังงานสำหรับไฟตั้งโต๊ะจะดำเนินการผ่านโมดูลรีเลย์
สุดท้าย โคมไฟตั้งโต๊ะจะเชื่อมต่อกับขั้วต่อรีเลย์แบบเปิดตามปกติ (NO) การเชื่อมต่อนี้จะกระตุ้นโคมไฟตั้งโต๊ะเมื่อโปรเจ็กต์ Blynk สั่งซื้อ
เมื่อกลับไปที่พาวเวอร์ซัพพลาย พินเอาต์พุตของ 5V DC จะเชื่อมต่อกับพินแรงดันไฟฟ้าอินพุตของโมดูลรีเลย์ นี่เป็นการเชื่อมต่อครั้งสุดท้ายในชุดประกอบกับอุปกรณ์ทั้งหมดที่จะเชื่อมต่อ
ขั้นตอนสุดท้ายคือการติดตั้งโมดูล ESP-01 บนโมดูลรีเลย์ด้วยวิธีที่ถูกต้อง แต่ก่อนการติดตั้ง จำเป็นต้องอัปโหลดโค้ดเพื่อให้ทำงานได้อย่างถูกต้องและตอบสนองต่อแอป Blynk
เตรียม ESP-01 เพื่อโหลดโค้ด:
หากคุณเลือกใช้อะแดปเตอร์ USB สำหรับ ESP-01 เพื่อโหลดโค้ด (ดูภาพด้านบน) ให้ทำตามขั้นตอนดังนี้:
ติดตั้ง ESP-01 บนอะแดปเตอร์ USB อย่างถูกต้อง
ตั้งสวิตช์อแด็ปเตอร์เป็นโหมดการเขียนโปรแกรม (PROG);
เชื่อมต่ออะแดปเตอร์ USB เข้ากับคอมพิวเตอร์
ติดตั้งไดรเวอร์อะแดปเตอร์ USB บนคอมพิวเตอร์และอุปกรณ์ที่พร้อม
ขั้นตอนที่ 2: สร้างและกำหนดค่าโครงการ Blynk




ก่อนการอธิบายโค้ด เรามาสร้างโปรเจ็กต์ของเราในแอพ Blynk กันก่อน เนื่องจากการประกอบค่อนข้างง่าย โปรเจ็กต์ในแอพ Blynk จึงสร้างและกำหนดค่าฟังก์ชันต่างๆ สำหรับระบบ IoT นี้ได้ง่ายมาก
ในการสร้างโปรเจ็กต์ในแอพ Blynk ก่อนอื่นคุณต้องดาวน์โหลดแอปพลิเคชั่นนี้และติดตั้งบนสมาร์ทโฟนหรือแท็บเล็ตของคุณ
ดาวน์โหลดแอป Blynk บนเว็บไซต์:
สร้างโครงการใหม่:
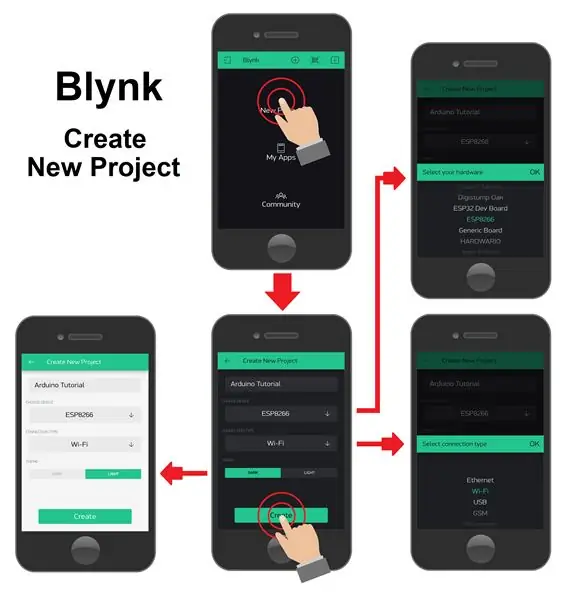
หลังจากติดตั้งแอปพลิเคชัน ในการสร้างบัญชีในแอพ Blynk คุณต้องมีบัญชีอีเมล ต่อไปก็แค่สร้างโปรเจ็กต์แรก (ดูภาพด้านบน)
ในการสร้างโครงการใหม่ คุณต้องเลือกตัวเลือก "โครงการใหม่" และหน้าต่างใหม่พร้อมการตั้งค่าพื้นฐานจะเปิดขึ้น และเราจะเลือกการตั้งค่าต่อไปนี้:
-
กล่องข้อความ "ชื่อ" - อนุญาตให้คุณระบุโครงการเพื่อให้เราค้นหาได้ง่าย
ชื่อโครงการ: " กวดวิชา Arduino ";
