
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



เพื่อน ๆ ที่รักยินดีต้อนรับสู่ Instructable อื่น! นี่คือ Nick จาก educ8s.tv และวันนี้เราจะสร้างกรอบรูปดิจิทัลขนาดเล็กแต่น่าประทับใจโดยใช้ Arduino
ฉันใช้จอแสดงผลสี ST7735 TFT ขนาด 1.8 นิ้วอยู่บ่อยครั้ง เหตุผลก็คือจอแสดงผลนี้ใช้งานง่ายมาก ราคาไม่ถึง $5 และให้สีสันด้วย! ที่ด้านหลังจอแสดงผลมีช่องเสียบการ์ด SD ดังนั้น ฉันคิดว่าเราต้องเรียนรู้วิธีใช้งานด้วย ปรากฏว่า มันง่ายมากที่จะใช้ช่องเสียบการ์ด SD บนจอแสดงผล นั่นทำให้จอแสดงผลนี้ดียิ่งขึ้นไปอีก
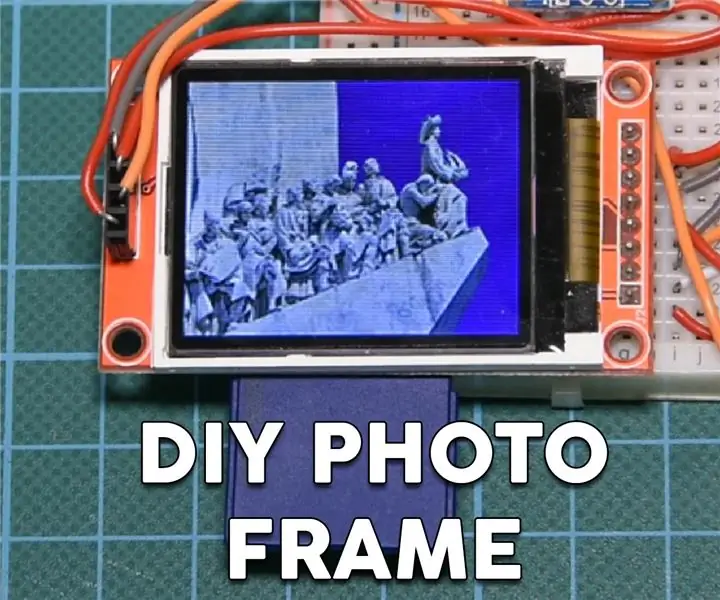
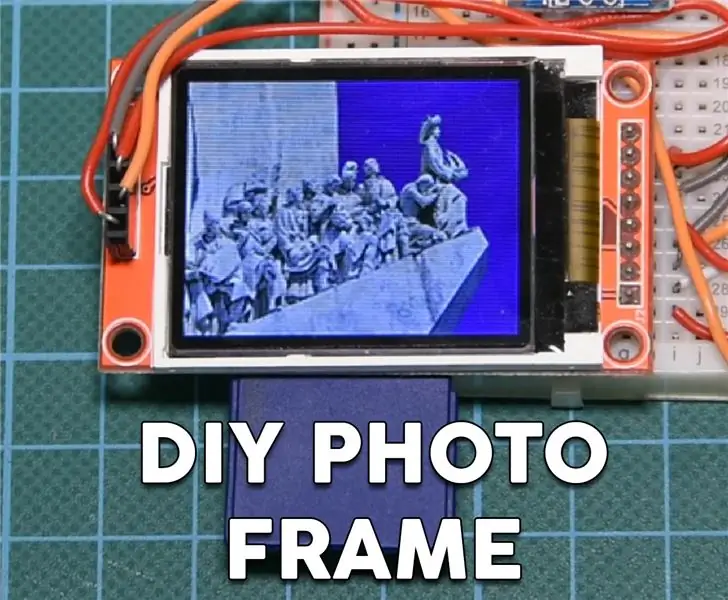
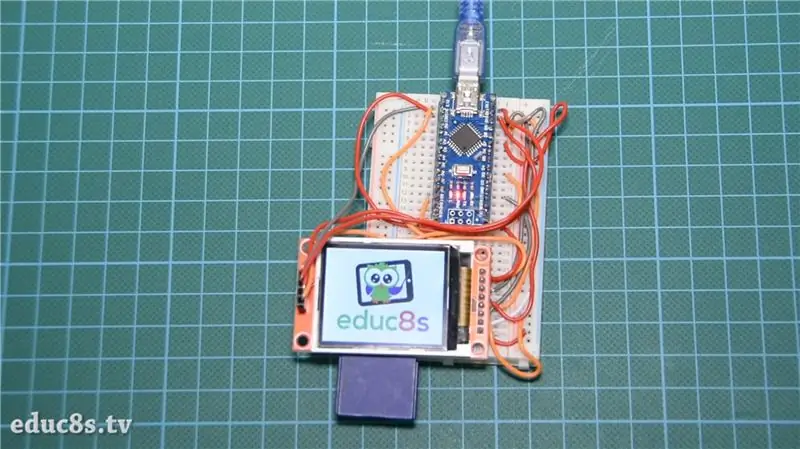
โครงการที่เราจะสร้างในวันนี้คือสิ่งนี้ กรอบรูปเรียบง่ายที่โหลดรูปภาพจากการ์ด SD ฉันได้วางรูปภาพ.bmp ไว้ในการ์ด SD แล้ว และโปรเจ็กต์โหลดรูปภาพเหล่านั้นและแสดงที่หน้าจอแบบสีเต็มรูปแบบ! อย่างที่คุณเห็นความเร็วของโปรเจ็กต์นั้นสูงมาก