
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

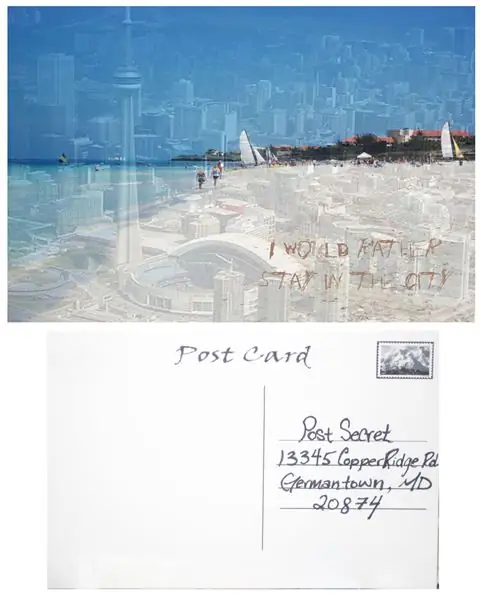
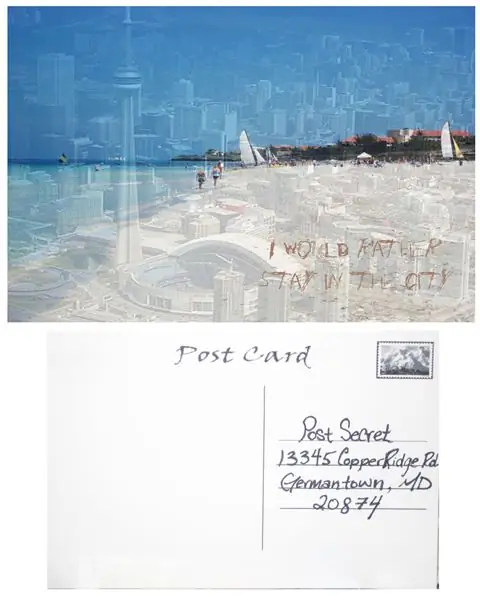
คุณเคยได้ยิน PostSecret หรือไม่ PostSecret เป็นโครงการศิลปะชุมชนต่อเนื่องที่อนุญาตให้ผู้คนส่งไปรษณียบัตรโฮมเมดพร้อมความลับของพวกเขาโดยไม่ระบุชื่อ ความลับไม่มีข้อจำกัด เว้นแต่จะต้องเป็นความจริงและไม่เคยมีใครบอกมาก่อน Frank Warren ผู้สร้างเว็บไซต์ PostSecret อัปเดตเว็บไซต์ทุกวันอาทิตย์ด้วยความลับใหม่ที่เขาได้รับทางไปรษณีย์ หากคุณต้องการ เรียนรู้วิธีสร้าง PostSecret จากนั้นบทช่วยสอนนี้จะสอนคุณอย่างแน่นอน! หากนี่เป็น PostSecret แรกของคุณ คุณอาจต้องการเยี่ยมชมเว็บไซต์ก่อนที่เราจะเริ่มต้น! มันสามารถให้แนวคิดแก่คุณได้ว่าโปสการ์ดเหล่านี้เป็นส่วนตัว ตลก เศร้า แปลกและน่าทึ่งเพียงใด! (ดูเช่นด้านล่าง)PostSecret
ขั้นตอนที่ 1: เริ่มต้น

