
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

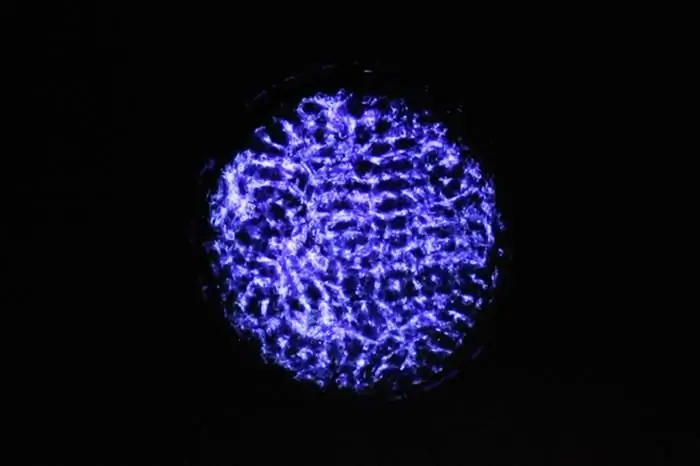
Obsidiana ได้รับแรงบันดาลใจจากกระจกน้ำ Mesoamerican ที่ใช้รูปแบบแสงบนน้ำเป็นเครื่องมือในการทำนายดวงชะตา รูปแบบกำเนิดปรากฏขึ้นในวิชวลไลเซอร์แสงและเสียงผ่านองค์ประกอบของน้ำ
เทมเพลตที่ใช้ของเหลวนี้ใช้ข้อมูลแสงที่สร้างโดยความถี่โซนิคเพื่อเขียนรูปแบบเมื่อเวลาผ่านไป รูปแบบกำเนิดถูกฉายลงบนหน้าจอที่ฝังตัวด้วยเซ็นเซอร์วัดแสงหลายตัวที่เก็บข้อมูลแสงเป็นอินพุต ข้อมูลจะถูกป้อนเข้าสู่ MaxMsp และส่งออกไปยังลำโพง เสียงจะแสดงให้เห็นอีกครั้งในน้ำและฉายอีกครั้ง ทำให้เกิดวงจรป้อนกลับแบบ Cymatic ที่พัฒนารูปแบบและเสียงที่ซับซ้อนมากขึ้น
ด้วยประสบการณ์ด้านอิเล็กทรอนิกส์ระดับกลางและซอฟต์แวร์เพลงกำเนิด ในกรณีนี้ MaxMsp เทมเพลตนี้สามารถกำหนดค่าใหม่แบบไดนามิกได้โดยการเพิ่มตัวอย่างเสียงต่างๆ ของคุณและปรับความถี่
คุณจะทำ:
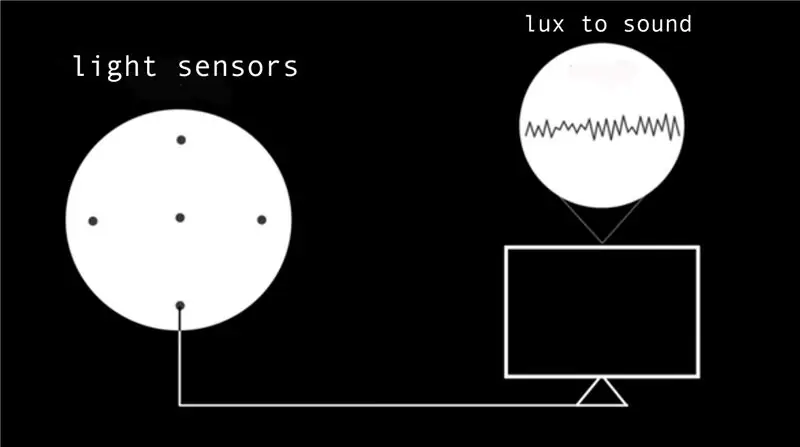
- หน้าจอโต้ตอบพร้อมเซ็นเซอร์
- ลำโพงน้ำ
- เครื่องฉายภาพสด
เพิ่มเติมเกี่ยวกับกระจก Mesoamerican ที่นี่
ขั้นตอนที่ 1: สร้างหน้าจอของคุณ





คุณจะต้องการ
- ไม้แผ่นใหญ่หนา 1/8-1/4 นิ้ว
- หรือกระดาษแข็ง
- กรรไกรหรือเลื่อย
- ปืนเจาะ
- สีขาว
ขั้นตอน:
- ตัดวงกลมขนาดใหญ่ออกจากไม้หรือกระดาษแข็ง สามารถมีขนาดใหญ่เท่าที่คุณต้องการ ในโครงการนี้ หน้าจอของฉันมีเส้นผ่านศูนย์กลาง 5 ฟุต จำไว้ว่าคุณจะฉายรูปแบบของคุณลงไป
- ต่อไปเจาะห้ารูด้วยปืนเจาะ ตรวจสอบให้แน่ใจว่ามีพื้นที่เพียงพอสำหรับเซ็นเซอร์ตาแมวของคุณ
- ทาสีขาวแล้วรอให้แห้ง
ขั้นตอนที่ 2: อุปกรณ์อิเล็กทรอนิกส์