ถ้าเราพิจารณาว่าสมองของโปรเจ็กต์นี้คือ Arduino Nano ที่เก่าและช้า ในความคิดของฉัน เรื่องนี้น่าประทับใจมาก แต่ตอนนี้เรามาดูวิธีการสร้างโครงการนี้กัน
ขั้นตอนที่ 1: รับชิ้นส่วนทั้งหมด

ชิ้นส่วนที่จำเป็นในการสร้างโครงการนี้คือ:
- Arduino Nano ▶
- จอแสดงผล 1.8” ST7735 ▶
- เขียงหั่นขนมขนาดเล็ก ▶
- สายบางเส้น ▶
- การ์ด SD
อะไหล่เสริม:
พาวเวอร์แบงค์ ▶
ค่าใช้จ่ายของโครงการอยู่ที่ประมาณ 15 เหรียญ แต่ฉันแน่ใจว่าคุณมีชิ้นส่วนเหล่านี้อยู่แล้ว เพื่อให้คุณสามารถสร้างโครงการนี้โดยใช้เงินน้อยลง คุณสามารถหาลิงก์ไปยังทุกส่วนได้ในคำอธิบายของวิดีโอ เรามาดูวิธีการสร้างโครงการนี้
ขั้นตอนที่ 2: 1.8" ST7735 Color TFT



ประการแรกจอแสดงผลสี TFT ของ ST7735 เป็นจอแสดงผลที่มีราคาไม่แพงมาก มีค่าใช้จ่ายประมาณ 5 เหรียญและมีการสนับสนุนห้องสมุดที่ยอดเยี่ยม ฉันใช้มันมาหลายโครงการแล้ว และฉันคิดว่ามันเยี่ยมมาก!
