
สารบัญ:
- ขั้นตอนที่ 1: Estrutura Geral
- ขั้นตอนที่ 2: Arduino - คอมโพเนนต์ Diagrama De Pinagem Dos
- ขั้นตอนที่ 3: Arduino - Código Do Projeto
- ขั้นตอนที่ 4: กำหนดค่า O Firebase
- ขั้นตอนที่ 5: กำหนดค่า API Com O Firebase
- ขั้นตอนที่ 6: Criando Aplicativo Para Receber ในฐานะ Notificações Da API
- ขั้นตอนที่ 7: Conclusão
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre อัลบั้ม ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. การแจ้งเตือนจากผู้ใช้ เซ็นเซอร์ audio que การตรวจจับ qualquer ruído ที่เกี่ยวข้อง nas proximidades, e quando การตรวจจับ este ruído é disparado uma notificação สำหรับ ระบบปฏิบัติการ สมาร์ทโฟน e outros dispositivos móveis que ที่เป็นไปได้
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. คำบรรยาย Pode ser usado também, สำหรับการแจ้งเตือน barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que ren doe esta o s.
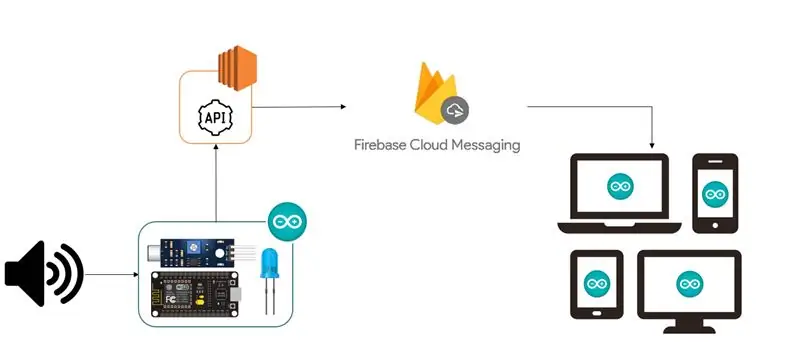
ขั้นตอนที่ 1: Estrutura Geral

imagem acima ilustra หรือ funcionameto geral do projeto. เริ่มต้นจากการตรวจจับ qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso อินเทอร์เน็ตไร้สาย Ao ตัวตรวจจับ o ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (ไม่มีข้อจำกัดในการใช้งาน) API สำหรับใช้งานจริงและกำหนดค่าโดยใช้บริการ Firebase, o Firebase Cloud Messaging (FCM) O FCM เป็นไปได้ แยกแยะ การแจ้งเตือน สำหรับ qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. รูปแบบ Desta, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o แอปพลิเคชัน do projeto
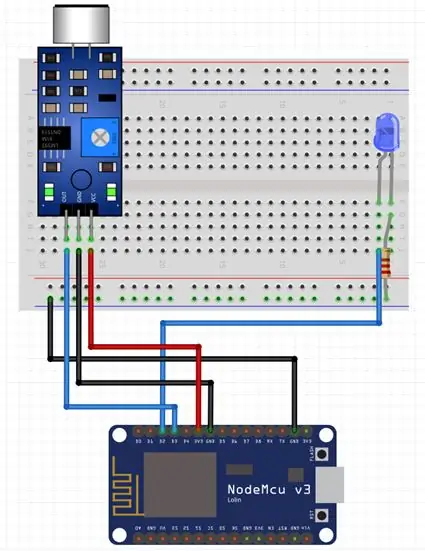
ขั้นตอนที่ 2: Arduino - คอมโพเนนต์ Diagrama De Pinagem Dos

Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, สอดคล้อง Mostra o Diagrama acima
เซ็นเซอร์สำหรับบอร์ด interligados a placa ESP8266 através de uma protoboard e alguns jumpers O เซ็นเซอร์เดอส้ม possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), ตอบกลับโดย enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED ให้บริการ apenas para identificar quaando o sensor identificou um ruído e acionou a API para enviar a notificação, não é um componente vital, มีส่วนร่วมกับกระบวนการและ funcionamento O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo รายการส่วนประกอบที่จำเป็น para montar o projeto de acordo com หรือไดอะแกรม:
• 1 Placa NodeMCU ESP8266
• 1 เซนเซอร์เดอส้ม (Ligado na porta D3)
• 1 โปรโตบอร์ด
• 1 LED (Ligado บนพอร์ต D2)
• 1 ตัวต้านทาน 3v
• 5 จัมเปอร์ Macho/Femea
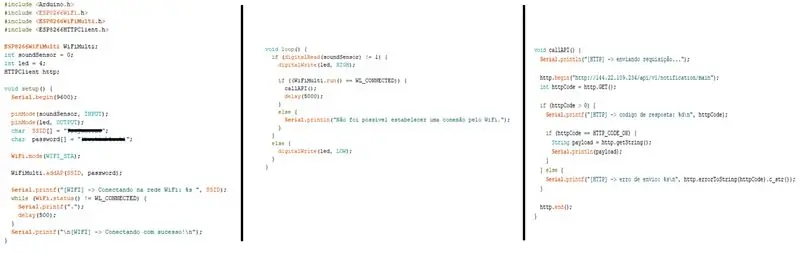
ขั้นตอนที่ 3: Arduino - Código Do Projeto