ไปรษณียบัตรเหล่านี้สามารถเป็นนามธรรมได้ตามที่คุณต้องการ สำหรับโพสต์ลับแรกของคุณ เราจะทำสิ่งต่างๆ ให้เรียบง่ายแต่โดดเด่น
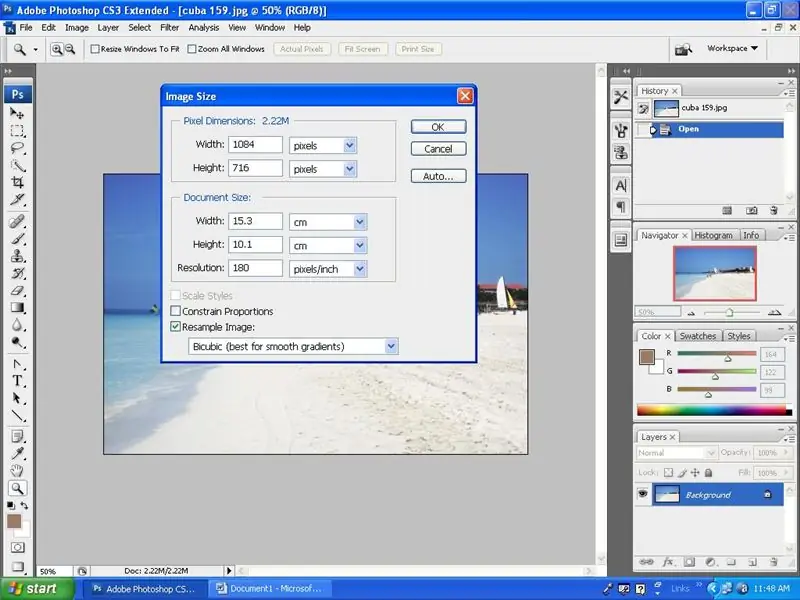
เลือกรูปภาพที่ตัดกันสองรูปจากไฟล์ของคุณ ไม่สำคัญว่าคุณทำงานกับพวกเขาในลำดับใด เปิด Photoshop ไปที่ไฟล์>ใหม่ ภายใต้ ขนาดเอกสาร ให้เปลี่ยนความกว้างเป็น 15.3 ซม. และความสูง 10.1 ซม. จากนั้นเปลี่ยนความละเอียดเป็น 180 พิกเซล/นิ้ว นี่คือขนาดที่ถูกต้องสำหรับไปรษณียบัตรโดยเฉลี่ย เลือกรูปภาพแรกของคุณที่คุณต้องการใช้งานและเปิด เมื่อเปิดแล้ว ให้ไปที่ Image > Image size ภายใต้ ขนาดเอกสาร ให้เปลี่ยนความกว้างเป็น 15.3 ซม. และความสูง 10.1 ซม. จากนั้นเปลี่ยนความละเอียดเป็น 180 พิกเซล/นิ้ว ตอนนี้รูปภาพมีขนาดเท่ากับผ้าใบของคุณ
ขั้นตอนที่ 2: ขั้นตอนที่ 2

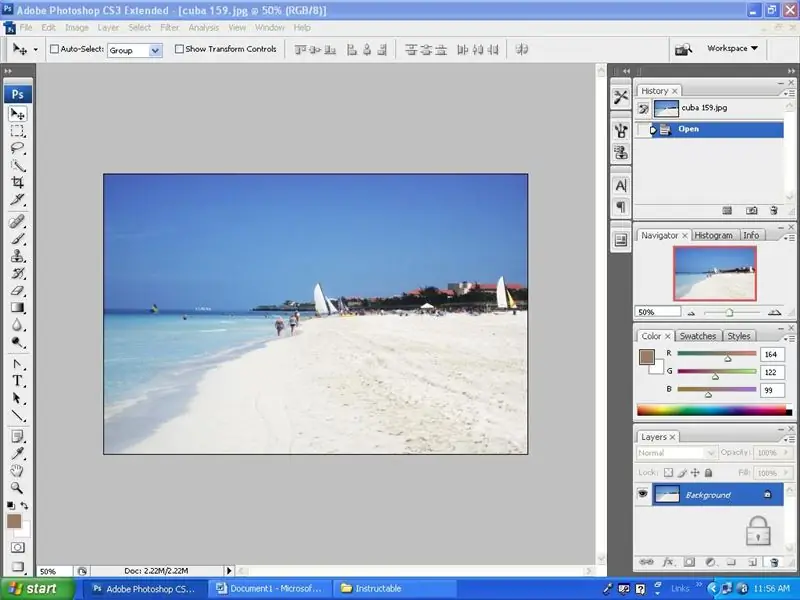
คุณจะสังเกตเห็นว่ารูปภาพนี้กลายเป็นเลเยอร์พื้นหลังแล้ว และอย่างที่คุณทราบ เลเยอร์พื้นหลังไม่สามารถเปลี่ยนแปลงได้ เนื่องจากเราต้องการเข้าถึงเลเยอร์นี้ ให้ลากไอคอน LOCK ไปที่ถังขยะ เปลี่ยนชื่อเลเยอร์นี้ใหม่ PICTURE ONE
ขั้นตอนที่ 3: ขั้นตอนที่ 3

