
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่เราต้องการสำหรับโครงการ
- ขั้นตอนที่ 2: สร้างวงจร
- ขั้นตอนที่ 3: Itsybitsy M4 Pinout
- ขั้นตอนที่ 4: การเชื่อมต่อ Stripboard
- ขั้นตอนที่ 5: รหัส: ส่วนที่ 1 - การตั้งค่า Digital Pins
- ขั้นตอนที่ 6: รหัส: ส่วนที่ 2 - ตั้งค่าพินอะนาล็อกและโค้ดอักขระตัวเลข
- ขั้นตอนที่ 7: รหัส: ส่วนที่ 3 - ขั้นตอน
- ขั้นตอนที่ 8: รหัส: ส่วนที่ 4 - วงหลัก
- ขั้นตอนที่ 9: รหัส: ดาวน์โหลดเพื่อประหยัดเวลา
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


โปรเจ็กต์นี้ใช้โพเทนชิออมิเตอร์เพื่อควบคุมการแสดงผลบนจอแสดงผล LED 7 ส่วน (F5161AH) เมื่อหมุนปุ่มโพเทนชิออมิเตอร์ ตัวเลขที่แสดงจะเปลี่ยนในช่วง 0 ถึง 99 มีไฟ LED เพียงดวงเดียวเท่านั้นที่ติดสว่างในช่วงเวลาสั้นๆ แต่ตาหรือกล้องไม่สังเกตเห็นการสั่นไหว นี่คือการคงอยู่ของการมองเห็น
การกดปุ่มจะทำให้การทำงานช้าลง และคุณจะเห็นไฟ LED แต่ละดวงเปิดและปิด
ฉันสังเกตเห็นว่ามีคำสั่งน้อยมากที่ใช้ CircuitPython ดังนั้นโครงการนี้จึงใช้บอร์ดพัฒนา Adafruit Itsybitsy M4 ซึ่งใช้งาน CircuitPython ได้อย่างสวยงาม หากคุณต้องการใช้ Raspberry Pi หรือบอร์ดพัฒนาไมโครโปรเซสเซอร์อื่นๆ คุณจะต้องเปลี่ยนพินและการตั้งค่าในสคริปต์เท่านั้น
ขั้นตอนที่ 1: สิ่งที่เราต้องการสำหรับโครงการ