นอกจากนี้ จอแสดงผลยังมีความละเอียด 160×128 พิกเซล และสามารถแสดงสีได้ 65.000 สี ใช้อินเทอร์เฟซ SPI เพื่อสื่อสารกับบอร์ด Arduino นอกจากนั้น ยังทำงานได้ดีกับบอร์ด Arduino ที่มีอยู่ทั้งหมด เช่น Arduino Uno, Arduino Mega และ Arduino Due นอกจากนี้ยังใช้งานได้ดีกับบอร์ดที่ใช้ ESP8266 เช่น Wemos D1 และ Wemos D1 mini board
นอกจากนี้การใช้พลังงานของบอร์ดอยู่ที่ประมาณ 50mA ซึ่งถือว่าไม่เลวในความคิดของฉัน เราสามารถใช้บอร์ดนี้เพื่อสร้างโปรเจ็กต์ที่ใช้พลังงานจากแบตเตอรี่ได้อย่างง่ายดายซึ่งไม่จำเป็นต้องเปิดตลอดเวลา โดยสรุป นี่เป็นหนึ่งในจอแสดงผล Arduino ที่ดีที่สุดหากคุณต้องการสีและต้นทุนต่ำ
ฉันได้เตรียมการสอนโดยละเอียดเกี่ยวกับจอแสดงผล 1.8″ ST7735 Color TFT ฉันได้แนบวิดีโอในขั้นตอนนี้
ขั้นตอนที่ 3:




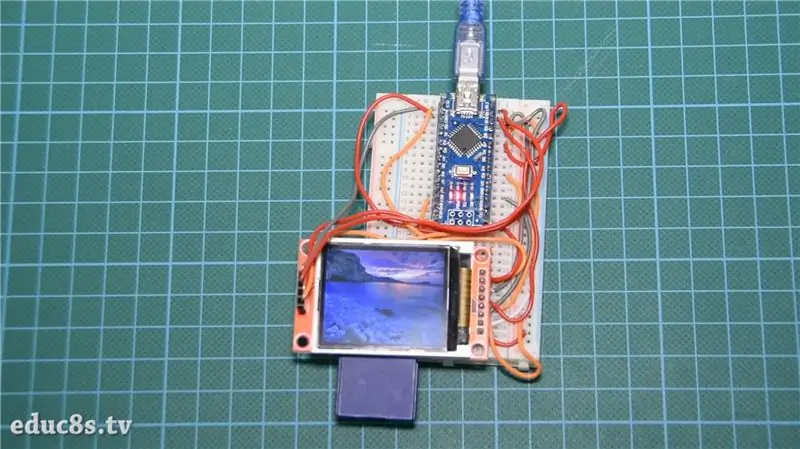
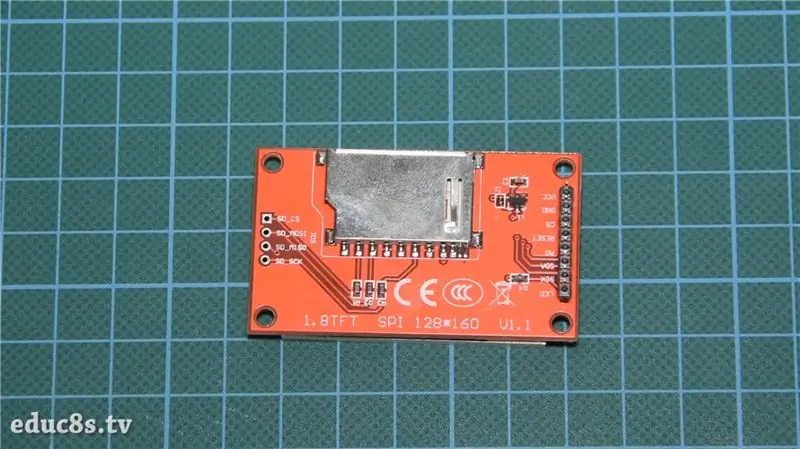
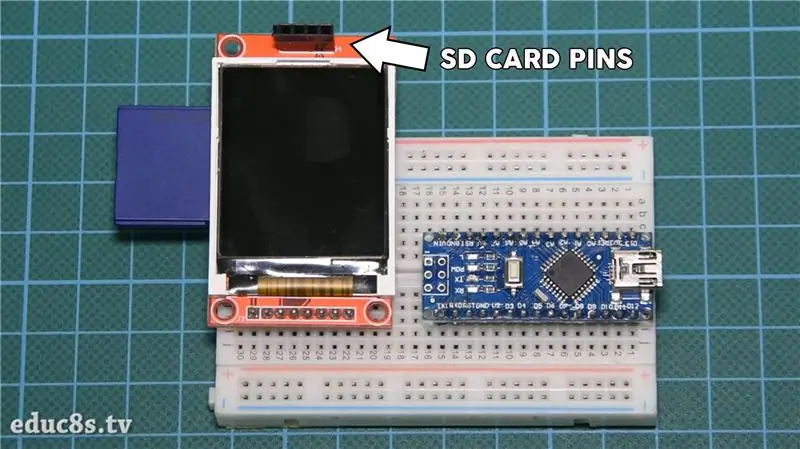
ในการใช้ช่องเสียบการ์ด SD กับ Arduino เราจำเป็นต้องเชื่อมต่อพินบนสุด 4 พินของจอแสดงผลกับ Arduino
ฉันได้บัดกรีหมุดส่วนหัวของตัวเมียแล้วและเราพร้อมที่จะเชื่อมต่อพวกมัน โมดูลการ์ด SD ใช้โปรโตคอล SPI เพื่อสื่อสารกับ Arduino ดังนั้นเราจึงต้องใช้พิน SPI ของฮาร์ดแวร์ของ Arduino Nano
แสดงหมุดการ์ด SD - หมุด Arduino