คุณจะต้องการ:
- Arduino Uno
- เซ็นเซอร์ตาแมวห้าตัว
- เขียงหั่นขนม
- สายไฟฟ้า
- 5V อุปทาน
- ตัวต้านทานแบบดึงลง 10KΩ ห้าตัว
- สาย USB
- ประสาน
- หัวแร้ง
ซื้อที่ไหน:
learn.adafruit.com/photocells/overview
ทดสอบ:
learn.adafruit.com/photocells/testing-a-ph…
เชื่อมต่อ:
learn.adafruit.com/photocells/connecting-a…
ใช้:
learn.adafruit.com/photocells/using-a-phot…
ขั้นตอน:
- ตัดสายไฟของคุณออกเป็นห้าชิ้นที่ยาวถึงแต่ละรูในหน้าจอ (เช่น สองฟุต)
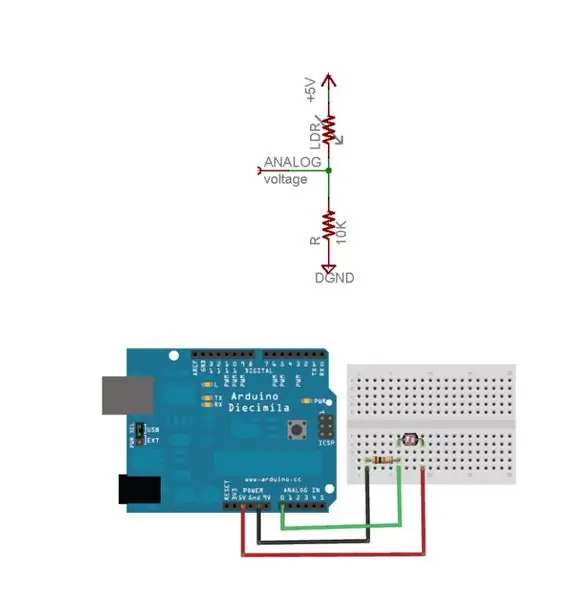
- ประสานลวดเข้ากับปลายแต่ละด้านของตาแมว (ดูตัวอย่างด้านบน)
- ใส่โฟโตเซลล์แต่ละอันลงในรูแต่ละรูโดยให้เซ็นเซอร์หันออกด้านนอก
- ในฝั่งตรงข้าม ให้ใส่สายเคเบิลแต่ละเส้นลงในเขียงหั่นขนมของคุณ สายหนึ่งถึง 5V และอีกสายหนึ่งถึง 10KΩ (ซึ่งเชื่อมต่อกับกราวด์และพินอะนาล็อก); ใช้ตัวอย่างข้างต้นเป็นแนวทาง
- ทำสิ่งนี้ซ้ำแล้วซ้ำอีกจนกว่าคุณจะใช้ Analog Pins 0-4 สำหรับโฟโต้เซลล์ห้าตัวของคุณ
- ใช้บทช่วยสอนนี้เป็นแนวทาง
learn.adafruit.com/photocells/connecting-a…
ขั้นตอนที่ 3: รหัส Arduino - ทดสอบโฟโตเซลล์ของคุณ

- รับโค้ดที่นี่:https://learn.adafruit.com/photocells/arduino-code
- ทำตามคำแนะนำเหล่านี้เพื่อทดสอบโฟโตเซลล์ของคุณ และใส่ Analog Pin #s ใหม่ของคุณที่ด้านบนสุดของรหัสของคุณสำหรับโฟโตเซลล์ทั้งห้าของคุณ
ตัวอย่าง:
int photocellPin = 0;
int photocellPin = 1:
int photocellPin = 2;
int photocellPin = 3;
int photocellPin = 4;
ขั้นตอนที่ 4: ข้อมูล Photocell ไปยัง MaxMsp