ฮาร์ดแวร์:
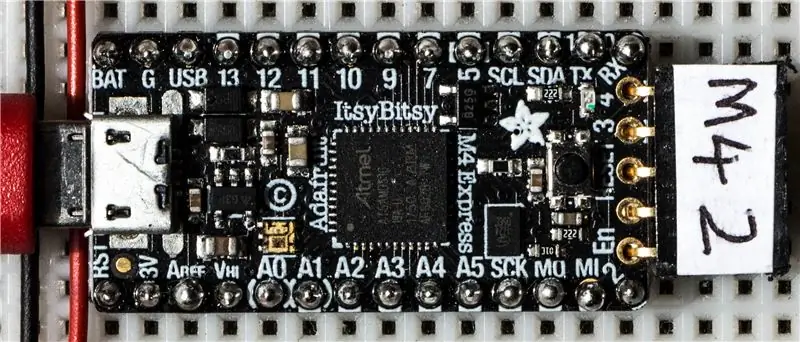
- Adafruit Itsybitsy M4 - บอร์ดพัฒนาขนาดเล็ก ทรงพลัง และราคาไม่แพง
- สาย microUSB - สำหรับตั้งโปรแกรมจาก PC
- เขียงหั่นขนม (หรือแผ่นเหล็กและหัวแร้ง)
- สายจัมเปอร์เขียงหั่นขนม (หรือเชื่อมต่อลวดและบัดกรี)
- F5161AH 7-segment หนึ่งคู่
- โพเทนชิโอมิเตอร์ 10 K โอห์ม
- สวิตช์ปุ่ม
- ตัวต้านทาน 330 โอห์ม 1 คู่
ซอฟต์แวร์:
Mu Editor - เขียนโค้ดและตั้งโปรแกรมบอร์ด
อธิบายการตั้งค่า Itsybitsy ที่นี่:
CircuitPython เวอร์ชันล่าสุด:
ห้องสมุด CircuitPython:
บรรณาธิการ Mu:
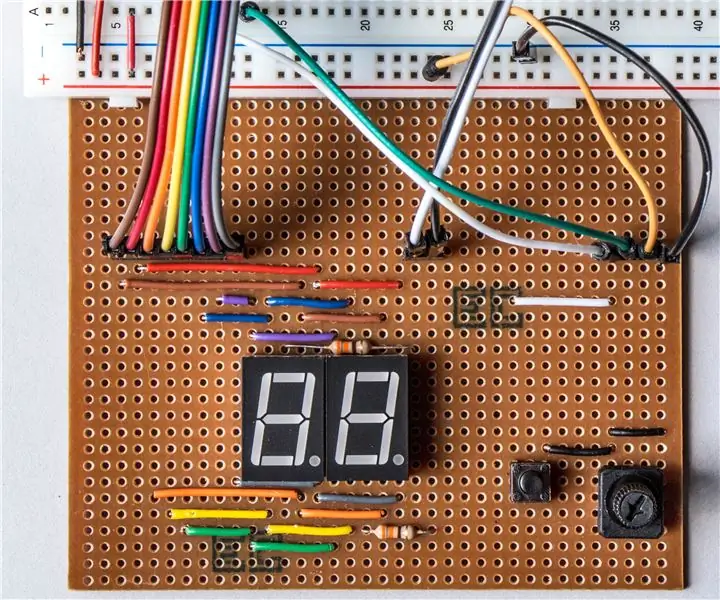
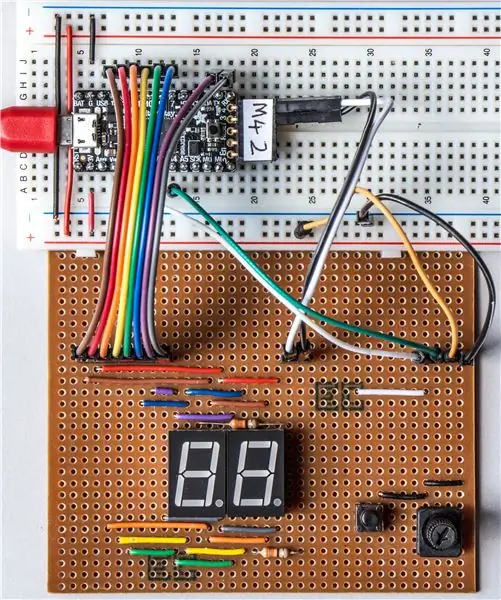
ปกติแล้วฉันจะสร้างโปรเจ็กต์ด้วยสตริปบอร์ดหลังจากทดสอบไอเดียสองสามอย่างบนเขียงหั่นขนม ซึ่งหมายความว่าฉันสามารถเตรียมโปรเจ็กต์ที่เสร็จแล้วให้พร้อมสำหรับการสาธิตในงาน 'แสดงและบอกเล่า' หรือเพื่อแสดงให้นักเรียนของฉันได้
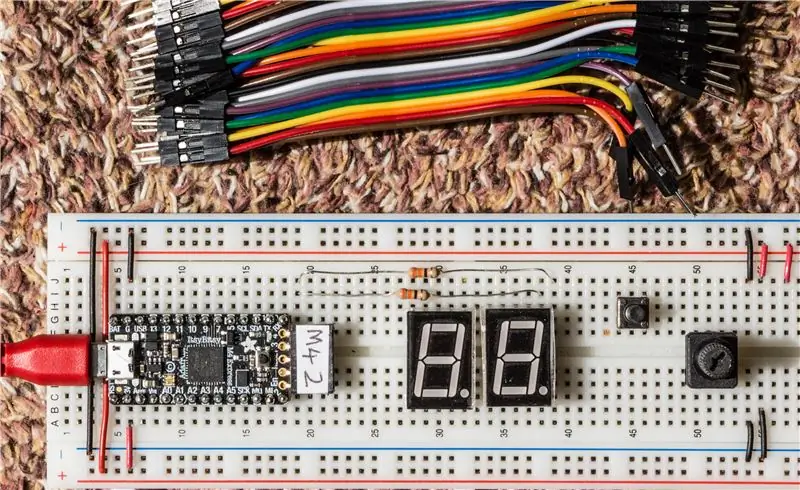
ขั้นตอนที่ 2: สร้างวงจร