สร้างเลเยอร์ใหม่ (ดูหมายเหตุสำหรับไอคอน)
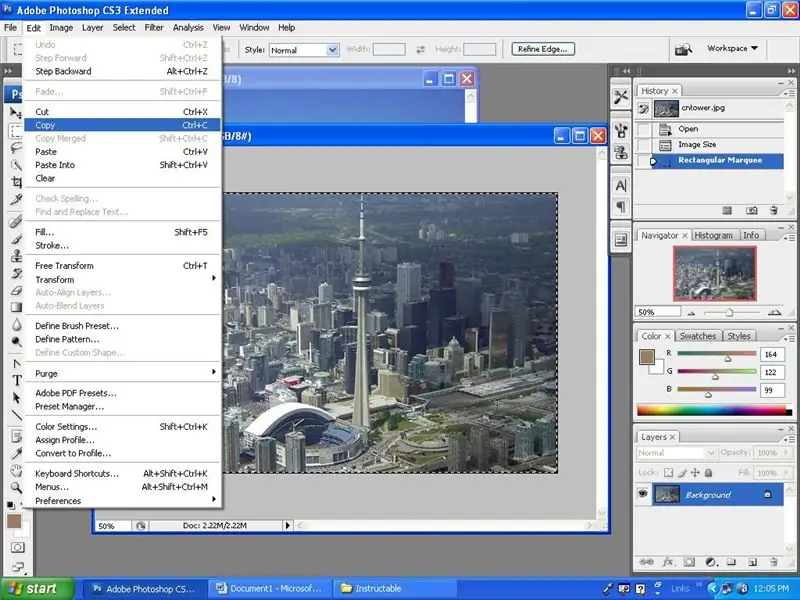
ตอนนี้ เปิดรูปภาพที่สองจากไฟล์ของคุณ คุณจะสังเกตเห็นว่ารูปภาพนี้จะเปิดขึ้นในเอกสาร Photoshop ใหม่ อย่าลืมปรับขนาดตามภาพอื่น ๆ (กว้าง: 15.3 ซม., สูง: 10.1 ซม., ความละเอียด: 180 พิกเซล/นิ้ว) ด้วย Rectangular Marquee Tool (ดูหมายเหตุสำหรับไอคอน) ให้ลากเพื่อเลือกรูปภาพทั้งหมดแล้วคัดลอก (CTRL+C)
ขั้นตอนที่ 4: ขั้นตอนที่ 4

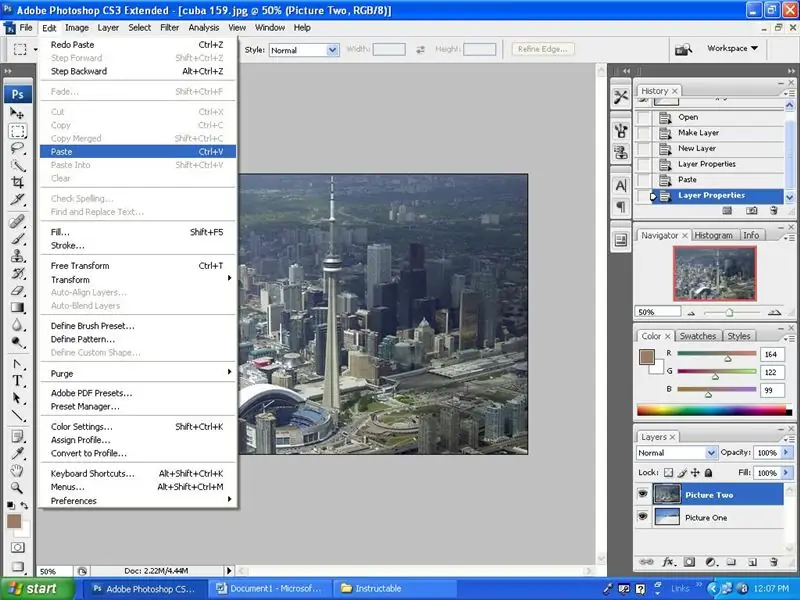
วางรูปภาพบน NEW LAYER ที่คุณสร้างไว้ในเอกสารแรกของคุณ
เปลี่ยนชื่อเลเยอร์นี้ PICTURE TWO ตอนนี้คุณควรมีสองชั้นพร้อมรูปถ่ายแยกจากกัน
ขั้นตอนที่ 5: ขั้นตอนที่ 5

