
สารบัญ:
- ขั้นตอนที่ 1: ส่วนประกอบ
- ขั้นตอนที่ 2: มาสร้าง Mind-map ของโครงการนี้กันเถอะ
- ขั้นตอนที่ 3: โมดูลที่หนึ่ง-- การรับรู้
- ขั้นตอนที่ 4: โมดูลที่สอง -- การแปลงพิกัด
- ขั้นตอนที่ 5: โมดูลสุดท้าย - ปรับตำแหน่ง Sucker และหาเป้าหมายให้ถูกต้อง
- ขั้นตอนที่ 6: วิดีโอนี้ดำเนินการขั้นตอนการรวบรวมเหรียญและแยกแยะทั้งหมด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

เมื่อเร็ว ๆ นี้ คำถามส่วนใหญ่ที่เราได้ยินจากคุณเกี่ยวกับแอปพลิเคชันที่ใช้การมองเห็นของ uArm เช่น การจดจำวัตถุ สหสัมพันธ์ของกล้องกับ uArm เป็นต้น ที่จริงแล้ว เราได้ดำเนินการมาระยะหนึ่งแล้ว
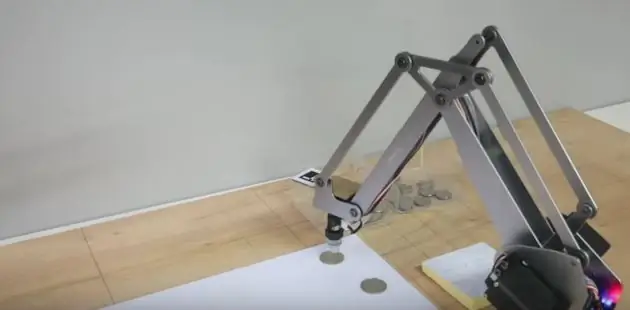
เราได้ดำเนินการโครงการหยิบและวางด้วยวิสัยทัศน์ที่เรียบง่ายด้วย uArm โดยที่ uArm และกล้องได้รับการตั้งค่าแยกจากกัน ในระบบนี้ uArm มีความชาญฉลาดที่สามารถแยกแยะวัตถุ สี ขนาด และดำเนินการหยิบและวางได้โดยอัตโนมัติ
ขั้นตอนที่ 1: ส่วนประกอบ


การบรรยายสรุปอย่างรวดเร็วของส่วนประกอบ--
ยูอาร์ม, ,กล้อง, ƒA PC
แพลตฟอร์มซอฟต์แวร์--
Windows
วิชวลสตูดิโอ C++
ห้องสมุด -- Opencv3.0, Aruco1.3, QT5.5
โดยเฉพาะอย่างยิ่ง uArm จะแยกเหรียญสองประเภทที่แตกต่างกัน คือ 1 หยวนและ 1 เจียวของเหรียญจีน และใส่ลงในกล่องโปร่งใสขนาดเล็กที่สอดคล้องกัน (เส้นผ่านศูนย์กลาง 1 หยวนประมาณ 25 มม. และ 1 เจียวประมาณ 19 มม.)
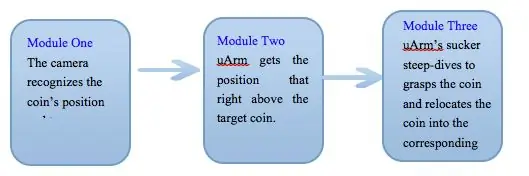
ขั้นตอนที่ 2: มาสร้าง Mind-map ของโครงการนี้กันเถอะ

ที่นี่คุณสามารถดูสามโมดูลซึ่งเป็นสามขั้นตอนหลัก พวกเขาจะหารือในภายหลัง
ขั้นตอนที่ 3: โมดูลที่หนึ่ง-- การรับรู้
ก่อนอื่นเราต้องค้นหาเหรียญ แอปพลิเคชันแบบเห็นภาพนี้จริง ๆ แล้วไม่ได้ซับซ้อนมากในที่นี้ ดังนั้นวิธีการทางสัณฐานวิทยาและขอบธรณีประตูจึงสามารถระบุตำแหน่งของเหรียญเป้าหมายได้
ขั้นตอนต่อไปคือการจดจำ ขนาด 1 หยวน กับ 1 เจียว แยกความแตกต่างได้ง่าย หากคุณมีเหรียญสีอื่นๆ หรือรูปทรงที่แตกต่างกัน คุณสามารถแบ่งปันความคิดของคุณกับเราได้:)
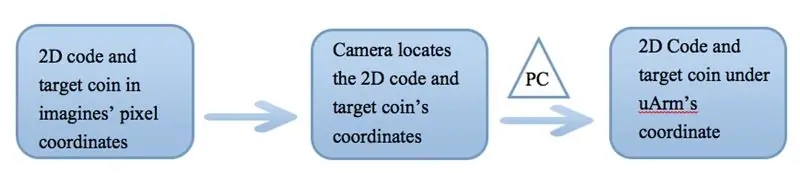
ขั้นตอนที่ 4: โมดูลที่สอง -- การแปลงพิกัด