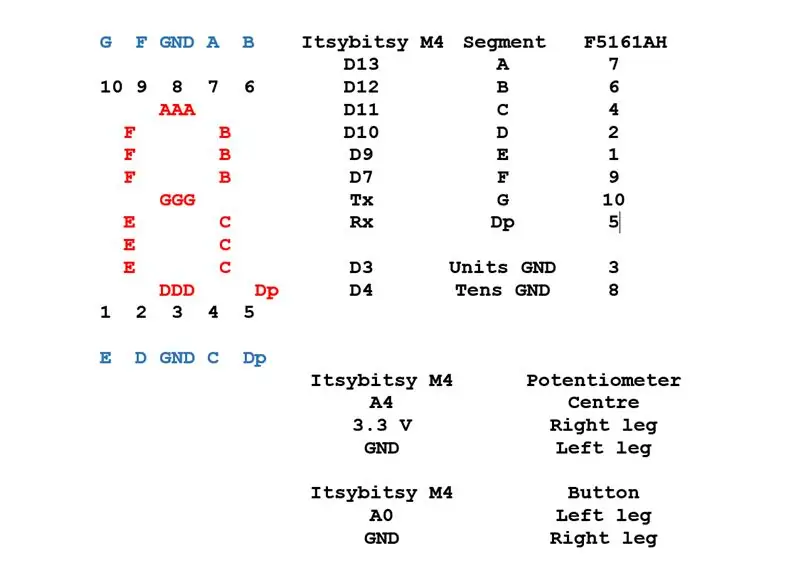
ส่วน 7 ส่วนที่แสดงแต่ละอันมี 10 พิน หมุดตรงกลางที่ด้านบนและด้านล่างเชื่อมต่อกันภายในและเป็นแคโทดทั่วไป นั่นหมายความว่า LED ทั้งหมด 8 ดวง 7 เซ็กเมนต์ และจุดทศนิยม บนจอแสดงผลใช้เส้นร่วมกันในการเชื่อมต่อ GND ควรใช้ตัวต้านทาน 330 โอห์มเพื่อจำกัดกระแส อีก 8 พินที่เหลือเป็นแอโนดและเชื่อมต่อโดยตรงกับพินเอาต์พุตบน Itsybitsy
ซึ่งหมายความว่าพิน 13 บน Itsybitsy ซึ่งควบคุมส่วนบนตรงกลาง (A) เชื่อมต่อกับพิน 7 บนจอแสดงผล 7 ส่วนทั้งสอง ในทำนองเดียวกัน พิน 12 บน Itsybitsy ซึ่งควบคุมส่วนด้านบนขวา (B) เชื่อมต่อกับพิน 6 บนจอแสดงผล 7 ส่วนทั้งสอง ส่วนที่เหลือของขั้วบวกมีการเชื่อมต่อในทำนองเดียวกัน
แคโทดทั่วไปเชื่อมต่อผ่านตัวต้านทานเพื่อยึด D3 และ D4 บน Itsybitsy พวกเขาไม่ได้เชื่อมต่อกับ GND เพื่อให้เราสามารถเลือกชิปแสดงผลทีละรายการโดยดึงแคโทดต่ำเพื่อเลือกชิปที่ต้องการ
ขั้นตอนที่ 3: Itsybitsy M4 Pinout

สิ่งนี้แสดงหมุดบน Itsybitsy M4 ให้ชัดเจนยิ่งขึ้น
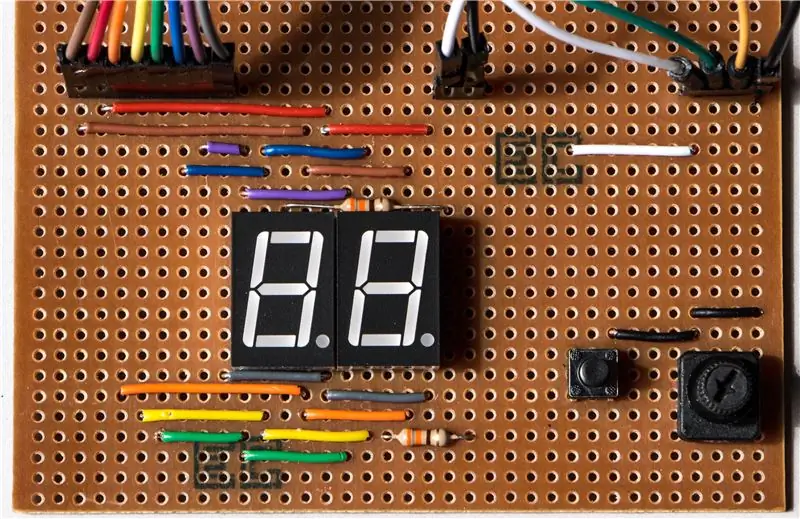
ขั้นตอนที่ 4: การเชื่อมต่อ Stripboard