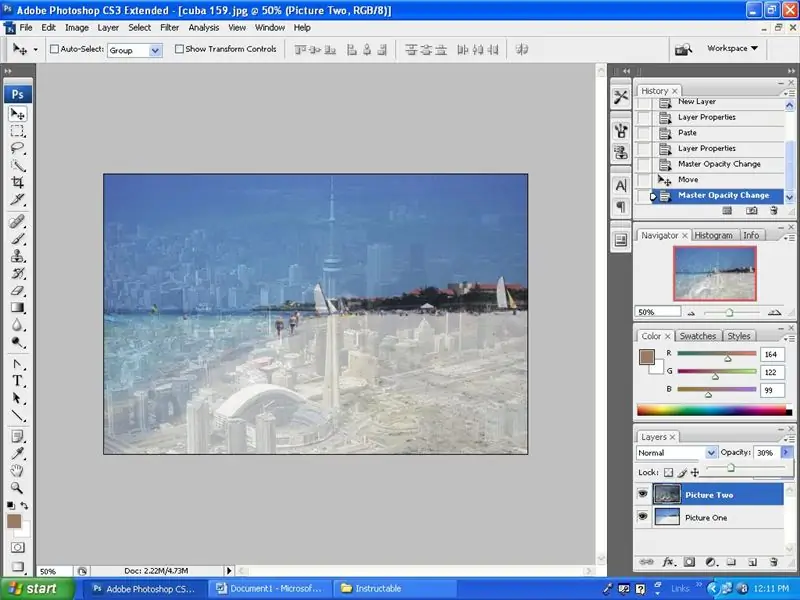
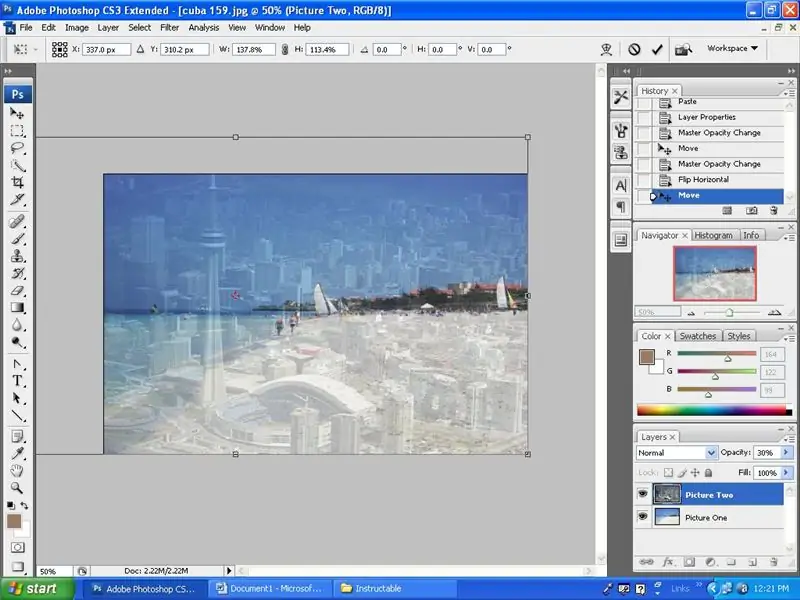
ในการที่จะรวมรูปภาพทั้งสองเข้าด้วยกัน เราต้องเล่นด้วยความทึบของรูปภาพที่อยู่ชั้นบนสุด (ในกรณีนี้คือภาพที่สอง)
ในกล่องเลเยอร์ คุณจะเห็นมาตราส่วนความทึบ (ดูหมายเหตุสำหรับไอคอน) สำหรับเอกสารนี้ ฉันตั้งค่าความทึบเป็น 30 เนื่องจากรูปภาพบนสุดยุ่งกว่ารูปภาพด้านล่างมาก อยากให้ภาพด้านล่างแสดงมากกว่าภาพบน คุณสามารถเปลี่ยนลำดับของเลเยอร์ของคุณได้โดยเพียงแค่ลากเลเยอร์ไปทับอีกชั้นหนึ่ง
ขั้นตอนที่ 6: ขั้นตอนที่ 6