-
ตัวเลือก "เลือกอุปกรณ์" - ช่วยให้คุณเลือกประเภทของอุปกรณ์ที่ใช้สำหรับการประกอบ
ประเภทอุปกรณ์: " ESP8266 ";
-
ตัวเลือก "ประเภทการเชื่อมต่อ" - ให้คุณเลือกประเภทการเชื่อมต่อที่อุปกรณ์ที่เลือกใช้
ประเภทการเชื่อมต่อ: " Wi-Fi ";
-
ตัวเลือก "ธีม" - ให้คุณเลือกสีลักษณะที่ปรากฏของโปรเจ็กต์ ซึ่งอาจมืดหรือสว่าง
ประเภทการนำเสนอ: " ไม่สำคัญ";
ในการดำเนินการตามขั้นตอนนี้ให้เสร็จสิ้น เพียงกดปุ่ม "สร้าง" และหน้าจอใหม่จะปรากฏขึ้นพร้อมแถบสีเขียวที่ด้านบน และนั่นคือที่ที่วิดเจ็ตที่จำเป็นสำหรับโครงการจะถูกเพิ่มเข้าไป
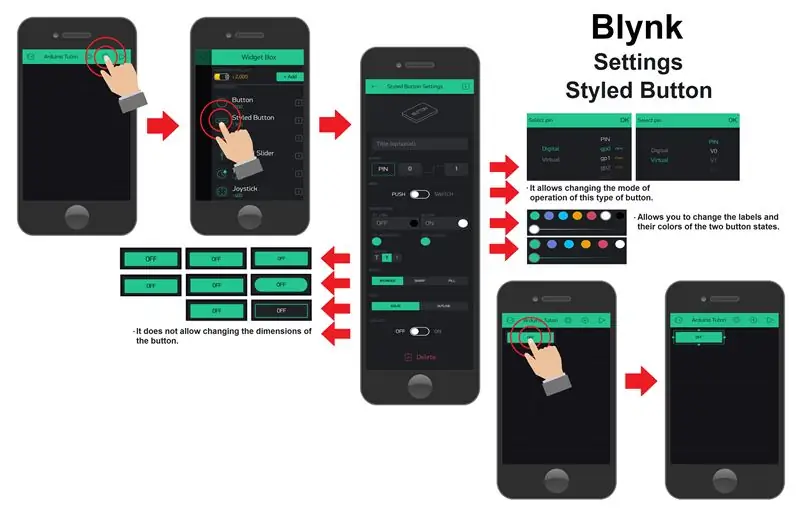
ปุ่มสไตล์การตั้งค่า:
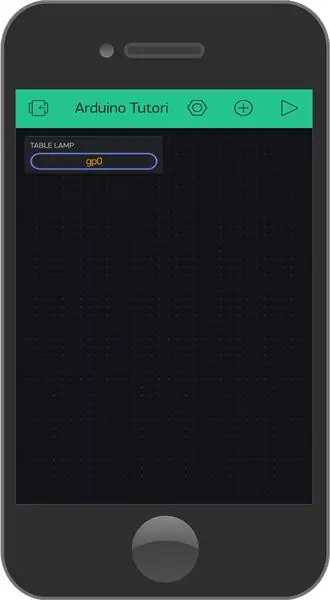
หากต้องการเพิ่มวิดเจ็ตในโครงการ เพียงกดบนหน้าจอหรือกดสัญลักษณ์ (+) ที่แถบสีเขียวด้านบน รายการวิดเจ็ตประเภทที่มีอยู่ทั้งหมดจะปรากฏขึ้น (ดูภาพด้านบน)
โครงการนี้จะง่ายมาก โดยต้องการเพียงวิดเจ็ตเดียวในการเปิดและปิดโคมไฟตั้งโต๊ะ ประเภทของวิดเจ็ตที่เลือกคือ "ปุ่มที่มีสไตล์" วิดเจ็ตนี้มีฟังก์ชันการทำงานเหมือนกับ "ปุ่ม" ของวิดเจ็ต แต่มีตัวเลือกการตั้งค่ามากมายมากกว่านั้น
เมื่อคุณเลือกประเภทของวิดเจ็ตแล้ว วิดเจ็ตนั้นจะปรากฏบนหน้าจอ ตอนนี้ หากคุณกดเพียงครั้งเดียว กรอบจะปรากฏขึ้นรอบๆ ซึ่งหมายความว่าคุณสามารถเปลี่ยนขนาดได้ (ดูภาพด้านบน)
หากกดวิดเจ็ตอีกครั้ง หน้าที่มีตัวเลือกการตั้งค่าจะปรากฏขึ้น ตัวเลือกการตั้งค่าที่เลือกสำหรับวิดเจ็ตนี้คือ:
-
กล่องข้อความ "ป้ายกำกับ" - ระบุประเภทของฟังก์ชันที่วิดเจ็ตจะดำเนินการ
ป้ายวิดเจ็ต: " ไฟตั้งโต๊ะ ";
-
ตัวเลือก "เอาต์พุต" - ให้โอกาสคุณในการเลือกพินเอาต์พุต ESP8266 ที่จะควบคุมโดยใช้วิดเจ็ตนี้ คุณสามารถเลือกระหว่างพินดิจิทัลและพินเสมือน
- หมุดเสมือน - ทำงานเป็นตัวแปรจำนวนเต็มทั้งชนิด (int) และเก็บค่าสถานะของปุ่ม ซึ่งช่วยให้สามารถจัดการค่าสถานะเพื่อสร้างเงื่อนไขในโค้ดที่เพิ่มการทำงานประเภทอื่นๆ ให้กับวิดเจ็ต