SD_CS ▶ พินดิจิตอล 4
SD_MOSI ▶ พินดิจิตอล 11
SD_MISO ▶ พินดิจิตอล 12
SD_SCK ▶ พินดิจิตอล 13
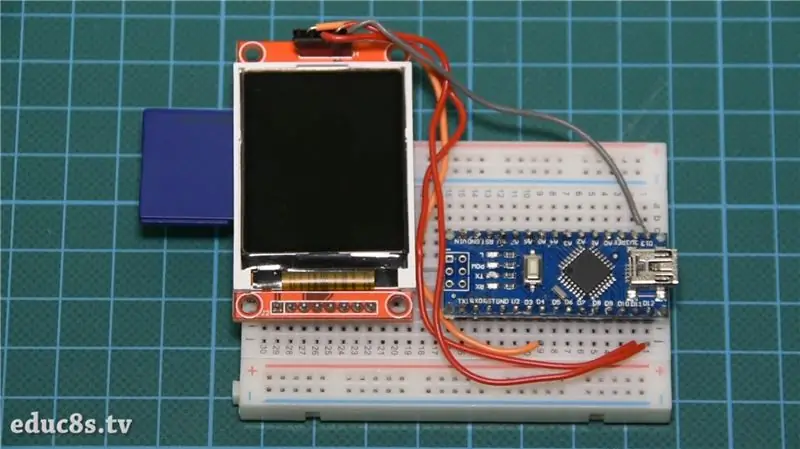
ตอนนี้เราพร้อมที่จะเชื่อมต่อหมุดด้านล่างของจอแสดงผลแล้ว หากต้องการดูวิธีเชื่อมต่อจอแสดงผล โปรดดูวิดีโอแนะนำ ฉันได้แนบไปกับขั้นตอนก่อนหน้า ทั้งจอแสดงผลและโมดูลการ์ด SD ใช้หมุด SPI ดังนั้นในหมุด Arduino SPI บางตัวเราจึงเชื่อมต่อสายไฟสองเส้น!
แสดงหมุดด้านล่าง - หมุด Arduino
Arduino LED ▶ 3.3V
ซีเอสเค ▶ D13
SDA ▶ D11
A0 ▶ D9
รีเซ็ต ▶ D8
CS ▶ D10
GND ▶ GND
วีซีซี ▶ 5V
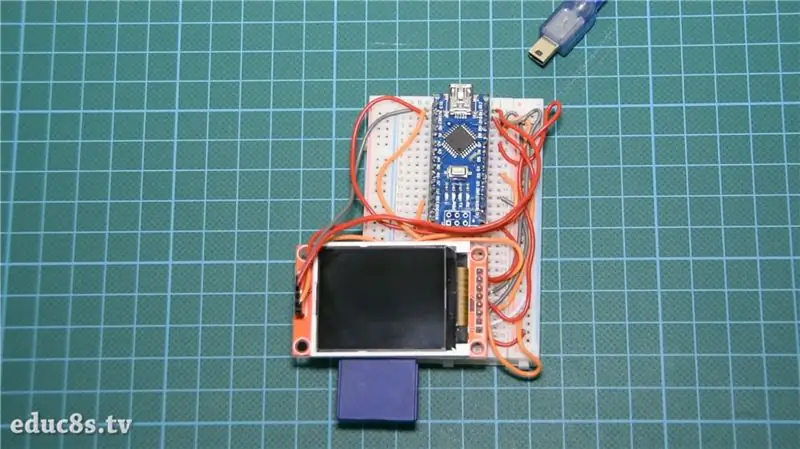
ตกลง ตอนนี้เราพร้อมที่จะเพิ่มพลังให้กับโครงการแล้ว อย่างที่คุณเห็น ทุกอย่างทำงานได้ตามที่คาดไว้ และรูปภาพต่างๆ จะแสดงบนหน้าจอทีละภาพ
ขั้นตอนที่ 4:


มาดูด้านซอฟต์แวร์ของโครงการกัน
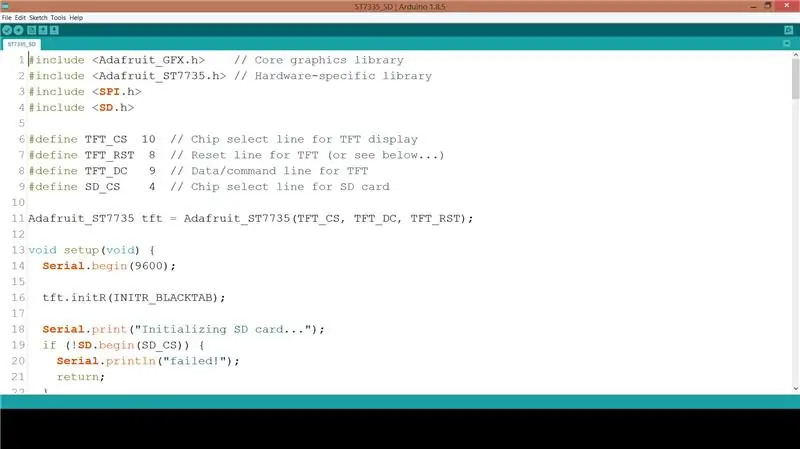
เพื่อให้ได้ผลลัพธ์นี้ เราต้องใช้ไลบรารีของ Adafruit สำหรับจอแสดงผล ST7735 เรายังต้องการห้องสมุด Adafruit GFX Adafruit ได้สร้างผลงานที่ยอดเยี่ยมกับห้องสมุดสำหรับ ST7735
ห้องสมุด ST7735:
ห้องสมุด GFX:
ตัวอย่าง spitftbitmap โหลดรูปภาพจากการ์ด SD และแสดงบนจอแสดงผล ฉันแก้ไขโค้ดนั้นเล็กน้อยเพื่อให้วนซ้ำตลอดไป โหลดรูปภาพเพิ่มเติม และใช้การวางแนวนอนของจอแสดงผล
