
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

อาศัยอยู่ในโลกที่มีโทรศัพท์ คอมพิวเตอร์ และเทคนิค 3C อื่นๆ สายตาของเราแย่ลงเรื่อยๆ เครื่องนี้สามารถช่วยให้ดวงตาของคุณฟื้นตัวได้หลังจากใช้โทรศัพท์มือถือนานเกินไป
และเราทุกคนรู้ดีว่าการดูต้นไม้และพืชสีเขียวสามารถช่วยให้ดวงตาของเราฟื้นตัวได้ อย่างไรก็ตาม เราต้องมองมันนานกว่า 2 ชั่วโมงเพื่อให้ดวงตาของเราฟื้นตัว แต่การใช้เครื่องนี้ คุณต้องใช้เวลาเพียง 30 นาทีต่อวัน และคุณก็ได้ผลลัพธ์เช่นเดียวกัน
มีเครื่องขาย 80, 000 เครื่องโดยใช้ Arduino เราสามารถสร้างเวอร์ชันไลต์ได้ในบ้านของเรา
เสบียง
Arduino Mega x1 ลิงค์
เขียงหั่นขนม (สีเขียว *10) x1 ลิงค์
ไฟ LED สีเขียว x 20 ลิงค์
สายจัมเปอร์ x 40 ลิงค์
ความต้านทาน x 30 LIK
โฟม x1 ขวด
กระดาษแข็ง 1ม. x 1ม.
ขั้นตอนที่ 1: ขั้นตอนที่ 1: เสร็จสิ้นไฟ LED




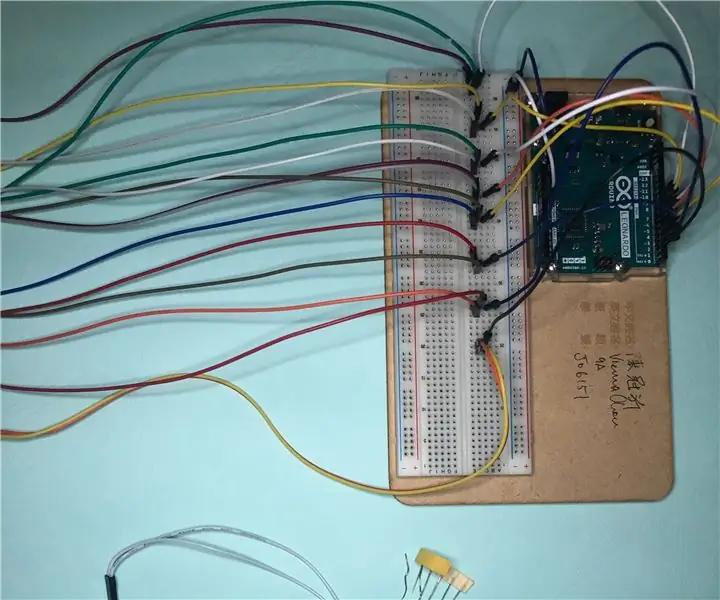
อันดับแรก เราได้วางไฟทั้งหมดไว้บนเขียงหั่นขนม วัสดุแสดงในภาพด้านบน
1. 5V - บวก, GND - ลบ
2. ดิจิตอล 2-8 - ไฟ LED ดิจิตอล 11 ปุ่ม
3. ใส่เทปที่ด้านบนของไฟ LED เพื่อป้องกันไม่ให้หลุดออก
ขั้นตอนที่ 2: ขั้นตอนที่ 2: รหัส!!!



เมื่อคุณอัปโหลดโค้ดไปยังบอร์ด Arduino คุณต้องต่อสาย USB เข้ากับคอมพิวเตอร์เพื่อให้ทำงานได้อย่างถูกต้อง
เชื่อมโยงไปยังรหัสของฉัน:
create.arduino.cc/editor/viennachen/0e57a3…
เมื่อคุณกดปุ่ม เพลงจะเริ่มขึ้นก่อน จากนั้นไฟจะเริ่มส่องแสง
รหัสส่วนที่ 1: เมื่อคุณกดปุ่ม ปุ่ม Space จะถูกกด เพลงจะเริ่มขึ้น
รหัสส่วนที่ 2: 100 มิลลิวินาทีระหว่างแต่ละแสง
รหัสส่วนที่ 3: ส่วนที่สองของแสง 100 มิลลิวินาทีระหว่างการเปิดและปิดไฟ 500 มิลลิวินาทีระหว่างแต่ละแสง
ขั้นตอนที่ 3: ขั้นตอนที่ 3: ออกแบบกล่อง




ตอนนี้คุณจะสร้างกล่องเพื่อเก็บแสงทั้งหมด!
1.หากล่องแล้วติดทุกด้านเข้าด้วยกัน (ทำเป็นกล่องปิดเต็ม)
2. ตัดด้านหนึ่งของกล่องออก
3. การล้ำหน้าจะกลายเป็นแผ่นกระดาษแข็ง
4. พล็อตจุดบนกระดาษแข็ง ตัวเลขบนจุดควรเหมือนกับบนบอร์ด Arduino ของคุณ
5. ทาอีกด้านของกระดานเป็นสีดำ
6. เปลี่ยนแปลงที่คุณวาดเป็นหลุม
7. วางไฟ LED ทั้งหมดลงในรู ไฟควรเหมือนกับไฟบนเขียงหั่นขนมของคุณ
8. ทิ้งกระดานไว้ข้างนอกและให้ไฟหันเข้าด้านใน
9. ทำรูที่ด้านหน้ากล่องของคุณ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