-
พินดิจิทัล - เมื่อเลือกพินดิจิทัล วิดเจ็ตจะควบคุมพินเอาต์พุตดิจิทัลโดยตรง เมื่อใช้พินประเภทนี้ ไม่จำเป็นต้องวางฟังก์ชันนี้ในโค้ด นี่เป็นข้อดีอย่างหนึ่งของ Blynk App เพราะมันทำให้การสร้างโค้ดง่ายขึ้น
พินที่เลือก: " ดิจิตอล - gp0 ";
หมายเหตุ: เมื่อเลือกอุปกรณ์ ESP8266 คุณจะสามารถเลือกพินดิจิทัลได้ 16 พิน อย่างไรก็ตาม รุ่น ESP-01 มีเพียง 2 พินที่มีจำหน่าย ซึ่งได้แก่ GPIO0 และ GPIO2
-
ตัวเลือก "โหมด" - เปิดโอกาสให้คุณเลือกประเภทของปุ่มการทำงาน คุณสามารถเลือกการทำงานที่คล้ายกับปุ่มกด โดยคุณจะต้องกดค้างไว้เพื่อเปลี่ยนค่าสถานะหรือการทำงานที่คล้ายกับสวิตช์ที่เปลี่ยนค่าสถานะด้วยการแตะเพียงครั้งเดียว
โหมดปุ่ม: " สวิตช์ ";
-
ตัวเลือก "สถานะเปิด/ปิด" - ในตัวเลือกนี้ คุณสามารถเปลี่ยนข้อความ ขนาดแบบอักษร และสีของป้ายกำกับที่แสดงระหว่างสถานะปุ่มทั้งสองได้ เช่นเดียวกับสีพื้นหลังของปุ่ม
-
รัฐปิด:
- ข้อความ OFF: " ปิด ";
- ปิด สีฉลาก: " ไม่สำคัญ ";
- ปิด สีพื้นหลัง: " ไม่สำคัญ ";
-
รัฐเปิด:
- ข้อความ ON: " เปิด ";
- ON ป้ายสี: " ไม่สำคัญ ";
- ON สีพื้นหลัง: " ไม่สำคัญ ";
-
-
ตัวเลือก "ขอบ" และ "รูปแบบ" - ทั้งสองตัวเลือกนี้ยังช่วยให้คุณเปลี่ยนตัวเลือกความสวยงามของปุ่ม เช่น รูปร่าง โดยเลือกรูปทรงที่โค้งมนหรือตรงมากขึ้น คุณยังสามารถเลือกตัวเลือกเพื่อทำให้พื้นหลังของปุ่มเต็มหรือเพียงแค่เส้นขอบ
- รูปร่างปุ่ม: " โค้งมน ";
- รูปแบบพื้นหลังของปุ่ม: " เค้าร่าง ";
-
ตัวเลือก "ขนาดล็อก" - ตัวเลือกสุดท้ายนี้เมื่อเปิดใช้งาน จะบล็อกความเป็นไปได้ในการแก้ไขขนาดปุ่ม โดยคงขนาดปัจจุบันไว้เสมอ
ขนาดการบล็อก: " OFF ";
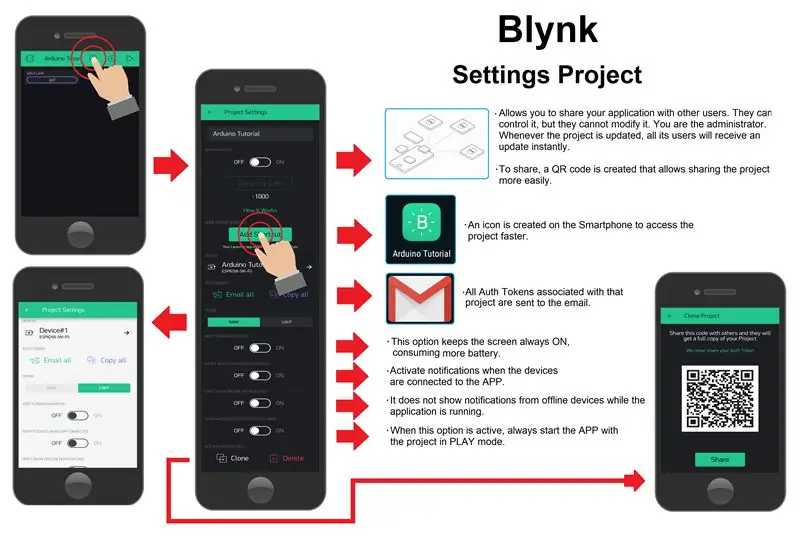
การตั้งค่าโครงการ:
หลังจากเสร็จสิ้นการกำหนดคอนฟิกของวิดเจ็ตทั้งหมดที่จำเป็นสำหรับโปรเจ็กต์แล้ว การตั้งค่าโปรเจ็กต์บางส่วนจะได้รับการยืนยันและแก้ไขเพื่อปรับปรุงการดำเนินการ