วงเป็นโมฆะ () {
bmpDraw("logo.bmp", 0, 0);
ล่าช้า (3000); bmpDraw("mezapos.bmp", 0, 0); ล่าช้า (3000); bmpDraw("sparti.bmp", 0, 0); ล่าช้า (3000); bmpDraw("mani.bmp", 0, 0); ล่าช้า (3000); bmpDraw("lisbon.bmp", 0, 0); ล่าช้า (3000);
}
คุณจะพบรหัสของโครงการที่แนบมากับขั้นตอนนี้เช่นเคย
ด้วยฟังก์ชัน bmpDraw ในตัวอย่าง เราจึงสามารถโหลดและแสดงกราฟิกบิตแมปในโครงการของเราได้อย่างง่ายดาย! คุณต้องแน่ใจว่าบิตแมปของคุณมีรูปแบบที่ถูกต้อง
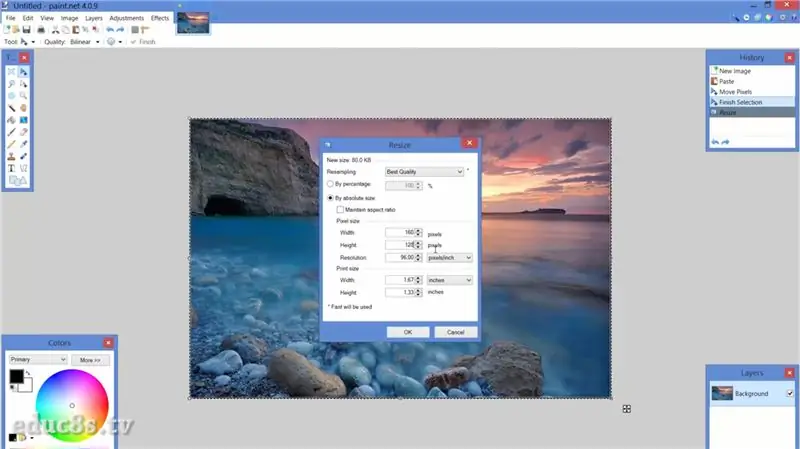
ในการแปลงรูปภาพให้อยู่ในรูปแบบที่ถูกต้องสำหรับโปรเจ็กต์นี้ ฉันใช้ซอฟต์แวร์ฟรีของ Paint.net สำหรับ windows ฉันโหลดรูปภาพแล้วปรับขนาดด้วยความละเอียดที่ถูกต้องสำหรับจอแสดงผลซึ่งมีขนาด 160x128 พิกเซล จากนั้นฉันก็บันทึกรูปภาพเป็นไฟล์.bmp ที่มีความลึกบิต 24 บิต เพียงเท่านี้ สิ่งที่เราต้องทำตอนนี้คือบันทึกลงในการ์ด SD และเรียกคำสั่ง bmpDraw ด้วยชื่อไฟล์
ขั้นตอนที่ 5:

อย่างที่คุณเห็น เราสร้างโครงการที่น่าตื่นเต้นอย่างรวดเร็วโดยใช้ Arduino จอแสดงผลนี้กลายเป็นหน้าจอโปรดของฉันเพราะใช้งานง่ายและมีราคาที่ต่ำมาก การสนับสนุนห้องสมุดนั้นยอดเยี่ยม ดังนั้นฉันจะใช้มันให้เร็วขึ้นอีกในไม่ช้า ฉันจะเตรียมบทช่วยสอนอื่นเกี่ยวกับจอแสดงผลนี้เร็วๆ นี้ เพื่อดูวิธีโหลดกราฟิก และวิธีวาดรูปร่างง่ายๆ