สิ่งนี้จะช่วยให้คุณเข้าใจ บล็อกด้านซ้ายของการเชื่อมต่อ (สีแดง … สีเทา) เป็นขั้วบวกและเชื่อมต่อกับพิน: D13, D12, D11, D10, D9, D7, Tx และ Rx
ในการเชื่อมต่อคู่ตรงกลาง ขา 8 แคโทดของจอแสดงผลด้านซ้าย (หลักสิบ) เชื่อมต่อกับ D4 ผ่านตัวต้านทาน พิน 3 แคโทดของจอแสดงผลด้านขวา (หน่วย) เชื่อมต่อกับ D3 ผ่านตัวต้านทาน 330 โอห์ม
สำคัญ: แทร็กทั้งหมดที่อยู่ใต้จอแสดงผลถูกตัดออก ในแทร็กที่ 4 จากด้านขวา จะมีการตัดแถวที่ 12 จากด้านล่างของกระดาน มันอยู่ระหว่างเจ้าสายขาวกับดำ
การเชื่อมต่อทางขวามือคือ:
- สีขาวถึง A0 จากด้านซ้ายของปุ่ม
- สีเขียว ที่ปัดน้ำฝนของโพเทนชิออมิเตอร์ถึง A4
- โพเทนชิออมิเตอร์สีส้มถึง 3.3v และพินขวา - ระดับไฮเอนด์
- สีดำถึง GND: ด้านขวาของปุ่มและพินซ้ายบนโพเทนชิออมิเตอร์ - ปลายล่าง
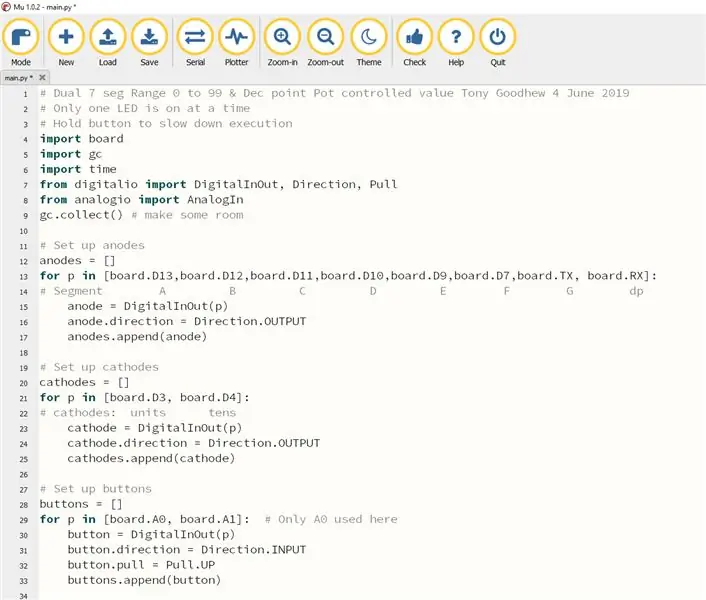
ขั้นตอนที่ 5: รหัส: ส่วนที่ 1 - การตั้งค่า Digital Pins

การตั้งค่านี้จะตั้งค่าพินดิจิทัล - แอโนด แคโทด และปุ่ม ลูปเหล่านี้เป็นวิธีที่มีประสิทธิภาพในการตั้งค่าพินที่คล้ายกันหลายอัน
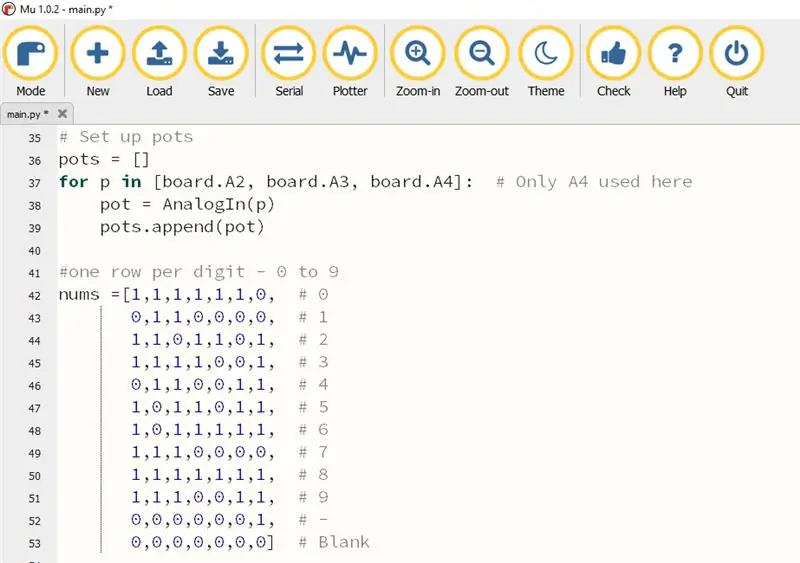
ขั้นตอนที่ 6: รหัส: ส่วนที่ 2 - ตั้งค่าพินอะนาล็อกและโค้ดอักขระตัวเลข