ในการเข้าถึงหน้าการตั้งค่าโปรเจ็กต์ ให้เลือกสัญลักษณ์น็อตซึ่งอยู่บนแถบสีเขียวที่ด้านบนของแอป ในหน้านี้ คุณสามารถเปลี่ยนและกำหนดการตั้งค่าต่อไปนี้ได้ (ดูภาพด้านบน):
-
กล่องข้อความ "ชื่อ" - อนุญาตให้คุณเปลี่ยนหรือแก้ไขชื่อโครงการ
ชื่อโครงการ: " กวดวิชา Arduino ";
-
ตัวเลือก "การเข้าถึงที่แชร์" - อนุญาตให้คุณแชร์โครงการของคุณกับผู้ใช้แอป Blynk คนอื่นๆ เมื่อเปิดใช้งานตัวเลือกนี้ ผู้ใช้รายอื่นสามารถควบคุมแอสเซมบลีได้ แต่ไม่สามารถแก้ไขได้
ตัวเลือกการแบ่งปัน: " ปิด ";
ปุ่ม "ทางลัดหน้าจอหลัก" - สร้างไอคอนทางลัดบนหน้าจอสมาร์ทโฟนเพื่อให้เข้าถึงโครงการได้ง่าย
-
การเข้าถึง "Auth Tokens" - คุณสามารถเข้าถึงโทเค็นอัตโนมัติทั้งหมดของโปรเจ็กต์ผ่านตัวเลือก "Email All" ที่คุณส่งไปยังบัญชีอีเมลที่เชื่อมโยงกับแอป Blynk หรือคัดลอกรหัสทั้งหมดผ่านตัวเลือก "Copy All"
Auth Token เหล่านี้ระบุและอนุญาตให้อุปกรณ์ประกอบควบคุมโดย Blynk App
-
ตัวเลือก "ธีม" - เปิดโอกาสให้คุณเลือกสีที่ปรากฏของโปรเจ็กต์ ซึ่งอาจมืดหรือสว่าง
ประเภทของรูปลักษณ์: "ไม่สำคัญ";
-
ตัวเลือก "Keep Screen Always ON" - เมื่อเปิดใช้งาน หน้าจอสมาร์ทโฟนของคุณจะเปิดตลอดเวลาในขณะที่ใช้แอป Blynk
เปิดหน้าจอไว้: " ไม่สำคัญ ";
-
ตัวเลือก "แจ้งอุปกรณ์เมื่อเชื่อมต่อแอป" - ให้คุณเปิดใช้งานการแจ้งเตือนของอุปกรณ์เมื่อเปิดใช้งานแอปพลิเคชัน
เปิดใช้งานการแจ้งเตือนอุปกรณ์: " ไม่สำคัญ ";
-
ตัวเลือก "อย่าออฟไลน์การแจ้งเตือน" - ช่วยให้คุณสามารถปิดใช้งานการแจ้งเตือนการเชื่อมต่ออุปกรณ์ในโหมดเล่น เมื่อเปิดใช้งานตัวเลือกนี้ จะสามารถตรวจสอบสถานะการเชื่อมต่อของอุปกรณ์ได้โดยกดปุ่มที่มีสัญลักษณ์ "การเชื่อมต่ออุปกรณ์" บนแถบสีเขียวที่ด้านบนของแอปพลิเคชันเท่านั้น
ปิดการแจ้งเตือนอุปกรณ์: ปิด;
-