ฉันชอบที่จะได้ยินความคิดเห็นของคุณเกี่ยวกับการแสดงผลนี้ คุณใช้ในโครงการของคุณหรือไม่? ถ้าเป็นเช่นนั้น คุณมีเคล็ดลับอะไรที่จะแบ่งปันกับเราหรือไม่? กรุณาโพสต์ความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง ขอบคุณ!
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
กรอบรูป Raspberry Pi ในเวลาไม่ถึง 20 นาที: 10 ขั้นตอน (พร้อมรูปภาพ)

กรอบรูป Raspberry Pi ในเวลาน้อยกว่า 20 นาที: ใช่ นี่เป็นกรอบรูปดิจิตอลอีกอัน! แต่เดี๋ยวก่อน มันดูโฉบเฉี่ยวกว่า และน่าจะประกอบและวิ่งได้เร็วที่สุด
Dynaframe - กรอบรูป / วิดีโอที่มีฟีเจอร์มากมาย!: 6 ขั้นตอน

Dynaframe - กรอบรูป / วิดีโอที่มีคุณลักษณะหลากหลาย: หมายเหตุ: ฉันได้ตัดสินใจที่จะใส่สิ่งนี้ลงในเนื้อหารีมิกซ์! โปรดพิจารณาฉันด้วยถ้าคุณพบว่าโครงการนี้สนุก! Dynaframe เป็นกรอบรูปดิจิตอลที่มีจุดมุ่งหมายเพื่อให้แตกต่างกัน ฉันดูการใช้งานหลายสิบรายการที่นั่น แต่
Raspberry Pi USB กรอบรูป: 5 ขั้นตอน

กรอบรูป Raspberry Pi USB: กรอบรูป Raspberry Pi USBRaspberry Pi เล่นรูปภาพโดยอัตโนมัติจากแฟลชไดรฟ์ USB ที่เสียบไว้และปิดโดยกดปุ่มที่เสียบเข้าไปในอุปกรณ์ feh ใช้เพื่อแสดงภาพจาก USB และสคริปต์หลามเพื่อปิดเครื่อง
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