ที่นี่ใช้พินอะนาล็อกเพียงอันเดียว
แต่ละบรรทัดของตารางแสดงถึงอักขระตัวเดียว เลข 7 ตัวหรือศูนย์ จากซ้ายไปขวา แสดงถึงกลุ่ม A ถึง G A '1' หมายถึงกลุ่มที่เปิดอยู่ และ 0 ที่กลุ่มนั้นปิดอยู่
เมื่อคุณได้โครงการนี้แล้ว คุณอาจต้องการขยายตารางเพื่อรวม a, b, c, d, e และ f และแก้ไขโค้ดสำหรับการแสดงเลขฐานสิบหก (ฐาน 16)
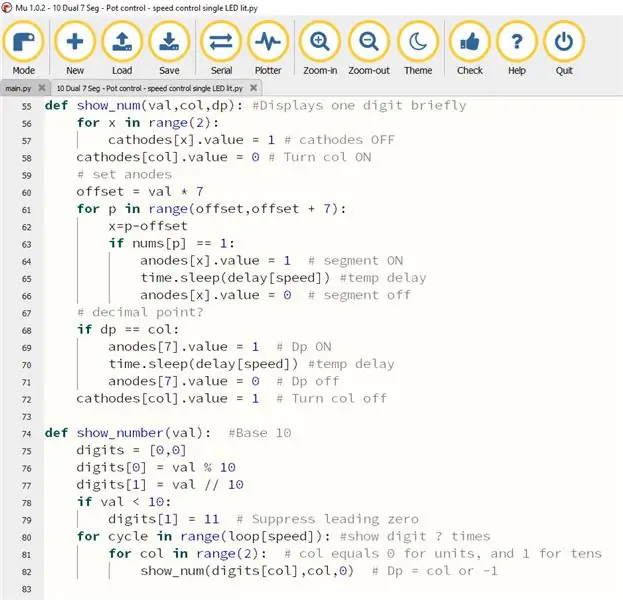
ขั้นตอนที่ 7: รหัส: ส่วนที่ 3 - ขั้นตอน

นี่คือที่ทำงานจริงเสร็จสิ้น ส่วน LED จะสว่างขึ้นก็ต่อเมื่อแคโทดมีค่าต่ำและขั้วบวกสูง
วิธี:
- แบ่งตัวเลขออกเป็นส่วนประกอบหลักสิบและหน่วย
- ดึงแคโทดให้ต่ำบนจอแสดงผลหนึ่งจอเพื่อเปิดเครื่อง จากนั้นจึงกะพริบทีละส่วนหากจำเป็น
- ดึงแคโทดขึ้นสูงเพื่อปิดจอแสดงผลนั้น
- ทำซ้ำสำหรับจอแสดงผลอื่นๆ
- ทำสิ่งนี้ซ้ำแล้วซ้ำอีกอย่างรวดเร็วเพื่อไม่ให้ผู้สังเกตเห็นการสั่นไหว
ช้าลงหากกดปุ่ม
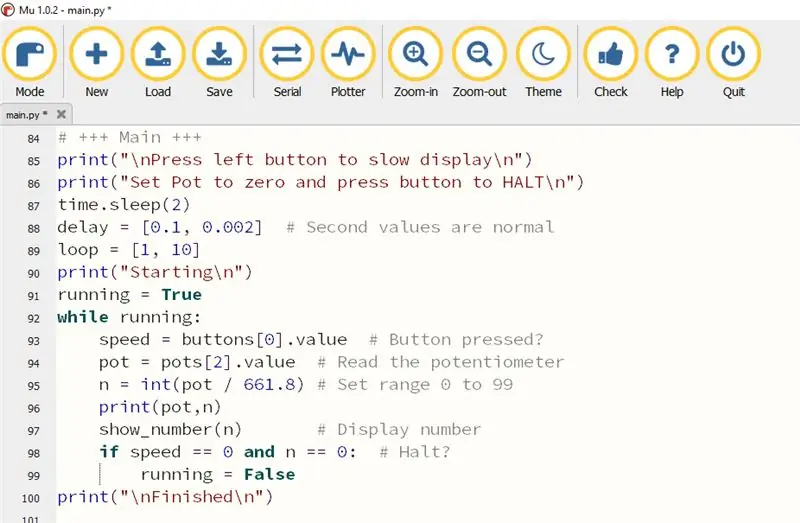
ขั้นตอนที่ 8: รหัส: ส่วนที่ 4 - วงหลัก