ตัวเลือก "แสดงพื้นหลังวิดเจ็ตในโหมดเล่น" - เมื่อเปิดใช้งาน จะบังคับให้โปรเจ็กต์เริ่มทำงานในโหมดเล่นตลอดเวลา ทำให้ใช้งานโปรเจ็กต์ได้ง่ายขึ้นเมื่อเสร็จสิ้นและพร้อมใช้งาน
การเปิดใช้งานโหมดการเล่น: เปิด (โครงการเสร็จสิ้น) หรือ ปิด (โครงการอยู่ในระยะทดสอบ);
ปุ่ม "โคลน" - สร้างรหัส QR ที่สามารถแชร์สำเนาของโครงการกับบัญชีแอป Blynk อื่นได้ รูปแบบการแชร์โปรเจ็กต์นี้มีความปลอดภัย ตราบใดที่มีการแชร์รหัส QR เท่านั้น ไม่ใช่โทเค็นอัตโนมัติ
การตั้งค่าอุปกรณ์ของโครงการ:
ในหน้าการตั้งค่าโปรเจ็กต์เดียวกันนี้ คุณจะพบเพจสำหรับอุปกรณ์ต่างๆ ที่โปรเจ็กต์ควบคุมโดยเฉพาะ เมื่อเลือกแท็บนี้ หน้าจะปรากฏขึ้นและสามารถดู เพิ่ม และลบอุปกรณ์ทั้งหมดที่ใช้ในโปรเจ็กต์ได้
เมื่อเลือกอุปกรณ์แล้ว หน้าจะเปิดขึ้นเพื่อให้คุณแก้ไขและยืนยันการตั้งค่าอุปกรณ์ต่อไปนี้ได้ (ดูภาพด้านบน):
-
กล่องข้อความ "ชื่อ" - เปิดโอกาสให้คุณตรวจสอบหรือเปลี่ยนชื่ออุปกรณ์เพื่อให้ค้นหาได้ง่ายขึ้น
ชื่ออุปกรณ์: " อุปกรณ์#1 ";
-
ตัวเลือก "เลือกอุปกรณ์" - ให้คุณตรวจสอบหรือเปลี่ยนประเภทของอุปกรณ์ที่ใช้ในการประกอบ
ประเภทอุปกรณ์: " ESP8266 ";
- ตัวเลือก "ประเภทการเชื่อมต่อ" - ให้คุณตรวจสอบหรือเปลี่ยนประเภทการเชื่อมต่อที่อุปกรณ์ที่เลือกใช้
- ประเภทการเชื่อมต่อ: " Wi-Fi ";
- ให้คุณเข้าถึงหรือแก้ไข "Auth Token" - หากรหัส Auth Token ของอุปกรณ์ถูกบุกรุก เพียงกดปุ่ม "รีเฟรช" แล้วรหัสใหม่จะถูกสร้างขึ้น เมื่อกดปุ่ม "อีเมล" รหัสใหม่นี้จะถูกส่งไปยังอีเมลที่เชื่อมโยงกับบัญชีแอป Blynk
- ตัวเลือกที่มีประโยชน์มากเมื่อเพิ่มอุปกรณ์จำนวนมากในโครงการคือตัวเลือก "+ แท็กใหม่" เพราะจะช่วยให้คุณสามารถจัดกลุ่มอุปกรณ์เหล่านี้เพื่อให้โครงการจัดระเบียบได้ง่ายขึ้น
หลังจากการตั้งค่าโปรเจ็กต์ทั้งหมดเสร็จสิ้น ในที่สุดก็ถึงเวลาที่จะเปลี่ยนเป็นโหมด Play แต่ยังคงจำเป็นต้องอัปโหลดโค้ดในโมดูล ESP8266 ESP-0 1 เพื่อทดสอบการประกอบในที่สุด