ด้วยการประมวลผลภาพ เราสามารถระบุตำแหน่งของเหรียญในพิกัดพิกเซลได้ อย่างไรก็ตาม เราต้องการพิกัดของเหรียญในแกนเฟรมของ uArm เราสามารถรับข้อมูลเหล่านั้นได้จริงตามพิกัดของพิกเซลและกล้อง
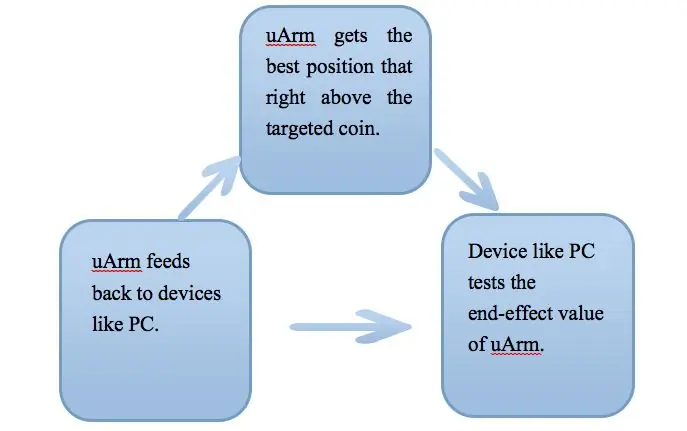
ขั้นตอนที่ 5: โมดูลสุดท้าย - ปรับตำแหน่ง Sucker และหาเป้าหมายให้ถูกต้อง

เราจะจัดการกับปัญหาความแม่นยำในการจับเหรียญเป้าหมายได้อย่างไร? มาดูกัน!
เมื่อการแปลงพิกัดเสร็จสิ้นเป็นครั้งแรก uArm จะเริ่มรันคำสั่ง หลังจากการเคลื่อนไหวนี้ uArm จะถ่ายโอนข้อมูลตำแหน่งที่แท้จริงของเขากลับไปและเปรียบเทียบตำแหน่งจริงนี้กับเหรียญ ดังนั้นเราจึงอาจได้รับข้อผิดพลาดในความเป็นจริง สุดท้าย โดยการเพิ่มข้อผิดพลาดนี้ด้วยพิกัดเดียวกัน uArm จะได้รับคำสั่งใหม่และเริ่มย้ายอีกครั้ง เป็นผลให้ uArm จะดำเนินการหมุนเวียนนี้ต่อไปจนกว่าตัวดูดจะเคลื่อนไปที่ตำแหน่งบนขวาของเหรียญ!
ขั้นตอนที่ 6: วิดีโอนี้ดำเนินการขั้นตอนการรวบรวมเหรียญและแยกแยะทั้งหมด

ขอบคุณสำหรับความสนใจของคุณ หวังว่าวิดีโอนี้จะช่วยได้และขอให้สนุก!
คำถามใด ๆ โปรดพูดคุยในฟอรั่ม --
forum.ufactory.cc/
:)
ป๊อปปี้ใน uArm
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
แขนหุ่นยนต์วางพาเลทขนาดเล็ก UArm สำหรับ Arduino: 19 ขั้นตอน (พร้อมรูปภาพ)

แขนหุ่นยนต์วางพาเลทขนาดเล็ก UArm สำหรับ Arduino: ย้อนกลับไปในปี 2014 ฉันซื้อแขนหุ่นยนต์วางพาเลทขนาดเล็กสำหรับ Arduino ทางออนไลน์ ฉันก็เริ่มทดลองกับการพิมพ์ 3 มิติด้วย ฉันเริ่มทำวิศวกรรมย้อนกลับกับแขนที่ซื้อและค้นคว้าเมื่อพบเห็น David Beck ทำสิ่งเดียวกันบน M
วิธีรวม Uarm กับ Slider: 20 ขั้นตอน (พร้อมรูปภาพ)

วิธีรวม UArm กับ Slider: สวัสดีทุกคน นานมากแล้วตั้งแต่โพสต์ที่แล้ว และเรากลับมาแล้ว! เราต้องการแสดงให้คุณเห็นสิ่งใหม่ๆ และรวมเข้ากับ uArm เพื่อดูว่าเราได้อะไร อันที่จริง uArm สามารถทำได้หลายล้านสิ่ง แต่สิ่งที่เราทำในวันนี้คือสิ่งที่สเปก