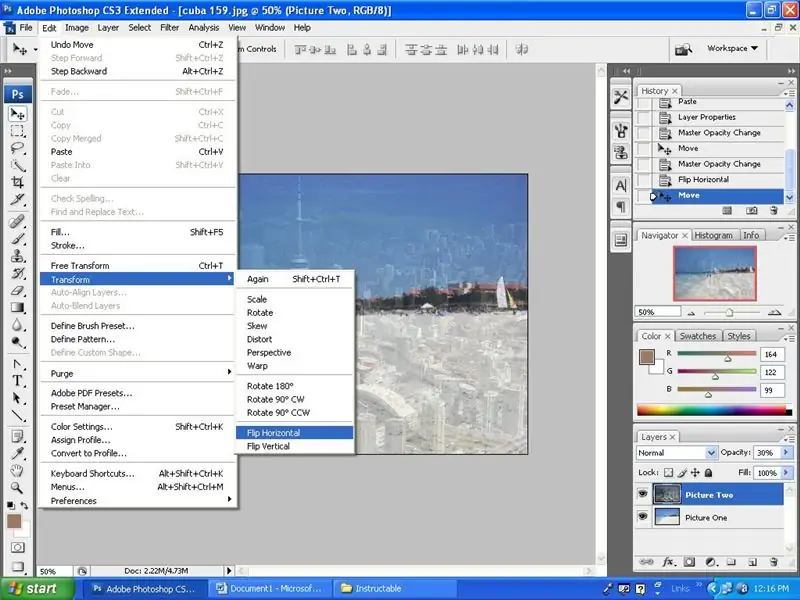
ฉันต้องการพลิกภาพด้านบน เนื่องจาก CN Tower ดูยุ่งเกินไปในจุดที่มันอยู่ตอนนี้ อยากให้อยู่แถวๆแหล่งน้ำ มาแก้ไขปัญหานี้กันเถอะ
ในการพลิกรูปภาพ ตรวจสอบให้แน่ใจว่าคุณอยู่ในเลเยอร์ที่ถูกต้อง (ในกรณีนี้คือ PICTURE TWO layer) จากนั้นคุณต้องไปที่ EDIT>TRANSFORM>FLIP HORIZONTAL สิ่งนี้จะพลิกภาพของคุณเหมือนกระจก
ขั้นตอนที่ 7: ขั้นตอนที่ 7

จากนั้นไปที่ EDIT>TRANSFORM>SCALE วิธีนี้จะช่วยให้คุณเปลี่ยนขนาดของรูปภาพได้
ในกรณีนี้ ฉันย้ายรูปภาพไปทางซ้าย จากนั้นขยายรูปภาพให้ใหญ่ขึ้นเล็กน้อย แล้วยืดออกในแนวนอน หากต้องการให้รูปภาพมีขนาดเท่ากัน (ความกว้างและความสูง) ให้กดปุ่ม SHIFT ค้างไว้ในขณะที่ทำให้รูปภาพใหญ่ขึ้นหรือเล็กลง
ขั้นตอนที่ 8: ขั้นตอนที่ 8