หากคุณต้องการคัดลอกโปรเจ็กต์นี้โดยตรง ด้วยการตั้งค่าทั้งหมดและพร้อมใช้งาน เพียงใช้ขั้นตอนต่อไปนี้ (ดูภาพด้านบน):
- กดที่สัญลักษณ์รหัส QR บนโฮมเพจของแอพ Blynk;
- อนุญาตให้ใช้กล้องโดยแอปพลิเคชัน
- เล็งกล้องสมาร์ทโฟนไปที่รหัส QR
- โครงการจะถูกคัดลอกไปยังสมาร์ทโฟนของคุณทันที
ขั้นตอนที่ 3: คำอธิบายโค้ด




อย่างที่คุณจำได้ โมดูล ESP-01 ได้รับการติดตั้งบนโมดูลอะแดปเตอร์ USB และพร้อมที่จะตั้งโปรแกรม ตอนนี้ มาเชื่อมต่อโมดูลกับหนึ่งในการเชื่อมต่อ USB ของคอมพิวเตอร์และเปิด Arduino IDE
เพื่อให้โมดูล ESP-01 ควบคุมโดย Blynk App คุณจะต้องอัปโหลดรหัสที่มีการตรวจสอบสิทธิ์ Blynk App และข้อมูลรับรองเครือข่าย Wi-Fi ของคุณ
ดังนั้นอุปกรณ์แต่ละเครื่องจึงมีรหัสมาตรฐานพร้อมไลบรารีและฟังก์ชันทั้งหมดที่จำเป็นสำหรับการทำงานอย่างถูกต้อง เพื่อให้รหัสมาตรฐานนี้ง่ายสำหรับอุปกรณ์แต่ละประเภทที่ใช้ เว็บไซต์ Blynk App มีหน้าเว็บที่ช่วยให้คุณสามารถค้นหาและคัดลอกรหัสมาตรฐานไปยังโมดูล ESP8266ESP-01 (ดูรหัสด้านล่าง)
เบราว์เซอร์ตัวอย่าง Blynk:https://examples.blynk.cc/?board=ESP8266&shield=ESP8266%20WiFi&example=GettingStarted%2FBlynkBlink
//เปิดใช้งานการสื่อสารระหว่างแอพ Blynk และ Serial Monitor:
#define BLYNK_PRINT Serial #include //นำเข้าไลบรารี "ESP8266_Lib" #include //นำเข้าไลบรารี "BlynkSimpleShieldEsp8266" //การรับรองความถูกต้องของบัญชีในแอพ Blynk char auth = "YourAuthToken"; //ป้อนรหัสโทเค็นการตรวจสอบสิทธิ์ของอุปกรณ์ // ป้อนข้อมูลรับรอง WiFi char ssid = "YourNetworkName"; // ชื่อของเครือข่าย Wi-Fi char pass = "รหัสผ่านของคุณ"; //รหัสผ่านเครือข่าย Wi-Fi // หมายเหตุ: ตั้งรหัสผ่านเป็น "" สำหรับเครือข่าย Wi-Fi แบบเปิด // เรียกใช้ฟังก์ชัน SETUP เพียงครั้งเดียวหลังจากกด Reset: void setup () { // เริ่มการสื่อสาร Serial: Serial.begin (9600); //เริ่มการสื่อสารผ่าน Wi-Fi: Blynk.begin(auth, ssid, pass); } //เรียกใช้ฟังก์ชัน LOOP ซ้ำๆ: void loop() {// เริ่มการสื่อสารกับแอป Blynk: Blynk.run (); //วางโค้ดที่เหลือสำหรับโครงการของคุณ }