ในวง:
- อ่านหม้อ
- สเกลค่าเป็นช่วง 0 ถึง 99
- แสดงตัวเลข
- หากกดปุ่มเพิ่มการหน่วงเวลาเพื่อแสดงไฟ LED กะพริบ
- หยุดถ้าค่าเป็นศูนย์และกดปุ่ม
ขั้นตอนที่ 9: รหัส: ดาวน์โหลดเพื่อประหยัดเวลา
ใครอยากพิมพ์ทั้งหมดนี้ออก?
นี่คือการดาวน์โหลดเพื่อประหยัดเวลาและการพิมพ์ผิด
แนะนำ:
เกม Arduino จอแสดงผล LED แบบอินไลน์: 7 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino จอแสดงผล LED แบบอินไลน์: หรือที่รู้จักว่าระบบเกมแสดงบันได LED Attiny-85 ที่ติดตั้งฮาร์ดแวร์และซอฟต์แวร์เพื่อเล่นแอ็กชัน "วิดีโอ" เกมบนจอแสดงผล LED แบบอินไลน์ มีจอแสดงผลแลดเดอร์ LED 12 ดวงแบบมัลติเพล็กซ์ และรองรับอินพุตปุ่มสูงสุด 6 ปุ่มและออปติ
ต่อเนื่อง - จอแสดงผล LED Art แบบสโลว์โมชั่น: 22 ขั้นตอน (พร้อมรูปภาพ)

Continuum - จอแสดงผล LED Art แบบสโลว์โมชั่น: Continuum คือการแสดงผลงานศิลปะแบบไลท์อาร์ตที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB ในจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีการคำนวณสีที่ไม่ซ้ำกันในแต่ละการอัปเดต สไลเดอร์ด้านข้าง
จอแสดงผล P10 DMD พร้อม Arduino และ RTC DS3231: 4 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล P10 DMD พร้อม Arduino และ RTC DS3231: จอแสดงผล P10 เป็นอาร์เรย์ของ LED ดอทเมทริกซ์ P10 led เป็นที่รู้จักกันทั่วไปว่าเป็น Dot Matrix Display หรือ DMD display มันขึ้นอยู่กับการลงทะเบียนกะโดยทั่วไปจะใช้การลงทะเบียน 74595shift พวกเขาสามารถเรียงต่อกันด้วยกระดานที่คล้ายกันจำนวนมากขึ้น NS
จอแสดงผล Ferrofluid ที่ชวนให้หลงใหล: ควบคุมโดยแม่เหล็กไฟฟ้าอย่างเงียบ ๆ : 10 ขั้นตอน (พร้อมรูปภาพ)

การแสดง Ferrofluid ที่ชวนให้หลงใหล: ควบคุมโดยแม่เหล็กไฟฟ้าโดยไร้เสียง: ข้อจำกัดความรับผิดชอบ: คำแนะนำนี้ไม่ได้ให้แนวทางที่ตรงไปตรงมาในการสร้างจอแสดงผลเฟอร์โรฟลูอิดขนาดใหญ่เช่น "ดึงข้อมูล" ของเรา โปรเจ็กต์นั้นใหญ่และแพงมากจนใครก็ตามที่ต้องการสร้างบางสิ่งที่คล้ายคลึงกันจะมีความแตกต่าง
จอแสดงผล RGB 7 ฟุต 7 ส่วนพร้อมแอพ BT: 22 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล RGB 7 ฟุต 7 ส่วนพร้อมแอพ BT: นี่เป็นความฝันระยะยาวของฉันที่จะสร้างนาฬิกาขนาด 6 ฟุต (แต่นี่คือจอแสดงผล 7 ฟุต) แต่สำหรับมันเป็นแค่ความฝันเท่านั้น นี่เป็นขั้นตอนแรกในการสร้างตัวเลขแรก แต่ในขณะที่ทำงาน ฉันรู้สึกว่าไม่มีเครื่องจักรอย่างเช่น เครื่องตัดเลเซอร์ มันยากมากที่จะทำเ