อัสซิม como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples Estou deixando หรือ link do projeto no Github para poderem baixa-lo e executa-lo.
ข้อมูลเบื้องต้นที่จำเป็น นำเข้า algumas bibliotecas da própria placa ESP8266 necessárias para o módulo WiFi e para realizar requisição HTTP. Depois é necessário definir os componentes de entrada e saída em suas portas, o sensor de som foi ligado no pino D2 que สอดคล้อง a GPIO0 กำหนด como componente de entrada, e o LED no pino D3 que สอดคล้องสำหรับ GPIO4 ส่วนประกอบ Lembrando que o Diagrama de pinagem da ESP8266 ตัวเลขที่แตกต่างกัน ao referenciar no código, veja o diagrama neste link para melhor entendimento
กำหนดคำจำกัดความเป็น credencias da rede WiFi e o mode de conexão como estação (WIFI_STA) คำนิยาม ยืนยัน se a placa conseguiu se conectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
เชื่อมต่อกับอินเทอร์เน็ตผ่าน WiFi, o Arduíno fica rodando em loop infinito, ยืนยันตัวตนด้วยเซ็นเซอร์ Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI() ตอบสนองต่อความต้องการ HTTP a API Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode estender este tempo.
Ao chamar o método callAPI(), é definido o tipo de requisição (ไม่มี caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é Mostrado a mensagem de erro gerado pela API ไม่มีคอนโซลสำหรับ Arduíno IDE Após exibir a mensagem é finalizado กับ conexão
ขั้นตอนที่ 4: กำหนดค่า O Firebase
O Firebase é ตอบกลับเมื่อได้รับการแจ้งเตือน disparada pela API e envia-las aos dispositivos móveis que possuem aplicação deste projeto. Ele deve ser configurando tanto na API สำหรับ Android
Primeiramente deve-se criar um projeto no Firebase, เข้าถึงเว็บไซต์ firebase.google.com Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber เป็นการแจ้งเตือน Ao criar หรือ aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto ไม่มี Firebase. Ainda no painel do Firebase, vá em configurações และ depois กับ Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão necessários para กำหนดค่า API
ขั้นตอนที่ 5: กำหนดค่า API Com O Firebase
No tópico อ้างถึง esttrutura geral do projeto já foi passado a funcionalidade da API Ela é ตอบกลับเมื่อต้องการสั่งซื้อ requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. API ที่เชื่อมต่อกันในภาษาต่างๆ, como Java, Python, Node. JS, e outras linguagens que possuem suporte as bibliotecas do Firebase Cloud Messaging
Neste projeto foi criado uma API em ASP. Net C# hospedada em um servidor Windows กับ Amazon Web Services กวดวิชาเอสเตม como objetivo explicar detalhadamente a configuração da API, mas vou deixar o link contendo o código fonte desta API no GitHub.
Todo a solução desta API é criada pelo próprio Visual Studio ao criar um projeto do tipo WEB ASP. NET API การกำหนดค่า API foi realizada em apenas um arquivo (DefaultController.cs) Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando เป็น chaves e o código gerado ao criar o projeto no Firebase), e ada o retorquando da.
ขั้นตอนที่ 6: Criando Aplicativo Para Receber ในฐานะ Notificações Da API
อ้างถึงโครงการที่ไม่มี Firebase และ vinculado เป็น chaves geradas a rota การกำหนดค่าตาม API, falta apenas criar o aplicativo que receberá เป็น notificações enviadas pela API ao Firebase Neste projeto foi desenvolvido um aplicativo nativo for Android, ใช้งานได้หลากหลายสำหรับ iOS, UWP, ใช้งานจริงผ่านหลายแพลตฟอร์ม Da mesma รูปแบบ que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de receber เป็น notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de lista (utilizando adapter) รับทราบในฐานะการแจ้งเตือนของ Firebase, นำเข้าหนังสือจาก FCM สำหรับ o código fonte colocando-o ไม่มี Gradle, กำหนดค่า uma classe que herde o método onMessageReceived da classe de serviço FirebaseMessagingService Este método que irá receber เป็น notificações disparadas pelo Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação ไม่มี celular para alertar o usuário o mais rápido possível.
ขั้นตอนที่ 7: Conclusão

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API กำหนดค่าสำหรับสภาพแวดล้อม ข้อมูลที่จำเป็น เงื่อนไขการรักษาความปลอดภัย ไม่จำเป็น ระบบปฏิบัติการ que possuem ติดตั้ง o aplicativo criado e registrado para receber estas notificações
เกี่ยวกับโครงการ podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, เป็นไปได้ ใช้งาน aplicações que podem facilitar dia-ativadiades. Este tutorial ส่วนใหญ่และเป็นมืออาชีพ que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