แอสเซมบลีนี้ร่วมกับโปรเจ็กต์ที่พัฒนาขึ้นในแอพ Blynk มีข้อดีคือไม่ต้องให้คุณเปลี่ยนหรือเพิ่มบรรทัดของโค้ดเพิ่มเติมในโค้ดมาตรฐาน
ดังที่กล่าวไว้ในขั้นตอนก่อนหน้านี้ โดยการเลือกหมุดดิจิทัลบนปุ่มวิดเจ็ต ปุ่มนี้จะควบคุมหมุดเหล่านี้โดยตรง และไม่จำเป็นต้องใส่ฟังก์ชันเหล่านี้ลงในโค้ด ซึ่งเป็นสาเหตุที่ชุดนี้เป็นหนึ่งในระบบ IoT ที่ง่ายที่สุด
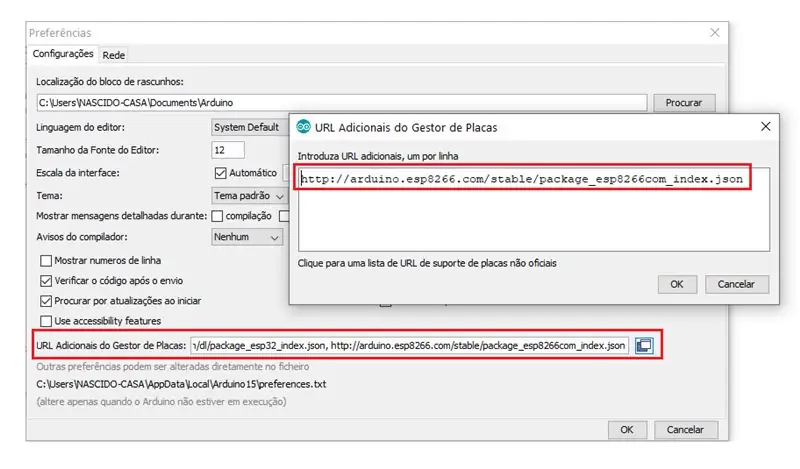
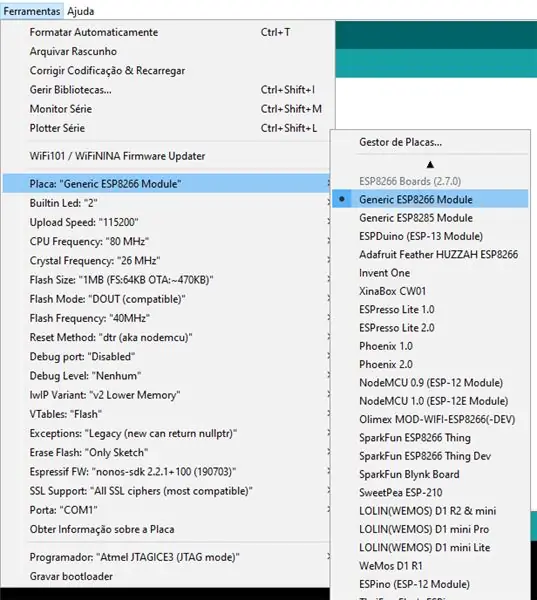
ตอนนี้ ในการโหลดโค้ดสำหรับโมดูล ESP8266 ESP-01 คุณจะต้องกำหนดค่า Arduino IDE (ดูภาพด้านบน) ในการกำหนดค่า ก่อนอื่นคุณต้องติดตั้งโมดูลนี้ใน Arduino IDE และทำตามขั้นตอนเหล่านี้:
เปิดหน้า "การตั้งค่า" บนแท็บ "ไฟล์"
คัดลอกลิงก์ด้านล่างไปยังรายการลิงก์ "Additional Plate Manager URL" ในหน้า "Preferences"
ลิงค์:
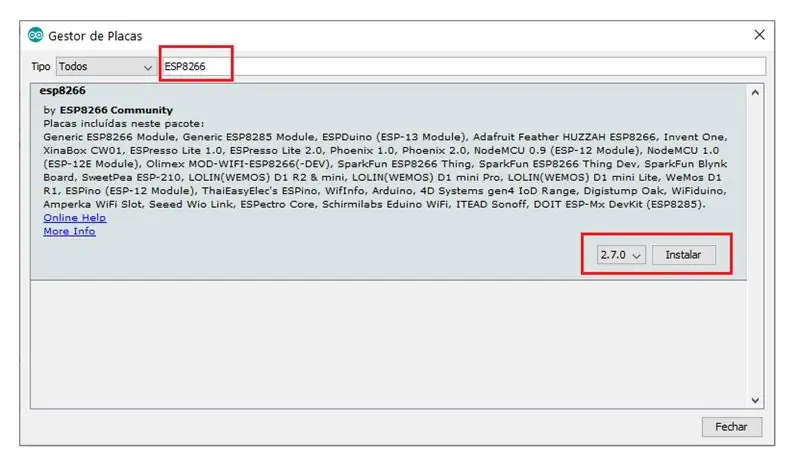
เปิดหน้า "ผู้จัดการบอร์ด" ผ่านแท็บ "เครื่องมือ" ของตัวเลือก " บอร์ด"
ค้นหาโมดูล ESP8266 ในแถบค้นหา
กดปุ่ม "ติดตั้ง" เพื่อติดตั้งโมดูล ESP8266 ใน Arduino IDE
หลังจากติดตั้งบอร์ด คุณจะต้องเลือกรุ่นของบอร์ดที่ใช้และพอร์ตเชื่อมต่อเท่านั้น ซึ่งสามารถเปลี่ยนแปลงได้ขึ้นอยู่กับตำแหน่งที่โมดูล ESP-01 USB Adapter เชื่อมต่ออยู่ (ดูภาพด้านบน)
ตอนนี้คุณสามารถอัปโหลดโค้ดสำหรับโมดูล ESP8266 ESP-01 ได้แล้ว เมื่อกระบวนการอัปโหลดเสร็จสิ้น โมดูล ESP-01 จะถูกลบออกจากอะแดปเตอร์ USB และติดตั้งในโมดูลรีเลย์ หลังจากนั้นจะต้องกดปุ่ม "รีเซ็ต" เพื่อให้การเชื่อมต่อ Wi-Fi เริ่มทำงานได้อย่างถูกต้อง
ในที่สุด การประกอบก็เสร็จสมบูรณ์และพร้อม ดังนั้น หากต้องการทดสอบการเมานท์ ให้กดปุ่ม "เล่น" ที่พบในหน้าการสร้างโปรเจ็กต์ Blynk App