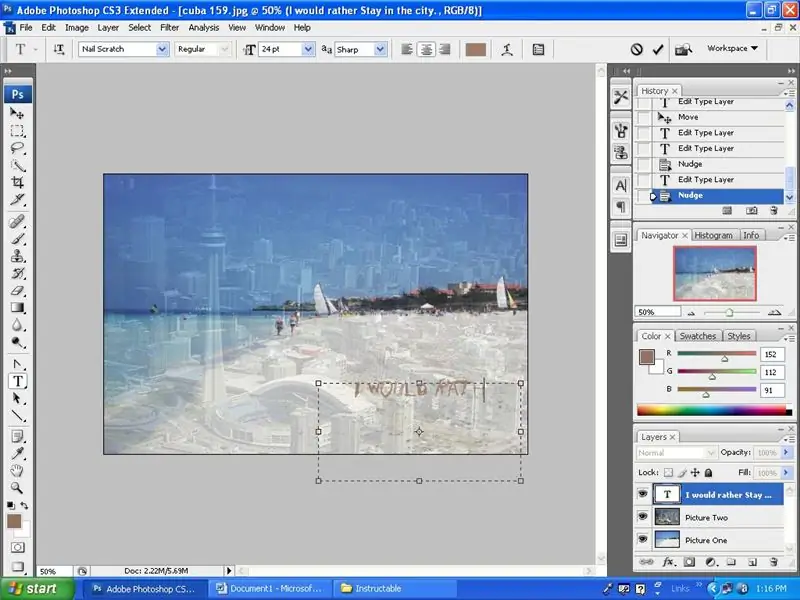
ตอนนี้เรากำลังจะเพิ่มความลับของเรา
เลือกเครื่องมือ TEXT แล้ววาดกล่องข้อความไว้ที่ใดที่หนึ่งบนรูปภาพของคุณ เลือกสีสำหรับข้อความของคุณ ถัดไป เลือกฟอนต์สุดเท่ที่สื่อถึงความรู้สึกในการออกแบบของคุณได้ดีที่สุด แล้วพิมพ์ความลับของคุณ คุณอาจต้องปรับขนาดกล่องข้อความหากเป็นข้อความยาว อย่าลืมพิมพ์ความลับที่เป็นความจริง 100% และไม่มีใครรู้! นี้ไม่ระบุชื่อโดยสมบูรณ์!
ขั้นตอนที่ 9: ขั้นตอนที่ 9

ตอนนี้คุณทำส่วนการออกแบบของ PostSecret เสร็จแล้ว บันทึกเอกสารนี้เป็น JPEG และพิมพ์ แล้วตัดออก
จากนั้น นำโปสการ์ดที่มีอยู่แล้วติดการออกแบบใหม่ของคุณไว้ด้านหน้า ด้วยวิธีนี้ เมื่อคุณพลิกไปรษณียบัตร สิ่งที่คุณต้องทำคือเขียนที่อยู่และประทับตราลงไป! อ้อ อย่าลืมส่งไปรษณีย์นะ! หมายเหตุ: นี่เป็นโครงการที่ไม่ระบุชื่อโดยสิ้นเชิง คุณไม่จำเป็นต้องใส่ที่อยู่ผู้ส่งใน PostSecret ของคุณ จดหมายมากเท่าที่คุณต้องการ! และอย่าลืมตรวจสอบเว็บไซต์ทุกวันอาทิตย์…ใครจะไปรู้! วันหนึ่งคุณสามารถเห็นความลับของคุณที่นั่น! PostSecret 13345 Copper Ridge Road เจอร์มันทาวน์ MD 20874
แนะนำ:
การสร้าง Arduino MIDI Controller: 9 ขั้นตอน (พร้อมรูปภาพ)

การสร้าง Arduino MIDI Controller: คำแนะนำนี้เผยแพร่ครั้งแรกในบล็อกของฉันเมื่อวันที่ 28 มิถุนายน 2020 ฉันสนุกกับการสร้างสิ่งต่าง ๆ ที่มีอุปกรณ์อิเล็กทรอนิกส์และฉันต้องการสร้างบางสิ่งโดยใช้ Arduino เสมอ หนึ่งในงานสร้างทั่วไปสำหรับผู้เริ่มต้นที่ฉันพบคือ ตัวควบคุม MIDI
การสร้าง Solar Tracker อัตโนมัติด้วย Arduino Nano V2: 17 ขั้นตอน (พร้อมรูปภาพ)