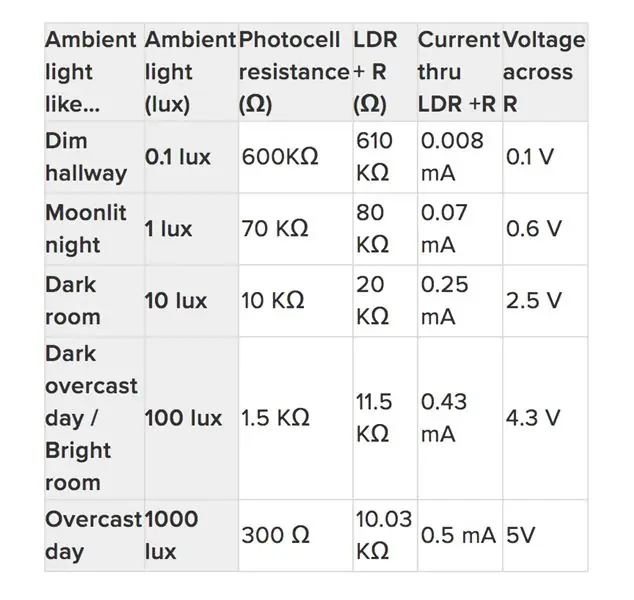
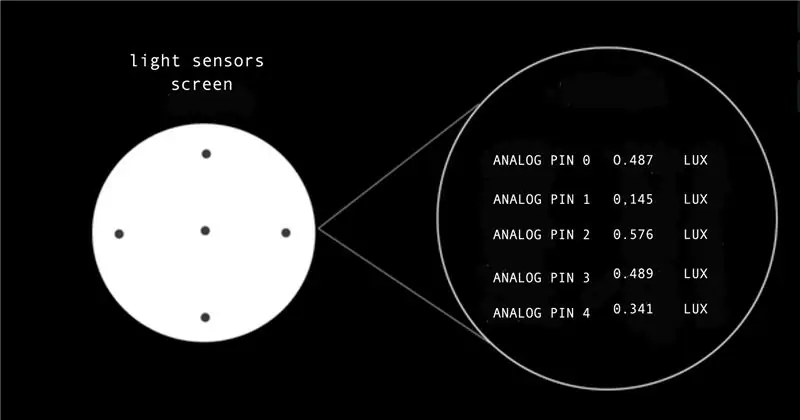
คุณสามารถใช้ข้อมูลลักซ์ที่สร้างโดยโฟโตเซลล์ได้หลายวิธีเพื่อสร้างเสียง ค่าเริ่มตั้งแต่ 0-1
นี่คือข้อมูลเพิ่มเติม:
www.instructables.com/id/Photocell-tutoria…
ในโครงการนี้ ฉันใช้ MaxMsp โดยใช้ Maxuino go สร้างเสียง คุณสามารถใช้การประมวลผลและ p5js ได้เช่นกัน
ดาวน์โหลด Maxuino ที่นี่:
www.maxuino.org/
ดาวน์โหลด MaxMsp ที่นี่:
cycling74.com
- เปิดโปรแกรมแก้ไข Maxuino รายการ arduino_test_photocell และใช้หมุดอะนาล็อกแต่ละอันของคุณกับ r trig0- r trig
- เปิด MaxMsp patch r trig cycle_2 รวมอยู่ด้วย ปรับพารามิเตอร์และเพิ่มไฟล์เสียงส่วนบุคคลของคุณในแต่ละ r trig
- คุณควรเห็นข้อมูล lux ของคุณผ่าน MaxMsp เล่นกับมันและค้นพบสิ่งที่คุณชอบ
ขั้นตอนที่ 5: สร้าง Cymatics Speaker


คุณจะต้องการ:
- หยดน้ำ
- ฝาหรือจานสีดำขนาดเล็ก (ตรวจสอบให้แน่ใจว่าใส่ได้พอดีกับลำโพงของคุณ)
- ลำโพงหนึ่งตัว (ควรเป็นซับวูฟเฟอร์ขนาดเล็กกว่า)
- สเปรย์กันน้ำ
- สายเคเบิลตัวผู้สเตอริโอถึงตัวผู้ RCA คู่
- ซุปเปอร์กลู
ขั้นตอน:
- เชื่อมต่อเอาท์พุตแล็ปท็อปของคุณเข้ากับลำโพงโดยใช้สาย RCA
- หันลำโพงขึ้นด้านบน
- สเปรย์ลำโพงพร้อมสเปรย์กันซึม ฉันใช้
- กาวฝาขนาดเล็กที่กึ่งกลางของลำโพง
- เติมฝาครึ่งหนึ่งด้วยหยดน้ำ
- ดูวิดีโอแนะนำสำหรับคำแนะนำ
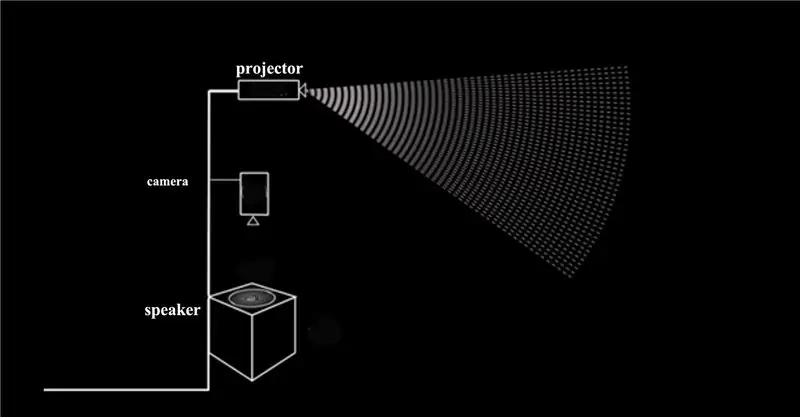
ขั้นตอนที่ 6: กล้องถ่ายทอดสดบนลำโพง