ถัดไป คุณสามารถตรวจสอบว่าอุปกรณ์เชื่อมต่อกับแอพ Blynk หรือไม่ และหากสิ่งนี้ได้รับการยืนยัน แอปพลิเคชันจะเริ่มควบคุมอุปกรณ์โดยอัตโนมัติ ช่วยให้คุณเปิดและปิดโคมไฟตั้งโต๊ะผ่านอินเทอร์เน็ตได้
ขอบคุณที่รับชมบทช่วยสอนของเรา จุดประสงค์ของช่องของเราคือการมีส่วนร่วมและช่วยเหลือคุณในการพัฒนาโครงการ ตอนนี้ผ่านโมดูลสำหรับระบบ IoT ด้วย อย่าพลาดบทช่วยสอนครั้งต่อไปและเยี่ยมชมช่องของเราบน Youtube, Instagram, Facebook หรือ Twitter
แนะนำ:
บทช่วยสอน Arduino Keypad 4x4: 4 ขั้นตอน (พร้อมรูปภาพ)

บทช่วยสอน Arduino Keypad 4x4: การป้อนข้อมูลด้วยปุ่มกดแสดงบนจอภาพอนุกรมด้วยรหัสเต็มของปุ่มกด Arduino uno และ 4x4
บทช่วยสอน Arduino Cellular Shield: 9 ขั้นตอน (พร้อมรูปภาพ)

บทช่วยสอน Arduino Cellular Shield: Arduino Cellular Shield ช่วยให้คุณสามารถโทรผ่านโทรศัพท์มือถือและส่งข้อความได้ สมองของเกราะนี้คือ SM5100B ซึ่งเป็นโมดูลเซลลูลาร์ที่แข็งแกร่งซึ่งสามารถทำงานได้หลายอย่างของโทรศัพท์มือถือมาตรฐานส่วนใหญ่ ช
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE - การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: 4 ขั้นตอน

เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE | การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้งบอร์ด esp8266 ใน Arduino IDE และวิธีตั้งโปรแกรม esp-01 และอัปโหลดโค้ดในนั้น เนื่องจากบอร์ด esp ได้รับความนิยมอย่างมาก และคนส่วนใหญ่ประสบปัญหา
BluBerriSix - บทช่วยสอน TFT TouchScreen / Arduino: 12 ขั้นตอน (พร้อมรูปภาพ)

BluBerriSix - บทช่วยสอน TFT TouchScreen / Arduino: 2019 เป็นวันครบรอบ 20 ปีของ RIM Blackberry 850! สิ่งประดิษฐ์เล็กๆ น้อยๆ ของแคนาดานี้ได้เปลี่ยนวิธีการสื่อสารของโลก หายไปนาน แต่มรดกยังคงอยู่! ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีใช้ MCUfriend.com 2.4" TFT ดิส