การสร้าง Solar Tracker อัตโนมัติด้วย Arduino Nano V2: สวัสดี! คำแนะนำนี้มีขึ้นเพื่อเป็นส่วนที่สองของโครงการ Solar Tracker ของฉัน สำหรับคำอธิบายเกี่ยวกับวิธีการทำงานของตัวติดตามแสงอาทิตย์และวิธีที่ฉันออกแบบตัวติดตามตัวแรกของฉัน ให้ใช้ลิงก์ด้านล่าง ซึ่งจะนำเสนอบริบทสำหรับโครงการนี้https://www.instructables.co
การสร้าง Neuralizer ที่ "เรียบง่ายที่สุดในโลก" (Men in Black Memory Eraser): 10 ขั้นตอน (พร้อมรูปภาพ)

"Worlds Simplest" Neuralizer-build (Men in Black Memory Eraser): อีกไม่กี่วันคุณจะไปงานปาร์ตี้คอสตูมแต่ยังไม่มีคอสตูมเหรอ? งานสร้างนี้เหมาะสำหรับคุณ! ด้วยแว่นกันแดดและชุดสูทสีดำ อุปกรณ์ประกอบฉากนี้จะช่วยเติมเต็มชุด Men in Black ของคุณ มันขึ้นอยู่กับวงจรอิเล็กทรอนิกส์ที่ง่ายที่สุด
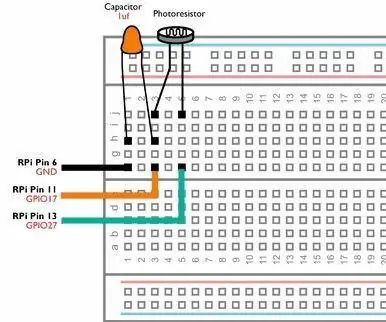
การสร้าง Data Logger ด้วย Raspberry Pi: 3 ขั้นตอน (พร้อมรูปภาพ)

การสร้างเครื่องบันทึกข้อมูลด้วย Raspberry Pi: เครื่องบันทึกข้อมูลอย่างง่ายนี้ใช้การวัดแสงเป็นประจำด้วย LDR แบบอะนาล็อก (Photoresistor) และจัดเก็บไว้ในไฟล์ข้อความบน Raspberry Pi ของคุณ เครื่องบันทึกข้อมูลนี้จะวัดและบันทึกระดับแสงทุก ๆ 60 วินาที ช่วยให้คุณเฝ้าสังเกต
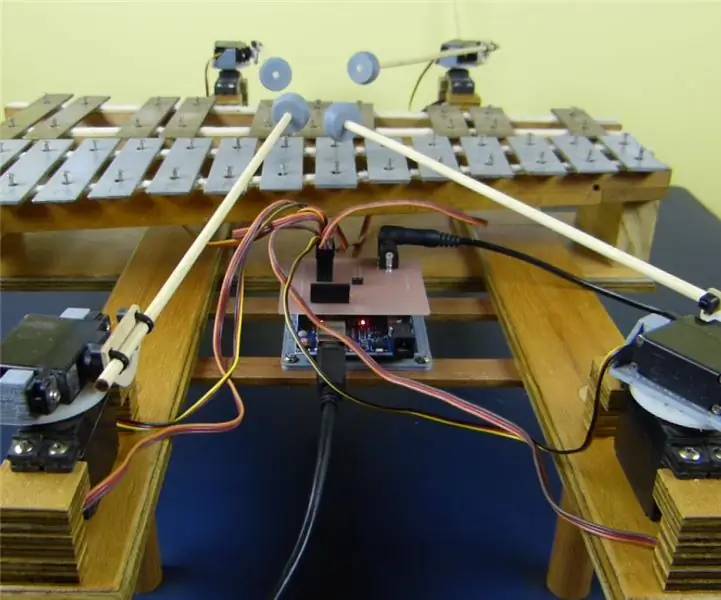
การสร้าง Spielatron (Robotic Glockenspiel): 11 ขั้นตอน (พร้อมรูปภาพ)

การสร้าง Spielatron (Robotic Glockenspiel): เราสร้าง glockenspiel หุ่นยนต์นี้จากชิ้นส่วนที่เรามีและสร้างขึ้นแล้ว มันยังคงเป็นรุ่นทดลองและอยู่ในเวอร์ชันหนึ่ง Spielatron ถูกควบคุมโดย Arduino ซึ่งเล่นคำสั่ง Midi ที่ส่งมาจากพีซี ข้อจำกัดในปัจจุบันคือ monop