คุณจะต้องการ:
- กล้องถ่ายทอดสด กล้อง DSLR ส่วนใหญ่มีตัวเลือกนี้
- โปรเจ็กเตอร์
- ริงแฟลช
- สาย HDMI
- ขาตั้งกล้อง
ขั้นตอน:
- วางกล้องบนขาตั้งกล้องเหนือลำโพงและซูมเข้าที่ฝาน้ำ
- เปิดไฟวงแหวน; ฉันใช้ Bower Macro Ringlight Flash กับ Canon Mark III DSLR
- เชื่อมต่อสาย HDMI จากกล้องเข้ากับโปรเจ็กเตอร์ หรือสิ่งที่ใช้ได้กับกล้องของคุณ
- สตรีมโปรเจ็กเตอร์บนหน้าจอโฟโตเซลล์ใหม่ของคุณ
- หากโปรเจ็กเตอร์ของคุณมีฟังก์ชันคีย์สโตน ให้แมปการฉายภาพของคุณกับหน้าจอ
ขั้นตอนที่ 7: ขอแสดงความยินดี
คุณสร้างเครื่องมือ Cymatic แบบโต้ตอบ ทำการปรับแต่งขั้นสุดท้ายกับตัวอย่างเสียงของคุณใน MaxMsp และระดับเสียง เท่านี้ก็เรียบร้อย!
แนะนำ:
วิธีเพิ่ม Interactive Bot ใน Discord: 6 ขั้นตอน

วิธีเพิ่ม Interactive Bot ใน Discord: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างบอทแบบโต้ตอบของตัวเองที่ใช้งานได้กับหน่วยคอมมานโดบางตัว Discord เป็นแอปโซเชียลมีเดียของ Skype/Whats-app ที่นำนักเล่นเกมมารวมกัน พวกเขาสามารถมีช่องของตัวเอง ตรวจสอบเกมที่สมาชิกแต่ละคนเล่น
วิธี Rebase Interactive ด้วย Eclipse (eGit): 10 ขั้นตอน

วิธี Rebase Interactive ด้วย Eclipse (eGit): 20180718 - ฉัน "คิด" ฉันได้แก้ไขปัญหาเกี่ยวกับรูปภาพแล้ว หากปรากฏว่าซูมเข้าหรือไม่สมเหตุสมผล ให้ลองคลิก หากคุณประสบปัญหา ส่งข้อความถึงฉันและฉันจะพยายามช่วยเหลือ คำแนะนำนี้มีขั้นตอนโดยขั้นตอน
Story Interactive (เกมขูด): 8 ขั้นตอน

Story Interactive (เกม Scratch): นี่จะเป็นบทช่วยสอนเกี่ยวกับวิธีสร้างเกมด้วยบทสนทนาและสไปรต์ นอกจากนี้ยังจะสอนให้คุณเพิ่มคลิปลงในเกม และเวลา รวมถึงการออกอากาศและอื่น ๆ
สร้าง Rainbow Interactive Bridge โดยใช้ Minecraft Raspberry Pi Edition: 11 ขั้นตอน

สร้าง Rainbow Interactive Bridge โดยใช้ Minecraft Raspberry Pi Edition: เมื่อวานนี้ ฉันเห็นหลานชายอายุ 8 ขวบเล่น Minecraft กับ Raspberry Pi ที่ฉันให้ไว้ก่อนหน้านี้ แล้วฉันก็ได้ไอเดีย นั่นคือการใช้โค้ดเพื่อสร้าง Minecraft ที่ปรับแต่งและน่าตื่นเต้น โครงการ pi LED บล็อก Minecraft Pi เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นกับ
หนังสือ Interactive Globe Plush และสัตว์ใกล้สูญพันธุ์: 14 ขั้นตอน

Interactive Globe Plush and Endangered Animal Book: ในชั้นเรียน Digital Making and Learning ของฉัน โครงการสุดท้ายมอบหมายให้ฉันสร้างผลิตภัณฑ์โดยใช้หนึ่งในเทคโนโลยีที่เราได้เรียนรู้ในชั้นเรียน อย่างไรก็ตาม สำหรับโครงการนี้ เราต้องนำเทคโนโลยีไปไกลกว่าที่เราเคยทำมาก่อน
